This topic explains, with code examples how to configure Column Fixing feature of the igGrid™ control including the position of the Fixed Columns area, the initial column fix state, and the minimum Unfixed Columns area width.
The following topics are prerequisites to understanding this topic:
igGrid Overview: This topic provides a conceptual overview of the igGrid control and its features explains, with code examples, how to add it to an HTML page.
igGrid/igDataSource Architecture Overview: This topic explains the inner workings of the igGrid control and its interaction with the data source component (igDataSource™).
Column Fixing Overview (igGrid): This topic provides conceptual overview of the igGrid Column Fixing feature including the supported user interactions and the main configuration options.
Enabling Column Fixing (igGrid): This topic explains, with code examples, how to enable the Column Fixing feature of the igGrid in both JavaScript and ASP.NET MVC.
This topic contains the following sections:
The following table lists the configurable aspects of igGrid Column Fixing. Additional details are available after the table.
| Configurable aspect | Details | Properties |
|---|---|---|
| Enabling/Disabling | By default, columns can be fixed by users. You can enable/disable column from fixing. | |
| Fixed columns placement | By default, the fixed columns are placed on the left and the unfixed columns – on the right. You can swap the positions of the fixed and unfixed columns (i.e. fixed columns are placed on the right and the unfixed columns – on the left). | fixingDirection |
| Initial fix state | By default, the initial fix state of a column is unfixed. You can configure the initial fix state to be fixed. | |
| Minimum Non-Fixed Columns area width | You configure the minimum width of the Non-Fixed Columns area. The minimum width ensures that the scrollbar will always be kept operational for the user. The default width of the Non-Fixed Columns area is 30 px. | minimalVisibleAreaWidth |
| Initial fix state of data-skip columns |
Some features like Row Selectors use data-skip columns to render additional content to the grid. These columns are not bindable to data and serve functional purposes (e.g. the Row Selector column) so their initial fix state is managed separately from the data-bound columns. This is done with a special property, fixNondataColumns.
Note: This property works only when fixed columns are positioned on the left (i.e. the
|
fixNondataColumns |
By default, the fixed columns (the Fixed Columns area) are placed on the left and the non-fixed columns (i.e. the Non-Fixed Columns area) – on the right. You can swap the positions of the fixed and unfixed columns (resulting with the fixed columns are placed on the right and the non-fixed columns – on the left).
The placement of the Fixed Columns and Non-Fixed columns areas relative to each other is managed by the fixingDirection property of the Column Fixing feature.
The following table maps the desired configuration to property settings.
| In order to: | Use this property: | And set it to: |
|---|---|---|
| Place fixed columns on the left | fixingDirection | ”left” |
| Place fixed columns on the right | fixingDirection | “right” |
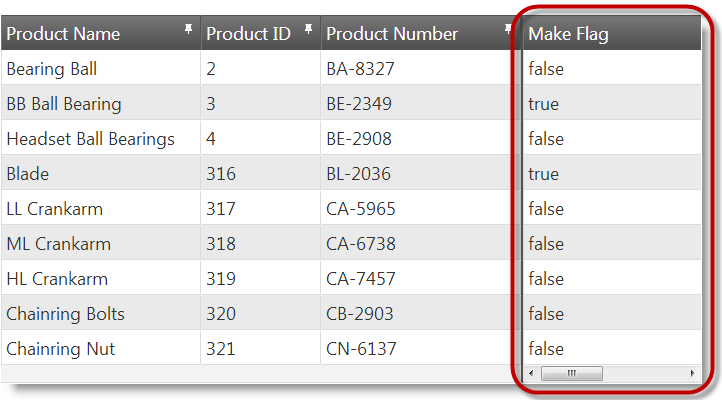
The screenshot below demonstrates the Fixed Columns area placed in the right-hand side of the grid as a result of the following settings:
| Property | Value |
|---|---|
| fixingDirection | "right" |

Following is the code that implements this example.
In JavaScript:
$("#grid").igGrid({
dataSource: adventureWorks,
autoGenerateColumns: true,
features: [
{
name: "ColumnFixing",
fixingDirection: "right"
}
]
});
In ASPX:
@(Html.Infragistics().Grid(Model)
.AutoGenerateColumns(true)
.ID("grid1")
.Features(f => f.ColumnFixing().FixingDirection(ColumnFixingDirection.Right))
.DataBind()
.Render())
You can specify which columns to be fixed upon the initial initialization of the grid and which to be non-fixed. By default, all columns are initially non-fixed. Configuring initial fixed columns is done on each column individually.
To fix a column upon the initial initialization of the grid, you need to specify the column (through a column identifier – either the column key or the column index) and set the isFixed property to true:
columnSettings property of the Column Fixing feature to an array the objects of which consist of the column identifier and the setting of the isFixed property for that column.ColumnSettings method of the Column Fixing feature.When Column Fixing is disabled for a column, the column header pin button for that column is hidden.
The following table lists the properties and their settings that enable the initial column fixing.
| In order to: | Use these properties: | And set it to: |
|---|---|---|
| Fix column initially | columnSettings.columnKey or columnSettings.columnIndex |
the key of the column or the index number of the column |
| columnSettings.isFixed | true |
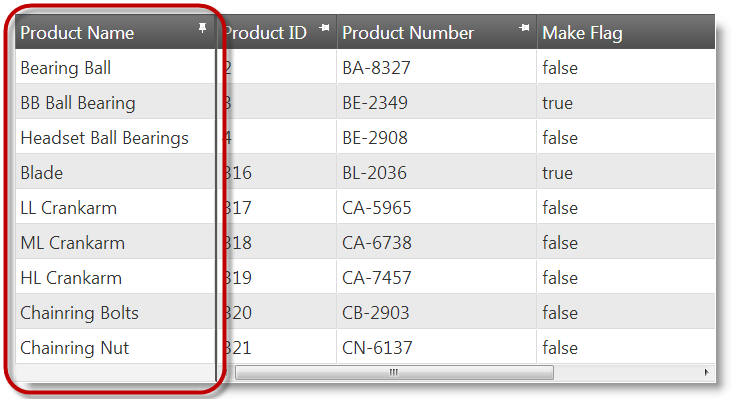
The screenshot below demonstrates the Product Name column (with column key “Name”) configured as fixed upon igGrid’s initialization as a result of the following settings:
| Property | Value |
|---|---|
| columnSettings.columnKey | "Name" |
| columnSettings.isFixed | true |

Following is the code that implements this example.
In JavaScript:
$("#grid").igGrid({
dataSource: adventureWorks,
autoGenerateColumns: true,
features: [
{
name: "ColumnFixing",
columnSettings: [
{
columnKey: "Name",
isFixed: true
}
]
}
]});
In ASPX:
@(Html.Infragistics().Grid(Model)
.AutoGenerateColumns(true)
.ID("grid1")
.Features(f =>
f.ColumnFixing()
.ColumnSettings(cs => cs.ColumnSetting().ColumnKey("Name").IsFixed(true)))
.DataBind()
.Render())
You can specify which columns the user should be allowed to fix and which – should not. By default, Column Fixing is enabled for all columns in the grid. Disabling Column Fixing is done on each column individually.
To disable fixing a column, you need to specify the column (through a column identifier – either the column key or the column index)) and set the allowFixing property to false:
allowFixing property for that column.ColumnSettings of the Column Fixing feature.When Column Fixing is disabled for a column, the column header pin button for that column is hidden.
The following table lists the properties and their settings that disable Column Fixing for a column.
| In order to: | Use these properties: | And set it to: |
|---|---|---|
| Fix column initially | columnSettings.columnKey or columnSettings.columnIndex |
the key of the column or the index number of the column |
| columnSettings.allowFixing | false |
The screenshot below demonstrates Column Fixing being disabled for the Product Name column (with column key “Name”) as a result of the following settings:
| Property | Value |
|---|---|
| columnSettings.columnKey | "Name" |
| columnSettings.allowFixing | false |

Following is the code that implements this example.
In JavaScript:
$("#grid").igGrid({
dataSource: adventureWorks,
autoGenerateColumns: true,
features: [
{
name: "ColumnFixing",
columnSettings: [
{
columnKey: "Name",
allowFixing: false
}
]
}
]});
In ASPX:
@(Html.Infragistics().Grid(Model)
.AutoGenerateColumns(true)
.ID("grid1")
.Features(f =>
f.ColumnFixing()
.ColumnSettings(cs => cs.ColumnSetting().ColumnKey("Name").AllowFixing(false)))
.DataBind()
.Render())
The Non-Fixed Columns area has a horizontal scrollbar and automatically shrinks when a column is fixed. As a result, the Non-Fixed Columns area can become very thin, so, as a precaution, a minimum threshold width can be configured for it to preserve the operation ability of the scrollbar for the user. When the minimum threshold width is reached, a columnFixingRefused event is raised to indicate that no more columns can be fixed until some of the already fixed columns are unfixed.
The following table maps the desired configuration to property settings.
| In order to: | Use these properties: | And set it to: |
|---|---|---|
| Configure non-fixable column area minimum width | minimalVisibleAreaWidth | A value indicating the minimum width in pixels. |
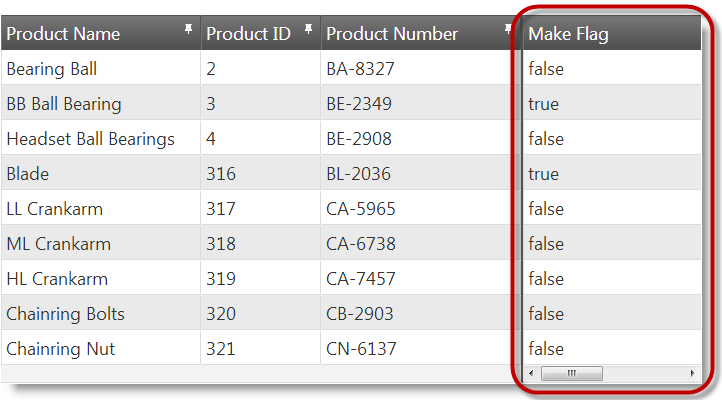
The screenshot below demonstrates what the minimum width of the Non-Fixed Columns area looks like as a result of the following settings:
| Property | Value |
|---|---|
| minimalVisibleAreaWidth | 100 |

Following is the code that implements this example.
In JavaScript:
$("#grid").igGrid({
dataSource: adventureWorks,
autoGenerateColumns: true,
features: [
{
name: "ColumnFixing",
minimalVisibleAreaWidth: 100
}
]
});
In ASPX:
@(Html.Infragistics().Grid(Model)
.AutoGenerateColumns(true)
.ID("grid1")
.Features(f => f.ColumnFixing().MinimalVisibleAreaWidth(100)
.DataBind()
.Render())
The following topics provide additional information related to this topic.
igGrid control.The following samples provide additional information related to this topic.
igGrid’s Column Fixing feature – setting columns fixed by default and preventing columns from being fixed by the user.View on GitHub