This topic explains, with code examples, how to configure the needle of the igLinearGauge™ control. This includes the value indicated by the needle, its width, position, and formatting.
The following topics are prerequisites to understanding this topic:
igLinearGauge Overview: This topic provides conceptual information about the igLinearGauge control including its main features, minimum requirements, and user functionality.
Adding igLinearGauge: This is a group of topics explaining how to add the igLinearGauge control to an HTML page and an ASP.NET MVC application.
This topic contains the following sections:
Configuring the needle includes specifying the needle’s shape and size and its position across and along the scale. Further customizations can include configuring the look-and-feel of the needle (in terms of border thickness and color and fill color) and providing a tooltip.
The shape of the needle is specified by setting the needleShape property to one of the pre-defined needle shape types or to the custom needle type. The pre-defined needle shapes are
The default needle shape is Needle which defines a rectangular needle body with a triangular point, like this:

The custom needle shape type is specified by setting the needleShape property to “Custom”.
The pre-defined shapes are customizable. If you use any of the pre-defined needle shapes without customizing the shape, you are configuring a basic needle. Selecting either a custom shape or further customizing a pre-defined shape through its extent-type or width-based properties is considered configuring a custom needle.
Along the scale, the needle is always positioned at the value specified by the value property.
The needle’s position in the across-the-scale dimension is configurable relative to the edges of the Graph area through the needleInnerExtent and needleOuterExtent properties. The needle shape is configured through the needleShape property. There are multiple predefined shapes that can be used for the needle. Custom shapes are also supported.

The look-and-feel of the needle can be customized in terms of fill color, border color, and border thickness using the respective properties (needleBrush, needleOutline, and needleStrokeThickness).
The following table explains briefly the configurable aspects of igLinearGauge control’s needle and maps them to properties that manage them.
| Configurable aspects | Details | Property | Default value | |
|---|---|---|---|---|
| Shape type | A value indicating the needle shape | needleShape | Needle | |
| Name | A name for the needle (for displaying in the tooltip) | needleName | Not set | |
| Value to indicate | The value indicated by the needle | value | Not set | |
| Size and position across the scale | The position of the inner edge of the needle | needleInnerExtent | Defined in the default theme | |
| The position of the outer edge of the needle | needleOuterExtent | Defined in the default theme | ||
| Look-and-feel | Fill color of the bar | needleBrush | Defined in the default theme | |
| Thickness of the needle’s border | Set in pixels | needleStrokeThickness | 1.0 | |
| Color of the needle’s border | needleOutline | Defined in the default theme | ||
| Tooltip | Content of the needle’s tooltip | needleToolTip | Depends on whether needleName has been initialized | |
Note:For details in configuring the
tooltip, see Configuring a Custom Tooltip for the Needle in the Configuring the Tooltips (igLinearGauge) topic.)
The following table maps the desired behavior to its respective property settings.
| In order to configure: | Use this property: | And set it to: | |
|---|---|---|---|
| Shape type | needleShape | One of the predefined shapes or “Custom” | |
| Name | NeedleName | A string expressing the name of the needle | |
| Value to indicate | value | The desired value in the measures of the scale | |
| Size and position across the scale | needleInnerExtent | Across-the-scale position of the inner edge of the needle defined as a relative part of the height/width of the Graph area (depending on the orientation) presented as a fraction of 1 (e.g. 0.2). | |
| needleOuterExtent | Across-the-scale position of the outer edge of the needle defined as a relative part of the height/width of the Graph area(depending on the orientation) presented as a fraction of 1 (e.g. 0.2). | ||
| Look-and-feel | Fill color | needleBrush | The desired color |
| Border thickness | needleStrokeThickness | The desired value in pixels | |
| Border color | needleOutline | The desired color | |
| Tooltip | needleToolTip | The desired template. (See Configuring the Tooltips (igLinearGauge).) | |
Configuring the needle shape can be done for either the existing pre-defined shapes or to a custom shape. In the latter case, you can create an entirely new needle shape.
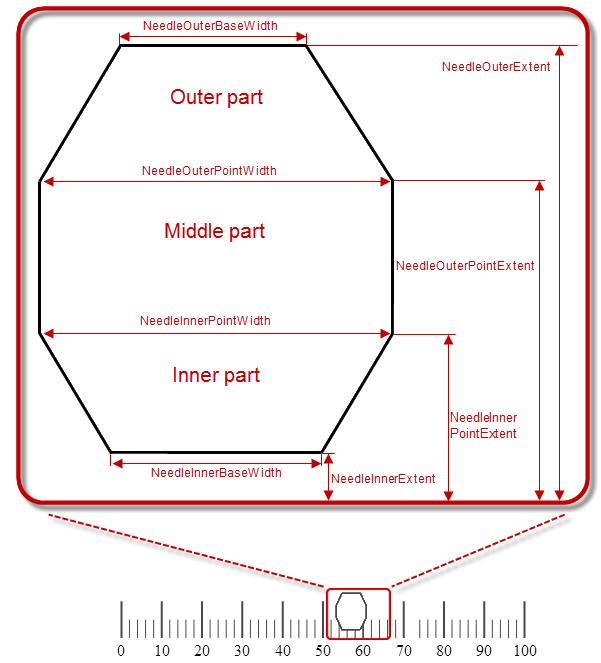
The needle shape is configured by setting the properties controlling the various widths and extents. These properties define the three basic parts which form the desired needle shape. The basic parts are (from top to bottom at vertical orientation):
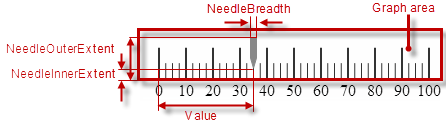
The following picture illustrates the properties related to the needle shape when horizontal orientation is used. For explanations of the properties, refer to Property reference.

The properties configuring the needle fall into two general types based on whether they configure the breadth of the needle or its extent from the scale:
Configure the needle shape and position in the across-the-scale dimension, relative to the inner edge of the Graph area. Their values represent the relative part of the breadth of the Graph area in the across-the-scale dimension presented as a decimal fraction of 1 (e.g. 0.2), with 0 denoting the inner edge of the graph area and 1 – its outer edge.
The full set of the properties applies when you are configuring a custom shape(the needleShape property is “Custom”). To pre-defined shape types, only a subset of these widths and extents apply because drawing these shapes do not require all three basic shapes.
Following are the properties you need to use to use to configure the basic parts of a custom needle:
The following table shows which shape configuration properties you need to set when customizing a particular needle shape type. For details on the meaning of the properties and their settings, see Property reference.
| Needle shape type | Properties |
|---|---|
| Custom | |
| Needle |
|
| Rectangle |
|
| Trapezoid |
|
| Triangle |
|
The following table explains briefly the properties that configure the needle shape and maps them to the shape types and parts to which they apply. The properties are listed alphabetically. (For a visual representation of the meaning of the properties, refer to the illustration in Needle shape configuration summary.)
| Property | Part | Details | Applies when NeedleShape is |
|---|---|---|---|
| needleBreadth | All | Base width (in pixels) used for defining the width-related properties. The allowed settings are all numeric values greater than 0. Note that values that are too big would make the needle disproportionally large. |
|
| needleInnerBaseWidth | Inner | Width Breadth of the Inner base segment of the needle inner edge. |
|
| needleInnerExtent | Inner | Across-the-scale position of the inner edge of the inner base segment defined as a relative part of the height/width of the Graph area (depending on the orientation) presented as a fraction of 1 (e.g. 0.2). Together with the needleInnerPointExtent property specifies the extent and position across the scale of the Inner part. |
|
| needleInnerPointExtent | Inner / Middle |
Across-the-scale position of:
|
|
| needleInnerPointWidth | Inner / Middle |
Breadth Width of:
|
|
| needleOuterBaseWidth | Outer | Breadth of the Outer part’s outer edge. |
|
| needleOuterExtent | Inner | Across-the-scale position of the outer base segment defined as a relative part of the height/width of the Graph area (depending on the orientation) presented as a fraction of 1 (e.g. 0.2) Across-the-scale position of the outer edge of the Outer part defined as a relative part of the breadth of the Graph area presented as a fraction of 1 (e.g. 0.2).Together with the needleOuterPointExtent property specifies the extent and position across the scale of the Inner part. |
|
| needleOuterPointExtent | Outer / Middle |
Across-the-scale position of:
|
“custom” |
| needleOuterPointWidth | Outer / Middle |
Breadth of:
|
|
| needleShape | Depends on the shape type |
The shape of needle. (The default is “Needle” which defines a rectangular needle body with a triangle point.) The allowed settings are
|
Not applicable to the needleShape property itself. |
The following table lists the code examples included in this topic.
| Example | Description |
|---|---|
| Configuring a Basic Needle | This example demonstrates setting the default needle with customize the look-and-feel (brown border, 3 pixels thick, and orange fill). |
| Configuring a Custom Needle | This example demonstrates defining a custom (butterfly-shaped) needle. |
This example demonstrates setting the default needle with customize the look-and-feel (brown border, 3 pixels thick, and orange fill).
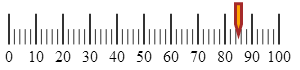
The screenshot below demonstrates how the igLinearGauge looks as a result of the following settings:
| Property | Value |
|---|---|
| value | “85” |
| needleBrush | “orange” |
| needleOutline | “brown” |
| needleStrokeThickness | “3” |

Following is the code that implements this example.
In JavaScript:
$("#lineargauge").igLinearGauge({
height:"70px",
width:"300px",
value: 85,
needleBrush: "orange",
needleOutline: "brown",
needleStrokeThickness: 3
});
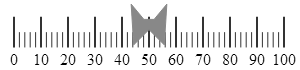
The screenshot below demonstrates defining a custom (butterfly-shaped) needle as a result of the following settings:
| Property | Value |
|---|---|
| needleShape | custom |
| needleBreadth | 50 |
| needleInnerBaseWidth | 0 |
| needleInnerPointWidth | 0.3 |
| needleOuterPointWidth | 0.35 |
| needleOuterBaseWidth | 0.1 |
| needleInnerExtent | 0.4 |
| needleInnerPointExtent | 0.1 |
| needleOuterPointExtent | 0.9 |
| needleOuterExtent | 0.6 |

Following is the code that implements this example.
In JavaScript:
$("#lineargauge").igLinearGauge({
height:"70px",
width:"300px",
value: 50,
needleShape: "custom",
needleInnerExtent: .4,
needleOuterExtent: .6,
needleInnerPointExtent: 0.1,
needleOuterPointExtent: .9,
needleInnerBaseWidth: 0,
needleOuterBaseWidth: .1,
needleInnerPointWidth: .3,
needleOuterPointWidth: .35
});
The following topics provide additional information related to this topic.
Configuring the Scale (igLinearGauge): This topic explains, with examples, how to configure the scale of the igLinearGauge control. This includes positioning the scale inside the control and configuring the scale tick marks and labels.
Configuring the Needle (igLinearGauge): This topic explains, with code examples, how to configure the needle of the igLinearGauge control. This includes the needle’s value, width, and formatting.
Configuring Comparative Ranges (igLinearGauge): This topic explains, with code examples, how to configure ranges in the igLinearGauge control. This includes the number of ranges and their positions, lengths, widths, and formatting.
Configuring the Background (igLinearGauge): This topic explains, with code examples, how to configure a background for the linear gauge. This includes setting the background’s size, position, color, and border.
Configuring the Tooltips (igLinearGauge): This topic explains, with code examples, how to enable the tooltips in the igLinearGauge control and configure the delay with which they are displayed.
The following samples provide additional information related to this topic.
View on GitHub