This topic demonstrates explains how to configure the major and minor intervals for chart axes of the igShapeChart control.
In the igShapeChart control, axis major interval specifies how frequent major gridlines and axis labels are rendered on an axis. Similarly, axis minor interval specifies how frequent minor gridlines are rendered on an axis.
This topic contains the following sections:
| In order to configure | Use this property | And set it to |
|---|---|---|
| The frequency of major interval gridlines | xAxisInterval, yAxisInterval |
This value provides configurable spacing for axis labels and major gridlines, if used. Note that the interval for axis labels will also be set by this value, displaying one label at the point on the axis associated with the interval. On the igShapeChart control's axes, this value is represented as a double between the axis minimum value and axis maximum value. By default, numeric axes will automatically calculate and find a nice and round interval based on axis minimum values and maximum value. |
| The color of the major interval gridlines | xAxisMajorStroke, yAxisMajorStroke |
A color of axis major gridlines. |
| The thickness of the major interval gridlines | xAxisMajorStrokeThickness, yAxisMajorStrokeThickness |
A thickness in pixels of the axis major gridlines set as a double value |
| The frequency of minor interval gridlines | xAxisMinorInterval, yAxisMinorInterval |
This value provides adequate spacing for minor gridlines, which are always rendered between major gridlines. As result, a value of an igShapeChart minor interval property should always be much smaller (usually 2-5 time smaller) than the value of the corresponding major interval property of an axis. This value is represented as double between axis minimum value and axis maximum value. By default, numeric axes will not automatically calculate minor interval based on axis minimum values and maximum value. |
| The color of the minor interval gridlines | xAxisMinorStroke, yAxisMinorStroke |
A color of axis minor gridlines. |
| The thickness of the minor interval gridlines | xAxisMajorStrokeThickness, yAxisMajorStrokeThickness |
A thickness in pixels of the axis major gridlines set as a double value |
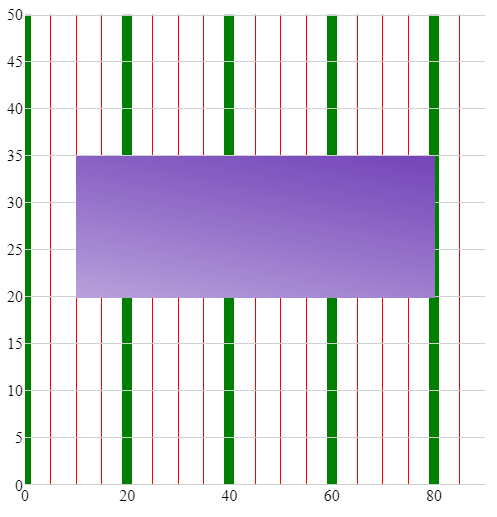
The following code snippet demonstrates how to configure the interval on the x-axis.
In HTML:
$(function () {
$("#chart").igShapeChart({
xAxisInterval: 20,
xAxisMinorInterval: 5 ,
xAxisMinorStroke: "Red",
xAxisMajorStroke: "Green",
xAxisMinorStrokeThickness: 1,
xAxisMajorStrokeThickness: 10
});
});

The following sample provides additional information related to this topic.
igShapeChart control.View on GitHub