This demonstrates how to programmatically hide columns in the igGrid™ control.
This topic contains the following sections:
The Column Hiding feature of the igGrid control is not enabled by default, so you need to enable it explicitly.
The example below configures a grid with the hiding feature enabled
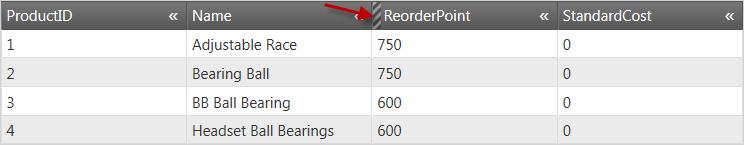
Following is a preview of the final result (the red arrow points to the hidden column indicator for the hidden SafetyStockLevel column).

jQuery-specific requirements
In HTML:
<table id="grid">
</table>
MVC-specific requirements
The following code sample demonstrates the scripts added to the header section of a HTML file.
In HTML:
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery-ui.min.js"></script>
<script type="text/javascript" src="infragistics.core.js"></script><script type="text/javascript" src="infragistics.lob.js"></script>
For the purpose of this example only:
Set up the data source.
The data source used in the following code snipped is for the purpose of this example.
In HTML:
<script type="text/javascript">
source = [
{ "ProductID": 1, "Name": "Adjustable Race", "SafetyStockLevel": 1000, "ReorderPoint": 750, "StandardCost": 0.0000 },
{ "ProductID": 2, "Name": "Bearing Ball", "SafetyStockLevel": 1000, "ReorderPoint": 750, "StandardCost": 0.0000 },
{ "ProductID": 3, "Name": "BB Ball Bearing", "SafetyStockLevel": 800, "ReorderPoint": 600, "StandardCost": 0.0000 },
{ "ProductID": 4, "Name": "Headset Ball Bearings", "SafetyStockLevel": 800, "ReorderPoint": 600, "StandardCost": 0.0000 }]
</script>
Create an igGrid with hiding feature.
Inside the $(document).ready() event handler, you create an igGrid with hiding feature configuration. In the example code below, the column (SafetyStockLevel) is hidden.
In Javascript:
$("#grid").igGrid({
autoGenerateColumns: true,
dataSource: source,
features: [
{
name: 'Hiding',
columnSettings: [
{
columnKey: 'SafetyStockLevel',
allowHiding: true,
hidden: true
}]
}
]
});
Save the file.
Create an MVC Controller method.
Create an MVC Controller method to get data from the Model and will call the View.
In MVC:
public ActionResult Default()
{
var ds = this.DataRepository.GetDataContext().Products.Take(4);
return View(ds);
}
Instantiate the igGrid.
Instantiate the igGrid with Hiding feature enabled.
In ASPX:
<%= Html.Infragistics().Grid(Model)
.AutoGenerateColumns(true)
.Features(feature =>{
feature.Hiding().ColumnSettings(settings => settings.ColumnSetting().ColumnKey("SafetyStockLevel").Hidden(true).AllowHiding(true));
}).DataBind()
.Render()
%>
In Razor:
@( Html.Infragistics().Grid(Model)
.AutoGenerateColumns(true)
.Features(feature =>{
feature.Hiding().ColumnSettings(settings => settings.ColumnSetting().ColumnKey("SafetyStockLevel").Hidden(true).AllowHiding(true));
}).DataBind()
.Render()
)
Save file.
The following keyboard interactions are available.
When focus is on the grid:
When focus is on the header’s hiding indicator:
When focus is on the column chooser dialog:
When focus is on one of those elements:
The following topics provide additional information related to this topic.
The following sample provides additional information related to this topic.
View on GitHub