The topics in this group explain the igRadialMenu™ control and its use.
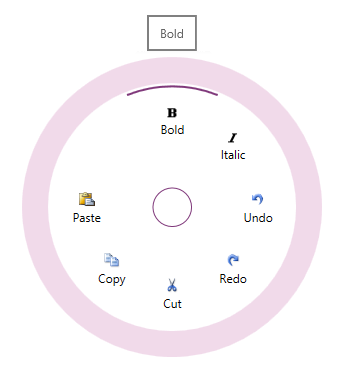
The igRadialMenu control is essentially a context menu presenting its items in a circular arrangement around a center button. The circular arrangement of the items speeds up items selection, because each item is equally positioned in relation to the center. The igRadialMenu supports different item types for choosing numerical values, color values or performs actions. Sub-Items are also supported.

igRadialMenu Overview: The topics in this group explain the igRadialMenu control's features, visual elements and user actions.
Adding igRadialMenu: This topic provides detailed instructions to help you get up and running as soon as possible with the igRadialMenu.
Configuring igRadialMenu: The topics in this section provide additional information about igRadialMenu configuring.
jQuery and MVC API Reference (igRadialMenu): This topic provides links to the API documentation about the igRadialMenu control and the ASP.NET MVC Helper for it.
View on GitHub