This topic introduces the igHierarchicalGrid™ control’s grouping feature as well as providing an overview of the configurable aspects of the feature.
This topic contains the following sections:
The igHierarchicalGrid control is implemented as a collection of flat grid objects (igGrid™) that work together. The grouping feature is enhanced to cover specific situations arising from having several flat grids nested within the hierarchical grid.
The igHierarchicalGrid supports a column grouping functionality that enables the user to utilize the data in one or more columns as a primary and, respectively, secondary criteria for grouping the records within the group.
Grouping in the igHierarchicalGrid works the same as the related function in Microsoft® Office Outlook® – you drag a column that you want to group by and drop it into a special grouping area above the grid. This re-arranges the grid with as many groups as distinct value existing in the selected column. In addition, inside the groups, the records are sorted. Dropping additional columns within the already existing groups results in further groupings.
You can define, implement and manage your own custom grouping method using the igGridGroupBy™ widget.
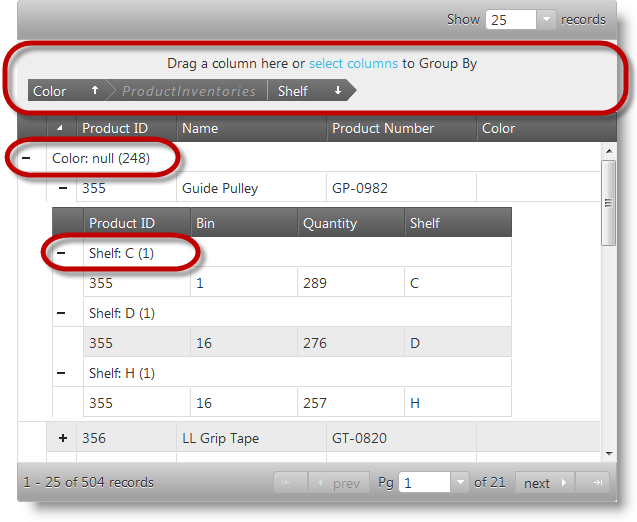
The picture bellow shows a hierarchical grid using the values of the Color column, at the root level, to group and arrange the data in the grid. That is to say the grid is grouped by its Color column at the root level. At the child level, the grid shows data from the ProductInventories table configured to group items by the Shelf column. Note columns serving as grouping criteria appear in the group by area (if the area is enabled) and in the group header rows with their corresponding value.

The configurable aspects of the igGridGroupBy widget related to the igHierarchicalGrid control.
| Configurable aspects | Details | Properties |
|---|---|---|
| Grouping mode | There are local and remote grouping modes supported by the igGridGroupBy widget. | |
| Column Settings | This option allows you to separately configure each column’s group by criteria. |
|
| Group summaries | Group summaries aggregate some group-specific information about every group, like the count of rows in the group. |
|
| Grouped row text templates | Template for the text of the grouped row. |
|
| Client events |
The igGridGroupBy widget has special events that can be handled during its lifecycle. These events are raised when:
|
jQuery: |
| Appearance | Numerous features allowing you change the look-and-feel of the group indicators and their text. | jQuery: MVC: |
The following topics provide additional information related to this topic.
View on GitHub