This topic discusses the different ways to data bind the igTree™ control as well as other details related to data binding.
This topic contains the following sections:
You need to first read the following topics:
The following table lists the requirements for binding the igTree control to data sources grouped by requirement category.
| Requirement category | Requirements listing |
|---|---|
| Data structure | Can be any of the following: Well-formed JSON or XML supplied locally or from a web server Nested UL HTML elements OData services JSONP IQueryable in ASP.NET MVC |
| Data types | String Number Boolean Image URL |
The following table lists the supported data sources and some basic specifics for their binding
| Data Source | Binding |
|---|---|
| igDataSource | The igDataSource is used internally by the igTree control to manage data operations for the control. The data source accepts many different types of local and remote data. |
| Nested HTML UL elements | The igTree can be instantiated with an existing unordered list (UL) or nested UL elements. |
| IQueryable | In ASP.NET MVC, supply an IQueryable as the igTree’s datasource and the collection will be serialized to JSON and returned with the View for use in the browser. |
In most cases, you will use the dataSource or dataSourceUrl options of the igTree control to bind to data. This option provides your data to the igDataSource component which can handle the various supported data formats. The one main exception to using this option is when the tree is instantiated using UL elements; in this case the tree inherits the data and options of its base UL elements.
In ASP.NET MVC, you must supply a collection of IQueryable objects to the Ignite UI for MVC Helper. The helper facilitates data serialization from the server and passes it to the View. Once the page is received by the browser, the dataSource option of the igTree is set for client-side operation.
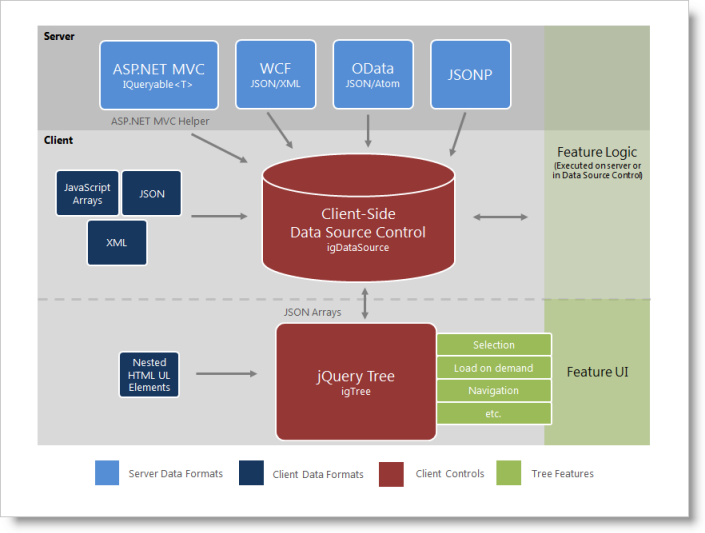
The following class diagram depicts how data binding works in the igTree control.

The following steps demonstrate how to configure basic options and bind to data using both jQuery and MVC.
Following is a preview of the final result where the igTree control is bound to hierarchical data.

Following is a conceptual overview of the process:
igTreeInstantiate the igTree.
Set a target element.
On your page, define a target HTML element which will serve as the base object for the igTree control and set its ID. This is an optional step for ASP.NET MVC
In HTML:
<div id="JSONTree"></div>
Instantiate the igTree
In jQuery, you can use the document ready JavaScript event to instantiate the igTree control. In ASP.NET MVC, use the Ignite UI for MVC helper to bind to an IQueryable datasource.
In HTML:
<script type="text/javascript">
$(function () {
$("#JSONTree").igTree({
});
});
</script>
In ASPX:
<%= Html.
Infragistics().
Tree().
Render()
%>
Bind to data.
Define the data.
This example binds to a JSON array which is constructed with nested object arrays. There are two different object schemas: one for the product category which has a Label and Products property and the other for the Product with a Name property. In the example code the Products property contains the nested data. This structure forms the hierarchy for the igTree. In ASP.NET MVC, nested collection of IQueryable objects is accepted by the Ignite UI for MVC helper. An Entity Data Model and the appropriate LINQ query make it straightforward to provide this structure to the igTree control. In the following example demonstrates the data structure required by the Ignite UI for MVC helper when binding to object collections. The ProductCategory class is defined with a Label property and Products property similar to the JSON array. The GetProductNodes method will return the data for the Ignite UI for MVC helper. You can see that the data is passed as the Model for the view.
In HTML:
var data = [
{ Label: 'Food', Products: [
{ Name: 'Tuna Sandwich' },
{ Name: 'Fish' },
{ Name: 'Hamburger' }
]},
{ Label: 'Beverage', Products: [
{ Name: 'Coke' },
{ Name: 'Pepsi' }
]}];
In C#:
public class SamplesController : Controller
{
//This class defines the object to which the nodes are bound
public class ProductCategory
{
private string _label;
private List<Product> _products;
public string Label { get { return _label; } }
public IQueryable<Product> Products
{
get
{
return _products.AsQueryable();
}
}
public ProductCategory(string label, List<Product> products)
{
if (products == null)
products = new List<Product>();
this._products = products;
this._label = label;
}
public ProductCategory() { }
}
public class Product
{
public string Name { get; set; }
public Product(string name)
{
this.Name = name;
}
public Product() { }
}
//This method creates the collection of data for binding
public IQueryable<ProductCategory> GetProductCategorys()
{
return new List<ProductCategory>()
{
new ProductCategory("Food",
new List<Product>{
new Product("Tuna Sandwich"),
new Product("Fish"),
new Product("Hamburger")
}),
new ProductCategory("Beverage",
new List<Product>{
new Product("Coke"),
new Product("Pepsi")
})
}.AsQueryable();
}
Set the data source
Use the dataSource option to supply the data to the tree. In ASP.NET MVC, use your Action Method to return the view and the data. Use the DataSource method of the helper to bind to the data passed in as the Model and then call the DataBind() method.
In HTML:
dataSourceType: 'json',
dataSource: data
In ASPX:
DataSource(this.Model).
DataBind()
In C#:
//Send the data with the View
public ActionResult Mvc()
{
return View("mvc", GetProductCategorys());
}
(ASP.NET MVC) Call Render().
When instantiating the Ignite UI for MVC igTree control, call the Render method last after all other options are configured. The Render method renders the HTML and JavaScript necessary to instantiate the igTree control on the client.
In ASPX:
Render()
Configure bindings.
In order for the igTree control to determine how each field of the bound data should function in the hierarchy, a binding object must be configured for each type of object that needs to be displayed in the tree. In this sample, there are two binding objects defined which represent the ProductCategory and Product objects. The binding objects in this sample are configured for displaying text as well as noting which property exposes the child data.
In HTML:
<script type="text/javascript">
$(function () {
$("#JSONTree").igTree({
dataSourceType: 'json',
dataSource: data,
bindings: {
textKey: 'Label',
childDataProperty: 'Products',
bindings: {
textKey: 'Name'
}
}
});
});
</script>
In ASPX:
<%= Html.
Infragistics().
Tree().
DataSource(this.Model).
DataBind().
Bindings( bindings => {
bindings.
TextKey("Label").
ChildDataProperty("Products").
Bindings( bindings2 => {
bindings2.
TextKey("Name");
});
}).
Render()
%>
Following are some other topics you may find useful.
View on GitHub