This topic explains how to style the igQRCodeBarcode™ control.
The following topics are prerequisites to understanding this topic:
igQRCodeBarcode Overview: This topic provides conceptual information about the igQRCodeBarcode control including its main features and minimum requirements.
Adding igQRCodeBarcode: This is a group of topics demonstrating how to add the igQRCodeBarcode control to an HTML page and to an ASP.NET MVC application.
This topic contains the following sections:
The igQRCodeBarcode exposes the API for adjusting its bars' color thus allowing for achieving a unique and trendy look which can be complemented by coloring the border of the control and specifying custom border thickness.
The following table lists the configurable appearance related aspects of the igQRCodeBarcode control.
| Configurable aspect | Details | Properties |
|---|---|---|
| Color of the barcode bars | You can set the color of the barcode. | |
| Background color | You can specify the color of the background area behind the bars of the barcode. | |
| Border thickness and color | You can customize the barcode’s border thickness and color. |
The following table maps the desired behavior to property settings.
| In order to: | Use this property: And set it to: | |
|---|---|---|
| Configure the background color | backingBrush | The desired color |
| Configure the color of the barcode bars | barBrush | The desired color |
| Configure the border thickness | backingStrokeThickness | The desired value |
| Configure the border color | backingOutline | The desired color |
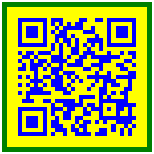
The screenshot below demonstrates how the igQRCodeBarcode looks as a result of the following settings:
| Property | Value |
|---|---|
| backingBrush | “yellow” |
| barBrush | “blue” |
| backingStrokeThickness | “5” |
| backingOutline | “green” |

Following is the code that implements this example.
In HTML:
<head>
...
<script type="text/jscript">
$(function () {
$("#barcode").igQRCodeBarcode({
width: "150px",
height: "150px",
data: "http://www.infragistics.com",
backingBrush: "yellow",
barBrush: "blue",
backingStrokeThickness:"5",
backingOutline: "green"
});
});
</script>
</head>
<body>
<div id="barcode">
</div>
</body>
The following topics provide additional information related to this topic.
Configuring igQRCodeBarcode: This is a group of topics explaining how to configure the igQRCodeBarcode control’s dimensions, character encoding, and QR-code-specific settings.
Accessibility Compliance (igQRCodeBarcode): This topic explains the accessibility features of the igQRCodeBarcode control and provides advice on how to achieve accessibility compliance for pages containing barcodes.
Known Issues and Limitations (igQRCodeBarcode): This topic provides information on the known issues and limitations of the igQRCodeBarcode control.
jQuery and MVC API Links (igQRCodeBarcode): This topic provides links to the API documentation about the igQRCodeBarcode control and the ASP.NET MVC Helper for it.
The following samples provide additional information related to this topic.
igQRCodeBarcode control by configuring the colors used in the barcode.View on GitHub