This topic explains how to configure auto-suggest and different filtering options of the igCombo™ control.
This topic contains the following sections:
The list below lists the background you need for fully understanding the information in this topic.
Concepts
You need to be familiar with the following concepts:
Topics
You need to first read the following topics:
The table below lists the configurable behaviors of the igCombo control.
The auto-suggest feature is the combination of dropdown list filtering and match-highlighting to suggest possible choices to the user.The configuration properties are:
The igCombo auto-suggest feature is the combination of drop-down list filtering and match-highlighting to suggest possible choices to the user. Setting the filteringType to ‘local’ enables list filtering and setting highlightMatchesMode allows for matching text in the dropdown to be highlighted.
Whether the igCombo control is bound on the client or the server, filtering on the list is performed locally to reduce the amount of server requests for filtered data. Using the local filtering type requires all of the data for the igCombo control is provided to the client.
Note: If the amount of choices is too large for a single request, consider using remote filtering.
Additionally, the filtering and highlighting behaviors can be customized to change which criterion triggers a match. The most common settings are listed in the property settings table. Conditions can customize filtering using the filteringCondition option and similar behavior can be customized for highlighting using the highlightMatchesMode option. Making filtering case sensitive is achieved by setting the caseSensitive option to true.

The following table maps the desired behaviors to property settings. The properties are accessed through the igCombo control’s options.
| In order to | Use this property | And set it to |
|---|---|---|
| Enable auto-suggest filtering | filteringType | local |
| Enable match highlighting for all instances within a single item | highlightMatchesMode | multi |
| Configure the filtering to find only items that start with the entered text | filteringCondition | startsWith |
| Configure the filtering to find all items that contain the entered text | filteringCondition | contains |
| Configure match highlighting to match only items that start with the entered text | highlightMatchesMode | startsWith |
| Configure match highlighting to match only one instance of the entered text within each item | highlightMatchesMode | contains |
| Make filtering case sensitive | caseSensitive | true |
| Enable auto-complete | autoComplete | true |
The following settings demonstrate how to configure the auto-suggest behavior to match list values from local data.
| Property | Setting | Preview |
|---|---|---|
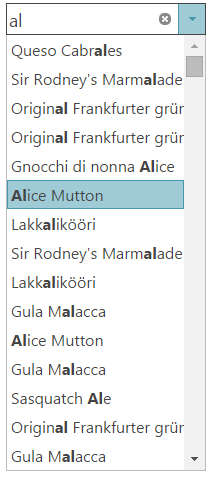
| filteringType | local |  |
| highlightMatchesMode | multi | |
| filteringCondition | contains |
The following settings demonstrate how to configure the auto-suggest behavior to match list values from local data that match the exact case of the entered text.
| Property | Setting | Preview |
|---|---|---|
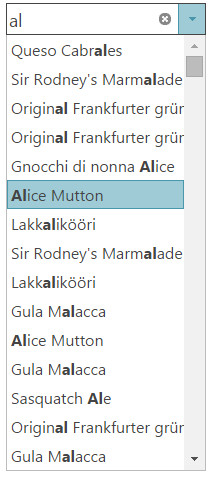
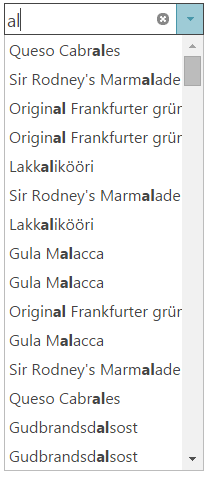
| filteringType | local |  |
| highlightMatchesMode | contains | |
| filteringCondition | contains | |
| caseSensitive | true |
| Property | Setting | Preview |
|---|---|---|
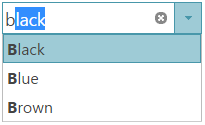
| filteringType | local |  |
| highlightMatchesMode | startsWith | |
| filteringCondition | startsWith | |
| autoComplete | true |
For detailed information about these properties, refer to their listing in the property reference section:
Following are some other topics you may find useful.
View on GitHub