This topic provides conceptual information about the igSplitter™ control including its features and user functionality.
This topic contains the following sections:
The igSplitter is a container control for managing layouts in HTML5 Web applications and sites by dividing the layout into two separate panels.

Any Ignite UI for jQuery® control can be placed inside those panels thus enabling you create dynamic layouts with resizable and collapsible panels.
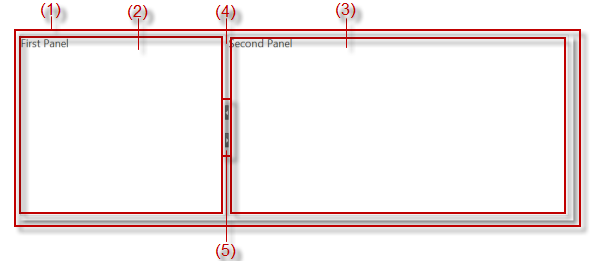
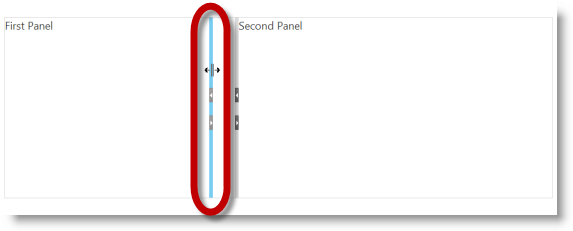
The igSplitter visual layout consists of two panels (2) and (3) placed in a container (1) (The numbers refer to the illustration below.). The panels are divided by a splitter bar (4). By default, the splitter bar has buttons (5) for expanding and collapsing panels. The following picture demonstrates a blank (without any other controls placed it) igSplitter control:

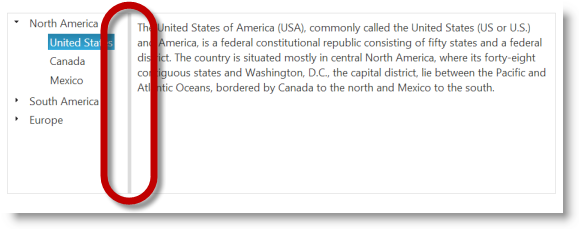
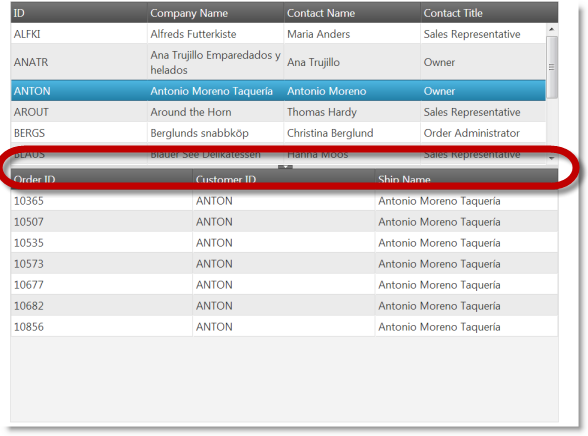
The picture below demonstrates an igSplitter with an igTree Ignite UI for jQuery control in the igSplitter’s left panel. After a node is selected for the tree, the corresponding text to that node is placed in the right panel.

Users can resize the panels by moving the splitter bar and/or collapse/expand the panels. (For details, refer to User Interactions and Usability.)
The following table summarizes the main features of the igSplitter control. Additional details about most of the features are available after this summary table.
| Feature | Description |
|---|---|
| Two-panel layout | The igSplitter control divides the layout into two separate panels. |
| Splitter orientations (vertical/horizontal) | Supported splitter orientations are vertical and horizontal. |
| Panels’ states (expanded/collapsed) | Panels have Expanded and Collapsed states which are inversely related: when one panel is expanded, the other panel is collapsed and the other way around. |
| Resizable panels | The panels are resizible relative to each other by moving the splitter bar within the splitter control. |
| Drag support for panel resizing | By default, the igSplitter control supports mouse dragging for resizing panels. |
| Keyboard navigation | Users can move the splitter or collapse/expand a panel from the keyboard. For details, refer to User Interactions and Usability. |
The igSplitter control divides the layout into two separate panels.

Supported splitter orientations are vertical and horizontal. With vertical orientation, the splitter is positioned vertically, thus dividing the area in two panels placed next to each other. With horizontal orientation, the splitter is positioned horizontally, thus dividing the area in two panels placed one above the other.


The default orientation of the splitter is vertical.
Panels have Expanded and Collapsed states which are inversely related: when one panel is expanded, the other panel is collapsed and the other way around. The expanded panel occupies the entire container and the collapsed panel is out of sight. Only one panel can be collapsed or expanded at a time.
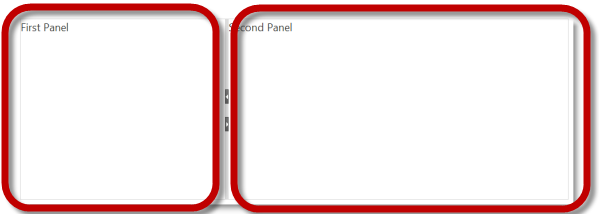
The pictures below compare the expanded and collapsed states of the left panel.


Panels can be collapsed or expanded either by the user or programmatically through API methods. If expanding/collapsing is not enabled, the expand/collapse buttons are not displayed in the splitter bar. By default, the panels are not expandable/collapsible.
When a panel is expanded, the splitter bar is placed to its side in the direction of the other (now collapsed) panel. When the splitter bar is any other position then both panels are visible, but this condition of the panels is not associated with a panel state.
The panels are resizible relative to each other by moving the splitter bar within the splitter control. When the splitter bar is shifted in the direction of one of the panels, this sizes the panel down accordingly and the other panel sizes up accordingly. By default, the panels are resizable.

By default, the igSplitter control supports mouse dragging for resizing panels. Users can resize the areas by dragging the splitter bar. Releasing the mouse button after the drag movement resizes the panels according to the new position of the splitter bar.
For touch-enabled devices, special classes are added to the splitter and touch events are handled. On touch-enabled devices, the splitter bar a bit wider (16 pixels of width) than it is on standard devices (6 pixels) to allow for easier user interaction with the splitter bar in the touch environment. For details, refer to Touch Support for Ignite UI for jQuery.
The following table summarizes the user interaction capabilities of the igSplitter control.
| The user can | Using | Details | Configurable? |
|---|---|---|---|
| Resize panels by moving the splitter bar |
|
|
 For details, refer to the Configuring topic.
For details, refer to the Configuring topic.
|
| Expand/collapse panels |
|
|
 Expanding/collapsing of panels needs to be explicitly enabled.
For details, refer to the Configuring topic.
Expanding/collapsing of panels needs to be explicitly enabled.
For details, refer to the Configuring topic.
|
The igSplitter control is a jQuery UI widget and, therefore, depends on the jQuery and jQuery UI libraries. The Modernzr library is also used internally for detecting browser and device capabilities. References to these resources are needed nevertheless, in spite of the use of pure jQuery or Ignite UI for MVC. The Infragistics.Web.Mvc assembly is required when the control is used in the context of ASP.NET MVC.
For the full requirements listing, refer to the Adding topic.
The following table explains briefly the configurable aspects of the igSplitter control and maps them to the properties that configure them. For details, refer to the Configuration.
| Configurable aspect | Details | Properties |
|---|---|---|
| Size | The size of container is configurable. Each of the two dimensions (width and height) is configured independently. By default, the size of the container is not set. In this case, igSplitter occupies the entire browser window so, unless this is exactly what you want, you should set container width and height to configure igSplitter to the desired size. | |
| Panels’ initial states | The initial state of the panels is configurable. | |
| Panels’ initial sizes | The panels’ initial size is configurable. | |
| Panels’ resizing limits | The limits within which the splitter bar can be moved by the user are configurable. | |
| Splitter bar orientation | The splitter bar orientation is managed through a dedicated property. | |
| User interaction capabilities | Users’ interaction capabilities are configurable, meaning that you can allow or prevent users from resizing and/or expanding/collapsing the panels. | |
| Drag delta | In order for the dragging movement of the splitter bar to begin, the mouse pointer has to be moved at a certain distance from its position. This distance limit, after which the actual dragging begins, is called “drag delta”. The drag delta helps avoiding incidental dragging of the splitter bar. The default drag delta is 3 pixels. The drag delta is configurable through a dedicated property. |
The following topics provide additional information related to this topic.
Adding igSplitter: This topic demonstrates, with code examples, how to add the igSplitter control to an HTML page in either JavaScript and ASP.NET MVC.
Configuring igSplitter: This topic explains, with code examples, how to configure the igSplitter control.
Handling Events (igSplitter): This topic explains, with code examples, how to attach event handlers to the igSplitter control.
Accessibility Compliance (igSplitter): This topic explains the accessibility features of the igSplitter control and provides advice on how to achieve accessibility compliance for pages containing this control.
Known Issues and Limitations (igSplitter): This topic provides information about the known issues and limitations of the igSplitter control.
jQuery and MVC API Links (igSplitter): This topic provides links to the API documentation for the jQuery and its ASP.NET MVC helper class for the igSplitter control.
The following samples provide additional information related to this topic.
Basic Vertical Splitter: This sample demonstrates how to use the Splitter control to manage a page's vertical layout. The first container contains a Tree control with continents and countries. The left vertical panel has maximum and minimum ranges that a user can resize the panel. When a node is clicked, the description for the selected item is in the right panel.
Basic Horizontal Splitter: This sample demonstrates how to use the Splitter control to manage master/detail grid with horizontal layout. The first container contains a master grid with customers. After a row is clicked in master grid, in the second container is shown grid with orders that are made by this customer.
Nested Spitters: This sample demonstrates how to manage layout with nested splitters. The panel contains a Tree with continents, countries and cities. When you click on a node the map in the second splitter is centered according node's coordinates. If a country is selected, then a grid is displayed under the map with cities in that country. Panels are not resizable by default.
ASP.NET MVC Basic Usage: This example demonstrates how you can utilize the ASP.NET MVC helper for the igSplitter.
Splitter API and Events: This sample demonstrates how to handle events in the igSplitter control and API usage.
View on GitHub