This topic explains igGrid™ support for REST services.
The following table lists the topics and articles required as a prerequisite to understanding this topic.
igGrid is a jQuery-based client-side grid that is responsible for presenting and manipulating tabular data. Its whole lifecycle is on the client-side making it independent of any specific server-side technology.igDataSource.igDataSource, control.This topic contains the following sections:
REST frameworks are created on top of the HTTP/1.1 protocol. One of their key features is that they leverage the HTTP/1.1 verbs GET, POST, PUT and DELETE to identify the type of operation in the request.
In order to provide REST support, the $.ig.RESTDataSource type was created. REST settings are configured through the restSettings property. The $.ig.RESTDataSource collects the data using HTTP verbs. When the saveChanges method is called, the $.ig.RESTDataSource serializes the request and sends it as a whole (if batch is set to true) or in individual entity chunks (if batch is set to false) grouped by verb type.
By default, the $.ig.RESTDataSource serializes the requests using the JSON format. Support for other formats can be accomplished by implementing the contentSerializer function.
The igGrid supports REST binding using the $.ig.RESTDataSource internally. It inherits all $.ig.RESTDataSource options, meaning these options can be set directly on the igGrid. In fact, you don’t need to directly configure the $.ig.RESTDataSource at all.
It is important to note that restSettings are used when the igGridUpdating feature is enabled. On calling saveChanges, all the inserted rows are sent in a POST request, all deleted rows are sent with a DELETE request and all updated rows are sent with a PUT request.
REST support is implemented on the client side. On the server side you can use any technology which can produce a REST service. For example you can use an ASP.NET MVC 4 WebAPI implementation or you can create your own in ASP.NET MVC2/3.
There are two modes of a REST request. One is batch mode and the other is non-batch mode. The modes differ by how they package the data and also how they construct the URL. In the following tables you can see the request specifics defined by each REST mode:
Non-batch default URL parameter table:
| Http Method/Verb | Request body | URL parameter placeholder | Example |
|---|---|---|---|
| POST | Single object | /api/{controller} | /api/products |
| PUT | Single object | /api/{controller}/{id} | /api/products/1 |
| DELETE | Empty | /api/{controller}/{id} | /api/products/1 |
Batch default URL parameter table:
| Http Method/Verb | Request body | URL parameter placeholder | Example |
|---|---|---|---|
| POST | Array of objects | /api/{controller} | /api/products |
| PUT | Array of objects | /api/{controller}/?index={id0}&index={id1} | /api/products/?index=3070&index=815 |
| DELETE | Empty | /api/{controller}/?index={id0}&index={id1} | /api/products/?index=3070&index=815 |
Note: In the
igGrid,restSettingscan be set dynamically at runtime.
It is possible to set the url only for one verb in the rest settings and the url is used by the other verbs. This behavior is only valid for the url option. Batch and Template options are not re-used between the verb settings.
Example:
The following code:
In JavaScript:
restSettings: {
create: {
url: "/api/products/"
}
}
Is interpreted as:
In JavaScript:
restSettings: {
create: {
url: "/api/products/"
},
update: {
url: "/api/products/"
},
remove: {
url: "/api/products/"
}
}
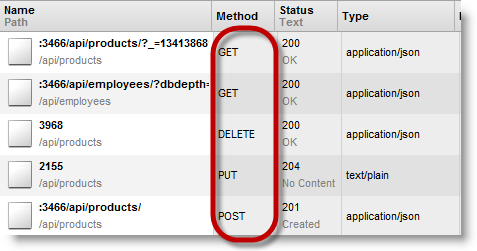
In the following screenshot you can see the REST request made by the igGrid when the saveChanges method is executed.

The following table explains the options of the igGrid REST settings and lists the default and recommended values.
| Option | Type | Description | Default Value |
|---|---|---|---|
| restSettings | object | This is the object containing the REST settings. There are REST options for Create, Update and Delete requests. | - |
| restSettings.create | object | This is the object which holds the create requests settings. | - |
| restSettings.create.url | string | This option specifies a remote URL to which create requests are sent. | null |
| restSettings.create.template | string |
This option specifies a remote URL template. The ${id} placeholder is used in place of the resource id.
Note:: When you set the template option, the url option is not taken into account. Note: This option is only valid in the context of non-batch requests. |
null |
| restSettings.create.batch | false | This option specifies whether create requests are sent in batches. | false |
| restSettings.update | object | This is the object which holds the update requests settings. | - |
| restSettings.update.url | string | This option specifies a remote URL to which update requests are sent. | null |
| restSettings.update.template | string |
This option specifies a remote URL template. The ${id} placeholder is used in place of the resource id.
Note: When you set the template option, the url option is not taken into account. Note: This option is only valid in the context of non-batch requests. |
null |
| restSettings.update.batch | false | This option specifies whether update requests will be sent in batches. | false |
| restSettings.remove | object | This is the object which holds the remove requests settings. | - |
| restSettings.remove.url | string | This option specifies a remote URL to which remove requests are sent. | null |
| restSettings.remove.template | string |
This option specifies a remote URL template. The ${id} placeholder is used in place of the resource id.
Note: When you set the template option, the url option is not taken into account. Note: This option is only valid in the context of non-batch requests. |
null |
| restSettings.remove.batch | bool | This option specifies whether remove requests are sent in batches. | false |
| restSettings.encodeRemoveInRequestUri | bool |
This option specifies whether the ids of the deleted resources are sent through the request URI as a query string with keys index.
Note: This option is only valid in the context of batch requests. |
true |
| restSettings.contentSerializer | function | Specifies a custom function to serialize content sent to the server. | null |
| restSettings.contentType | string | Specifies the content type of the request | 'application/json; charset=utf-8' |
| Configurable aspects | Details | Options |
|---|---|---|
| Send batch REST requests | You can choose how data is sent to the server. One way is to make requests for each entity. The other is to wrap the entities and make one request. | |
| Custom style URL | Shows how to define a custom URL. You can use it to create OData-like URLs. | |
| Creating a custom REST serializer | The $.ig.RESTDataSource supports JSON serialization out of the box. However, you can implement a custom serializer. |
The $.ig.RESTDataSource supports two types of requests:
The following table maps the desired configuration to option settings.
| In order to: | Use this option: | And set it to: |
|---|---|---|
| Send batch REST requests for new entities | restSettings.create.batch | true |
| Send batch REST requests for updated entities | restSettings.update.batch | true |
| Send batch REST request for deleted entities | restSettings.remove.batch | true |
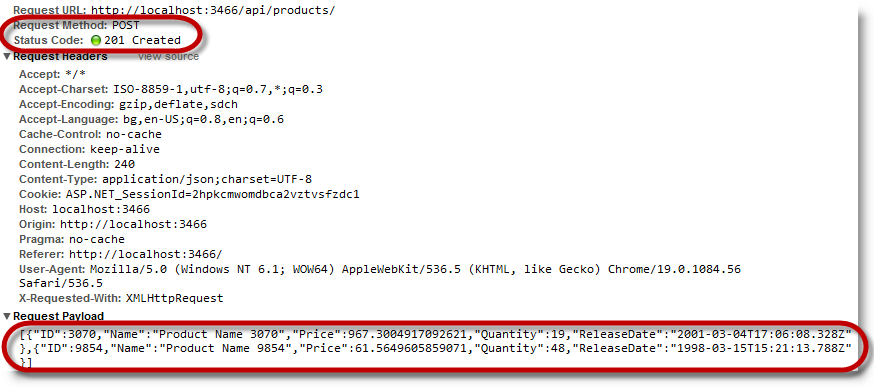
The screenshot below demonstrates how the $.ig.RESTDataSource behaves as a result of the following settings:
| Option | Value |
|---|---|
| restSettings.create.batch | true |

By default, the $.ig.RESTDataSource constructs the destination URL as explained earlier in the topic. If you have different routing logic on the server, then you can use a URL template to define your URLs. You can also use the URL template to construct OData-compatible URLs.
Note: Currently, ${id} is the only supported placeholder in the template string.
The following table maps the desired configuration to option settings.
| In order to: | Use this option: | And set it to: |
|---|---|---|
| Set custom URL template for PUT request | restSettings.update.template | Custom URL template string. For example: “/api/products/Update(${id})” |
| Set custom URL template for DELETE request | restSettings.remove.template | Custom URL template string. For example: “/api/products/Remove(${id})” |
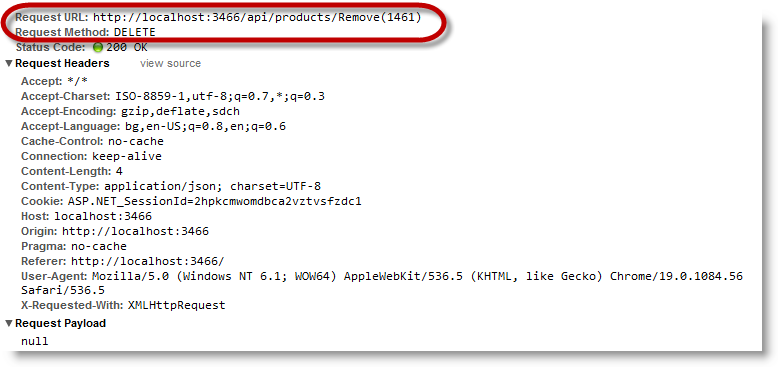
The screenshot below demonstrates how the $.ig.RESTDataSource behaves
as a result of the following settings:
| Option | Value |
|---|---|
| restSettings.remove.template | “/api/products/Remove(${id})” |

The $.ig.RESTDataSource supports JSON serialization out of the box. However you can implement a custom serializer.
The following table maps the desired configuration to option settings.
| In order to: | Use this option: | And set it to: |
|---|---|---|
| Serialize data as XML | contentType | “application/xml; charset=utf-8” |
| contentSerializer | A function which accepts one argument and returns a string containing the serialized data. In case of a batch request this argument is an array of objects where the objects’ types match the type of the data source entity. In case of a non-batch request, this argument is an object –who’s type matches the type of the data source entity. |
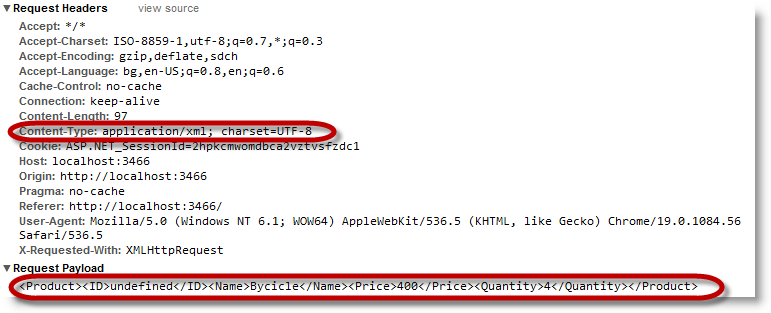
The screenshot below demonstrates how the $.ig.RESTDataSource behaves as a result of the following settings:
contentTypecontentSerializer function (ds) {
// if ds contains JavaScript object literal like this: {"ID":9,"Name":"Product","Price":90.0,"Quantity":2 } then you can serialize it in XML like this
return "<Product><ID>" + ds.ID + "</ID><Name>" + ds.Name + "</Name><Price>" + ds.Price + "</Price><Quantity>" + ds.Quantity + "</Quantity></Product>";
}

The following topics provide additional information related to this topic.
Binding to Web Services: This document demonstrates how to bind the Ignite UI for jQuery™ grid, or igGrid, to an OData protocol web-based data source.
Getting started with igGrid, OData and WCF Data Services: This topic demonstrates how to setup a client-side jQuery grid with remote paging, filtering, and sorting by setting up a WCF Data Service in an ASP.NET Web Application and setting two options on the igGrid.
View on GitHub