This topic provides a conceptual overview of tick marks with the igRadialGauge™ control. It describes the tick marks’ properties and provides an example of how to implement them.
The following topics are prerequisites to understanding this topic:
igRadialGauge: This section gives you an overview of the igRadialGauge™ control and its main features.
Adding igRadialGauge: This topic explains using a code example how to add the igRadialGauge™ control to a page.
This topic contains the following sections:
The radial gauge tick marks are visual elements displayed as lines at specified intervals on the gauge.
There are two types of tick marks, major and minor. Use the minorTickCount property to specify the number of minor tick marks displayed between each major tick mark.
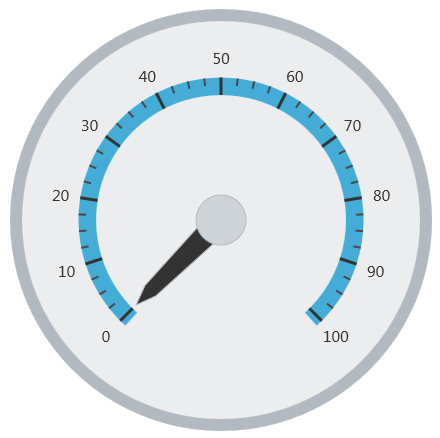
The next image is a preview of the igRadialGauge with major and minor tick marks added.

The following table summarizes the igRadialGauge control’s tick marks properties:
| Property Name | Property Type | Description |
|---|---|---|
interval |
Double | Determines the scale interval of the major tick marks. |
tickStartExtent |
Double | Determines the start position of major tick marks, measured from the center of the gauge. The value of this property should be between 0 and 1 and only affects major tick marks. To change the extent of minor tick marks, use the minorTickStartExtent property. |
tickEndExtent |
Double | Determines the end position of major tick marks, measured from the center of the gauge. The value of this property should be between 0 and 1 and only affects major tick marks. To change the extent of minor tick marks, use the minorTickExtentCount property. |
tickStrokeThickness |
Double | Determines the stroke thickness of the major tick marks. |
minorTickStartExtent |
Double | Determines the position at which to start rendering the minor tick marks as a value from 0 to 1, measured from the center of the gauge. Values greater than 1 can be used to make this extend further than the normal radius of the gauge. |
minorTickEndExtent |
Double | Determines the position at which to stop rendering the minor tick marks as a value from 0 to 1, measured from the center of the gauge. Values greater than 1 can be used to make this extend further than the normal radius of the gauge. |
minorTickCount |
Double | Determines the number of tick marks to place between two major tick marks. |
minorTickStrokeThickness |
Double | Determines the thickness of minor tick marks. |
tickBrush |
Brush | Determines the brush of major tick marks. This property is used to change the brush of the major tick marks of the gauge scale. |
minorTickBrush |
Brush | Determines the brush used for the minor tick marks. This property is used to change the brush of the minor tick marks of the gauge scale. |
The screenshot below illustrates how the igRadialGauge renders with its tick marks configured as follows:
| Property | Value |
|---|---|
tickStartExtent |
0.4 |
tickEndExtent |
0.5 |
tickStrokeThickness |
1 |
minorTickStartExtent |
0.4 |
minorTickEndExtent |
0.45 |
minorTickCount |
10 |

The following is the code that implements this example:
In JavaScript:
$("#gauge").igRadialGauge({
width: "400px",
height: "400px",
tickStartExtent: 0.4,
tickEndExtent: 0.5,
tickStrokeThickness: 1,
minorTickStartExtent: 0.4,
minorTickEndExtent: 0.45,
minorTickCount: 10
});
The following topics provide additional information related to this topic:
Adding igRadialGauge: This topic explains using a code example how to add the igRadialGauge™ control to a jQuery application.
Configuring the Background (igRadialGauge): This topic provides a conceptual overview of the igRadialGauge™ control’s backing feature. It describes the properties of the backing area and provides an example of its implementation.
Configuring Labels (igRadialGauge): This topic provides a conceptual overview of labels with the igRadialGauge™ control. It describes the properties of the labels and also provides an example of how to configure the labels.
Configuring Needles (igRadialGauge): This topic provides a conceptual overview of needles with the igRadialGauge™ control. It describes the properties of the needles and also provides an example of how to configure them.
Configuring Ranges (igRadialGauge): This topic provides a conceptual overview of the igRadialGauge™ control’s ranges. It describes the properties of the ranges and provides an example of how to add ranges to the radial gauge.
Configuring the Scales (igRadialGauge): This topic provides a conceptual overview of the igRadialGauge™ control’s scale. It describes the properties of the scale and also provides an example of how to implement it.
The following samples provide additional information related to this topic:
API Usage: The buttons and api-viewer showcase some of igRadialGauge's needle methods. You can change the value of the needle at runtime and obtain the current value of the needle by clicking the corresponding buttons.
Gauge Animation: This sample demonstrates how you can easily animate the Radial Gauge by setting the transitionDuration property.
Gauge Needle: Displayed as a pointer, the Needle indicates a single value on a scale. The options pane below allows you to interact with the Radial Gauge control’s Needle.
Label Settings: This sample demonstrates how to configure the Radial Gauge control’s Label settings. Use the slider to see how the labelInterval and labelExtent properties affect the Label.
Needle Dragging: This sample demonstrates how you can drag the Radial Gauge control’s needle by using the Mouse events.
Range: A range is a visual element that highlights a specified range of values on a scale. Use the options pane below to set the Radial Gauge control’s Range properties.
Scale Settings: A scale defines a range of values in the Radial Gauge. Use the options pane below to set the Radial Gauge control’s Scale properties.
Tick Marks: Tick marks can be displayed at every user specified interval on a gauge. Use the options pane below to set the Radial Gauge control’s Tick Mark properties.
View on GitHub