This topic explains how to localize the Ignite UI for jQuery™ controls in your language of choice.
The following table lists the topics required as a prerequisite to understanding this topic.
Using JavaScript Resources in Ignite UI for jQuery : This topic describes Ignite UI for jQuery folder structure, how to use Infragistics loader and how to manually reference controls.
This topic contains the following sections:
Currently we ship jQuery controls in the following languages:
In order to localize controls for one of these languages you need to load the related locale files either via the Infragistics loader or by referencing the localization file infragistics-<locale>.js where <locale> is one of the following: en, ja, ru, bg, de, fr, es. Up until 17.2, we supported having only one locale file to be loaded at a time. If more than one was loaded, then the last loaded locale would override all the previous ones. As of 17.2, we support multiple locale files to be loaded together.
Once the desired locales are loaded you can specify which one should be applied globally or per control. If only one locale file is loaded, then the global default language is disregarded and the language strings of the loaded locale are displayed.
To set globbally the prefered language, when multiple locale files are loaded, you can set $.ig.util.language before initializing the controls to the desired language to be displayed:
In JavaScript:
$.ig.util.language = language;
Additionally each localizable control has a language property, which determines the language that it will use when loaded.
Note that if this property is set it will take precedence over the globally set language for the particular control.
Note: We have two redistributable packages, one is for English and one is for Japanese. In English, redistributable package
infragistics-en.jsis not available. Its localization strings are contained inside the controls code at the beginning of the file. In Japanese, redistributable packageinfragistics-ja.jsis not available. Its localization strings are contained inside the controls code at the beginning of the file.Note: When English locale resources are loaded, they are used by default. If the English locale resources are not loaded on the page, then the first loaded resources are the default choice for locale resources. Also keep in mind that in the English redistributable package, English localization strings are part of the product files, therefore are always loaded for this package.
Note: The default regional setting is "en-US", but if this one is not loaded on the page the last loaded regional settings are used as default regional settings.
If you want to set a custom language you need to follow a different procedure:
Localize the control
<IgniteUI_Install_Folder>\js\modules\i18n, where C:\Program Files (x86)\Infragistics\2020.1\Ignite UI for jQueryTo localize control which you want to use make a copy of
*-ru.js file for the control you want to localize and rename it to *-<language>.js where
Include the localized file in your project. Include the file you just created into your project. This way, the control will use the strings from your file. This approach will work with Infragistics loader no matter what you’ve set for the locale property.
Note: This guide assumes that you have installed English redistributable package. In this case you will not have
infragistics-en.js. That’s why we will useinfragistics-ru.js. If you feel uncomfortable with that you can get the Japanese redistributable and get theinfragistics-en.jsfile from there.
This section describes the available localization files for Ignite UI for jQuery controls. You can find these files under the
The following table summarizes localization files for Ignite UI for jQuery controls. Note: The The controls In JavaScript: When using Ignite UI for MVC In Razor: igTreeGrid - igTreeGrid - The controls' language can be set via the Globally for all Ignite UI for jQuery widgets on the page, that don't have In JavaScript: Per control via setting the control's In JavaScript: Note: The related localization file for the language that you want to set will need to be loaded on the page beforehand. Note: The The regional settings of the control can be set via the Globally for all Ignite UI for jQuery widgets on the page via the util changeGlobalRegional function. In JavaScript: Per control via setting the control's In JavaScript: Note: The igGrid control also allows setting regional settings per column. This allows different columns to have different regional formatting of the data. In JavaScript: This procedure will guide you to the process of localizing The following screenshot is a preview of the final result. To complete the procedure, you need an installation of Ignite UI for jQuery 20.1 (English redistributable). Note: We assume that the installation path is This topic takes you step-by-step toward localizing 1. Making a copy of infragistics.ui.grid-ru.js and renaming it to infragistics.ui.grid-es.js 2. Localizing infragistics.ui.grid-es.js 3. Including localized file along with the script references in your project The following steps demonstrate how to localize x control. Making a copy of Copy The result is shown in the following screenshot: Localizing infragistics.ui.grid-es.js Open file Note: In JavaScript: Including localized file along with the script references in your project Create an HTML file to test the result. In the HTML file include the necessary files for In HTML: The following procedure will guide you to the proccess of changing the language and regional settings globally for all controls on the page. In JavaScript: In JavaScript: In JavaScript: The following topics provide additional information related to this topic. General and Getting Started: This topic describes how to deploy Ignite UI for jQuery controls. JavaScript Files in Ignite UI for jQuery : This topic lists all JavaScript files in Ignite UI for jQuery. Control localization reference summary
Control
Script Name
igChart
infragistics.dvcommonwidget-ru.js
igCombo
infragistics.ui.combo-ru.js
igDataSource
infragistics.dataSource-ru.js
igDialog
infragistics.ui.dialog-ru.js
igEditors
infragistics.ui.editors-ru.js
igDatePicker depends on the jQuery UI Datepicker control, that's why it also requires jquery.ui.datepicker-*.js localization file which can be found in the jQuery UI redistributable package on their web site.
Control
Script Name
igGrid
infragistics.ui.grid-ru.js
igHtmlEditor
infragistics.ui.tree-ru.js
igUpload
infragistics.ui.upload-ru.js
igValidator
infragistics.ui.validator-ru.js
igVideoPlayer
infragistics.ui.videoplayer-ru.js
Setting
language, locale and regional optionslanguage, regional and locale options can be set in both JavaScript and ASP.NET MVC. $("#combo").igCombo({
language: "en",
regional:"en-GB",
locale: {
dropDownButtonTitle: 'New drop down title'
}
dataSource: colors,
textKey: "Name",
valueKey: "Name",
width: "200px"
});
locale option,which is of type object, for igGrid, igTreeGrid and igHierarachicalGrid can be set vie both lambda expression and string. For all other controls is set only via string.locale option set with lambda expressions@(Html.Infragistics().TreeGrid(Model)
.ID("treegrid1")
.Width("100%")
.Language("en")
.Regional("en-GB")
.Locale(l =>l.ExpandTooltipText("New Expand Tooltip").CollapseTooltipText("New Collapse Tooltip"))
.AutoGenerateColumns(false)
.PrimaryKey("ID")
.ChildDataKey("Files")
.RenderExpansionIndicatorColumn(true)
.InitialExpandDepth(1)
.Columns(column =>
{
column.For(x => x.ID).Hidden(true);
column.For(x => x.Name).HeaderText("Name").Width("30%");
column.For(x => x.DateModified).HeaderText("Date Modified").Width("20%");
column.For(x => x.Type).HeaderText("Type").Width("20%");
column.For(x => x.Size).HeaderText("Size in KB").Width("20%");
})
.DataBind()
.Render()
)
locale option set with string@(Html.Infragistics().TreeGrid(Model)
.ID("treegrid1")
.Width("100%")
.Language("en")
.Regional("en-GB")
.Locale("{expandTooltipText: 'New Expand Tooltip', collapseTooltipText: 'New Collapse Tooltip' }")
.AutoGenerateColumns(false)
.PrimaryKey("ID")
.ChildDataKey("Files")
.RenderExpansionIndicatorColumn(true)
.InitialExpandDepth(1)
.Columns(column =>
{
column.For(x => x.ID).Hidden(true);
column.For(x => x.Name).HeaderText("Name").Width("30%");
column.For(x => x.DateModified).HeaderText("Date Modified").Width("20%");
column.For(x => x.Type).HeaderText("Type").Width("20%");
column.For(x => x.Size).HeaderText("Size in KB").Width("20%");
})
.DataBind()
.Render()
)
Changing language and regional settings
Changing language
language option and can be changed runtime in one of the following ways:
language explicitly set, via the util changeGlobalLanguage function. $.ig.util.changeGlobalLanguage("ru");
language option. grid.igGrid("option", "language", "ru");
language option will not override strings that have been set using the locale option. The locale option has higher precedence. Changing regional
regional option and can be set in one of the following ways:
$.ig.util.changeGlobalRegional("ru");
language option. grid.igGrid("option", "regional", "ru");
grid.igGrid({
columns: [
{ headerText: "Price", key: "Price", dataType: "number", width: "200px", regional: "en" },
{ headerText: "Date", key: "Date", dataType: "date", width: "200px", regional: "ru" }
]
});
Walkthrough: Localizing igGridPaging with custom locale
Introduction
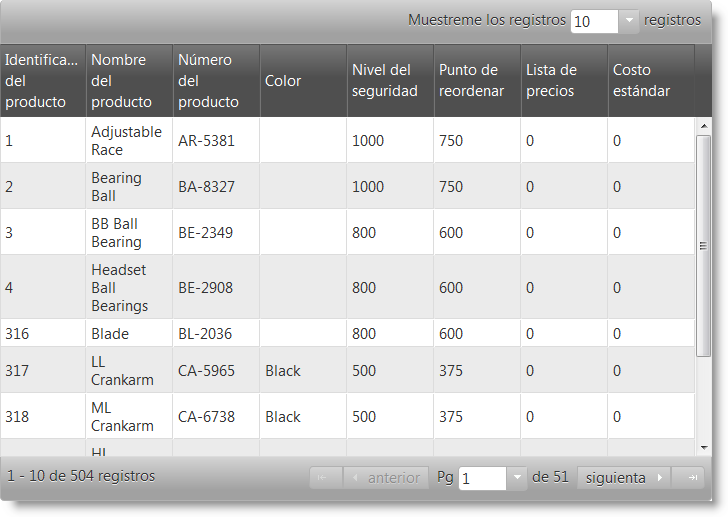
igGridPaging. For the demonstration purposes we will use Spanish localization. Preview

Requirements
C:\Program Files (x86)\Infragistics\2020.1\Ignite UI for jQuery Overview
igGridPaging. The following is a conceptual overview of the process:Steps
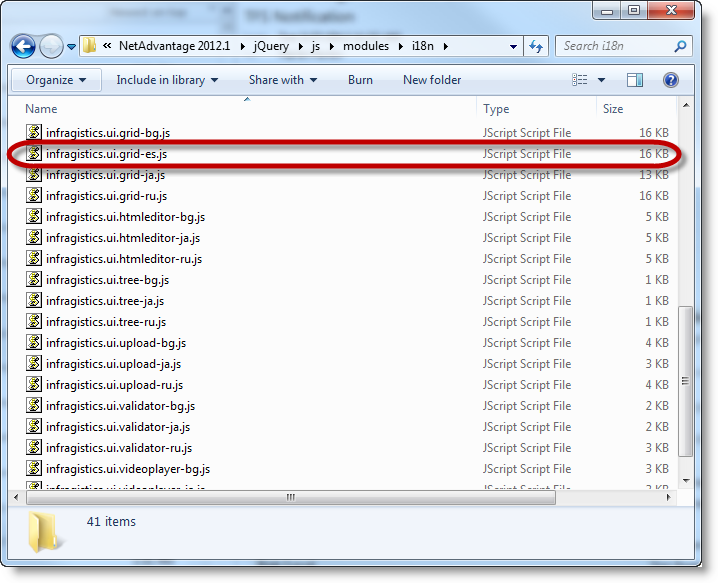
infragistics.ui.grid-ru.js and renaming it to infragistics.ui.grid-es.jsC:\Program Files (x86)\Infragistics\2020.1\Ignite UI for jQuery\js\modules\i18n\infragistics.ui.grid-ru.js to C:\Program Files (x86)\Infragistics\2020.1\Ignite UI for jQuery\js\modules\i18n\infragistics.ui.grid-es.js
C:\Program Files (x86)\Infragistics\2020.1\Ignite UI for jQuery\js\modules\i18n\infragistics.ui.grid-es.js with text editor and translate igGridPaging section strings into your language. In our case this is Spanish.
infragistics.ui.grid-es.js contains localization strings for all igGrid features, so you do not have to translate the whole file if you do not need to use all igGrid features. $.ig.locale.es.GridPaging = {
optionChangeNotSupported: "{optionName} no se puede editar tras la inicialización. Su valor debe establecerse durante la inicialización.",
pageSizeDropDownLabel: "Mostrar ",
pageSizeDropDownTrailingLabel: "registros",
nextPageLabelText: "siguiente",
prevPageLabelText: "anterior",
firstPageLabelText: "",
lastPageLabelText: "",
currentPageDropDownLeadingLabel: "Pág",
currentPageDropDownTrailingLabel: "de ${count}",
currentPageDropDownTooltip: "Elegir índice de páginas",
pageSizeDropDownTooltip: "Elegir número de registros por página",
pagerRecordsLabelTooltip: "Intervalo de registros actuales",
prevPageTooltip: "ir a la página anterior",
nextPageTooltip: "ir a la página siguiente",
firstPageTooltip: "ir a la primera página",
lastPageTooltip: "ir a la última página",
pageTooltipFormat: "página ${index}",
pagerRecordsLabelTemplate: "${startRecord} - ${endRecord} de ${recordCount} registros",
invalidPageIndex: "Índice de página no válido: debería ser igual o superior a 0 e inferior al número de página"
};
igGridPaging as shown in the screenshot below. <script src="../scripts/modernizr.min.js"></script>
<script src="../scripts/jquery.min.js"></script>
<script src="../scripts/jquery-ui.min.js"></script>
<script src="../../js/modules/i18n/infragistics.ui.grid-es.js"></script>
<script src="../../js/infragistics.loader.js"></script>
Walkthrough: Changing language and locale runtime for all controls on the page
Steps
$.ig.loader({
scriptPath: 'http://localhost/igniteui/js/',
cssPath: 'http://localhost/igniteui/css/',
resources: 'igGrid.*, igEditors, igCombo',
locale: 'en, ja, bg, ru',
regional: 'en, ja, bg, ru'
});
$.ig.loader(function () {
$("#grid1").igGrid({
dataSource: northwindEmployees,
primaryKey: "ID",
width: "100%",
height: "400px",
autoCommit: true,
autoGenerateColumns: false,
columns: [
{ headerText: "Employee ID", key: "ID", dataType: "number", hidden: true},
{ headerText: "Name", key: "Name", dataType: "string" },
{ headerText: "Title", key: "Title", dataType: "string" },
{ headerText: "Phone", key: "Phone", dataType: "string" },
{ headerText: "HireDate", key: "HireDate", dataType: "date", format: "date" },
{ headerText: "Value", key: "Value", dataType: "number", format: "currency" }
],
features: [
{
name: "Updating"
},
{
name: "Filtering",
mode: "simple"
},
{
name: "Sorting"
},
{
name: "GroupBy"
},
{
name: "Summaries"
},
{
name: "Hiding"
},
{
name: "Paging"
},
{
name: "Selection"
}
]
});
var colors = [{
"Name": "Black"
}, {
"Name": "Blue"
}, {
"Name": "Brown"
}, {
"Name": "Red"
}, {
"Name": "White"
}, {
"Name": "Yellow"
}];
$("#combo1").igCombo({
dataSource: colors,
textKey: "Name",
valueKey: "Name",
width: "200px"
});
$("#currencyEditor").igCurrencyEditor({
width: 200,
buttonType: "spin"
});
$("#numericEditor").igNumericEditor({
width: 200
});
})
$("#globalLanguageSelect").igCombo({
dataSource:[
{ Name: "English", Value:"en"},
{ Name: "Japanesse", Value: "ja"},
{ Name: "Bulgarian", Value: "bg"},
{ Name: "Rusian", Value: "ru"}],
textKey: "Name",
valueKey: "Value",
selectionChanged: function(e, ui){
$.ig.util.changeGlobalLanguage( ui.items[0].value);
}
});
$("#globalRegionalSelect").igCombo({
dataSource:[
{ Name: "US", Value:"en-US"},
{ Name: "GB", Value: "en-GB"},
{ Name: "BG", Value: "bg"},
{ Name: "RU", Value: "ru"}],
textKey: "Name",
valueKey: "Value",
selectionChanged: function(e, ui){
$.ig.util.changeGlobalRegional( ui.items[0].value);
}
});
Related Content
Topics
View on GitHub