This topic explains how to configure Geographic Polyline series using the igMap™ control.
The following topics are prerequisites to understanding this topic:
igMap Overview:This topic provides conceptual information about the igMap control including its main features, minimum requirements, and user interaction capabilities.
Adding an igMap: This topic demonstrates how to add a simple map with basic features to a web page.
This topic contains the following sections:
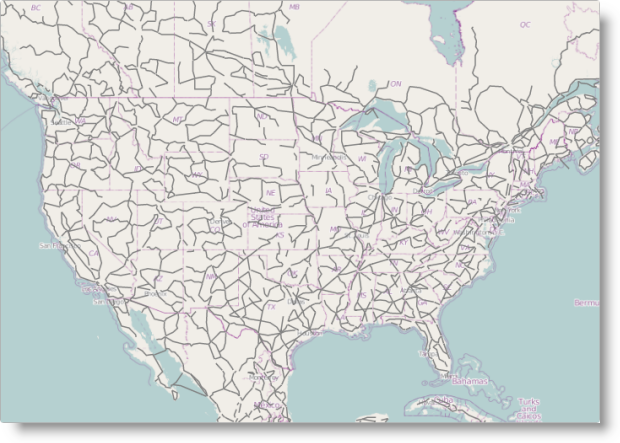
The Geographic Polyline series of the igMap control is intended to draw polylines for geographic regions specified by shape file provided by your application. Polylines are open paths like roads or rivers described by the coordinates in a shape (SHP) file.
The shape files and their corresponding database DBF are always delivered in pairs with the corresponding database DBF files containing information related to each shape. Geographic Polyline series are useful for highlighting paths of interest on the map. This is suitable for depicting supply routes, major roads or tracking vehicles movements using GPS data.

You can control the color of polylines using CSS styles or options of the series object. Refer to the topic Styling igMap for more information.
Note:It is recommended to use smaller shape data sets when targeting mobile devices. Rendering geospatial data requires more computing resources and most mobile devices offer lower performance compared to desktop and laptop computers.
The following table lists the configurable aspects of the igMap control available to the Geographic Polyline series.
| Configurable aspect | Details | Properties |
|---|---|---|
| Setting up the series type | These mandatory settings configure the type of the map series to Geographic Polyline and set series name. |
In JavaScript:
Value:
series.type: “geographicPolyline” series.type: “seriesName” In ASP.NET MVC : Value: series.GeographicPolyline(“seriesName”) |
| Data binding options | These mandatory settings configure the URLs belonging to the shape and database files, or a custom data source. | In JavaScript: In ASP.NET MVC: |
| Polyline color | This aspect configures the color of polylines whose default outline is white. | In JavaScript: In ASP.NET MVC: |
| Polyline thickness | This aspect configures the thickness of the polylines whose default thickness is 0. | In JavaScript: In ASP.NET MVC: |
The following table lists the code examples included in this topic.
| Example | Description |
|---|---|
| Configuring Geographic Polyline Series in JavaScript | This code example shows how to configure an igMap control to display Geographic Polyline series in JavaScript. |
| Configuring Geographic Polyline Series in ASP.NET MVC | This code example shows how to configure an igMap control to display Geographic Polyline series in ASP.NET MVC. |
| Configuring Custom Shape Data Source | This code example shows how to configure an igMap control to display Geographic Polyline series with custom shape data source. |
This code example shows how to configure an igMap control to display the Geographic Polyline series in JavaScript. The example shows how to specify the URLs for shape and database files along with the polyline color.
In JavaScript:
Code
$("#map").igMap({
...
series: [{
type: "geographicPolyline",
name: "seriesName",
shapeDataSource: "/Data/America/geopolylines.shp",
databaseSource: "/Data/geopolylines.dbf",
outline: "grey"
}],
...
}
});
This code example shows how to configure an igMap control to display the Geographic Polyline series in ASP.NET MVC. The example demonstrates how to specify the URLs for shape and database files. Additionally, it configures the shape outline and fill colors; automatic marker selection; and marker outline and fill colors.
In ASPX:
Code
<%= Html.Infragistics().Map()
.ID("map")
...
.Series(series => {
series.GeographicPolyline("seriesName")
.ShapeDataSource(Url.Content("~/Data/geopolylines.shp"))
.DatabaseSource(Url.Content("~/Data/geopolylines.dbf"))
.Outline("grey");
})
...
.DataBind()
.Render()
%>
This code example shows how to configure an igMap control to display the Geographic Polyline series with custom shape data source. The example shows the general structure of the data objects expected by the control. Additionally, it shows how to use the igMap control to configure the series object.
The following code snippet defines a JavaScript array that contains information about two shapes. Each shape contains a member called points that stores an array of paths. Each path is an array of geographical points and thus one polyline may contain multiple paths.
In JavaScript:
var data = [
{
points: [
[
{ x: 0, y: 0 },
{ x: 30, y: 0 },
{ x: 30, y: 30 },
{ x: 0, y: 30 }
],
[
{ x: 5, y: 5 },
{ x: 35, y: 5 },
{ x: 35, y: 35 },
{ x: 5, y: 35 }
]
]
},
{
points: [
[
{ x: 40, y: 0 },
{ x: 70, y: 0 },
{ x: 70, y: 30 },
{ x: 40, y: 30 }
]
]
}
];
The following code snippet configures the Geographic Polyline series using the custom data source specified in the previous example. The code explicitly sets the shapeMemberPath option to the name of the points data member of the shape objects. This allows you to store your shape data in an arbitrary object with different property names.
In JavaScript:
$("#map").igMap({
...
series: [{
type: 'geographicPolyline',
name: 'customShapeSource',
dataSource: data,
shapeMemberPath: "points",
outline: "black"
}],
...
});
The following topics provide additional information related to this topic.
Configuring the Map Series (igMap): This topic is a landing page linking to the topics explaining how to configure all supported map visualizations by the igMap control and how to use different background content (map providers).
Configuring Features (igMap): The topics in this group explain how to configure the various features of the igMap control. Features covered include navigation to specific geographic area, enabling/disabling of the Overview Plus Detail panel, getting the currently displayed area on the map, configuring interaction with the user regarding panning and zooming, configuring tooltip templates, and setting a custom marker.
Data Binding (igMap): This topic explains how to bind the igMap control to different data sources depending on the map series visualized.
Styling Maps (igMap):This topic explains to customize the look-and-feel of the igMap control using themes.
The following samples provide additional information related to this topic.
View on GitHub