The Ignite UI for jQuery™ data source control , or igDataSource, can seamlessly bind to both namespaced, as well as non-namespaced XML documents.
One limitation of XML with namespaces is that most browsers do not natively support executing XPath expressions. Fortunately, the data source control supports XPath expression out-of-the-box, so you can still point a specific part of the XML to be included in your schema.
Once the control is bound, all your data is available in the form of an array of JavaScript objects.
This document demonstrates how to load, transform and bind XML data, and apply the Paging, Sorting and Filtering features to the control.
Consider a XML structure which defines a set of persons as showin in Listing 1.
In XML:
<personContacts>
<person>
<generalInfo contactID="1" firstName="Gustavo"
lastName="Achong" emailPromotion="true">
gustavo0@adventure-works.com</generalInfo>
<modifiedDate FictionalFloat="0.31831">May 16 2005
4:33</modifiedDate>
</person>
<person>
<generalInfo contactID="2" firstName="Catherine"
middleName="R." lastName="Abel" emailPromotion="true">
catherine0@adventure-works.com</generalInfo>
<modifiedDate FictionalFloat="0.63662">May 16 2005
4:33</modifiedDate>
</person>
</personContacts>
The first step is to load the document. Listing 2 demonstrates one approach available to load the document from the server; your implementation may vary.
Note: The approach shown in Listing 2 assumes the data is located on the same server as the web page.
In Javascript:
function loadXMLDoc(dname) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
}
else {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET", dname, false);
xhttp.send();
return xhttp.responseText;
}
Note: You may also elect to use jQuery’s
$.ajaxAPI instead of making manual XMLHttpRequest calls.
Next, the data source control must have a data schema in order to read the incoming XML. Listing 3 shows you how to create the data schema ($.ig.DataSchema) and apply it to the data source control ($.ig.DataSource class).
In Javascript:
$(document).ready(function () {
var xmldoc = loadXMLDoc("http://myurl.com/XML100.Pretty.Printed.xml")
var xmlSchema = new $.ig.DataSchema("xml", {
fields: [
{ name: "FirstName", xpath: "generalInfo/@firstName" },
{ name: "LastName", xpath: "generalInfo/@lastName" },
{ name: "Email", xpath: "generalInfo"}],
searchField: "//person"
});
var ds = new $.ig.DataSource({
type: "xml",
dataSource: xmldoc,
schema: xmlSchema
});
ds.dataBind();
}
Keep in mind the following points from this example:
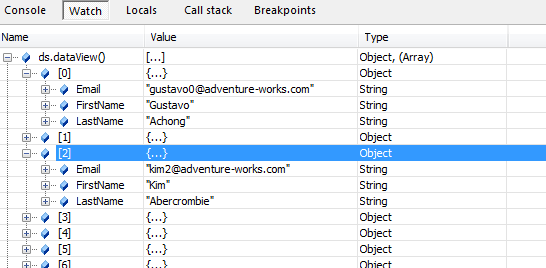
dataSource initialization code can point to either a string of XML data, or to an already parsed XML Document object (the data source handles both internally).Figure 1 shows the data source state after it is data-bound.
Figure 1: Output from the data source object after it is bound

Related Topics
View on GitHub