This topic explains how to configure Geographic High Density Scatter Series using the igMap™ control.
The following topics are prerequisites to understanding this topic:
igMap Overview:This topic provides conceptual information about the igMap control including its main features, minimum requirements and user interaction capabilities.
Adding an igMap:This topic is a walkthrough for adding a simple igMap control with basic features to a web page.
This topic contains the following sections:
Use the igMap control’s geographicHighDensityScatterSeries series to bind and show scatter data ranging from hundreds to millions of data points requiring exceedingly little loading time. Because there are so many data points, the series displays the scatter data as tiny dots as opposed to full size markers, and displays areas with the most data using a higher color density representing a cluster of data points.
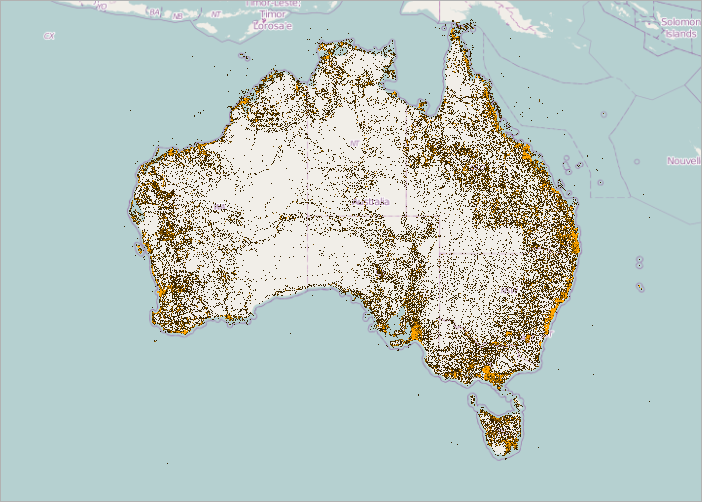
The following screenshot is a preview of the geographicHighDensityScatterSeries series in the igMap control bound to hundreds or even thousands of data points representing Australia’s population density. The map plot area with more densely populated data points represented as coalescences of red pixels and loosely distributed data points by discrete blue pixels.

Similar to other types of scatter series in the igMap control, the geographicHighDensityScatterSeries series has the itemsSource property for data binding. This property can be bound to objects implementing an iEnumerable interface. In addition, each item in the items source must have two data columns that store geographic longitude and latitude coordinates and uses the longitudeMemberPath and latitudeMemberPath properties to map these data columns.
The following table summarizes the geographicHighDensityScatterSeries series properties used for data binding.
| Property Name | Property Type | Description |
|---|---|---|
| itemsSource | iEnumerable | Gets or sets the items source |
| longitudeMemberPath | string | Uses the itemsSource property to determine the location of the longitude values on the assigned items |
| latitudeMemberPath | string | Uses the itemsSource property to determine the location of the latitude values on the assigned items |
The following table lists the configurable aspects of the igMap control’s geographic high density scatter series.
| Configurable aspect | Details | Properties |
|---|---|---|
| Set up geographic high density scatter series | These mandatory settings are where you configure the type of map series to the geographic shape and set series name. |
In JavaScript:
Value: series.type: “geographicHighDensityScatterSeries”, series.type: “seriesName” In ASP.NET MVC: Value: series.GeographicHighDensityScatterSeries(“seriesName”) |
| Data binding options of geographic high density scatter series | These mandatory settings are where you configure the URLs for the shape and database files, or a custom shape data source. | In JavaScript: In ASP.NET MVC: |
| Tooltips visibility | Configure to enable tooltips rendering. By default, tooltips are disabled. | In JavaScript: In ASP.NET MVC: |
| Tooltip template | Configure to specify which template to use for rendering tooltips. | In JavaScript: In ASP.NET MVC: |
| Heat maximum color | Configure the color of the heat maximum color. The default color is red. |
In JavaScript:
In ASP.NET MVC:
|
| Heat minimum color | Configure the color of the heat minimum color. The default color is black. |
In JavaScript:
In ASP.NET MVC:
|
The following table lists the code examples included in this topic.
| Example | Description | |
|---|---|---|
| Configuring Geographic High Density Scatter Series in JavaScript | This code example shows how to configure an igMap control to display the geographic high density scatter series in JavaScript. |
|
| Configuring Geographic High Density Scatter Series in ASP.NET MVC | This code example shows how to configure an igMap control to display the geographic high density scatter series in ASP.NET MVC | |
| Configuring the Heat Color Scale | This code example shows how to configure the heat color scale. | |
| Configuring the Resolution | This code example shows how to configure the resolution. | |
| Configuring the Loading Mode | This code example shows how to configure the loading mode. | |
| Configuring the Mouse-Over Behavior | ||
| This code example shows how to configure the mouse over behavior. Configuring the Rendering Mode | This code example shows how to configure the rendering mode. Configuring the Minimum Point Size | This code example shows how to configure the minimum point size. |
This code example shows how to configure an igMap control to display the geographic high density scatter series in JavaScript. The example shows how to specify the latitude and longitude as well as the maximum and minimum heat colors.
In JavaScript:
Code
$("#map").igMap({
...
series: [{
type: "geographicHighDensityScatter",
name: "australiaMap",
dataSource: placeData,
latitudeMemberPath: "lat",
longitudeMemberPath: "lon",
heatMaximumColor: "orange",
heatMinimumColor: "black"
}],
...
});
This code example shows how to configure an igMap control to display the geographic high density scatter series in ASP.NET MVC. The example shows how to specify the latitude and longitude as well as the maximum and minimum heat colors.
In ASPX:
Code
<%= Html.Infragistics().Map()
...
.Series(series => {
series.GeographicHighDensityScatter("seriesName")
.DataSource(placeData)
.LatitudeMemberPath("lat")
.LongitudeMemberPath("lon")
.HeatMaximumColor("orange")
.HeatMinimumColor("black");
})
...
.DataBind()
.Render()
%>
The Heat Color Scale, an optional feature, determines the color pattern within the series. The following table summarizes the properties used for determining the color scale.
| Property Name | Property Type | Description |
|---|---|---|
| heatMinimum | double | Defines the double value representing the minimum end of the color scale |
| heatMaximum | double | Defines the double value representing the maximum end of the color scale |
| heatMinimumColor | color | Defines the point density color used at the bottom end of the color scale |
| heatMaximumColor | color | Defines the point density color used at the top end of the color scale |
The following code snippet demonstrates how to set the heatMinimumColor and heatMaximumColor properties.
In JavaScript:
$("#map").igMap({
...
series: [{
type: "geographicHighDensityScatter",
name: "australiaMap",
dataSource: placeData,
latitudeMemberPath: "lat",
longitudeMemberPath: "lon",
heatMaximumColor: "orange",
heatMinimumColor: "black"
}],
...
});
The geographicHighDensityScatterSeries series’ resolution property determines how aggressively the series consolidates display data. The higher the value, the more aggressively data is merged, and the greater the performance of the series. While using lower values enhances display resolution, it does so with correspondingly diminished performance.
The following code snippet demonstrates how to set the resolution property.
In JavaScript:
$("#map").igMap({
...
series: [{
type: "geographicHighDensityScatter",
name: "australiaMap",
dataSource: placeData,
latitudeMemberPath: "lat",
longitudeMemberPath: "lon",
resolution: 10
}],
...
});
The igMap control progressively renders the geographichHighDensityScatterSeries series loading the data in pieces so that the UI remains responsive for the entire time it takes to load the igMap. By default, the progressiveLoad property is set to true. While igMap is rendering, the geographichHighDensityScatterSeries series provides two ways for displaying the loading status:
The following code snippet demonstrates how to call the progressiveLoadStatusChanged event.
In JavaScript:
$("#map").igMap({ ...
series: [{
type: "geographicHighDensityScatter",
name: "australiaMap",
dataSource: placeData,
latitudeMemberPath: "lat",
longitudeMemberPath: "lon",
progressiveLoadStatusChanged: function (evt, ui) { }
}],
...
});
The geographicHighDensityScatterSeries series’ mouseOverEnabled property specifies whether or not the mouseOver event fires whose default property is false. The mouse over support for this series can be extraordinarily expensive in terms of memory and performance. The main disadvantage of setting this value to false is the inability to render Tooltips.
The following code snippet demonstrates how to set the mouseOverEnabled property to true.
In JavaScript:
$("#map").igMap({
...
series: [{
type: "geographicHighDensityScatter",
name: "australiaMap",
dataSource: placeData,
latitudeMemberPath: "lat",
longitudeMemberPath: "lon",
mouseOverEnabled: "true"
}],
...
});
The useBruteForce property of the geographicHighDensityScatterSeries series determines how the series renders. Renders all the data points every time, when true, rather than building its internal data structures, affording quicker initial load time and less memory usage; however, subsequent navigation through the data is significantly slower.
The following code snippet demonstrates how to set the useBruteForce property to true.
In JavaScript:
$("#map").igMap({
...
series: [{
type: "geographicHighDensityScatter",
name: "australiaMap",
dataSource: placeData,
latitudeMemberPath: "lat",
longitudeMemberPath: "lon",
useBruteForce: "true"
}],
...
});
The geographicHighDensityScatterSeries series’ pointExtent property increases the minimum point size used for rendering high density scatter series’ points. The point size directly affects the series performance, where the higher the pointExtent property value the lower the performance.
The following code snippet demonstrates how to set the pointExtent property to 7.
In JavaScript:
$("#map").igMap({
...
series: [{
type: "geographicHighDensityScatter",
name: "australiaMap",
dataSource: placeData,
latitudeMemberPath: "lat",
longitudeMemberPath: "lon",
pointExtent: 7
}],
...
});
The following topics provide additional information related to this topic.
Configuring the Map Series (igMap): This topic is a landing page linking to the topics explaining how to configure all supported map visualizations by the igMap control and how to use different background content (map providers).
Configuring Features (igMap):This topic is a landing page linking to the topics explaining how to configure various features of the igMap control.
Data Binding (igMap): This topic explains how to bind the igMap control to different data sources depending on the map series visualized.
Styling Maps (igMap): This topic explains how the igMap control can be configured with regard to visual styling.
The following samples provide additional information related to this topic.
igMap control can be used to show millions of data points. The map plot area with more densely populated data points are represented by condensed orange color pixels and loosely distributed data points are represented by black color pixels. In addition, there is an option to change minimum and maximum heat properties of the series in order to adjust how heat colors are mapped.View on GitHub