In order to select how data should be displayed it is enough to set the igShapeChart property of this chart. Below are all of the types that the Shape Chart supports.
Special case is the Auto setting of that property. If Auto is used the chart will analyze assigned data and will assign the most suitable chart type.
The default value of that property is determined by the size of the underlying ItemsSource bound to the category chart.
| Property Value | Description | Example |
|---|---|---|
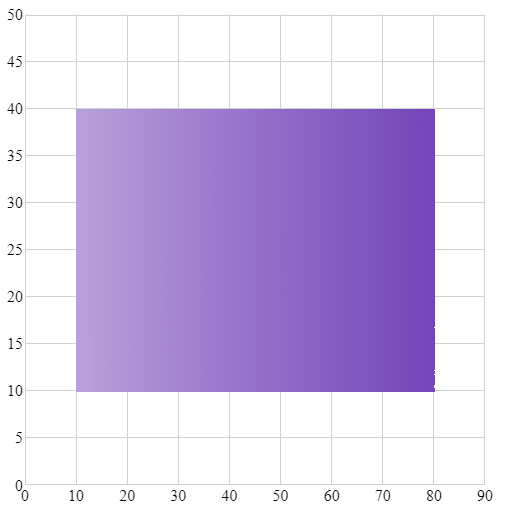
Area |
Specifies area chart with colored surface based on a triangulation of X/Y data with numeric values assigned to each point. |  |
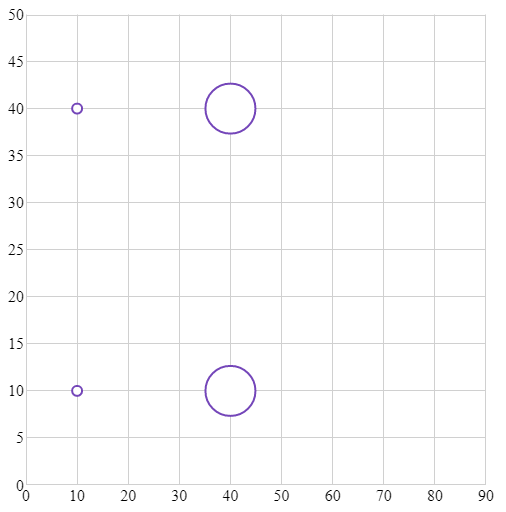
Bubble |
Specifies bubble chart with proportional markers at X/Y data |  |
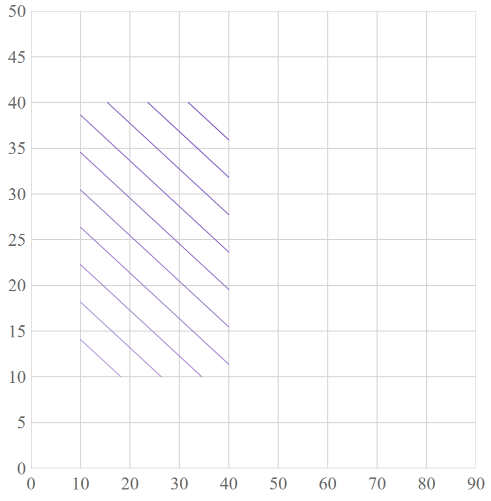
Contour |
Specifies area chart with colored lines based on a triangulation of X/Y data with numeric values assigned to each point. |  |
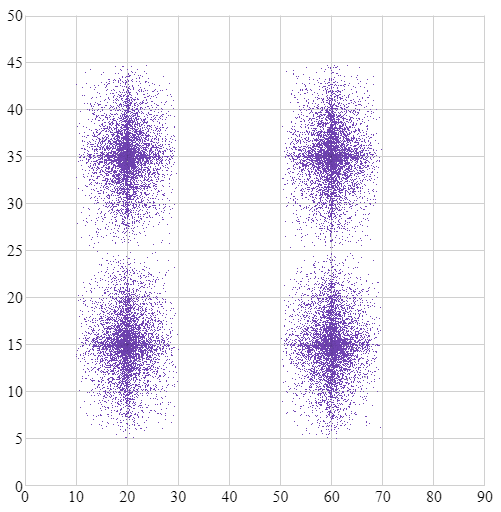
HighDensity |
Specifies high density chart with colored bitmap pixels at X/Y data based on density of nearby points |  |
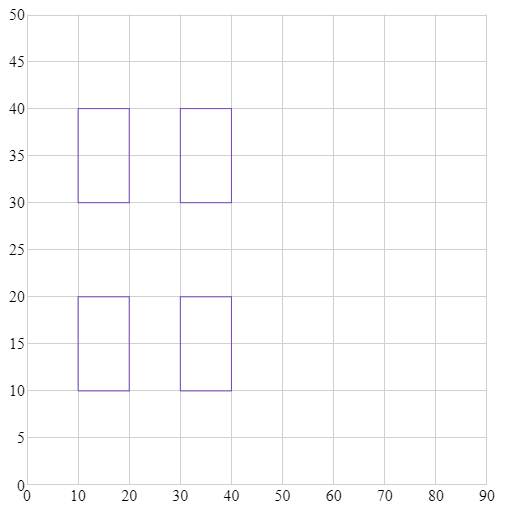
Line |
Specifies line chart with small markers at X/Y data and connected with lines |  |
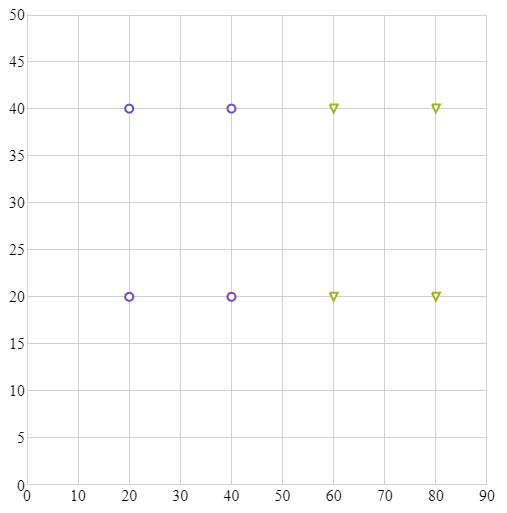
Point |
Specifies point chart with small markers at X/Y data |  |
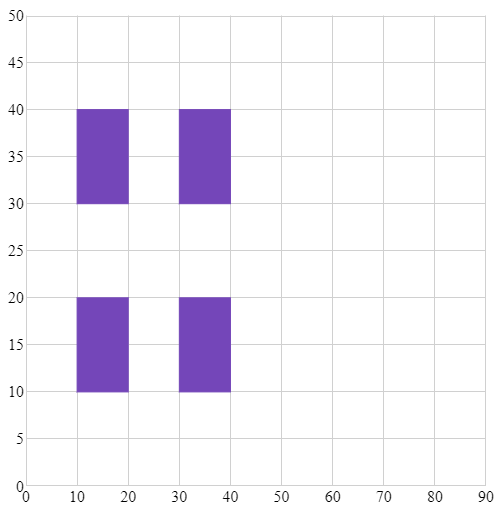
Polygon |
Specifies polygon chart with polygons defined by X/Y data |  |
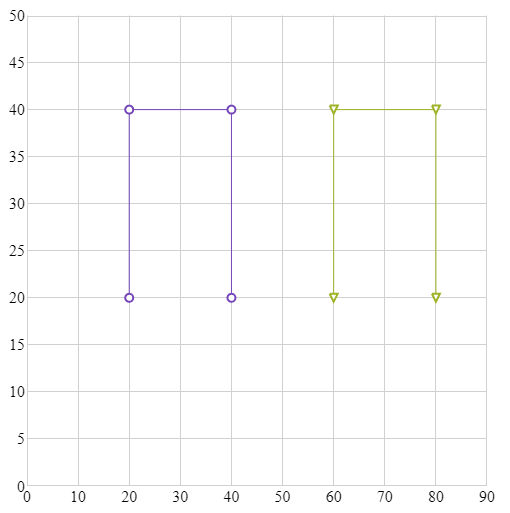
Polyline |
Specifies polyline chart with polylines defined by X/Y data |  |
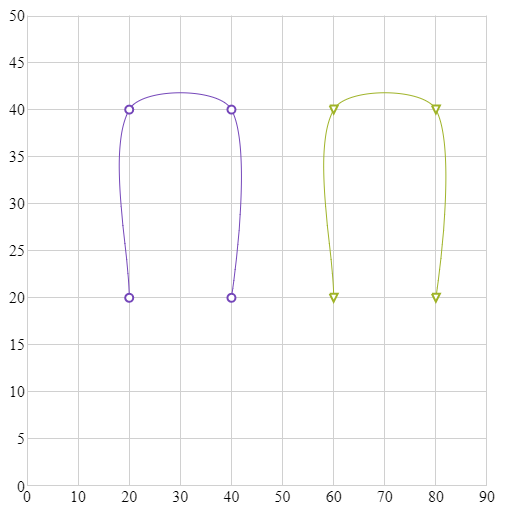
Spline |
Specifies spline chart with small markers at X/Y data and connected with splines |  |
Auto |
Specifies automatic selection of chart type based on suggestion from internal Data Adapter. |
Related topics:
Samples:
igShapeChart control chart types.View on GitHub