
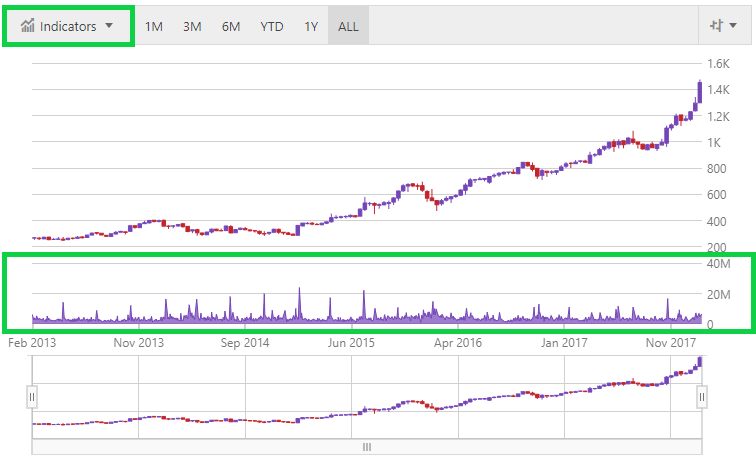
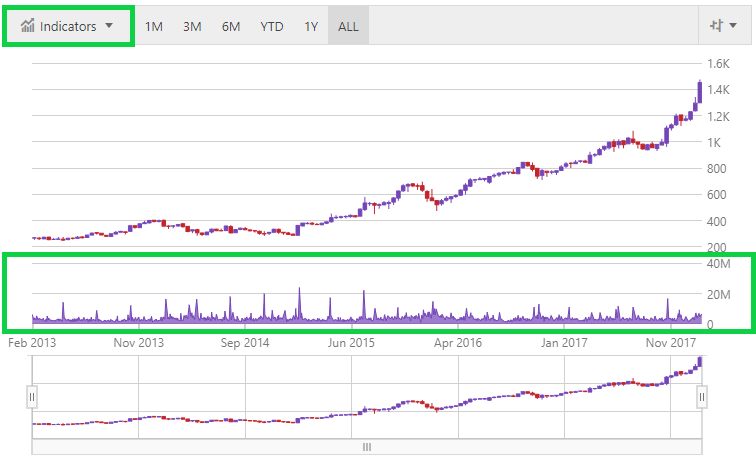
This topic demonstrates the Volume Pane of the igFinancialChart control.

The above screenshot highlights the Volume Pane of the chart and the drop down that is used to adjust the chart type at run time. The supported chart types for this pane are:
None
Column
Line
Area
By default, this is set to None which means the chart will not render the Volume Pane. You can find more information on properties related to the Volume Pane below:
You can set the volume type through code as follows:
In JavaScript
$("#financialChart").igFinancialChart({
dataSource: data,
volumeType: "area",
volumeBrushes: ["Red"],
volumeOutlines: ["Green"],
volumeThickness: 2
});$("#financialChart").igFinancialChart("option", "volumeType", "area");
$("#financialChart").igFinancialChart("option", "volumeBrushes", ["Red"]);
$("#financialChart").igFinancialChart("option", "volumeOutlines", ["Green"]);
$("#financialChart").igFinancialChart("option", "volumeThickness", 2);View on GitHub