This topic provides an overview of the igSparkline™ control, its benefits, and the supported chart types.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
The following table summarizes the supported igSparkline chart types.
| Type | Description |
|---|---|
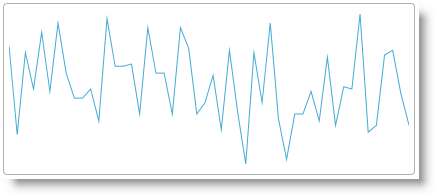
| Line | Displays the Line chart type of Sparkline with numeric data, connecting the data points with line segments. You need to provide at least 2 data points in order to visualize the data in Sparkline. |
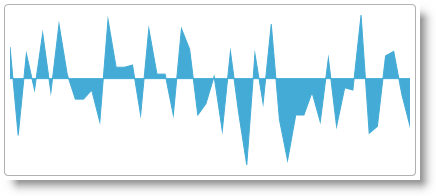
| Area | Displays the Area chart type of Sparkline with numeric data. This is similar to line type with additional step of closing the area after each line is drawn. You need to provide at least two data points in order to visualize the data in Sparkline. |
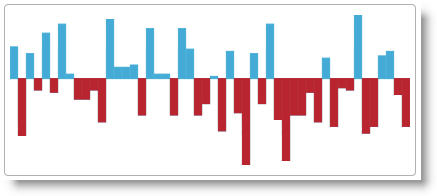
| Column | Displays the Column chart type of Sparkline with numeric data. Some may refer to this as vertical bars. This type can render a single data point, but requires specifying the minimum value range option (minimum) in Sparkline so the supplied single data point can be visible, otherwise the value will be treated as the minimum value and will not be visible. |
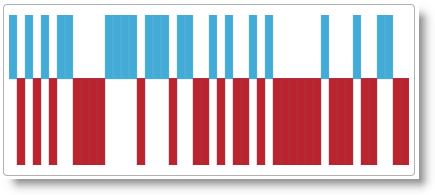
| WinLoss | This type is similar in its visual appearance to Column chart type, in which the value of each column is equal to either the positive maximum (for positive values) or the negative minimum (for negative value) of the data set. The idea is to indicate a win or a loss scenario. For the Win/Loss chart to display properly, the data set must have both positive and negative values. |




The following table summarizes the main features of the igSparkline control. Explaining the features in further detail in the text blocks following the table.
| Feature | Description | |
|---|---|---|
| Markers |

|
Markers are symbols overlaid on the Sparkline indicating individual data points based on X/Y coordinates. |
| Trend Line |

|
Trend lines are lines drawn from the starting point to the end point indicating the trending direction and movement of the series, so that the viewer can evaluate the tendencies in the data and mentally extrapolate past, future, or unknown values. |
| Normal Range |

|
The Normal range is a horizontal stripe representing some pre-defined meaningful range when visualizing the data. |
| Interpolating Unknown Values |

|
igSparkline can detect unknown values (null or double.NaN) and render the space for the unknown values using a specified interpolation algorithm.
|
| Axes |

|
igSparkline allows displaying the X and Y axes (both or only one of them) with corresponding labels.
|
| Tooltip |

|
igSparkline can display a tooltip when the mouse is hovered over the Sparkline.
|
Markers are symbols overlaid on a single data point denoting the precise location of the individually plotted data points on the chart using their cartesian X/Y coordinates.

Specifies the Markers in igSparkline to identify the data points based on the data and/or the location of the data points.
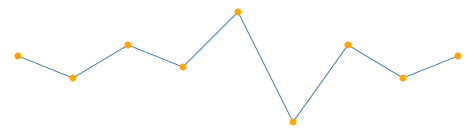
The following table displays the supported Marker types.
| Marker type | Description | |
|---|---|---|
| All data points |

|
Displays markers on all data points. |
| First and last data points |

|
Displays 2 markers – on the first and on the last data point. |
| Top and bottom data points |

|
Displays 2 markers– on the highest and on the lowest data point. |
| Negative data points |

|
Displays markers on the negative data points. If there is more than one negative data point, all of them will be marked. |
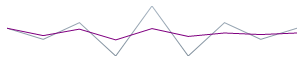
Trend lines are lines drawn from the starting point to the end point indicating the trending direction and movement of the series so that the viewer can evaluate the tendencies in the data and mentally extrapolate past, future, or unknown values.

The Trend Line feature enables you to choose among several formulas for generating a trending directional line. Specify the formula to use in the trendLineType option. The Trend Line renders in front of the series data, so it is always visible.
The following table displays the supported trend line types. Drawing each trend line type based on the calculation formula of its type.
| Trend Line type | Description |
trendLineType option setting
|
||
|---|---|---|---|---|
| Simple Average |

|
Simple Average is a set of numbers, each of which is the average of a corresponding subset of data points. Also known as Simple Moving Average |
simpleAverage
|
|
| Modified Average |

|
Modified Average shows the moving average value over a set period. Used to emphasize the direction of the trend and smooth out the fluctuation. |
modifiedAverage
|
|
| Exponential Average |

|
Exponential Average, similar to simple average with an added weight factor. This type of average reacts faster to recent trend changes. |
exponentialAverage
|
|
| Cumulative Average |

|
Cumulative Average is an ordered data points with calculated average of all data up to the current point. |
cumulativeAverage
|
|
| Weighted Average |

|
Weighted Average is any average that has multiplying factor to give weight to data at different positions. |
weightedAverage
|
|
| Cubic Fit |

|
Uses polynomial mathematical functions to specify a cubic fit trend line on a series. |
cubicFit
|
|
| Exponential Fit |

|
Uses exponential mathematical functions to specify an exponential fit trend line on a series. |
exponentialFit
|
|
| Line Fit |

|
The best-fitting straight trend line. |
lineFit
|
|
| Logarithmic Fit |

|
The best-fitting curved line. Used when the rate of change in the data increases or decreases quickly and then levels out. This type of trend line is most useful with sufficient data. |
logarithmicFit
|
|
| Power Low Fit |

|
Power Low trend line is a curved line that uses power function to draw a line. It is best to avoid zero (0) point as it is not valid for power function. Sparkline will not produce any errors, it will plot the zero (0) point, but from the power trend line prospective, the result will not be accurate. Power trend line uses data sets that compare measurements that increase at a specific rate. |
powerLowFit
|
|
| Quadratic Fit |

|
Uses the quadratic equation to derive a trend line showing the overall effect of the high and low data points with the accuracy of a linear curve. |
quadraticFit
|
|
| Quartic Fit |

|
Uses quartic polynomials to specify a series trend line. |
quarticFit
|
|
| Quintic Fit |

|
Uses quintic polynomials to specify a series trend line. |
quinticFit
|
|
The Normal Range is a horizontal stripe drawn to represent some pre-defined meaningful range when visualizing the data.

The typical use of the Normal Range is to indicate what values are considered normal or good. For example, if the Sparkline represented the person’s heart rate over time, the normal range of 60-100 beats per minute would be the range to be highlighted as Normal, making the outlying data points easy to identify.
The normalRangeMinimum and normalRangeMaximum options determine the range width and position.
The igSparkline can detect unknown values and render the space for the unknown values using a specified interpolation algorithm.
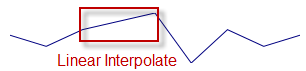
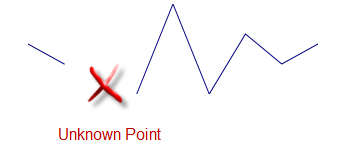
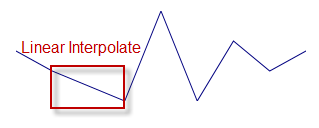
If there are missing values in the data (typical “unknown” values found in data are null and NaN), igSparkline can render in the space with unknown values by linear interpolation. The following table demonstrates the difference in a Sparkline plotted from the same data set (containing missing values) with or without using Unknown Values Plotting.
| Plotting of unknown values applied? | Preview |
|---|---|
| No |  |
| Yes |  |
Manage this feature through the unknownValuePlotting option. The allowed values are dontPlot and linearInterpolate.
The following Sparkline types support Unknown Values Plotting:
The Column and Win/Loss types do not interpolate unknown values. These Sparkline types will always display a blank space where unknown values are present.
The Sparkline allows displaying 1 or both the X and Y axes with corresponding labels.
 |
 |
 |
Enabling the X and Y-axis (not shown by default) the Sparkline will decrease its size to make up space for the axis and the labels. If it resides in a grid cell, it may require adjusting the size of the cell.
The following aspects of the igSparkline control axes are customizable:
Allows you to manage the visibility of the X and Y-axis individually, using their respective horizontalAxisVisibility and verticalAxisVisibility options, making it possible to display either one or both axes.
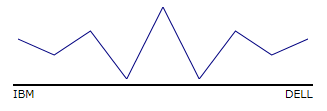
You can add descriptive labels to the X-axis. The labelMemberPath option manages these options.
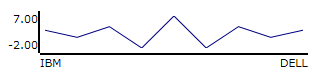
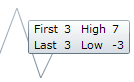
The igSparkline can display a tooltip when the mouse hovers over the Sparkline. By its very design, the tooltip displays the high, low, first, and last data points.

The toolTip option manages the Tooltips.
The tooltips of the igSparkline can be customized in the following aspects:
The following topic provides additional information related to this topic.
igSparkline control.The following samples provide additional information related to this topic.
Tooltips and Markers: This sample shows an example of enabling tooltips and markers in the igSparkline.
Normal Range and Trend Lines: This sample shows the normal range and trend line functionality.
View on GitHub