This topic explains how to configure the Geographic Symbol series using the igMap™ control.
The following topics are prerequisites to understanding this topic:
igMap Overview: This topic provides conceptual information about the igMap control including its main features, minimum requirements and user interaction capabilities.
Adding an igMap: This topic is a walkthrough for adding a simple igMap control with basic features to a web page.
This topic contains the following sections:
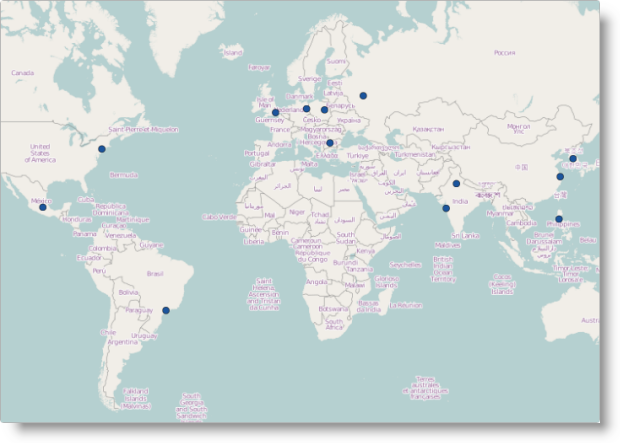
The geographic symbol series of the igMap plots the markers for the geographic points specified by the data in your application. This map series can be useful for highlighting points of interest in your particular business case like department stores, warehouses, or offices. Additional uses of this map series may be in a fleet management system or a GPS system for dynamic vehicle tracking.

With the help of the custom marker feature you can draw your own markers to convey information to the user in a different way. Refer to the topic Configuring the Visual Features (igMap) for more information.
You can control the outline and color of the markers using either the CSS styles or options of the series object. Refer to the topic Styling Maps (igMap) for more information.
The following table lists the igMap control’s configurable aspects pertaining to the geographic symbol series.
| Configurable aspect | Details | Properties |
|---|---|---|
| Set up geographic symbol series | Use these mandatory settings to configure the type of map series to the geographic symbol and set series name. | In JavaScript: Value: series.type: “geographicSymbol”, series.type: “seriesName” In ASP.NET MVC: MapSeriesBuilder Class .GeographicSymbol() Value: series.GeographicSymbol(“seriesName”) |
| Data binding options of geographic symbol series | Use these mandatory settings to configure which properties of the input data contain the geographic coordinates for drawing the points on the map. | In JavaScript: In ASP.NET MVC: |
| Tooltips visibility | Use these settings to enable or disable tooltip rendering. The default, settings for this control does not render tooltips. | In JavaScript: In ASP.NET MVC: |
| Tooltip template | Use this setting to configure which template to use for rendering the tooltips. | In JavaScript: In ASP.NET MVC: |
| Marker type | Use this setting to configure what marker is to be rendered by the control. By default marker is rendered and its type is chosen by the control. | In JavaScript: In ASP.NET MVC: |
| Custom marker template | Configure an object with callback functions which render content directly on the Canvas element used for the map. | In JavaScript: In ASP.NET MVC: |
| Marker collision avoidance logic | Configures the behavior of the control when two or more markers overlap. By default overlapping markers are drawn one over the other. | In JavaScript: In ASP.NET MVC: |
| Marker outline | Configures the color of marker outline. By default the outline is black. | In JavaScript: In ASP.NET MVC: |
| Marker fill | Configures the fill color for markers. By default the fill is black. | In JavaScript: In ASP.NET MVC: |
The following table lists the code examples included in this topic.
| Example | Description |
|---|---|
| Configure Geographic Symbol Series in JavaScript | This code example shows how to configure an igMap control to display geographic symbol series in JavaScript. |
| Configure Geographic Symbol Series in ASP.NET MVC | This code example shows how to configure an igMap control to display geographic symbol series in ASP.NET MVC. |
This code example shows how to configure an igMap control to display geographic symbol series in JavaScript. The example shows how to specify the data binding options of the series. Automatic marker selection is configured along with marker collision avoidance logic, and marker outline and fill colors are specified too.
In JavaScript:
$("#map").igMap({
...
series: [{
type: "geographicSymbol",
name: "seriesName",
dataSource: data,
latitudeMemberPath: "Latitude",
longitudeMemberPath: "Longitude",
markerType: "automatic",
markerCollisionAvoidance: "fade",
markerBrush: "rgba(50,100,100,0.7)",
markerOutline: "black"
}],
...
}
});
This code example shows how to configure an igMap control to display Geographic Symbol Series in ASP.NET MVC. The example shows how to specify the data model to be used for regular and strongly-typed view. Configure automatic marker selection along with marker collision avoidance logic, and marker outline and fill colors are specified too.
This code snippet configures geographic symbol series for a regular view.
In ASPX:
<%= Html.Infragistics().Map<SampleApp.Models.GeoSymbols>()
.ID("map")
...
.Series(series => {
series.GeographicSymbol("seriesName")
.LatitudeMemberPath(item => item.Latitude)
.LongitudeMemberPath(item => item.Longitude)
.MarkerType(MarkerType.Automatic)
.MarkerCollisionAvoidance(CollisionAvoidanceType.Fade)
.MarkerBrush("rgba(50,100,100,0.7)")
.MarkerOutline("black");
})
...
.DataBind()
.Render()
%>
This code snippet configures geographic symbol series for a strongly-typed view.
In ASPX:
<%= Html.Infragistics().Map(Model)
.ID("map")
...
.Series(series => {
series.GeographicSymbol("seriesName")
.LatitudeMemberPath(item => item.Latitude)
.LongitudeMemberPath(item => item.Longitude)
.MarkerType(MarkerType.Automatic)
.MarkerCollisionAvoidance(CollisionAvoidanceType.Fade)
.MarkerBrush("rgba(50,100,100,0.7)")
.MarkerOutline("black");
})
...
.DataBind()
.Render()
%>
The following topics provide additional information related to this topic.
Configuring the Map Series (igMap): This topic is a landing page linking to the topics explaining how to configure all supported map visualizations by the igMap control and how to use different background content (map providers).
Configuring Features (igMap): This topic is a landing page linking to the topics explaining how to configure various features of the igMap control.
Data Binding (igMap): This topic explains how to bind the igMap control to different data sources depending on the map series visualized.
Styling Maps (igMap):This topic explains how the igMap control can be configured with regard to visual styling.
The following samples provide additional information related to this topic.
View on GitHub