This topic explains the igRadialMenu™ color items.
The following topics are prerequisites to understanding this topic:
igRadialMenu Features: This topic explains the features supported by the control from developer perspective.
igRadialMenu Visual Elements: This topic provides an overview of the visual elements of the control.
Items/Sub-Items Configuration Overview: This topic explains in general the menu items and their common configuration properties.
Configuring Button Items: This topic explains the igRadialMenu’s button items.
This topic contains the following sections:
The igRadialMenu supports color items which allow the user to observe and set color values. Further details are available after the table.
| Color items | Description | Represented by type |
|---|---|---|
| Color Item |
|
coloritem
|
| Color Well |
|
colorwell
|
In addition to the header text and icon provided by the button items, the color item has an associated color rectangle.
The following screenshot shows a rectangle associated with the color green:

The following table maps main configuration to the property settings that manage it.
| In order to: | Use this option/event: | And: |
|---|---|---|
| Set/obtain item’s associated color value | color |
Sets or reads its value |
| Get notified when the associated color value changes | colorChanged |
Attaches event handler to it |
The igRadialMenu’s color well displays the associated color in both the item area and the outer ring. When the user navigates to the sub-items of a color well, the parent color well and its siblings are displayed between the center button and the items area.
Note: Clicking on a color well updates the direct parent color well or color item setting such that their color option is set to the color of the color well that was clicked.
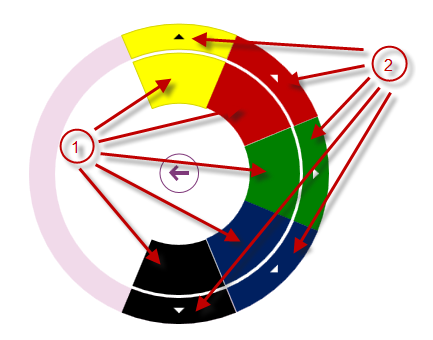
The following screenshot shows color wells with sub-items rendered in different colors:

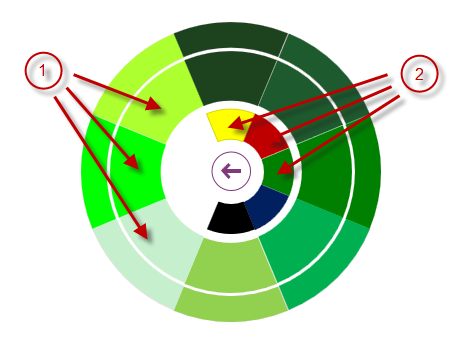
The following screenshot shows navigating to the sub-items of the parent green color well. The parent green color well and its siblings are shown between the center button and the items area:

The following table maps main configurations to the property settings that manage it.
| In order to: | Use this option/event: | And: |
|---|---|---|
| Set/obtain item’s associated color value | color |
Sets or reads its value |
| Get notified when the associated color value changes | colorChanged |
Attaches event handler to it |
The following topics provide additional information related to this topic.
igRadialMenu’s numeric items.The following sample provides additional information related to this topic.
View on GitHub