This topic explains how to move columns in code using the Column Moving feature API.
The following topics are prerequisites to understanding this topic:
igGrid and the functionalities this feature provides.This topic contains the following sections:
Column moving can be done programmatically through the API of the igGrid’s Column Moving feature. You do not need to have the Column Moving feature enabled in order to move columns programmatically.
The Column Moving API consists of the following public methods:
moveColumn – moves the columns in the grid to a specified position defined as relative to another column in the griddestroy – destroys the featureThe moveColumn method works by specifying the source and the target columns, as well as the relative positioning to the target column and the algorithm to use to move the column.
For specifying the new position of the column that is being moved, two approaches are possible:
Because there is no direct way to indicate the first and the last column position in the grid, when you want to move the column to that position, you need to use the current utmost-left or utmost-right column of the grid as a targetColumn parameter and also set the insertAfterTargetColumn parameter to false when moving to the utmost-left position or true when moving to the utmost-right position.
The signature of the moveColumn method is:
moveColumn(sourceColumn, targetColumn, insertAfterTargetColumn, useDOM)
Example:
$(“#grid1”).igGrid(“moveColumn”, “Name”, “ProductID”, false);
The moveColumn method of Column Moving feature of the igGrid uses the igGrid’s own moveColumn public method. This is why the Column Moving API can be used without enabling Column Moving feature.
The following table lists the parameters of the moveColumn method of the Column Moving features together with their recommended and default values.
| Parameter | Type | Description | Default Value | Required |
|---|---|---|---|---|
| sourceColumn | number/ string | The column to be moved identified by its key or index. | null |  |
| targetColumn | number/ string | The reference column next to which the column being moved is going to be placed. The reference column is identified by its key or index. This parameter, together with insertAfterTargetColumn, identifies the destination position for the column being moved. | null |  |
| insertAfterTargetColumn | bool | When true, the column being moved will be inserted before (on the left of) the reference column; otherwise the column will be inserted after (on the right of) it. This parameter, together with targetColumn, identifies the destination position for the column being moved. | true |  |
| inDOM | bool | Specifies the Column Moving type of the column moving operation: true – the column will be moved using DOM Manipulation (detaching the column DOM and then re-attaching it back in the DOM tree) false – the column will be moved using Grid Re-Rendering (destroying the grid first and then re-creating it) |
true |  |
In the context of multi-column headers, sourceColumn cannot be an index. The targetColumn parameter can be an index, but it must be an index in the context of that particular group.
When using the moveColumn method with multi-column headers, it is recommended to set column keys for the group columns manually. This is because the auto-generated column keys (which the Multi-Column Headers feature assigns to the groups by default) are for internal use only.
The following table lists the code examples included in this topic.
| Example | Description |
|---|---|
| Moving a Column By Re-Rendering the Grid | This code example demonstrates moving a column using Grid Re-Rendering. |
| Moving a Column By DOM Manipulation | This code example demonstrates moving a column using DOM Manipulation. |
| Moving a Column to the Utmost-Left Position | This code example demonstrates how to move a column so that it becomes the first column the grid. |
| Moving a Column to the Utmost-Right Position | This code example demonstrates how to move a column so that it becomes the last column the grid. |
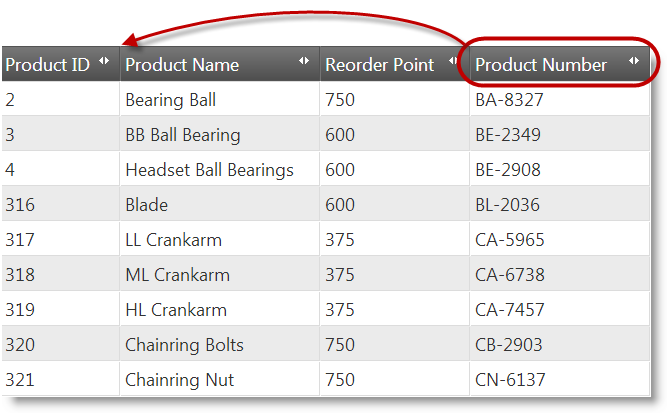
The code in this example moves the Product Number column between the Product ID and Product Name column. The actual moving is performed by Grid Re-Rendering.

The following code snippets demonstrate the two possible approaches for specifying the new position of the column that is being moved.
The adopted approach in this code snippet is to define the new position of the Product Number column relative to the column following that position, Product Name. This is done using the keys for these columns, ProductNumber and Name, respectively, and setting the insertAfterTargetColumn parameter to false.
In JavaScript:
$("#grid1").igGridColumnMoving("moveColumn", "ProductNumber", "Name", false, false);
The adopted approach in this code snippet is to define the new position of the Product Number column relative to the column preceding that position, Product ID. This is done using the keys for these columns, ProductNumber and ProductID, respectively, and setting the insertAfterTargetColumn parameter to true.
In JavaScript:
$("#grid1").igGridColumnMoving("moveColumn", "ProductNumber", "ProductID", true, false);
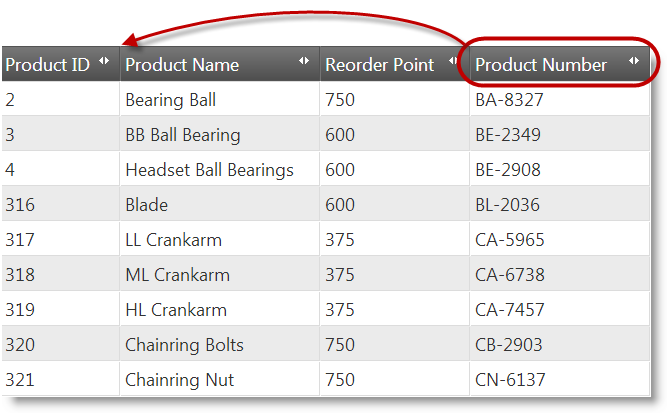
The code in this example moves the Product Number column between the Product ID and Product Name column. The actual moving is performed by DOM Manipulation.

The following code snippets demonstrate the two possible approaches for specifying the new position of the column that is being moved.
The adopted approach in this code snippet is to define the new position of the Product Number column relative to the column following that position, Product Name. This is done using the keys for these columns, ProductNumber and Name, respectively, and setting the insertAfterTargetColumn parameter to false.
In JavaScript:
$("#grid1").igGridColumnMoving("moveColumn", "ProductNumber", "Name", false, true);
The adopted approach in this code snippet is to define the new position of the Product Number column relative to the column preceding that position, Product ID. This is done using the keys for these columns, ProductNumber and ProductID, respectively, and setting the insertAfterTargetColumn parameter to true.
In JavaScript:
$("#grid1").igGridColumnMoving("moveColumn", "ProductNumber", "ProductID", true, true);
Because insertAfterTargetColumn and inDOM parameters default to true and are not required, they can be omitted:
In JavaScript:
$("#grid1").igGridColumnMoving("moveColumn", "ProductNumber", "ProductID");
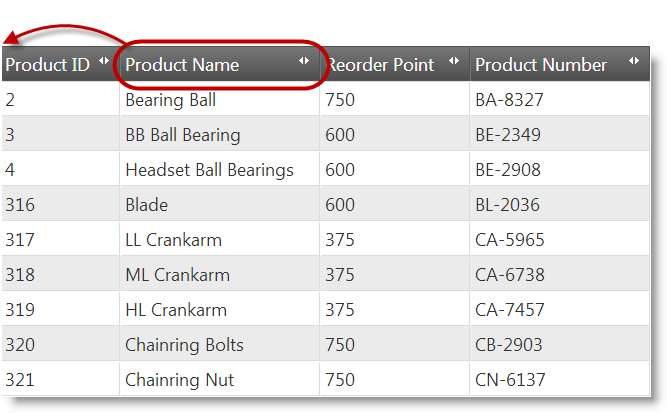
In this example, the Product Name column is moved to the utmost-left (first) position in the grid.

Since there is no direct API method or parameter for moving the column to the first position of the grid, this is achieved with the moveColumn method by specifying the target position as relative to the column that currently occupies that first position (Product ID) and indicating preceding of that column. This is done using the keys for these columns, Name and ProductID, respectively, and setting the insertAfterTargetColumn parameter to false.
The move type in the example is DOM Manipulation (inDOM is true).
The following is the moveColumn method implemented with all its parameters.
In JavaScript:
$("#grid1").igGridColumnMoving("moveColumn", "Name", "ProductID", false, true);
The following is the moveColumn method implemented with the optional parameters omitted. (The inDOM parameter defaults to true so it can be omitted.)
In JavaScript:
$("#grid1").igGridColumnMoving("moveColumn", "Name", "ProductID", false);
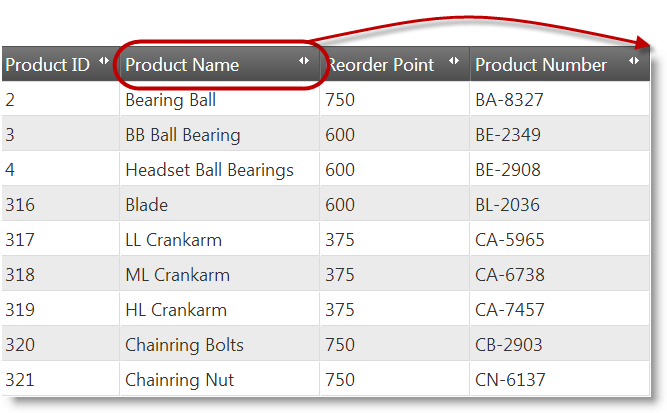
In this example, the Product Name column is moved to the utmost-right (last) position in the grid.

Since there is no direct API method or parameter for moving the column to the last position of the grid, this is achieved with the moveColumn method by specifying the target position as relative to the column that currently occupies that last position (Product Number) and indicating behind of that column. This is done using the keys for these columns, Name and ProductNumber, respectively, and setting the insertAfterTargetColumn parameter to true.
The move type in the example is DOM Manipulation (inDOM is true).
The following is the moveColumn method implemented with all its parameters.
In JavaScript:
$("#grid1").igGridColumnMoving("moveColumn", "Name", "ProductNumber", true, true);
The following is the moveColumn method implemented with the optional parameters omitted. (The insertAfterTargetColumn and inDOM parameters default to true so they can be omitted.)
In JavaScript:
$("#grid1").igGridColumnMoving("moveColumn", "Name", "ProductNumber");
The following topics provide additional information related to this topic.
Enabling Column Moving: This topic explains, with code examples, how to enable the Column Moving feature of the igGrid.
Configuring Column Moving: This topic explains, with code examples, how to configure the Column Moving feature of the igGrid.
Property Reference: This topic provides reference information on some of the properties of the Column Moving feature API of the igGrid.
The following samples provide additional information related to this topic.
igGrid.View on GitHub