This topic explains, with code examples, how to configure the igUpload™ control.
The following topics are prerequisites to understanding this topic:
Topics
igUpload Overview: This topic explains conceptually the igUpload control and its features. It also demonstrates how to add the control to an HTML page.
Using the HTTP Handler and Module: This topic demonstrates how to configure the HTTP Module and HTTP Handler to process the server events necessary to accept the data uploaded with the igUpload control.
External Resources
This topic contains the following sections:
The igUpload control has a large set of options which allow you to customize it for your specific needs. You can control the allowed file types, specify the number of files that can upload simultaneously, configure the user interactions in the file panel (how many files they can select for upload in one pass and how this is displayed in the igUpload panel), and chose whether the upload will start automatically or after some explicit user action. For further details, refer to igUpload Configuration summary chart and the sections that follow it.
The following table lists the configurable aspects of igUpload. Additional details are available after the table.
| Configurable aspects | Details | Properties |
|---|---|---|
| File selection mode (Single/Multiple) | You can configure whether users, when selecting the files to upload, will be able to select multiple files or only one file at a time. | |
| Upload trigger (Manual/Auto) |
You can configure whether the upload will start automatically once the user has added the file(s) to the igUpload panel or manually (on user’s pressing the Upload button).
|
|
| The Allowed File Types | You can configure which types of files will be allowed for users to upload. | |
| Maximum number of files to upload | You can configure the maximum number of files that can be uploaded per page refresh. | |
| Maximum number of simultaneously uploading files | This setting configures the threshold on the number of simultaneous file uploads. | |
| Using a single request when uploading multiple files | This setting configures the control to upload multiple files using one single HTTP request. | |
| File display mode |
You can configure how many files to be displayed in the panel of the igUpload control.
|
You can configure whether users, when selecting the files to upload, will be able to select multiple files or only one file at a time. This functionality is managed by the file selection mode of igUpload. The file selection mode can be either Single File (users can select only one file at one pass) or Multiple Files (users can select multiple files at one pass).
In Multiple Files file selection mode, users can:
igUpload controlIn Single File selection mode, users can select only one file in the file Open dialog and cannot drag-and-drop files. If they want to upload multiple files, they will have to add the files to the igUpload control panel repeating the adding procedure for each file.
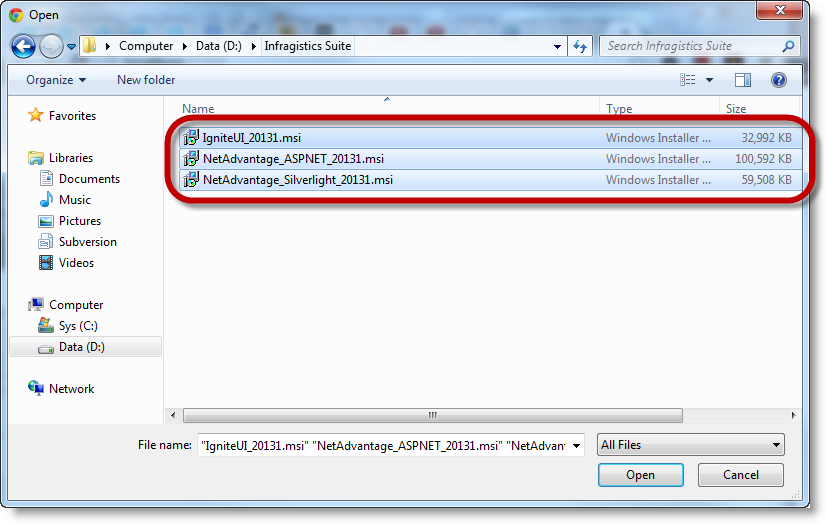
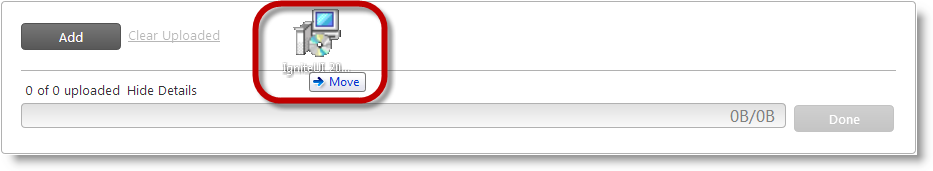
The following pictures illustrate the two alternative file selection approaches: selecting multiple files in the file Open dialog (left) or dragging and dropping them from Windows Explorer onto the igUpload control panel (right).

igUpload
The default file selection mode is Single File.
The file selection mode is managed by the mode and multipleFiles options. Setting multipleFiles to true makes sense only when mode is multiple. When mode is single, multipleFiles has no effect.
The File Selection Mode feature employs the HTML 5 multiple attribute of the input element. This makes the feature browser-dependent. If an unsupported browser is used, then setting the feature’s properties has no effect, meaning that users will not be able to select multiple files from the file Open dialog or drag-and-drop them onto the igUpload control. For the list of the supported browsers, see Requirements.
Following are the requirements for configuring the file selection type:
This functionality is available only in the following browsers:
| Chrome | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|
| 1.0 or higher | 3.6 or higher | 10 or higher | 10.62 or higher | 5 or higher |
The following table maps the desired configuration to its respective property settings.
| Configurable aspects | Details | Properties |
|---|---|---|
| File selection mode (Single/Multiple) | You can configure whether users, when selecting the files to upload, will be able to select multiple files or only one file at a time. |
This example demonstrates how to enable multiple files selection as a result of the following settings:
| Property | Value |
|---|---|
| mode | "multiple" |
| multipleFiles | true |

Following is the code that implements this example.
In JavaScript:
$('#upload1').igUpload({
mode: 'multiple',
multipleFiles: true
});
In ASPX:
@(Html.Infragistics().Upload()
.MultipleFiles(true)
.Mode(UploadMode.Multiple)
.Render()
)
You can configure whether the upload will start automatically once the user has added the file(s) to the igUpload panel or manually (on user’s pressing the Upload button). This functionality of the igUpload control is called “upload trigger”. The upload trigger enables or disables the automatic start of the file upload.
The default upload trigger is Manual.
The upload trigger is managed by the autostartupload option of the igUpload control.
The following table maps the desired configuration to its respective property settings.
| In order to: | Use this property: | And set it to: |
|---|---|---|
| Enable automatic upload | autostartupload | true |
| Disable automatic upload | autostartupload | false |
This example demonstrates how to enable automatic upload for users a result of the following settings:
| Property | Value |
|---|---|
| autostartupload | true |
Following is the code that implements this example.
In JavaScript:
$('#upload1').igUpload({
autostartupload: true
});
In ASPX:
@(Html.Infragistics().Upload()
.AutoStartUpload(true)
.Render()
)
You can configure which types of files will be allowed for users to upload. This functionality is handled by explicitly listing the file name extensions of the allowed file types in a list of permissible file types. This list is set as an array of strings representing the allowed file extensions as the value of the allowedExtensions property.
By default, all file types can be uploaded.
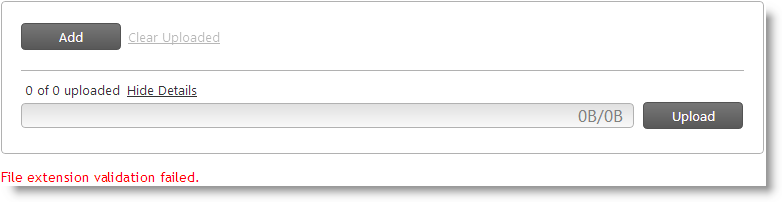
The file extension validation compares the selected file extension against the list of extensions declared in allowedExtenstions property. When the file extension validation fails, the igUpload ‘s onError event is raised. The second parameter of the onError handler contains an object with property errorCode = 2 and the errorMessage = “File extension validation failed.”. It is up to you to decide how to present the error to the user.
The following table maps the desired configuration to its respective property settings.
| In order to: | Use this property: | And set it to: |
|---|---|---|
| Define allowed extensions | allowedExtensions | An array of strings representing the allowed file extensions |
This example demonstrates how to set allowed users to upload .xls and ,doc files:
| Property | Value |
|---|---|
| allowedExtensions | ["xls","doc"] |

Following is the code that implements this example.
In JavaScript:
$("#upload1").igUpload({
allowedExtensions : ["xls","doc"]
});
In ASPX:
@(Html.Infragistics().Upload()
.AllowedExtensions(new List<string> { "xls", "doc"})
.Render()
)
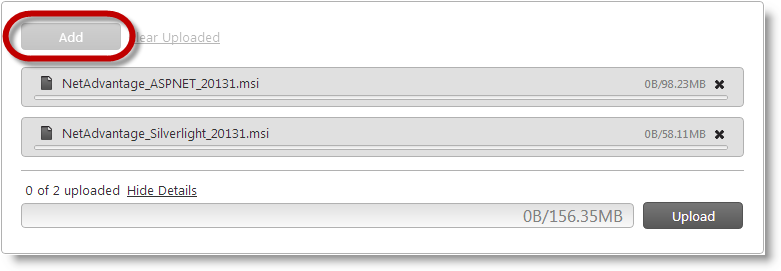
You can configure the maximum number of files that can be uploaded per page refresh. Once this limit is reached, the Add button in the igUpload control’s panel is disabled. When File Selection mode is Multiple, an error is thrown when the number of selected files exceeds the limit.
By default, there is no restriction on the number of files to upload.
When you have multipleFiles = true user can select more files that the threshold. In this case an igUpload onError event is raised. The second parameter of the onError handler contain object with property errorCode = 1 and the errorMessage = “Maximum count of uploading files exceeded.” It is up to you to decide how to present the error to the user.
The following table maps the desired configuration to its respective property settings.
| In order to: | Use this property: | And set it to: |
|---|---|---|
| Set maximum uploaded files | maxUploadedFiles | The desired integer value |
This example demonstrates how to set the maximum number of files to upload to 2:
| Property | Value |
|---|---|
| maxUploadedFiles | 2 |
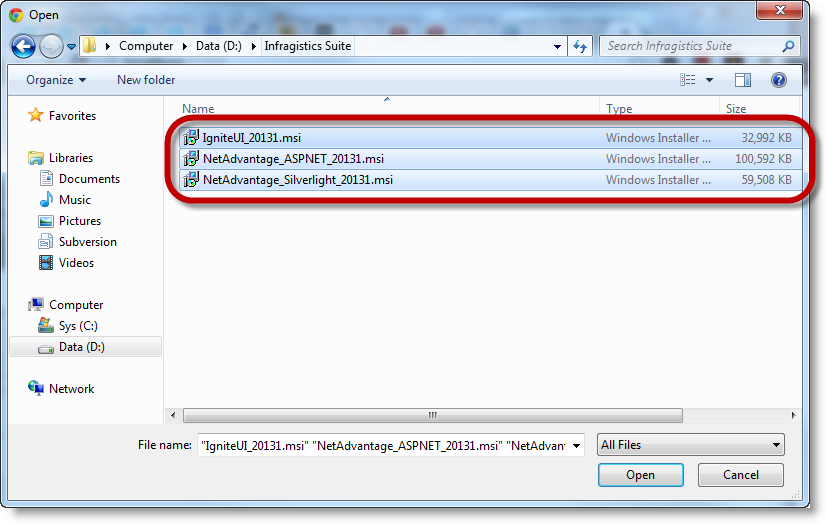
The following picture demonstrates the Add button disabled as a result of reaching the maximum number of allowed files for upload.

Following is the code that implements this example.
In JavaScript:
$('#upload1').igUpload({
maxUploadedFiles: 2
});
In ASPX:
@(Html.Infragistics().Upload()
.MaxUploadedFiles(2)
.Render()
)
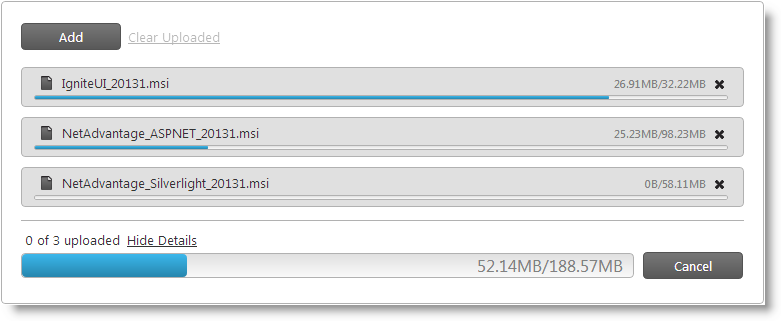
You can configure the maximum number of files that can be uploading simultaneously.
If there are more files for upload than that maximum allowed number, that maximum number of files is uploaded simultaneously (on first come –first served basis) while the rest stand by until the number of uploading files number gets below that number.
the maximum number of files that can be uploading simultaneously is managed by the maxSimultaneousFilesUploads property.
The following table maps the desired configuration to its respective property settings.
| In order to: | Use this property: | And set it to: |
|---|---|---|
| Set the maximum number of simultaneous file uploads | maxSimultaneousFilesUploads | The desired integer value |
The code samples below demonstrate how to set maximum simultaneous files uploads:
| Property | Value |
|---|---|
| maxSimultaneousFilesUploads | 2 |

Following is the code that implements this example.
In JavaScript:
$('#upload1').igUpload({
maxSimultaneousFilesUploads: 2
});
In ASPX:
@(Html.Infragistics().Upload()
.MaxSimultaneousFilesUploads(2)
.Render()
)
You can configure whether the multiple files upload process should use a request for each file or send all files using one single request.
The following table maps the desired configuration to its respective property settings.
| In order to: | Use this property: | And set it to: |
|---|---|---|
| Upload multiple files each in a separate request | useSingleRequest | false (default) |
| Upload multiple files each in one single request | useSingleRequest | true |
The code sample below demonstrates how to set the file upload of multiple files to use a single request:
| Property | Value |
|---|---|
| useSingleRequest | true |
Following is the code that implements this example.
In JavaScript:
$('#upload1').igUpload({
useSingleRequest: true
});
In ASPX:
@(Html.Infragistics().Upload()
.useSingleRequest(true)
.Render()
)
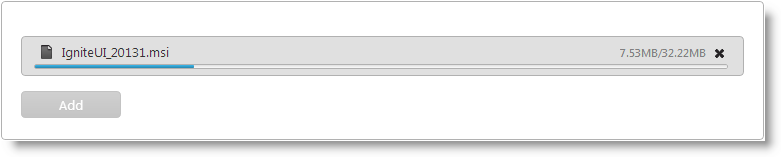
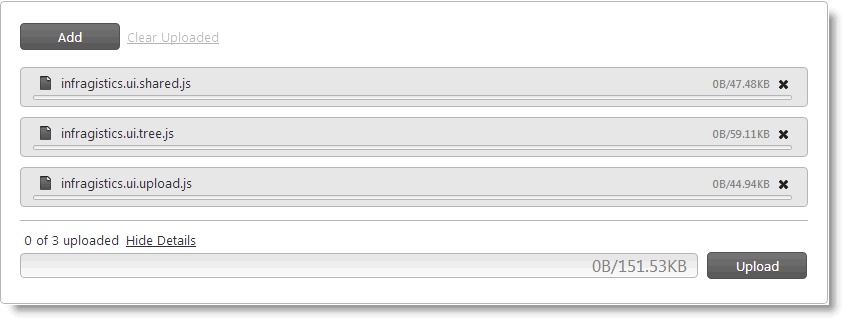
You can configure how many files to be displayed in the panel of the igUpload control. This functionality is managed by the file display mode of igUpload. The file selection mode can be either Single File (only one file is shown in the panel) or Multiple Files (multiple files shown in the panel).
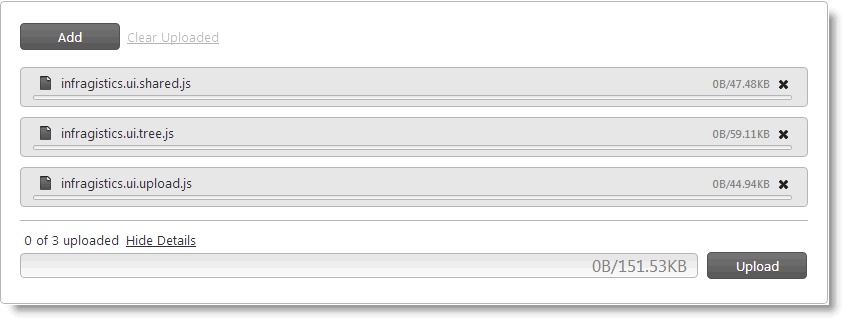
In Multiple Files mode, the panel displays several files (arranged vertically).
In Single File mode, only one file at a time can be displayed.
The following pictures compare Single File mode and Multiple Files mode.


The default file mode setting is Single File.
The number of displayed files in Multiple Files mode cannot exceed the maxUploadedFiles setting.
The following table maps the desired configuration to its respective property settings.
| In order to: | Use this property: | And set it to: |
|---|---|---|
| Set the display mode to Single File | mode | “single” |
| Set the display mode to Multiple Files | mode | "multiple" |
This example demonstrates setting the display mode to Multiple Files. This is a result of the following settings:
| Property | Value |
|---|---|
| mode | "multiple" |

Following is the code that implements this example.
In JavaScript:
$('#upload1').igUpload({
mode: 'multiple'
});
In ASPX:
@(Html.Infragistics().Upload()
.Mode(UploadMode.Multiple)
.Render()
)
The following topics provide additional information related to this topic.
The following samples provide additional information related to this topic.
Single Upload: This sample demonstrates setting up igUpload’s auto-start upload option.
Multiple Upload: This sample demonstrates configuring igUpload to upload multiple files.
Progress Information: This sample demonstrates setting up the maximum number of uploaded files and the maximum simultaneous file uploads for the igUpload control.
View on GitHub