Row Selection is a feature of the igHierarchicalGrid™ control, which facilitates the user's row selection by displaying a separate row selection column. Displayed to the right of the first data column in the root and child views, the special row selection column can be configured to contain either check boxes (for easier multiple selection) and/or consecutive row numbers. The Row Selection feature is all about the user experience in terms of both the user interface and his or her interaction with the grid. The actual selection behavior is carried out by the igGridRowSelectors feature. Although, the Row Selection is typically used together with the Selection feature it can be used alone for its row numbering capability. If configured, the Selection feature activates and selects the corresponding row when the user clicks in a row selection cell or checks the row selection check box.
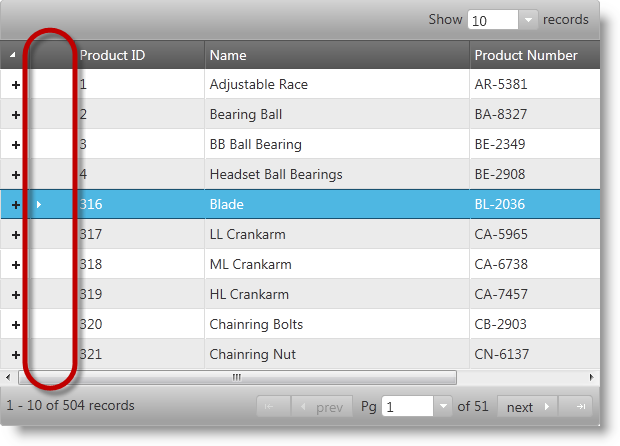
The following screenshot, illustrates how the igHierarchicalGrid control, with row selection enabled, renders a data grid. As shown below, the row selector column is encircled by a red ellipse for emphasis.

Additional topics covering the implementation of the Row Selection feature.
View on GitHub