This topic explains how to configure geographic contour line series using the igMap™ control.
The following topics are prerequisites to understanding this topic:
igMap Overview: This topic provides conceptual information about the igMap control including its main features, minimum requirements and user interaction capabilities.
Adding an igMap: This topic is a walkthrough for adding a simple igMap control with basic features to a web page.
This topic contains the following sections:
The purpose of the geographic contour line series of the igMap control is to differentiate regions specified by triangular irregular networks (TINs) from triangulation ITF files or other custom data source. The TINs describe mathematically geographic surfaces in three dimensions.
Triangles from the source data are grouped in ranges with similar or close values, and colored lines (contour lines) are drawn between ranges, for example, between triangles with values falling into different value ranges.
The range of possible values in the data source is divided into sub ranges, with a sub range for each color in the palette specified in the map series. Thus, colors are distributed evenly in the range between the minimum and maximum value from the data that are also configurable parameters. The first and last colors from the palette represent the minimum and maximum values respectively.
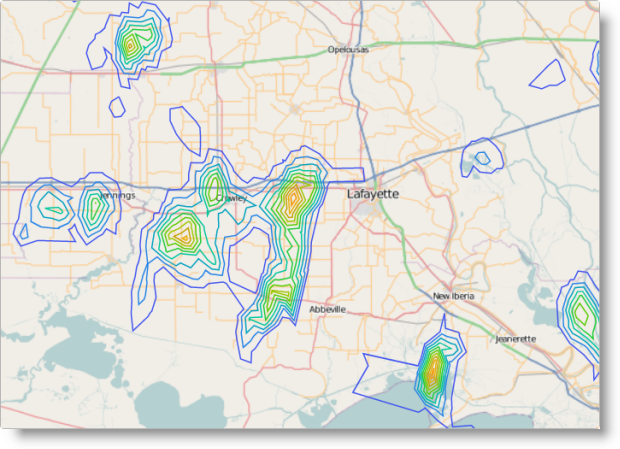
The geographic contour line series can be used to represent terrain, weather information or any other data describing a geospatial field, for example the distribution of some value in space. This map series is compounded by the scatter area series that draws filled areas on the map instead of contour lines. On the picture below, you can see the geographic contour line series used to depict precipitation data for an area in the United States.

You can control the palette color of polylines by using either CSS styles or options of the series object. Refer to the topic Styling Maps (igMap) for more information.
Note:It is recommended to use smaller triangulation data sets when targeting mobile devices. Rendering geospatial data requires more computing resources and most mobile devices offer lower performance compared to desktop and laptop computers.
The following table lists the configurable aspects of the igMap control available in the geographic contour line series.
| Configurable aspect | Details | Properties |
|---|---|---|
| Set up geographic contour line series | Use these mandatory settings to configure the type of the map series to geographic contour line and set series name. | In JavaScript: Value: series.type: “geographicContourLine”, series.type: “seriesName” In ASP.NET MVC: Value: series.GeographicContourLine(“seriesName”) |
| Bind to an ITF file | Configures the triangulation file’s URL. | In JavaScript: series.triangulationDataSource In ASP.NET MVC: |
| Bind to a custom triangles data source | Configure an array of objects with geospatial data that describe a field of geographical points and their corresponding numeric values. | In JavaScript: Optional: In ASP.NET MVC: Optional: |
| Color palette | This mandatory setting configures the color palette for the triangles values. There is no default value for the setting. | In JavaScript: In ASP.NET MVC: |
| Minimum value for color palette | Configure the minimum value for calculating value sub ranges. | In JavaScript: In ASP.NET MVC: |
| Maximum value for color palette | Configure the maximum value for calculating value sub ranges. | In JavaScript: In ASP.NET MVC: |
| Set logarithmic color palette | Configure the map series to use logarithmic mapping of values to colors. | In JavaScript: In ASP.NET MVC: |
The following table lists the code examples included in this topic.
| Example | Description |
|---|---|
| Configure Geographic Contour Line Series in JavaScript | This code example shows how to configure an igMap control to display geographic contour line series in JavaScript. |
| Configure Geographic Contour Line Series in ASP.NET MVC | This code example shows how to configure an igMap control to display geographic contour line series in ASP.NET MVC. |
| Configure Custom Triangulation Data Source | This code example shows how to configure an igMap control to display geographic contour line series with custom triangulation data source. |
This code example shows how to configure an igMap control to display the geographic contour line series in JavaScript. The example shows how to specify the URL for the triangulated file, and define the color palette with minimum and maximum values. Shown here for clarity are the optional data binding options.
In JavaScript:
Code
$("#map").igMap({
...
series: [{
type: "geographicContourLine",
name: "seriesName",
fillScale: {
type: "value",
brushes: [
"#3300CC", "#4775FF", "#0099CC", "#00CC99", "#33CC00",
"#99CC00", "#CC9900", "#FFC20A", "#CC3300"
]
},
triangleVertexMemberPath1: "v1",
triangleVertexMemberPath2: "v2",
triangleVertexMemberPath3: "v3",
longitudeMemberPath: "pointX",
latitudeMemberPath: "pointY",
valueMemberPath: "value",
triangulationDataSource: "/Data/triangulation.itf"
}],
...
});
This code example shows how to configure an igMap control to display geographic contour line series in ASP.NET MVC. The example shows how to specify URL for triangulated file, and define a color palette with minimum and maximum values. Shown here, for clarity, are the optional data binding options.
In ASPX:
Code
<%= Html.Infragistics().Map()
.ID("map")
...
.Series(series => {
series.GeographicContourLine("seriesName")
.FillScale(scale => scale
.Value()
.MinimumValue(0.15)
.MaximumValue(0.95)
.Brushes(new List<string>() {
"#3300CC", "#4775FF", "#0099CC", "#00CC99", "#33CC00",
"#99CC00", "#CC9900", "#FFC20A", "#CC3300"
})
)
.TriangleVertexMemberPath1("v1")
.TriangleVertexMemberPath2("v2")
.TriangleVertexMemberPath3("v3")
.LongitudeMemberPath("pointX")
.LatitudeMemberPath("pointY")
.ValueMemberPath("value")
.TriangulationDataSource(Url.Content("~/Data/triangulation.itf"));
})
...
.DataBind()
.Render()
%>
This code example shows how to configure an igMap control to display the geographic contour line series with a custom triangulation data source. The example shows the general structure of the data objects expected by the control along with how to configure the igMap control’s series object.
The following code snippet defines a JavaScript array that contains information about geographic points and numeric values associated with them. The array contains identical objects with three data members. The latitude and longitude data members define the geographical coordinates of the corresponding point, while the value data member contains a numeric value associated with the point.
In JavaScript:
var data = [
{ longitude: 0, latitude: 0, value: 1 },
{ longitude: 50, latitude: 0, value: 2 },
{ longitude: 50, latitude: 50, value: 3 },
{ longitude: 0, latitude: 50, value: 1 }
];
The following code snippet configures the geographic contour line series with the custom data source specified in the preceeding code snippet. The code explicitly sets the latitudeMemberPath, longitudeMemberPath and valueMemberPath options with the names of the corresponding data members from the data array.
In JavaScript:
$("#map").igMap({
...
series: [{
type: "geographicContourLine",
name: "seriesName",
dataSource: data,
latitudeMemberPath: "latitude",
longitudeMemberPath: "longitude",
valueMemberPath: "value",
fillScale: {
type: "value",
brushes: [ "darkgreen", "green", "limegreen", "lightgreen" ]
}
}],
...
});
Prior to screen rendering, the data points defined in the data array are triangulated in order for the correct position of all contour lines to be found. You can find more information about the process of triangulation following the links given in the Related Content: External Resources section.
The following topics provide additional information related to this topic.
Configuring the Map Series (igMap): This topic is a landing page linking to the topics explaining how to configure all supported map visualizations by the igMap control and how to use different background content (map providers).
Configuring Features (igMap):This topic is a landing page linking to the topics explaining how to configure various features of the igMap control.
Data Binding (igMap): This topic explains how to bind the igMap control to different data sources depending on the map series visualized.
Styling Maps (igMap):This topic explains how the igMap control can be configured with regard to visual styling.
The following sample provides additional information related to this topic.
The following material (available outside the Infragistics family of content) provides additional information related to this topic.
Triangulation (geometry): This topic describes what the process of triangulation is from geometrical perspective.
Triangulation: This Wikipedia topic describes what the process of triangulation is and provides some additional references to the subject.
View on GitHub