This topic demonstrates, with code examples, how to add the igLinearGauge™ to an ASP.NET MVC application using the ASP.NET MVC helper.
The following lists the concepts and topics required as a prerequisite to understanding this topic.
Topics
Adding Controls to an MVC Project:This topic explains how to get started with Ignite UI for jQuery™ components in an ASP.NET MVC application.
igLinearGauge Overview:This topic provides conceptual information about the igLinearGauge control including its main features, minimum requirements, and user functionality.
This topic contains the following sections:
The igLinearGauge control can be added to an ASP.NET MVC view using the ASP.NET MVC helper. In order to successfully display the linear gauge, the dimensions of the control should be specified. When instantiating the igLinearGauge control, there are several helper methods that should be set for basic rendering including the following:
| Helper Method | Purpose |
|---|---|
| Width() | Sets the width of the igLinearGauge. |
| Height() | Sets the height of the igLinearGauge. |
| MinimumValue() | Sets the start value for the scale’s range. |
| MaximumValue() | Sets the end value for the scale’s range. |
| Value() | Sets the value which determines the position of the needle. |
| Ranges() | Instantiates range objects for the igLinearGauge. Apart from its startValue and endValue, a name must be assigned to the individual range, so that its extent is specified. |
To complete the procedure, you need the following:
Infragistics.Web.Mvc.dll assembly added to the application project. For details, refer to the Adding Controls to an MVC Project topic.The dependencies of the View:
Infragistics.Web.Mvc namespace added to the ASP.NET MVC ViewIn ASPX:
<%@ Import Namespace="Infragistics.Web.Mvc" %>
<head> tag of the ASP.NET MVC ViewIn ASPX:
<link href="<%=Url.Content("~/Scripts/css/themes/infragistics/infragistics.theme.css")%>" rel="stylesheet"></link>
<link href="<%=Url.Content("~/Scripts/css/structure/infragistics.css")%>" rel="stylesheet"></link>
<script src="<%=Url.Content("~/Scripts/jquery.min.js")%>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/jquery-ui.min.js")%>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/js/infragistics.core.js")%>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/js/infragistics.dv.js")%>" type="text/javascript"></script>
Alternatively, you can use the Infragistics Loader (the igLoader component) or explicitly include all igLinearGauge-related files as explained in the Adding igLinearGauge to an HTML Page topic.
Adding the ASP.NET MVC Helper
Instantiating the igLinearGauge control configuring its basic rendering options
Configuring the scale
Adding a needle
Adding comparative ranges
This procedure adds an instance of igLinearGauge to an ASP.NET MVC application using the ASP.NET MVC helper for the control and configures its basic options - width and height. It also configures its scale and adds a needle and three comparative ranges to it. The procedure presumes that a reference to the Infragistics.Web.Mvc.dll assembly has been added to project and the control is rendered to the View with the ASP.NET MVC helper’s Render() method.
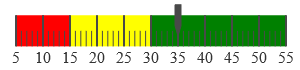
The following screenshot is a preview of the result.

An ASP.NET MVC application configured with the required JavaScript files, CSS files and ASP.NET MVC assembly as defined in the Prerequisites of the Adding igLinearGauge to an ASP.NET MVC Application procedure.
The following steps demonstrate how to instantiate igLinearGauge in an ASP.NET MVC application using the ASP.NET MVC helper.
Add the ASP.NET MVC Helper.
Add the ASP.NET MVC helper to the body of your ASP.NET page.
In ASPX:
<body>
<%=(Html.Infragistics().LinearGauge()
.Render())%>
</body>
Instantiate the igLinearGauge control configuring its basic rendering options.
Instantiate the igLinearGauge control. As with all Ignite UI for MVC controls, you must call the Render method to render the HTML and JavaScript to the View.
In ASPX:
<body>
<%= Html.Infragistics().LinearGauge()
.Width("300px")
.Height("70px").Render()%>
</body>
Configure the scale.
In order to customize the values of the scale, you need to supply values for the [MinimumValue()] (Infragistics.Web.Mvc~Infragistics.Web.Mvc.LinearGaugeModel_members.html) and MaximumValue() methods. In this example, the scale will start at 5 and end at 55.
In ASPX:
<%= Html.Infragistics().LinearGauge()
.Width("300px")
.Height("70px")
.MinimumValue(5)
.MaximumValue(55).Render()
%>
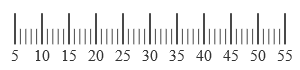
The changed scale is shown on the following screenshot:

Add a needle.
Add the needle by setting the igLinearGauge's Value() method. For this example, set this value to 35.
In ASPX:
<%= Html.Infragistics().LinearGauge()
…
.Value(35)
.Render()
%>
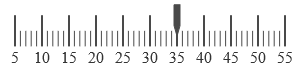
The following screenshot displays what the igLinearGauge control would look so far in the procedure.

Add comparative ranges.
Within the Ranges() method, define the individual comparative ranges. The starting and ending values are configured individually for each range ( parameters of StartValue() and EndValue()) and color (Brush()). For this example, configure 3 comparative ranges, each of a different shade of gray, starting at the 0, 15, and 30 tick marks of the scale, respectively.
In ASPX:
<%= Html.Infragistics().LinearGauge()
…
.Ranges(range =>
{
range.Range("range1").StartValue(0).EndValue(15).Brush("red");
range.Range("range2").StartValue(15).EndValue(30).Brush("yellow");
range.Range("range3").StartValue(30).EndValue(55).Brush("green");
})
.Render()%>
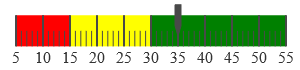
The final look of the graph is presented below.

Following is the full code for this procedure.
In ASPX:
<%@ Import Namespace="Infragistics.Web.Mvc" %>
<!DOCTYPE html>
<html>
<head>
<title>Linear Gauge</title>
<link href="<%=Url.Content("~/Scripts/css/themes/infragistics/infragistics.theme.css")%>" rel="stylesheet"></link>
<link href="<%=Url.Content("~/Scripts/css/structure/infragistics.css")%>" rel="stylesheet"></link>
<script src="<%=Url.Content("~/Scripts/jquery.min.js")%>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/jquery-ui.min.js")%>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/js/infragistics.core.js")%>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/js/infragistics.dv.js")%>" type="text/javascript"></script>
</head>
<body>
<%= Html.Infragistics().LinearGauge()
.Width("300px")
.Height("70px")
.MinimumValue(5)
.MaximumValue(55)
.Value(35)
.Ranges(range =>
{
range.Range("range1").StartValue(0).EndValue(15).Brush("red");
range.Range("range2").StartValue(15).EndValue(30).Brush("yellow");
range.Range("range3").StartValue(30).EndValue(55).Brush("green");
})
.Render()%>
</body>
</html>
The following topics provide additional information related to this topic.
Adding igLinearGauge to an HTML Page:This topic demonstrates, with code examples, how to add the igLinearGauge control to an HTML page.
jQuery and MVC API Links (igLinearGauge):This topic provides links to the API reference documentation about the igLinearGauge control and its ASP.NET MVC Helper.
The following sample provides additional information related to this topic.
View on GitHub