This document explains the specific properties and methods when using the row edit dialog.
The following lists the topics and articles required as a prerequisite to understanding this topic.
igGrid Overview: The igGrid is a jQuery-based client-side grid that is responsible for presenting and manipulating tabular data. Its whole lifecycle is on the client-side, which makes it independent from server-side technology.
Updating Overview (igGrid): This topic explains how to use the updating feature of the igGrid™ control.
igTemplating: This topic covers the use the Infragistics® Templating Engine.
This topic contains the following sections:
Starting with version 12.2, the updating feature of igGrid provides a row edit dialog and allows the end user to edit records in a pop up dialog as compared to inline editing.
The feature is implemented as part of grid updating. The editMode property has a new value added: “dialog”, apart from the “row” and “cell” which exist currently.
| Property | Type | Description | Default Value |
|---|---|---|---|
| editMode | “row|cell|dialog|none|null” |
The editMode property has a new value added, dialog
|
row |
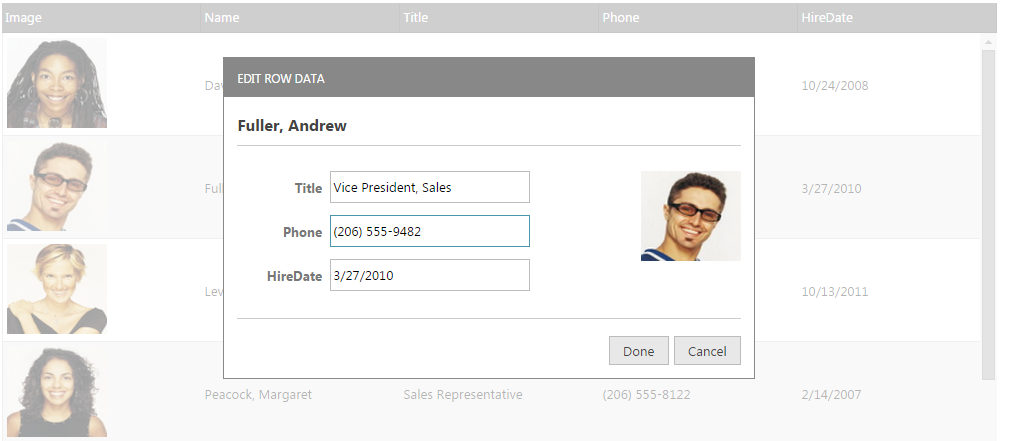
The row dialog is rendered as a dialog window. An example is shown below.

Clicking Done and Cancel performs the same action as when using editMode: “row”.
The row edit dialog is opened using the same triggers that are specified in the startEditTriggers Updating property (click, dblClick, enter, F2, etc.)
When the row edit dialog is automatically generated, it is based on the data types of the columns. It reads the columnSettings for the updating feature in order to determine what kind of editor will be rendered.
The rendering of disabled editors (marked with readOnly: true) is controlled by the showReadonlyEditors property. If showReadonlyEditors is true then the disabled columns are rendered in the row edit dialog window but they are disabled. When showReadonlyEditors is false the readOnly columns are not rendered in the editors of the row edit dialog window.
There is validation integration in the row edit dialog. The validation is performed by reading the validation property for column settings. Validation messages are rendered inline in the row edit dialog when the end user types something which isn’t allowed.
You can use the public API methods startEdit and endEdit in order to open/close the row edit dialog.
This section describes the various ways to define a Row Edit Dialog.
The row dialog can be defined in the ways listed below:
Automatically generated row edit dialog
When neither of the template settings are used the widget generates a default dialog containing a table with two columns. The left column displays the header texts for each column in the grid while the right column contains editors the type of which is based on the columnSettings for that column and its data type.
In JavaScript:
{
name: "Updating",
enableAddRow: true,
editMode: "dialog",
enableDeleteRow: true,
columnSettings: [
{
columnKey: "OrderID",
readOnly: true
},
{
columnKey: "ShipName",
defaultValue: names[1],
editorOptions: {
button: "dropdown",
listItems: names,
readOnly: true,
dropDownOnReadOnly: true
}
}
]
}
Specified as a template string using the dialogTemplate and editorsTemplate properties.
If one or both of these options is set the widget will create the dialog using the templating engine of choice.
2.1. dialogTemplate is a template rendered against the record currently being edited. Users can utilize any of the properties native to the elements in the grid's data source in this template.
After the template renders the widget searches for elements marked with the following special attributes
data-editor-for-<columnKey> - where <columnKey> is the key of one of the grid's columns. An editor is created for each of these elements as long as only one element passes the criteria per column.
data-render-tmpl - the element marked with this attribute is used as a container for the template specified in the editorsTemplate option. If no element with this attribute is found, the template specified by the editorsTemplate will not be executed.
2.2. editorsTemplate is a template rendered against the collection of columns that can be modified internally by the options showReadonlyEditors and showEditorsForHiddenColumns. These two options control which columns will be included in the collection passed to the templating engine. Additionally, columns that have editors specified in the dialogTemplate are excluded. All of the properties native to the grid's column collection objects can be used in this template. Editors are still expected to have the data-editor-for-<columnKey> attribute, however, its application should be left to the templating engine using a ${key} template tag (e.g. data-editor-for-${key}) or similar based on the templating engine of choice.
In ASPX:
<%= (Html.Infragistics().Grid(Model).ID("grid1").Height("400px").Width("100%")
// Grid Definition
.Features(features => {
features.Updating()
.EditMode(GridEditMode.Dialog)
.ShowReadonlyEditors(true)
.StartEditTriggers(GridStartEditTriggers.Click)
.RowEditDialogOptions(options => {
options.Containment("owner")
.DialogTemplate("<table><colgroup><col></col><col></col></colgroup><tbody data-render-tmpl></tbody></table>")
.EditorsTemplate("<tr><td>${headerText}</td><td><input data-editor-for-${key} /></td></tr>")
.Width("400px");
});
})
.DataBind()
.Render()
%>
In JavaScript:
features: [
{
name: "Updating",
startEditTriggers: 'enter,dblclick',
editMode: 'dialog',
showReadonlyEditors: false,
rowEditDialogOptions: {
editorsColumnWidth: 100,
dialogTemplate: "<table><colgroup><col></col><col></col></colgroup><tbody data-render-tmpl></tbody></table>",
editorsTemplate: "<tr><td>${headerText}</td><td><input data-editor-for-${key} /></td></tr>"
}
}
]
Referencing a template element using the dialogTemplateSelector and the editorsTemplateSelector properties.
Every rule from 2. applies here as well. The selector properties should be used when it is more convenient for the template to be added to the page html instead of passed as a string to the control.
If both editorsTemplateSelector and editorsTemplate are specified, then editorsTemplateSelector is used. Same applies to the dialogTemplateSelector and the dialogTemplate options.
In JavaScript:
<script id="dialogTemplate" type="text/html">
<div style="float: left;">
<strong>${Name}</strong><br />
<table style="width: 100%;">
<colgroup>
<col style="width: 30%;" />
<col style="width: 70%;" />
</colgroup>
<tbody data-render-tmpl="true">
</tbody>
</table>
</div>
</script>
<script id="editorsTemplate" type="text/html"></script>
//Inside the grid Definition
..
features: [
{
name: 'Updating',
startEditTriggers: 'enter,dblclick',
editMode: 'dialog',
showReadonlyEditors: false,
rowEditDialogOptions: {
dialogTemplateSelector: "#dialogTemplate",
editorsTemplateSelector: "#editorsTemplate"
},
columnSettings: [
{
columnKey: "ProductID",
editorType: 'numeric',
readOnly: true
},
{
columnKey: "ProductDescription",
editorOptions: { readOnly: true }
},
{
columnKey: "DateCol",
editorType: 'datepicker',
validation: true,
editorOptions: { required: true }
},
{
columnKey: "UnitPrice",
editorType: 'currency',
validation: true,
editorOptions: { button: 'spin', required: true }
}
]
}
]
…
This section describes the various properties related to the Row Edit Dialog when using the Updating feature in the igGrid control.
The following summarizes the purpose and functionality of the unbound columns’ properties.
This property is used when editing is disabled for a particular column (readOnly: true).
By default it is TRUE. Then the disabled columns are rendered in the Row Edit Dialog Window but they are disabled.
When FALSE the disabled columns are not rendered in the editors.
This property sets the dialog’s parent container. Its default value is “owner” and the row edit dialog is drag-able only in the grid area.
If it set to be “window”, the dialog is drag-able in the whole window area.
Specifies a template to be rendered against the currently edited record (or default key-value pairs in the case of not yet created records).
It may contain an element decorated with the 'data-render-tmpl' attribute to specify where the control should render the editors template specified in the editorsTemplate option. For custom dialogs, the elements can be decorated with 'data-editor-for-
In JavaScript:<table><colgroup><col></col><col></col></colgroup><tbody data-render-tmpl></tbody></table>. features: [
{
name: "Updating",
startEditTriggers: 'enter,dblclick',
editMode: 'dialog',
showReadonlyEditors: false,
rowEditDialogOptions: {
dialogTemplate:"<table><colgroup><col></col><col></col></colgroup><tbody data-render-tmpl></tbody></table>"
}
}
]
Specifies a template to be executed for each column in the grid's column collection.Decorate the element to be used as an editor with 'data-editor-for-${key}'. The ${key} template tag should be replaced with the chosen templating engine's syntax for rendering values. If any editors for columns are specified in the dialog markup they will be exluded from the data the template will be rendered for. This property is ignored if the dialog template does not include an element with the 'data-render-tmpl' attribute.
In JavaScript:
features: [
{
name: "Updating",
startEditTriggers: 'enter,dblclick',
editMode: 'dialog',
showReadonlyEditors: false,
rowEditDialogOptions: {
dialogTemplate:"<table><colgroup><col></col><col></col></colgroup><tbody data-render-tmpl></tbody></table>"
}
}
]
Specifies a selector to a template rendered against the currently edited record (or default key-value pairs in the case of not yet created records). It may contain an element decorated with the 'data-render-tmpl' attribute to specify where the control should render the editors template specified in the editorsTemplate option. For custom dialogs, the elements can be decorated with 'data-editor-for-
<table><colgroup><col></col><col></col></colgroup><tbody data-render-tmpl></tbody></table>.
In JavaScript:
<script id="dialogTemplate" type="text/html">
<div style="float: left;">
<strong>${Name}</strong><br />
<table style="width: 100%;">
<colgroup>
<col style="width: 30%;" />
<col style="width: 70%;" />
</colgroup>
<tbody data-render-tmpl="true">
</tbody>
</table>
</div>
</script>
Specifies a selector to a template to be executed for each column in the grid's column collection. Decorate the element to be used as an editor with 'data-editor-for-${key}'. The ${key} template tag should be replaced with the chosen templating engine's syntax for rendering values. If any editors for columns are specified in the dialog markup they will be exluded from the data the template will be rendered for. This property is ignored if the dialog markup does not include an element with the 'data-render-tmpl' attribute. If both editorsTemplate and editorsTemplateSelector are specified, editorsTemplateSelector will be used.The default template is <tr><td>${headerText}</td><td><input data-editor /></td></tr>
In JavaScript:
<script id="editorsTemplate" type="text/html">
<tr>
<td><strong>${headerText}</strong></td>
<td><input data-editor-for-${key}="true"/></td>
</tr>
</script>
This property controls the height of the row edit dialog in pixels.
Its default value is 350 and can be either a string (“350px”) or a number (350).
This property controls the width of the row edit dialog in pixels.
Its default value is 370 and can be either a string (“370px”) or a number (370).
Controls the width of the column containing the column names in the default row edit dialog. It’s a number and the default value is 150.
The row edit dialog is opened by the same triggers that are specified in the startEditTriggers updating property (click, dblClick, enter, F2, etc.)
This property controls the text for the Done button in the row edit dialog.
This property controls the text for the Cancel button in the row edit dialog.
This section describes the various properties related to the Row Edit Dialog when using the Updating feature in the igGrid control.
The following table explains the events fired when the row edit dialog is enabled.
The events are fired when the template is shown or hidden.
When template contents are rendering, the arguments for the event include the current data row to be edited. Thus, the developer can completely control the rendering.
Each handler function takes arguments evt and ui. You can use ui.owner to get a reference to igGridUpdating and ui.dialogElement to get reference to the row edit dialog DOM element.
To get a reference to the current data row you should use ui.dialogElement.data('tr').
| Event | Description |
|---|---|
| rowEditDialogBeforeOpen | This event is fired before the row edit dialog is opened. It is not cancelable. |
| rowEditDialogAfterOpen | This event is fired after the row edit dialog is opened. |
| rowEditDialogContentsRendered | This event is fired after the contents of the row edit dialog are rendered. |
| rowEditDialogBeforeClose | This event is fired before the row edit dialog is closed. It is not cancelable. |
| rowEditDialogAfterClose | This event is fired after the row edit dialog is closed. |
The following topics provide additional information related to this topic.
igGrid™ control in combination with a Row Edit Dialog.The following samples provide additional information related to this topic.
View on GitHub