This topic demonstrates, with code examples, how to use the PercentChangeYAxis in the igDataChart control. This axis allows the ability to show percent values as opposed to the actual bound values to the chart.
This topic contains the following sections:
The PercentChangeYAxis may be used with the following series types:
The PercentChangeYAxis works such that it takes the first data point in your series as a reference value. Each value after the first value is scaled according to what percent increase or decrease it is compared to the reference value.
For CategorySeries, this reference value corresponds to the ValueMemberPath for those series.
For ScatterSeries, the reference value will correspond to the YMemberPath for those series.
For RangeSeries, the reference value will correspond to the first low value.
For FinancialSeries and Financial Indicators, the reference value will correspond to the first "Open" value.
The following code example demonstrates usage of the PercentChangeYAxis element in the igDataChart control.
In JavaScript:
$(function () {
$("#chart").igDataChart({
width: "100%",
height: "500px",
axes: [{
name: "xAxis",
type: "categoryX",
dataSource: data,
label: "Date"
},
{
name: "yAxis",
type: "percentChangeY",
}],
series: [{
name: "series1",
dataSource: data,
type: "financial",
displayType: "candlestick",
xAxis: "xAxis",
yAxis: "yAxis",
openMemberPath: "Open",
highMemberPath: "High",
lowMemberPath: "Low",
closeMemberPath: "Close",
}
],
});
});
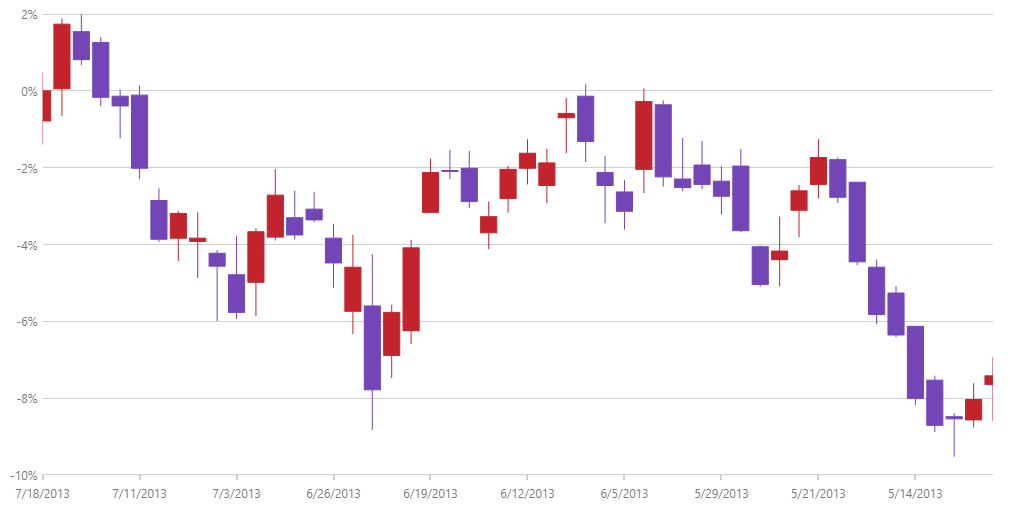
The following screenshot depicts the igDataChart using the PercentChangeYAxis with a financial series:

igDataChart control to a page and bind it to data.igDataChart control.View on GitHub