ui.igShapeChart

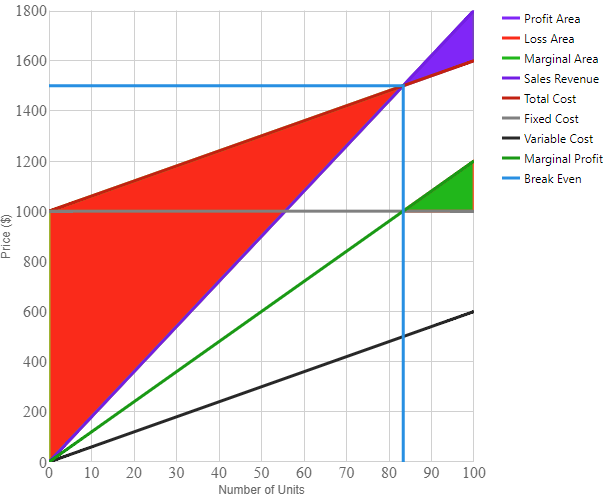
The igShapeChart is a lightweight, highly performant chart. This chart can be easily configured to display numeric or shapefile data using an extremely simple and intuitive API. All you need to do is bind your data (a collection or a collection of collections) and the chart takes care of everything else.
The following code snippet demonstrates how to initialize the igShapeChart control.
For details on how to reference the required scripts and themes for the igShapeChart control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.
Code Sample
<!DOCTYPE html>
<html>
<head>
<title>Ignite UI igShapeChart</title>
<script src="https://igniteui.com/js/modernizr.min.js"></script>
<script src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="https://code.jquery.com/ui/1.10.3/jquery-ui.min.js"></script>
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" />
<link href="css/structure/modules/infragistics.ui.shared.css" rel="stylesheet" />
<link href="css/structure/modules/infragistics.ui.chart.css" rel="stylesheet" />
<link href="css/structure/modules/infragistics.ui.shapechart.css" rel="stylesheet" />
<script src="js/infragistics.core.js"></script>
<script src="js/infragistics.dv.js"></script>
</head>
<body>
<style>
div
{
display: inline-block;
vertical-align: top
}
</style>
<div id="shapeChart"></div>
<div id="legend"></div>
<script>
var data = [
{
"Units": 100, "Revenue": 1800, "VariableCost": 600, "FixedCost": 1000,
}];
$(function () {
$("#shapeChart").igShapeChart({
dataSource: data,
thickness: 3,
width: "500px",
height: "500px",
yAxisTitle: "Price ($)",
xAxisTitle: "Number of Units",
brushes: ["#7F2AFA", "#FF3100", "#02B602", "#7222E7", "#C62600", "#808080", "#282828", "#029802", "#078FE4"],
legend: $("#legend")
});
$("#legend").igChartLegend({});
});
</script>
</body>
</html>
Related Samples
Related Topics
Dependencies
Inherits
-
actualOutlines
- Type:
- object
- Default:
- null
Gets the actual palette of brushes to use for outlines on the chart series.
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection. -
alignsGridLinesToPixels
- Type:
- bool
- Default:
- true
Gets or sets a value indicating whether grid and tick lines are aligned to device pixels.
-
animateSeriesWhenAxisRangeChanges
- Type:
- bool
- Default:
- false
Gets or sets whether the series animations should be allowed when a range change has been detected on an axis.
-
areaFillOpacity
- Type:
- number
- Default:
- NaN
Gets or sets the fill opacity for all series that have area visuals in this chart.
For example, Area, SplineArea, Column chart types. -
autoCalloutsVisible
- Type:
- bool
- Default:
- false
Gets or sets if the auto value callouts should be displayed.
-
bottomMargin
- Type:
- number
- Default:
- NaN
Gets or sets the bottom margin around the chart content.
Code Sample
// Initialize $(".selector").igShapeChart({ bottomMargin: 20 }); // Get var margin = $(".selector").igShapeChart("option", "bottomMargin"); // Set $(".selector").igShapeChart("option", "bottomMargin", 20); -
brushes
- Type:
- object
- Default:
- null
Gets or sets the palette of brushes to use for coloring the chart series.
The value provided should be an array of CSS color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection.Code Sample
// Initialize $(".selector").igShapeChart({ brushes: [ "#ff0000", "#ffff00", "#00ffff" ] }); // Get var brushes = $(".selector").igShapeChart("option", "brushes"); // Set $(".selector").igShapeChart("option", "brushes", [ "#ff0000", "#ffff00", "#00ffff" ]); -
calloutsAllowedPositions
- Type:
- object
- Default:
- null
Gets or sets the allowed positions that the callout layer is allowed to use.
-
calloutsContentMemberPath
- Type:
- string
- Default:
- null
Gets or sets the member path of the content data for the callouts.
-
calloutsItemsSource
- Type:
- object
- Default:
- null
Gets or sets the collection of callout data to be annotated.
-
calloutsLabelMemberPath
- Type:
- string
- Default:
- null
Gets or sets the member path of the label data for the callouts.
-
calloutStyleUpdatingEventEnabled
- Type:
- bool
- Default:
- false
Gets or sets if event annotations should be displayed.
-
calloutsVisible
- Type:
- bool
- Default:
- false
Gets or sets if callouts should be displayed.
-
calloutsXMemberPath
- Type:
- string
- Default:
- null
Gets or sets the member path of the X data for the callouts.
-
calloutsYMemberPath
- Type:
- string
- Default:
- null
Gets or sets the member path of the Y data for the callouts.
-
chartType
- Type:
- enumeration
- Default:
- null
Gets or sets the type of chart series to generate from the data.
Members
- auto
- Type:string
- Specifies automatic selection of chart type based on suggestion from internal Data Adapter.
- point
- Type:string
- Specifies point chart with small markers at X/Y data.
- line
- Type:string
- Specifies line chart with small markers at X/Y data and connected with lines.
- spline
- Type:string
- Specifies spline chart with small markers at X/Y data and connected with splines.
- bubble
- Type:string
- Specifies bubble chart with proportional markers at X/Y data.
- highDensity
- Type:string
- Specifies high density chart with colored bitmap pixels at X/Y data based on density of nearby points.
- area
- Type:string
- Specifies area chart with colored surface based on a triangulation of X/Y data with numeric values assigned to each point.
- contour
- Type:string
- Specifies area chart with colored lines based on a triangulation of X/Y data with numeric values assigned to each point.
- polygon
- Type:string
- Specifies polygon chart with polygons defined by X/Y data.
- polyline
- Type:string
- Specifies polyline chart with polylines defined by X/Y data.
Code Sample
// Initialize $(".selector").igShapeChart({ chartType: "area" }); // Get var chartType = $(".selector").igShapeChart("option", "chartType"); // Set $(".selector").igShapeChart("option", "chartType", "area"); -
computedPlotAreaMarginMode
- Type:
- enumeration
- Default:
- auto
Gets or sets mode to use for automatically calculating the plot area margin.
Members
- auto
- Type:string
- Computed plot area margin mode is determined by the component.
- series
- Type:string
- The series in the chart are queried for their requested auto margins, including value maximum margins, if applicable, to incorporate into the plot area margin.
- none
- Type:string
- There is no automatic determination of the plot area margin.
-
createWrappedTooltip
- Type:
- object
- Default:
- null
Gets or sets a function for creating wrapped tooltip.
-
crosshairsAnnotationEnabled
- Type:
- bool
- Default:
- true
Gets or sets whether annotations are shown along the axis for crosshair values.
-
crosshairsAnnotationXAxisBackground
- Type:
- string
- Default:
- null
Gets or sets the background of crosshair annotation on x-axis.
-
crosshairsAnnotationXAxisPrecision
- Type:
- number
- Default:
- -1
Gets or sets precision on interpolated values of crosshairs on x-axis.
-
crosshairsAnnotationXAxisTextColor
- Type:
- string
- Default:
- null
Gets or sets the text color of crosshair annotation on x-axis.
-
crosshairsAnnotationYAxisBackground
- Type:
- string
- Default:
- null
Gets or sets the background of crosshair annotation on y-axis.
-
crosshairsAnnotationYAxisPrecision
- Type:
- number
- Default:
- -1
Gets or sets precision on interpolated values of crosshairs on y-axis.
-
crosshairsAnnotationYAxisTextColor
- Type:
- string
- Default:
- null
Gets or sets the text color of crosshair annotation on y-axis.
-
crosshairsDisplayMode
- Type:
- enumeration
- Default:
- auto
Gets or sets the crosshairs to be displayed.
Members
- auto
- Type:string
- Display crosshair lines depending on chart type, e.g. no vertical crosshair lines for column and waterfall charts.
- none
- Type:string
- Display no crosshair lines in the chart.
- horizontal
- Type:string
- Display horizontal line of crosshairs in the chart.
- vertical
- Type:string
- Display vertical line of crosshairs in the chart.
- both
- Type:string
- Display both horizontal and vertical lines of crosshairs in the chart.
-
crosshairsLineHorizontalStroke
- Type:
- string
- Default:
- null
Gets or sets the color to apply to horizontal crosshairs line.
-
crosshairsLineThickness
- Type:
- number
- Default:
- NaN
Gets or sets thickness of crosshairs lines.
-
crosshairsLineVerticalStroke
- Type:
- string
- Default:
- null
Gets or sets the color to apply to vertical crosshairs line.
-
crosshairsSnapToData
- Type:
- bool
- Default:
- false
Gets or sets whether crosshairs will snap to the nearest data point.
-
databaseSource
- Type:
- string
- Default:
- null
String The database source URI.
-
dataSource
Inherited- Type:
- object
- Default:
- null
Gets sets a valid data source.
That can be instance of array or primitives, array of objects, instance of $.ig.DataSource, or any other data accepted by $.ig.DataSource.
Note: if it is set to string and "dataSourceType" option is not set, then $.ig.JSONPDataSource is used.Code Sample
// Given the following data... var data = [ { "X": 30, "Y": 30, "R": 10, "Value": 10 }, { "X": 30, "Y": 70, "R": 40, "Value": 10 }, { "X": 70, "Y": 70, "R": 40, "Value": 90 }, { "X": 70, "Y": 30, "R": 10, "Value": 90 }] // Initialize $(".selector").igShapeChart({ dataSource: data }); // Get var dataSource = $(".selector").igShapeChart("option", "dataSource"); // Set $(".selector").igShapeChart("option", "dataSource", data); -
dataSourceType
Inherited- Type:
- string
- Default:
- null
Gets sets data source type (such as "json", "xml", etc). Please refer to the documentation of $.ig.DataSource and its type property.
Code Sample
// Initialize $(".selector").igShapeChart({ dataSourceType: "array" }); // Get var dataSourceType = $(".selector").igShapeChart("option", "dataSourceType"); // Set $(".selector").igShapeChart("option", "dataSourceType", "array"); -
dataSourceUrl
Inherited- Type:
- string
- Default:
- null
Gets sets url which is used for sending JSON on request for remote data.
Code Sample
// Initialize $(".selector").igShapeChart({ dataSourceUrl: "http://www.example.com" }); // Get var dataUrl = $(".selector").igShapeChart("option", "dataSourceUrl"); // Set $(".selector").igShapeChart("option", "dataSourceUrl", "http://www.example.com"); -
dataToolTipBadgeShape
- Type:
- enumeration
- Default:
- automatic
Gets or sets the BadgeShape for the data legend.
Members
- automatic
- Type:string
- Specifies automatic badge with best match of series type, e.g. Square badge for Area Series, Line badge for Line Series etc.
- circle
- Type:string
- Specifies a circle badge in a legend.
- line
- Type:string
- Specifies a thin line badge in a legend.
- square
- Type:string
- Specifies a square badge in a legend.
- marker
- Type:string
- Specifies a marker badge in a legend (if series supports markers otherwise a circle badge).
- bar
- Type:string
- Specifies a thick horizontal bar in a legend.
- column
- Type:string
- Specifies a thick vertical column in a legend.
- hidden
- Type:string
- Specifies hidden badge in a legend, next to the series title.
-
dataToolTipDefaultPositionOffsetX
- Type:
- number
- Default:
- 10
Gets or sets the offset of the tooltip layer on the X axis.
-
dataToolTipDefaultPositionOffsetY
- Type:
- number
- Default:
- 10
Gets or sets the offset of the tooltip layer on the Y axis.
-
dataToolTipExcludedColumns
- Type:
- object
- Default:
- null
Gets or sets names of data columns or their labels to exclude from displaying in the data legend, e.g. "High, Low" or "H, L"
The ExcludedColumns property takes precedences over values of IncludedColumns property. -
dataToolTipExcludedSeries
- Type:
- object
- Default:
- null
Gets or sets indexes or names of series to exclude from displaying in the data legend, e.g. "0, 1"
The ExcludedSeries property takes precedences over values of IncludedSeries property. -
dataToolTipGroupedPositionModeX
- Type:
- enumeration
- Default:
- auto
Gets or sets the tooltip position mode on the X axis for grouped series.
Members
- auto
- Type:string
- A position on the X axis is selected automatically.
- snapLeft
- Type:string
- Aligns the tooltip so that it appears to the left of the horizontal snap point of the current series if applicable.
- snapRight
- Type:string
- Aligns the tooltip so that it appears to the right of the horizontal snap point of the current series if applicable.
- snapMiddle
- Type:string
- Aligns the tooltip so that it appears at the middle of the horizontal snap point of the current series if applicable.
- leftEdgeSnapLeft
- Type:string
- Aligns the tooltip so that it appears to the left of the horizontal snap point of the current series if applicable.
- leftEdgeSnapRight
- Type:string
- Aligns the tooltip so that it appears to the right of the horizontal snap point of the current series if applicable.
- leftEdgeSnapMiddle
- Type:string
- Aligns the tooltip so that it appears at the middle of the horizontal snap point of the current series if applicable.
- rightEdgeSnapLeft
- Type:string
- Aligns the tooltip so that it appears to the left of the horizontal snap point of the current series if applicable.
- rightEdgeSnapRight
- Type:string
- Aligns the tooltip so that it appears to the right of the horizontal snap point of the current series if applicable.
- rightEdgeSnapMiddle
- Type:string
- Aligns the tooltip so that it appears at the middle of the horizontal snap point of the current series if applicable.
- trackLeft
- Type:string
- Aligns the tooltip so that it appears to the left of the cursor.
- trackRight
- Type:string
- Aligns the tooltip so that it appears to the right of the cursor.
- trackMiddle
- Type:string
- Aligns the tooltip so that the cursor appears in the center of the tooltip width.
- pinLeft
- Type:string
- Aligns the tooltip relative to the left plot area edge.
- pinRight
- Type:string
- Aligns the tooltip relative to the right plot area edge.
- pinMiddle
- Type:string
- Aligns the tooltip width center with the width center of the plot area.
-
dataToolTipGroupedPositionModeY
- Type:
- enumeration
- Default:
- auto
Gets or sets the tooltip position mode on the Y axis for grouped series.
Members
- auto
- Type:string
- A position on the Y axis is selected automatically.
- snapTop
- Type:string
- Aligns the tooltip so that it appears at the top of the vertical snap point of the current series if applicable.
- snapBottom
- Type:string
- Aligns the tooltip so that it appears at the bottom of the vertical snap point of the current series if applicable.
- snapMiddle
- Type:string
- Aligns the tooltip so that it appears at the middle of the vertical snap point of the current series if applicable.
- topEdgeSnapTop
- Type:string
- Aligns the tooltip so that it appears at the top of the vertical snap point of the current series if applicable.
- topEdgeSnapBottom
- Type:string
- Aligns the tooltip so that it appears at the bottom of the vertical snap point of the current series if applicable.
- topEdgeSnapMiddle
- Type:string
- Aligns the tooltip so that it appears at the middle of the vertical snap point of the current series if applicable.
- bottomEdgeSnapTop
- Type:string
- Aligns the tooltip so that it appears at the top of the vertical snap point of the current series if applicable.
- bottomEdgeSnapBottom
- Type:string
- Aligns the tooltip so that it appears at the bottom of the vertical snap point of the current series if applicable.
- bottomEdgeSnapMiddle
- Type:string
- Aligns the tooltip so that it appears at the middle of the vertical snap point of the current series if applicable.
- trackTop
- Type:string
- Aligns the tooltip so that it appears at the top of the cursor.
- trackBottom
- Type:string
- Aligns the tooltip so that it appears at the bottom of the cursor.
- trackMiddle
- Type:string
- Aligns the tooltip so that the cursor appears in the center of the tooltip height.
- pinTop
- Type:string
- Aligns the tooltip relative to the top chart edge.
- pinBottom
- Type:string
- Aligns the tooltip relative to the bottom chart edge.
- pinMiddle
- Type:string
- Aligns the tooltip height center with the height center of the chart.
-
dataToolTipGroupingMode
- Type:
- string
- Default:
- "auto"
-
dataToolTipHeaderFormatCulture
- Type:
- string
- Default:
- null
Gets or sets globalization culture when displaying header as date time
This property is ignored when setting HeaderFormatSpecifiers or HeaderFormatString properties. -
dataToolTipHeaderFormatDate
- Type:
- enumeration
- Default:
- auto
Gets or sets date format for the header This property is ignored when setting HeaderFormatSpecifiers or HeaderFormatString properties.
Members
- auto
- Type:string
- Specifies automatic date format that defaults to short string.
- shortStyle
- Type:string
- Specifies date as short string in header row of data legend.
- longStyle
- Type:string
- Specifies date as long string in header row of data legend.
- mediumStyle
- Type:string
- Specifies date as medium string in header row of data legend.
- fullStyle
- Type:string
- Specifies date as full string in header row of data legend.
- none
- Type:string
- Specifies no date in header row of data legend.
-
dataToolTipHeaderFormatSpecifiers
- Type:
- object
- Default:
- null
Gets or sets the format specifiers to use with the HeaderFormatString string.
-
dataToolTipHeaderFormatString
- Type:
- string
- Default:
- null
Gets or sets the format string for header text displayed in the data legend.
-
dataToolTipHeaderFormatTime
- Type:
- enumeration
- Default:
- auto
Gets or sets time format for the header This property is ignored when setting HeaderFormatSpecifiers or HeaderFormatString properties.
Members
- auto
- Type:string
- Specifies automatic time format that defaults to no string.
- shortStyle
- Type:string
- Specifies time as short string in header row of data legend.
- longStyle
- Type:string
- Specifies time as long string in header row of data legend.
- mediumStyle
- Type:string
- Specifies time as medium string in header row of data legend.
- fullStyle
- Type:string
- Specifies time as full string in header row of data legend.
- none
- Type:string
- Specifies no time in header row of data legend.
-
dataToolTipHeaderRowVisible
- Type:
- bool
- Default:
- true
Gets or sets whether to show Header row.
-
dataToolTipHeaderText
- Type:
- string
- Default:
- null
Gets or sets the HeaderText for the data legend.
-
dataToolTipHeaderTextColor
- Type:
- string
- Default:
- null
Gets or sets the header text color.
-
dataToolTipHeaderTextStyle
- Type:
- object
- Default:
- null
Gets or Sets the style to use for the header text.
-
dataToolTipIncludedColumns
- Type:
- object
- Default:
- null
Gets or sets names of data columns or their labels to include in displaying in the data legend, e.g. "High, Low" or "H, L"
The ExcludedColumns property takes precedences over values of IncludedColumns property. -
dataToolTipIncludedSeries
- Type:
- object
- Default:
- null
Gets or sets indexes or names of series to include in displaying in the data legend, e.g. "0, 1".
-
dataToolTipLabelDisplayMode
- Type:
- enumeration
- Default:
- auto
Gets or sets the mode for displaying labels before series values in the data legend, e.g. O: H: L: C: for financial series.
Members
- auto
- Type:string
- Specifies automatic labels based on series type, e.g. "O: H: L: C:" for Financial Series.
- visible
- Type:string
- Specifies always visible labels before series values.
- hidden
- Type:string
- Specifies hidden labels before series values.
-
dataToolTipLabelTextColor
- Type:
- string
- Default:
- null
Gets or sets the units text color.
-
dataToolTipLabelTextMarginBottom
- Type:
- number
- Default:
- 0
The bottom margin of label text column in the data legend. Gets or sets the labelTextMargin for the data legend.
-
dataToolTipLabelTextMarginLeft
- Type:
- number
- Default:
- 12
The left margin of label text column in the data legend. Gets or sets the labelTextMargin for the data legend.
-
dataToolTipLabelTextMarginRight
- Type:
- number
- Default:
- 0
The right margin of label text column in the data legend. Gets or sets the labelTextMargin for the data legend.
-
dataToolTipLabelTextMarginTop
- Type:
- number
- Default:
- 0
The top margin of label text column in the data legend. Gets or sets the labelTextMargin for the data legend.
-
dataToolTipLabelTextStyle
- Type:
- object
- Default:
- null
Gets or Sets the style to use for the units text.
-
dataToolTipPositionOffsetX
- Type:
- number
- Default:
- 0
Gets or sets the offset of the tooltip layer on the X axis.
-
dataToolTipPositionOffsetY
- Type:
- number
- Default:
- 0
Gets or sets the offset of the tooltip layer on the Y axis.
-
dataToolTipShouldUpdateWhenSeriesDataChanges
- Type:
- bool
- Default:
- true
Gets or sets whether the data legend should update when the series data is mutated.
-
dataToolTipSummaryLabelText
- Type:
- string
- Default:
- null
Gets or sets the units text for the data legend.
-
dataToolTipSummaryLabelTextColor
- Type:
- string
- Default:
- null
Gets or sets the units text color.
-
dataToolTipSummaryLabelTextStyle
- Type:
- object
- Default:
- null
Gets or Sets the style to use for the units text.
-
dataToolTipSummaryTitleText
- Type:
- string
- Default:
- null
Gets or sets the SummaryTitleText for the data legend.
-
dataToolTipSummaryTitleTextColor
- Type:
- string
- Default:
- null
Gets or sets the summary text color.
-
dataToolTipSummaryTitleTextStyle
- Type:
- object
- Default:
- null
Gets or Sets the style to use for the summary text.
-
dataToolTipSummaryType
- Type:
- enumeration
- Default:
- auto
Gets or sets the SummaryType for the data legend.
Members
- auto
- Type:string
- Specifies automatic summarization.
- total
- Type:string
- Specifies total of values in summary row.
- average
- Type:string
- Specifies average of values in summary row.
- min
- Type:string
- Specifies minimum of values in summary row.
- max
- Type:string
- Specifies maximum of values in summary row.
- none
- Type:string
- Specifies no summarization.
-
dataToolTipSummaryUnitsText
- Type:
- string
- Default:
- null
Gets or sets the units text for the data legend.
-
dataToolTipSummaryUnitsTextColor
- Type:
- string
- Default:
- null
Gets or sets the units text color.
-
dataToolTipSummaryUnitsTextStyle
- Type:
- object
- Default:
- null
Gets or Sets the style to use for the units text.
-
dataToolTipSummaryValueTextColor
- Type:
- string
- Default:
- null
Gets or sets the units text color.
-
dataToolTipSummaryValueTextStyle
- Type:
- object
- Default:
- null
Gets or Sets the style to use for the units text.
-
dataToolTipTitleTextColor
- Type:
- string
- Default:
- null
Gets or sets the display text color.
-
dataToolTipTitleTextMarginBottom
- Type:
- number
- Default:
- 0
The bottom margin of title text column in the data legend. Gets or sets the titleTextMargin for the data legend.
-
dataToolTipTitleTextMarginLeft
- Type:
- number
- Default:
- 0
The left margin of title text column in the data legend. Gets or sets the titleTextMargin for the data legend.
-
dataToolTipTitleTextMarginRight
- Type:
- number
- Default:
- 4
The right margin of title text column in the data legend. Gets or sets the titleTextMargin for the data legend.
-
dataToolTipTitleTextMarginTop
- Type:
- number
- Default:
- 0
The top margin of title text column in the data legend. Gets or sets the titleTextMargin for the data legend.
-
dataToolTipTitleTextStyle
- Type:
- object
- Default:
- null
Gets or Sets the style to use for the display text.
-
dataToolTipUnitsDisplayMode
- Type:
- enumeration
- Default:
- auto
Gets or sets the UnitsMode for the data legend.
Members
- auto
- Type:string
- Specifies automatic visibility of units based on series type.
- visible
- Type:string
- Specifies always visible units after series values.
- hidden
- Type:string
- Specifies hidden units after series values.
-
dataToolTipUnitsText
- Type:
- string
- Default:
- null
Gets or sets the units text for the data legend.
-
dataToolTipUnitsTextColor
- Type:
- string
- Default:
- null
Gets or sets the units text color.
-
dataToolTipUnitsTextMarginBottom
- Type:
- number
- Default:
- 0
The bottom margin of units text column in the data legend. Gets or sets the unitsTextMargin for the data legend.
-
dataToolTipUnitsTextMarginLeft
- Type:
- number
- Default:
- 0
The left margin of units text column in the data legend. Gets or sets the unitsTextMargin for the data legend.
-
dataToolTipUnitsTextMarginRight
- Type:
- number
- Default:
- 0
The right margin of units text column in the data legend. Gets or sets the unitsTextMargin for the data legend.
-
dataToolTipUnitsTextMarginTop
- Type:
- number
- Default:
- 0
The top margin of units text column in the data legend. Gets or sets the unitsTextMargin for the data legend.
-
dataToolTipUnitsTextStyle
- Type:
- object
- Default:
- null
Gets or Sets the style to use for the units text.
-
dataToolTipValueFormatAbbreviation
- Type:
- enumeration
- Default:
- auto
Gets or sets mode for abbreviating large numbers displayed in the legend This property is ignored when setting ValueFormatSpecifiers or ValueFormatString properties.
Members
- auto
- Type:string
- Specifies abbreviation that is automatically resolves to shared abbreviation between multiple numbers, 2.5K for 2,500 and 2500K for 2,500,000.
- independent
- Type:string
- Specifies independent abbreviation for multiple numbers, 2.5K for 2,500 and 2.5M for 2,500,000.
- shared
- Type:string
- Specifies shared abbreviation between multiple numbers, 2.5K for 2,500 and 2500K for 2,500,000.
- kilo
- Type:string
- Specifies number abbreviation to thousands, 2.5K for 2,500.
- million
- Type:string
- Specifies number abbreviation to millions, 2.5M for 2,500,000.
- billion
- Type:string
- Specifies number abbreviation to billion, 2.5B for 2,500,000,000.
- trillion
- Type:string
- Specifies number abbreviation to trillion, 2.5T for 2,500,000,000,000.
- quadrillion
- Type:string
- Specifies number abbreviation to quadrillion, 2.5Q for 2,500,000,000,000,000.
- unset
- Type:string
- Specifies default abbreviation.
- none
- Type:string
- Specifies no abbreviation of numbers.
-
dataToolTipValueFormatCulture
- Type:
- string
- Default:
- null
Gets or sets globalization culture when displaying values as currencies, e.g. use "en-GB" to display British pound symbol when the ValueFormatMode property is set to 'Currency' mode
This property is ignored when setting ValueFormatSpecifiers or ValueFormatString properties. -
dataToolTipValueFormatMaxFractions
- Type:
- number
- Default:
- -1
Gets or sets maximum digits for formating numbers displayed in the legend
This property is ignored when setting ValueFormatSpecifiers or ValueFormatString properties. -
dataToolTipValueFormatMinFractions
- Type:
- number
- Default:
- -1
Gets or sets minimum digits for formating numbers displayed in the legend
This property is ignored when setting ValueFormatSpecifiers or ValueFormatString properties. -
dataToolTipValueFormatMode
- Type:
- enumeration
- Default:
- auto
Gets or sets the mode for displaying values in the data legend, e.g. Currency ($500.25), Decimal (500.25), Integer (500).
Members
- auto
- Type:string
- Specifies automatic mode that resolves to best value display mode.
- decimal
- Type:string
- Specifies values as decimal number, e.g. 170.25 for 170.25.
- currency
- Type:string
- Specifies values with currency symbol, e.g. $170.25 for 170.25.
-
dataToolTipValueFormatSpecifiers
- Type:
- object
- Default:
- null
Gets or sets the format specifiers to use with the ValueFormatString string.
-
dataToolTipValueFormatString
- Type:
- string
- Default:
- null
Gets or sets the format string for values displayed in the data legend.
-
dataToolTipValueFormatUseGrouping
- Type:
- bool
- Default:
- true
Gets or sets whether or not use grouping separator, e.g, 15,000 for 15000
This property is ignored when setting ValueFormatSpecifiers or ValueFormatString properties. -
dataToolTipValueRowVisible
- Type:
- bool
- Default:
- true
Gets or sets whether to show series rows.
-
dataToolTipValueTextColor
- Type:
- string
- Default:
- null
Gets or sets the units text color.
-
dataToolTipValueTextMarginBottom
- Type:
- number
- Default:
- 0
The bottom margin of value text column in the data legend. Gets or sets the ValueTextMargin for the data legend.
-
dataToolTipValueTextMarginLeft
- Type:
- number
- Default:
- 2
The left margin of value text column in the data legend. Gets or sets the ValueTextMargin for the data legend.
-
dataToolTipValueTextMarginRight
- Type:
- number
- Default:
- 2
The right margin of value text column in the data legend. Gets or sets the ValueTextMargin for the data legend.
-
dataToolTipValueTextMarginTop
- Type:
- number
- Default:
- 0
The top margin of value text column in the data legend. Gets or sets the ValueTextMargin for the data legend.
-
dataToolTipValueTextStyle
- Type:
- object
- Default:
- null
Gets or Sets the style to use for the units text.
-
dataToolTipValueTextUseSeriesColors
- Type:
- bool
- Default:
- false
Gets or sets whether to use series colors when displaying values in the legend.
-
dataToolTipValueTextWhenMissingData
- Type:
- string
- Default:
- "N/A"
Gets or sets text displayed when data column is missing a value, e.g. "no data".
-
excludedProperties
- Type:
- object
- Default:
- null
Gets or sets a set of property paths that should be excluded from consideration by the category chart.
Code Sample
// Given the following data bound to the chart... var data1 = [ { "ID": 1, "Cost": 12.5, "Discount": 0.5, "ProductName": "Shirts" }, { "ID": 2, "Cost": 18.56, "Discount": 0.25, "ProductName": "Hats" }, { "ID": 3, "Cost": 22.18, "Discount": 0.1, "ProductName": "Shoes" }]; // Initialize $(".selector").igShapeChart({ excludedProperties: [ "ID", "Discount" ] }); // Get var excludedProps = $(".selector").igShapeChart("option", "excludedProperties"); // Set $(".selector").igShapeChart("option", "excludedProperties", [ "ID", "Discount" ]); -
finalValueAnnotationsBackground
- Type:
- string
- Default:
- null
Gets or sets the background of final value annotation.
-
finalValueAnnotationsPrecision
- Type:
- number
- Default:
- -1
Gets or sets precision on final value annotation.
-
finalValueAnnotationsTextColor
- Type:
- string
- Default:
- null
Gets or sets the text color of final value annotation.
-
finalValueAnnotationsVisible
- Type:
- bool
- Default:
- false
Gets or sets whether annotations for the final value of each series is displayed on the axis.
-
groupSorts
- Type:
- string
- Default:
- null
Gets or sets the sorts to apply after grouping has been applied.
-
height
Inherited- Type:
- number
- Default:
- null
The height of the chart.
Code Sample
// Initialize $(".selector").igShapeChart({ height: 250 }); // Get var height = $(".selector").igShapeChart("option", "height"); // Set $(".selector").igShapeChart("option", "height", 250); -
highlightingBehavior
- Type:
- enumeration
- Default:
- auto
Gets or sets the highlighting Behavior to use for the series in the component, when supported. This takes precedence over the series level IsHightlightingEnabled.
Members
- auto
- Type:string
- Highlighting behavior is determined by the component.
- directlyOver
- Type:string
- Series are highlighted when the cursor is directly above them.
- nearestItems
- Type:string
- The nearest items to the cursor will be highlighted.
- nearestItemsRetainMainShapes
- Type:string
- The nearest items to the cursor will be highlighted, the main shapes of the series will not be de-emphasized.
- nearestItemsAndSeries
- Type:string
- The nearest items to the cursor will be highlighted, the main shapes of the series closest to the cursor will not be de-emphasized.
-
highlightingMode
- Type:
- enumeration
- Default:
- auto
Gets or sets the highlighting mode to use for the series in the component, when supported. This takes precedence over the series level IsHightlightingEnabled.
Members
- auto
- Type:string
- Highlighting mode is determined by the component.
- none
- Type:string
- No highlighting is defined at the chart level. Individual series may have local highlight settings.
- brightenSpecific
- Type:string
- Series will brighten when hovered, and, if applicable brighten indiviudal shapes or markers.
- brighten
- Type:string
- Series will brighten when hovered.
- fadeOthersSpecific
- Type:string
- Series will fade if they aren't the hovered series, and, if applicable other shapes in the hovered series will fade.
- fadeOthers
- Type:string
- Series will fade if they aren't the hovered series, and, if applicable other shapes in the hovered series will fade.
-
horizontalViewScrollbarCornerRadius
- Type:
- number
- Default:
- 0
Gets or sets the corner radius to use for the horizontal scrollbar in the component, when enabled.
-
horizontalViewScrollbarFill
- Type:
- string
- Default:
- null
Gets or sets the fill to use for the horizontal scrollbar in the component, when enabled.
-
horizontalViewScrollbarHeight
- Type:
- number
- Default:
- 0
Gets or sets the height to use for the horizontal scrollbar in the component, when enabled.
-
horizontalViewScrollbarInset
- Type:
- number
- Default:
- 0
Gets or sets the inset distance to use for the horizontal scrollbar in the component, when enabled.
-
horizontalViewScrollbarMaxOpacity
- Type:
- number
- Default:
- 0
Gets or sets the max opacity to use for the horizontal scrollbar in the component, when enabled.
-
horizontalViewScrollbarMode
- Type:
- enumeration
- Default:
- none
Gets or sets the horizontal scrollbar mode to use for the series viewer.
Members
- none
- Type:string
- No horizontal scrollbar will be visible.
- fading
- Type:string
- Fading scrollbar will be used that shows only when zoom/pan is changing or the cursor is near.
- fadeToLine
- Type:string
- A scrollbar that faides to a hairline will be used that shows only when zoom/pan is changing or the cursor is near.
- persistent
- Type:string
- Persistent scrollbar will be used that shows all the time.
-
horizontalViewScrollbarOutline
- Type:
- string
- Default:
- null
Gets or sets the outline to use for the horizontal scrollbar in the component, when enabled.
-
horizontalViewScrollbarPosition
- Type:
- enumeration
- Default:
- null
Gets or sets the position to use for the horizontal scrollbar in the component, when enabled.
Members
- auto
- Type:string
- Horizontal scrollbar position will be decided by the series viewer.
- insideBottom
- Type:string
- Horizontal scrollbar will be used in the plot area inside bottom position.
- insideTop
- Type:string
- Vertical scrollbar will be used in the plot area inside top position.
-
horizontalViewScrollbarShouldAddAutoTrackInsets
- Type:
- bool
- Default:
- false
Gets or sets whether to use automatic track insets for the horizontal scrollbar in the component, when enabled.
-
horizontalViewScrollbarStrokeThickness
- Type:
- number
- Default:
- 0
Gets or sets the stroke thickness to use for the horizontal scrollbar in the component, when enabled.
-
horizontalViewScrollbarTrackEndInset
- Type:
- number
- Default:
- 0
Gets or sets the track end inset to use for the horizontal scrollbar in the component, when enabled.
-
horizontalViewScrollbarTrackStartInset
- Type:
- number
- Default:
- 0
Gets or sets the track start inset to use for the horizontal scrollbar in the component, when enabled.
-
includedProperties
- Type:
- object
- Default:
- null
Gets or sets a set of property paths that should be included for consideration by the category chart, leaving the remainder excluded. If null, all properties will be considered.
Code Sample
// Given the following data bound to the chart... var data1 = [ { "ID": 1, "Cost": 12.5, "Discount": 0.5, "ProductName": "Shirts" }, { "ID": 2, "Cost": 18.56, "Discount": 0.25, "ProductName": "Hats" }, { "ID": 3, "Cost": 22.18, "Discount": 0.1, "ProductName": "Shoes" }]; // Initialize $(".selector").igShapeChart({ includedProperties: [ "ProductName", "Cost" ] }); // Get var includedProps = $(".selector").igShapeChart("option", "includedProperties"); // Set $(".selector").igShapeChart("option", "includedProperties", [ "ProductName", "Cost" ]); -
initialGroups
- Type:
- string
- Default:
- null
Gets or sets the groupings to apply to the chart. This property will become ignored if sorts are changed outside of this property.
-
initialSorts
- Type:
- string
- Default:
- null
Gets or sets the sorts to apply to the chart. This property will become ignored if sorts are changed outside of this property.
-
initialSummaries
- Type:
- string
- Default:
- null
Gets or sets the summaries to apply to the chart. This property will become ignored if sorts are changed outside of this property.
-
isHorizontalZoomEnabled
- Type:
- bool
- Default:
- true
Gets or sets whether the chart can be horizontally zoomed through user interactions.
Code Sample
// Initialize $(".selector").igShapeChart({ isHorizontalZoomEnabled: true }); // Get var zoomEnabled = $(".selector").igShapeChart("option", "isHorizontalZoomEnabled"); // Set $(".selector").igShapeChart("option", "isHorizontalZoomEnabled", true); -
isSeriesHighlightingEnabled
- Type:
- bool
- Default:
- false
Gets or sets whether the chart can highlight series through user interactions.
This property applies to Category Chart and Financial Chart controls. -
isVerticalZoomEnabled
- Type:
- bool
- Default:
- true
Gets or sets whether the chart can be vertically zoomed through user interactions.
Code Sample
// Initialize $(".selector").igShapeChart({ isVerticalZoomEnabled: true }); // Get var zoomEnabled = $(".selector").igShapeChart("option", "isVerticalZoomEnabled"); // Set $(".selector").igShapeChart("option", "isVerticalZoomEnabled", true); -
itemsSource
- Type:
- object
- Default:
- null
Gets or sets a collection of data items used to generate the chart.
The ItemsSource of this chart can be a list of objects containing one or more numeric properties.
Additionally, if the objects in the list implement the IEnumerable interface,
the Chart will attempt to delve into the sub-collections when reading through the data source.
Data binding can be further configured by attributing the data item classes
with the DataSeriesMemberIntentAttribute.Code Sample
// Given the following data... var data1 = [ { "ID": 1, "Cost": 12.5 }, { "ID": 2, "Cost": 18.56 }, { "ID": 3, "Cost": 22.18 }]; // Initialize $(".selector").igShapeChart({ itemsSource: data1 }); // Get var itemsSource = $(".selector").igShapeChart("option", "itemsSource"); // Set $(".selector").igShapeChart("option", "itemsSource", data1); -
leftMargin
- Type:
- number
- Default:
- NaN
Gets or sets the left margin of the chart content.
Code Sample
// Initialize $(".selector").igShapeChart({ leftMargin: 20 }); // Get var margin = $(".selector").igShapeChart("option", "leftMargin"); // Set $(".selector").igShapeChart("option", "leftMargin", 20); -
legend
- Type:
- object
- Default:
- null
Gets or sets the legend to connect this chart to.
When the legend property is set, the chart will use it to display information about its series. Legends can be shared by multiple chart controls.Code Sample
// Initialize $(".selector").igShapeChart({ legend: { element: 'legend', type: 'legend' } }); // Get var legend = $(".selector").igShapeChart("option", "legend"); // Set $(".selector").igShapeChart("option", "legend", { element: 'legend', type: 'legend' }); -
legendHighlightingMode
- Type:
- enumeration
- Default:
- auto
Gets or sets the highlighting mode to use for the legend linked to the component, when supported.
Members
- auto
- Type:string
- Highlighting mode is determined by the component.
- none
- Type:string
- Legend will not attempt to highlight series when rolling over legend items.
- matchSeries
- Type:string
- On rollover of legend, series will highlight matching the highlight configuration of the series.
-
legendItemBadgeMode
- Type:
- enumeration
- Default:
- simplified
Gets or sets the mode of legend badges representing all series displayed in a legend linked to this component. This property will be ignored when the LegendItemTemplate or LegendItemBadgeTemplate property is set on a series.
Members
- simplified
- Type:string
- Specifies legend badges with simplified visuals of series, e.g. with fixed thickness, no overlaid markers.
- matchSeries
- Type:string
- Specifies legend badges that match all visuals of series such as thickness and markers (if supported by a series).
-
legendItemBadgeShape
- Type:
- enumeration
- Default:
- automatic
Gets or sets the type of legend badges representing all series displayed in a legend linked to this component This property will be ignored when the LegendItemTemplate or LegendItemBadgeTemplate property is set on a series.
Members
- automatic
- Type:string
- Specifies automatic badge with best match of series type, e.g. Square badge for Area Series, Line badge for Line Series etc.
- circle
- Type:string
- Specifies a circle badge in a legend.
- line
- Type:string
- Specifies a thin line badge in a legend.
- square
- Type:string
- Specifies a square badge in a legend.
- marker
- Type:string
- Specifies a marker badge in a legend (if series supports markers otherwise a circle badge).
- bar
- Type:string
- Specifies a thick horizontal bar in a legend.
- column
- Type:string
- Specifies a thick vertical column in a legend.
- hidden
- Type:string
- Specifies hidden badge in a legend, next to the series title.
-
markerAutomaticBehavior
- Type:
- enumeration
- Default:
- circle
Gets or sets the default marker type for all series plotted in this chart. This property is ignored when the MarkerTypes property is set.
Members
- circleSmart
- Type:string
- Sets a circle marker on most series and no marker on bar, column, waterfall, polygon, and step series.
- none
- Type:string
- Sets no visible marker on all series in the chart.
- smartIndexed
- Type:string
- Sets an marker on most series based on its index and no marker on bar, column, waterfall, polygon, and step series.
- indexed
- Type:string
- Sets marker for each series in the chart based on its index: circle, triangle, pyramid, etc.
- circle
- Type:string
- Sets circle marker on all series in the chart.
- triangle
- Type:string
- Sets flat-top triangle marker on all series in the chart.
- pyramid
- Type:string
- Sets flat-base triangle marker on all series in the chart.
- square
- Type:string
- Sets square marker shape on all series in the chart.
- diamond
- Type:string
- Sets diamond marker on all series in the chart.
- pentagon
- Type:string
- Sets pentagon marker on all series in the chart.
- hexagon
- Type:string
- Sets Hexagon marker on all series in the chart.
- tetragram
- Type:string
- Sets four-pointed star marker on all series in the chart.
- pentagram
- Type:string
- Sets five-pointed star marker on all series in the chart.
- hexagram
- Type:string
- Sets six-pointed star marker on all series in the chart.
-
markerBrushes
- Type:
- object
- Default:
- null
Gets or sets the palette of brushes used for rendering fill area of data point markers.
This property applies only to these chart types: point, line, spline, bubble, and polygon
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection.Code Sample
// Initialize $(".selector").igShapeChart({ markerBrushes: [ "#ff0000", "#ffff00", "#00ffff" ] }); // Get var brushes = $(".selector").igShapeChart("option", "markerBrushes"); // Set $(".selector").igShapeChart("option", "markerBrushes", [ "#ff0000", "#ffff00", "#00ffff" ]); -
markerCollision
- Type:
- enumeration
- Default:
- null
Gets or sets collision avoidance between markers on series that support this behaviour.
Members
- none
- Type:string
- Collision avoidance is disabled.
- omit
- Type:string
- Items colliding with other items will be hidden from view.
- fade
- Type:string
- Items colliding with other items will be partially hidden from view by reducing their opacity.
- omitAndShift
- Type:string
- Items colliding with other items will be either hidden from view or moved to new positions.
- fadeAndShift
- Type:string
- Items colliding with other items will be either partially hidden from view by reducing their opacity, or moved to new positions, or a combination of both.
Code Sample
// Initialize $(".selector").igShapeChart({ markerCollision: "omit" }); // Get var collisionAvoidance = $(".selector").igShapeChart("option", "markerCollision"); // Set $(".selector").igShapeChart("option", "markerCollision", "omit"); -
markerFillMode
- Type:
- enumeration
- Default:
- auto
Gets or sets the MarkerFillMode for all series that support markers in this chart.
Members
- auto
- Type:string
- Outline mode is managed by the series.
- normal
- Type:string
- This series base its marker brush on the marker outlines collection.
- matchMarkerOutline
- Type:string
- The series should match the marker fill to the marker outline.
-
markerFillOpacity
- Type:
- number
- Default:
- NaN
Gets or sets the Marker Fill Opacity for all series that support markers in this chart.
-
markerMaxCount
- Type:
- number
- Default:
- 400
Gets or sets the maximum number of markers displayed in the plot area of the chart.
-
markerOutlineMode
- Type:
- enumeration
- Default:
- auto
Gets or sets the MarkerOutlineMode for all series that support markers in this chart.
Members
- auto
- Type:string
- Outline mode is managed by the series.
- normal
- Type:string
- This series base its marker brush on the marker outlines collection.
- matchMarkerBrush
- Type:string
- The series should match the marker outline to the marker brush.
-
markerOutlines
- Type:
- object
- Default:
- null
Gets or sets the palette of brushes used for rendering outlines of data point markers.
This property applies only to these chart types: point, line, spline, bubble, and polygon
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection.Code Sample
// Initialize $(".selector").igShapeChart({ markerOutlines: [ "#ff0000", "#ffff00", "#00ffff" ] }); // Get var outlines = $(".selector").igShapeChart("option", "markerOutlines"); // Set $(".selector").igShapeChart("option", "markerOutlines", [ "#ff0000", "#ffff00", "#00ffff" ]); -
markerThickness
- Type:
- number
- Default:
- NaN
Gets or sets the Marker Thickness for all series that support markers in this chart.
-
markerTypes
- Type:
- object
- Default:
- null
Gets or sets the marker shapes used for indicating location of data points in this chart.
This property applies only to these chart types: point, line, spline, bubble, and polygon.Code Sample
// Initialize $(".selector").igShapeChart({ markerTypes: [ "triangle", "pentagon", "diamond" ] }); // Get var markerTypes = $(".selector").igShapeChart("option", "markerTypes"); // Set $(".selector").igShapeChart("option", "markerTypes", [ "triangle", "pentagon", "diamond" ]); -
maxRecCount
Inherited- Type:
- number
- Default:
- 0
Gets sets maximum number of displayed records in chart.
Code Sample
// Initialize $(".selector").igShapeChart({ maxRecCount: 1000 }); // Get var maxRecCount = $(".selector").igShapeChart("option", "maxRecCount"); // Set $(".selector").igShapeChart("option", "maxRecCount", 1000); -
outlineMode
- Type:
- enumeration
- Default:
- auto
Gets or sets the OutlineMode for all series in this chart.
Members
- auto
- Type:string
- Outline mode is managed by the series.
- visible
- Type:string
- This series should show the outline portion of the visual.
- collapsed
- Type:string
- The series should hide the outline portion of the visual.
-
outlines
- Type:
- object
- Default:
- null
Gets or sets the palette of brushes to use for outlines on the chart series.
The value provided should be an array of CSS color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection.Code Sample
> // Initialize $(".selector").igShapeChart({ outlines: [ "#ff0000", "#ffff00", "#00ffff" ] }); // Get var outlines = $(".selector").igShapeChart("option", "outlines"); // Set $(".selector").igShapeChart("option", "outlines", [ "#ff0000", "#ffff00", "#00ffff" ]); -
pixelScalingRatio
- Type:
- number
- Default:
- NaN
Gets or sets the scaling value used to affect the pixel density of the control.
A higher scaling ratio will produce crisper visuals at the expense of memory. Lower values will cause the control
to appear blurry. -
plotAreaMarginBottom
- Type:
- number
- Default:
- NaN
Margin applied below the plot area.
-
plotAreaMarginLeft
- Type:
- number
- Default:
- NaN
Margin applied to the Left of the plot area.
-
plotAreaMarginRight
- Type:
- number
- Default:
- NaN
Margin applied to the right of the plot area.
-
plotAreaMarginTop
- Type:
- number
- Default:
- NaN
Margin applied to the Top of the plot area.
-
resolution
- Type:
- number
- Default:
- NaN
Gets or sets the rendering resolution for all series in this chart.
Where n = Resolution, for every n horizontal pixels, combine all items into a single data point. When Resolution = 0, all data points will be rendered as graphical objects. Charts with a higher resolution will have faster performance.Code Sample
// Initialize $(".selector").igShapeChart({ resolution: 2 }); // Get var resolution = $(".selector").igShapeChart("option", "resolution"); // Set $(".selector").igShapeChart("option", "resolution", 2); -
responseDataKey
Inherited- Type:
- string
- Default:
- null
See $.ig.DataSource. This is basically the property in the responses where data records are held, if the response is wrapped.
Code Sample
// Initialize $(".selector").igShapeChart({ responseDataKey: "Records" }); // Get var responseDataKey = $(".selector").igShapeChart("option", "responseDataKey"); // Set $(".selector").igShapeChart("option", "responseDataKey", "Records"); -
responseTotalRecCountKey
Inherited- Type:
- string
- Default:
- null
See $.ig.DataSource. property in the response specifying the total number of records on the server.
Code Sample
// Initialize $(".selector").igShapeChart({ responseTotalRecCountKey: "RecordCount" }); // Get var responseTotalRecCountKey = $(".selector").igShapeChart("option", "responseTotalRecCountKey"); // Set $(".selector").igShapeChart("option", "responseTotalRecCountKey", "RecordCount"); -
rightMargin
- Type:
- number
- Default:
- NaN
Gets or sets the right margin of the chart content.
Code Sample
// Initialize $(".selector").igShapeChart({ rightMargin: 20 }); // Get var margin = $(".selector").igShapeChart("option", "rightMargin"); // Set $(".selector").igShapeChart("option", "rightMargin", 20); -
seriesPlotAreaMarginHorizontalMode
- Type:
- enumeration
- Default:
- auto
Gets or sets horizontal mode to use for automatically calculating the plot area margin based ont the series.
Members
- auto
- Type:string
- Series horizontal plot area margin mode is determined by the component.
- leftMarginRightMargin
- Type:string
- The left of the horizontal axis will have a plot area margin, if applicable, and the right of the horizontal axis will have a plot area margin, if applicable.
- leftBufferRightBuffer
- Type:string
- The left of the horizontal axis will have a range buffer, if applicable, and the right of the horizontal axis will have a range buffer, if applicable.
- leftMarginRightBuffer
- Type:string
- The left of the horizontal axis will have a plot area margin, if applicable, and the right of the horizontal axis will have a range buffer, if applicable.
- leftBufferRightMargin
- Type:string
- The left of the horizontal axis will have a range buffer, if applicable, and the right of the horizontal axis will have a plot area margin, if applicable.
- none
- Type:string
- No horizontal contributions to plot area margins will be made.
-
seriesPlotAreaMarginVerticalMode
- Type:
- enumeration
- Default:
- auto
Gets or sets vertical mode to use for automatically calculating the plot area margin based ont the series.
Members
- auto
- Type:string
- Series horizontal plot area margin mode is determined by the component.
- bottomMarginTopMargin
- Type:string
- The bottom of the horizontal axis will have a plot area margin, if applicable, and the top of the horizontal axis will have a plot area margin, if applicable.
- bottomBufferTopBuffer
- Type:string
- The bottom of the horizontal axis will have a range buffer, if applicable, and the top of the horizontal axis will have a range buffer, if applicable.
- bottomMarginTopBuffer
- Type:string
- The bottom of the horizontal axis will have a plot area margin, if applicable, and the top of the horizontal axis will have a range buffer, if applicable.
- bottomBufferTopMargin
- Type:string
- The bottom of the horizontal axis will have a range buffer, if applicable, and the top of the horizontal axis will have a plot area margin, if applicable.
- none
- Type:string
- No horizontal contributions to plot area margins will be made.
-
shapeDataSource
- Type:
- string
- Default:
- null
The triangulated file source URI or an instance of $.ig.ShapeDataSource.
-
shouldAvoidAxisAnnotationCollisions
- Type:
- bool
- Default:
- false
Gets or sets whether annotations for the final value of each series is displayed on the axis.
-
shouldDisplayMockData
- Type:
- bool
- Default:
- false
Gets or sets whether the chart should display mock data when the data source has not been provided, if supported for this type of chart.
-
shouldPanOnMaximumZoom
- Type:
- bool
- Default:
- true
Gets or sets a whether the chart should pan its content when zooing in passed max zoom level.
-
shouldUseSkeletonStyleForMockData
- Type:
- bool
- Default:
- false
Gets or sets whether the chart should use a faded skeleton style for mock data.
-
subtitle
- Type:
- string
- Default:
- null
Gets or sets text to display below the Title, above the plot area.
Code Sample
// Initialize $(".selector").igShapeChart({ subtitle: "This is a subtitle" }); // Get var subtitle = $(".selector").igShapeChart("option", "subtitle"); // Set $(".selector").igShapeChart("option", "subtitle", "This is a subtitle"); -
subtitleAlignment
- Type:
- enumeration
- Default:
- center
Gets or sets horizontal alignment which determines the subtitle position, relative to the left and right edges of the control.
Members
- left
- Type:string
- Align the item to the left.
- center
- Type:string
- Center the item.
- right
- Type:string
- Align the item to the right.
- stretch
- Type:string
- Stretch the item to the full width.
Code Sample
// Initialize $(".selector").igShapeChart({ subtitleAlignment: "center" }); // Get var alignment = $(".selector").igShapeChart("option", "subtitleAlignment"); // Set $(".selector").igShapeChart("option", "subtitleAlignment", "center"); -
subtitleBottomMargin
- Type:
- number
- Default:
- 0
Gets or sets the bottom margin of chart subtitle.
Code Sample
// Initialize $(".selector").igShapeChart({ subtitleBottomMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "subtitleBottomMargin"); // Set $(".selector").igShapeChart("option", "subtitleBottomMargin", 10); -
subtitleLeftMargin
- Type:
- number
- Default:
- 0
Gets or sets the left margin of chart subtitle.
Code Sample
// Initialize $(".selector").igShapeChart({ subtitleLeftMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "subtitleLeftMargin"); // Set $(".selector").igShapeChart("option", "subtitleLeftMargin", 10); -
subtitleRightMargin
- Type:
- number
- Default:
- 0
Gets or sets the right margin of chart subtitle.
Code Sample
// Initialize $(".selector").igShapeChart({ subtitleRightMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "subtitleRightMargin"); // Set $(".selector").igShapeChart("option", "subtitleRightMargin", 10); -
subtitleTextColor
- Type:
- string
- Default:
- null
Gets or sets color of chart subtitle.
Code Sample
// Initialize $(".selector").igShapeChart({ subtitleTextColor: "blue" }); // Get var color = $(".selector").igShapeChart("option", "subtitleTextColor"); // Set $(".selector").igShapeChart("option", "subtitleTextColor", "blue"); -
subtitleTextStyle
- Type:
- string
- Default:
- null
Gets or sets CSS font property for the chart subtitle.
Code Sample
// Initialize $(".selector").igShapeChart({ subtitleTextStyle: "16pt Verdona" }); // Get var textStyle = $(".selector").igShapeChart("option", "subtitleTextStyle"); // Set $(".selector").igShapeChart("option", "subtitleTextStyle", "16pt Verdona"); -
subtitleTopMargin
- Type:
- number
- Default:
- 0
Gets or sets the top margin of chart subtitle.
Code Sample
// Initialize $(".selector").igShapeChart({ subtitleTopMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "subtitleTopMargin"); // Set $(".selector").igShapeChart("option", "subtitleTopMargin", 10); -
thickness
- Type:
- number
- Default:
- NaN
Gets or sets the thickness for all series in this chart. Depending on the ChartType, this can be the main brush used, or just the outline.
Code Sample
// Initialize $(".selector").igShapeChart({ thickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "thickness"); // Set $(".selector").igShapeChart("option", "thickness", 5); -
title
- Type:
- string
- Default:
- null
Gets or sets text to display above the plot area.
Code Sample
// Initialize $(".selector").igShapeChart({ title: "This is a title" }); // Get var title = $(".selector").igShapeChart("option", "title"); // Set $(".selector").igShapeChart("option", "title", "This is a title"); -
titleAlignment
- Type:
- enumeration
- Default:
- center
Gets or sets horizontal alignment which determines the title position, relative to the left and right edges of the control.
Members
- left
- Type:string
- Align the item to the left.
- center
- Type:string
- Center the item.
- right
- Type:string
- Align the item to the right.
- stretch
- Type:string
- Stretch the item to the full width.
Code Sample
// Initialize $(".selector").igShapeChart({ titleAlignment: "center" }); // Get var alignment = $(".selector").igShapeChart("option", "titleAlignment"); // Set $(".selector").igShapeChart("option", "titleAlignment", "center"); -
titleBottomMargin
- Type:
- number
- Default:
- 0
Gets or sets the bottom margin of chart title.
Code Sample
// Initialize $(".selector").igShapeChart({ titleBottomMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "titleBottomMargin"); // Set $(".selector").igShapeChart("option", "titleBottomMargin", 10); -
titleLeftMargin
- Type:
- number
- Default:
- 0
Gets or sets the left margin of chart title.
Code Sample
// Initialize $(".selector").igShapeChart({ titleLeftMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "titleLeftMargin"); // Set $(".selector").igShapeChart("option", "titleLeftMargin", 10); -
titleRightMargin
- Type:
- number
- Default:
- 0
Gets or sets the right margin of chart title.
Code Sample
// Initialize $(".selector").igShapeChart({ titleRightMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "titleRightMargin"); // Set $(".selector").igShapeChart("option", "titleRightMargin", 10); -
titleTextColor
- Type:
- string
- Default:
- null
Gets or sets color of chart title.
Code Sample
// Initialize $(".selector").igShapeChart({ titleTextColor: "red" }); // Get var color = $(".selector").igShapeChart("option", "titleTextColor"); // Set $(".selector").igShapeChart("option", "titleTextColor", "red"); -
titleTextStyle
- Type:
- string
- Default:
- null
Gets or sets CSS font property for the chart title.
Code Sample
// Initialize $(".selector").igShapeChart({ titleTextStyle: "24pt Verdona" }); // Get var textStyle = $(".selector").igShapeChart("option", "titleTextStyle"); // Set $(".selector").igShapeChart("option", "titleTextStyle", "24pt Verdona"); -
titleTopMargin
- Type:
- number
- Default:
- 0
Gets or sets the top margin of chart title.
Code Sample
// Initialize $(".selector").igShapeChart({ titleTopMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "titleTopMargin"); // Set $(".selector").igShapeChart("option", "titleTopMargin", 10); -
tooltipTemplate
- Type:
- object
- Default:
- null
Gets or sets the id of a template element to use for tooltips, or markup representing the tooltip template.
Code Sample
// Given the following data... var data1 = [ { "ID": 1, "Cost": 12.5 }, { "ID": 2, "Cost": 18.56 }, { "ID": 3, "Cost": 22.18 }]; // And the following template... <script id="chartTooltip" type="text/x-jquery-tmpl"> <div> This is custom tooltip content.<br /> <span>${item.ID}</span><br /> <span>${item.Cost}</span><br /> </div> </script> // Initialize $(".selector").igShapeChart({ tooltipTemplate: chartTooltip }); // Get var template = $(".selector").igShapeChart("option", "tooltipTemplate"); // Set $(".selector").igShapeChart("option", "tooltipTemplate", chartTooltip); -
tooltipTemplates
- Type:
- object
- Default:
- null
Gets or sets the names of tooltip templates.
-
toolTipType
- Type:
- enumeration
- Default:
- data
Gets or sets the style of tooltip to be displayed.
Members
- default
- Type:string
- Display default tooltip for each series in the chart.
- item
- Type:string
- Display individual tooltips for all series in the chart.
- category
- Type:string
- Display combined tooltip for all series in the chart.
- none
- Type:string
- Display no tooltips in the chart.
- data
- Type:string
- Display the data tooltips for all series in the chart.
-
topMargin
- Type:
- number
- Default:
- NaN
Gets or sets the top margin of the chart content.
Code Sample
// Initialize $(".selector").igShapeChart({ topMargin: 20 }); // Get var margin = $(".selector").igShapeChart("option", "topMargin"); // Set $(".selector").igShapeChart("option", "topMargin", 20); -
transitionDuration
- Type:
- number
- Default:
- 0
Gets or sets the duration used for animating series plots when the data is changing.
Code Sample
// Initialize $(".selector").igShapeChart({ transitionDuration: 500 }); // Get var duration = $(".selector").igShapeChart("option", "transitionDuration"); // Set $(".selector").igShapeChart("option", "transitionDuration", 500); -
transitionEasingFunction
- Type:
- object
- Default:
- null
Gets or sets the easing function used for animating series plots when the data is changing.
This can be set to one of the known values "linear" or "cubic," or it can be set to an easing function which takes a single numeric parameter and returns a number.Code Sample
// Initialize $(".selector").igShapeChart({ transitionEasingFunction: "cubic" }); // Get var easingFunc = $(".selector").igShapeChart("option", "transitionEasingFunction"); // Set $(".selector").igShapeChart("option", "transitionEasingFunction", "cubic"); -
trendLineBrushes
- Type:
- object
- Default:
- null
Gets or sets the palette of brushes to used for coloring trend lines in this chart.
The value provided should be an array of CSS color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection.Code Sample
// Initialize $(".selector").igShapeChart({ trendLineBrushes: [ "#ff0000", "#ffff00", "#00ffff" ] }); // Get var brushes = $(".selector").igShapeChart("option", "trendLineBrushes"); // Set $(".selector").igShapeChart("option", "trendLineBrushes", [ "#ff0000", "#ffff00", "#00ffff" ]); -
trendLinePeriod
- Type:
- number
- Default:
- 7
-
trendLineThickness
- Type:
- number
- Default:
- 1.5
Gets or sets the thickness of the trend lines in this chart.
This property applies only to these chart types: point, line, spline, and bubble.Code Sample
// Initialize $(".selector").igShapeChart({ trendLineThickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "trendLineThickness"); // Set $(".selector").igShapeChart("option", "trendLineThickness", 5); -
trendLineType
- Type:
- enumeration
- Default:
- none
Gets or sets the formula used for calculating trend lines in this chart. This property applies only to these chart types: point, line, spline, and bubble.
Members
- none
- Type:string
- No trend line will be displayed.
- linearFit
- Type:string
- Linear fit.
- quadraticFit
- Type:string
- Quadratic polynomial fit.
- cubicFit
- Type:string
- Cubic polynomial fit.
- quarticFit
- Type:string
- Quartic polynomial fit.
- quinticFit
- Type:string
- Quintic polynomial fit.
- logarithmicFit
- Type:string
- Logarithmic fit.
- exponentialFit
- Type:string
- Exponential fit.
- powerLawFit
- Type:string
- Powerlaw fit.
- simpleAverage
- Type:string
- Simple moving average.
- exponentialAverage
- Type:string
- Exponential moving average.
- modifiedAverage
- Type:string
- Modified moving average.
- cumulativeAverage
- Type:string
- Cumulative moving average.
- weightedAverage
- Type:string
- Weighted moving average.
Code Sample
// Initialize $(".selector").igShapeChart({ trendLineType: "simpleAverage" }); // Get var trendLineType = $(".selector").igShapeChart("option", "trendLineType"); // Set $(".selector").igShapeChart("option", "trendLineType", "simpleAverage"); -
triangulationDataSource
- Type:
- string
- Default:
- null
The triangulated file source URI or an instance of $.ig.TriangulationDataSource.
-
unknownValuePlotting
- Type:
- enumeration
- Default:
- linearInterpolate
Gets or sets the behavior that determines how unknown values will be plotted on the chart. Null and Double.NaN are two examples of unknown values.
Members
- linearInterpolate
- Type:string
- Plot the unknown value as the midpoint between surrounding known values using linear interpolation.
- dontPlot
- Type:string
- Do not plot the unknown value on the chart.
Code Sample
// Initialize $(".selector").igShapeChart({ unknownValuePlotting: "linearInterpolate" }); // Get var unknownValuePlotting = $(".selector").igShapeChart("option", "unknownValuePlotting"); // Set $(".selector").igShapeChart("option", "unknownValuePlotting", "linearInterpolate"); -
valueLines
- Type:
- object
- Default:
- null
Gets or sets what value lines to use in the chart.
-
valueLinesBrushes
- Type:
- object
- Default:
- null
Gets or sets the palette of brushes to use for coloring the value lines present in the ValueLines property.
The value provided should be an array of CSS color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection. -
valueLinesThickness
- Type:
- number
- Default:
- NaN
Gets or sets thickness of value lines.
-
verticalViewScrollbarCornerRadius
- Type:
- number
- Default:
- 0
Gets or sets the corner radius to use for the vertical scrollbar in the component, when enabled.
-
verticalViewScrollbarFill
- Type:
- string
- Default:
- null
Gets or sets the fill to use for the vertical scrollbar in the component, when enabled.
-
verticalViewScrollbarInset
- Type:
- number
- Default:
- 0
Gets or sets the inset distance to use for the vertical scrollbar in the component, when enabled.
-
verticalViewScrollbarMaxOpacity
- Type:
- number
- Default:
- 0
Gets or sets the max opacity to use for the vertical scrollbar in the component, when enabled.
-
verticalViewScrollbarMode
- Type:
- enumeration
- Default:
- none
Gets or sets the vertical scrollbar mode to use for the series viewer.
Members
- none
- Type:string
- No horizontal scrollbar will be visible.
- fading
- Type:string
- Fading scrollbar will be used that shows only when zoom/pan is changing or the cursor is near.
- fadeToLine
- Type:string
- A scrollbar that faides to a hairline will be used that shows only when zoom/pan is changing or the cursor is near.
- persistent
- Type:string
- Persistent scrollbar will be used that shows all the time.
-
verticalViewScrollbarOutline
- Type:
- string
- Default:
- null
Gets or sets the outline to use for the vertical scrollbar in the component, when enabled.
-
verticalViewScrollbarPosition
- Type:
- enumeration
- Default:
- null
Gets or sets the position to use for the vertical scrollbar in the component, when enabled.
Members
- auto
- Type:string
- Vertical scrollbar position will be decided by the series viewer.
- insideLeft
- Type:string
- Vertical scrollbar will be used in the plot area inside left position.
- insideRight
- Type:string
- Vertical scrollbar will be used in the plot area inside right position.
-
verticalViewScrollbarShouldAddAutoTrackInsets
- Type:
- bool
- Default:
- false
Gets or sets whether to use automatic track insets for the vertical scrollbar in the component, when enabled.
-
verticalViewScrollbarStrokeThickness
- Type:
- number
- Default:
- 0
Gets or sets the stroke thickness to use for the vertical scrollbar in the component, when enabled.
-
verticalViewScrollbarTrackEndInset
- Type:
- number
- Default:
- 0
Gets or sets the track end inset to use for the vertical scrollbar in the component, when enabled.
-
verticalViewScrollbarTrackStartInset
- Type:
- number
- Default:
- 0
Gets or sets the track start inset to use for the vertical scrollbar in the component, when enabled.
-
verticalViewScrollbarWidth
- Type:
- number
- Default:
- 0
Gets or sets the width to use for the vertical scrollbar in the component, when enabled.
-
widget
- Type:
- object
- Default:
- null
Gets or sets the widget of this control.
-
width
Inherited- Type:
- number
- Default:
- null
The width of the chart.
Code Sample
// Initialize $(".selector").igShapeChart({ width: 250 }); // Get var width = $(".selector").igShapeChart("option", "width"); // Set $(".selector").igShapeChart("option", "width", 250); -
windowRect
- Type:
- object
- Default:
- null
Gets or sets the rectangle representing the current scroll and zoom state of the chart.
WindowRect is expressed as a Rectangle with coordinates and sizes between 0 and 1.
The provided object should have numeric properties called left, top, width and height.Code Sample
// Initialize $(".selector").igShapeChart({ windowRect: { left: 0, top: 0, width: 0.5, height: 0.5 } }); // Get var windowRect = $(".selector").igShapeChart("option", "windowRect"); // Set $(".selector").igShapeChart("option", "windowRect", { left: 0, top: 0, width: 0.5, height: 0.5 }); -
windowRectMinHeight
- Type:
- number
- Default:
- 0
Sets or gets the minimum height that the window rect is allowed to reach before being clamped.
Decrease this value if you want to allow for further zooming into the viewer.
If this value is lowered too much it can cause graphical corruption due to floating point arithmetic inaccuracy.
This property accepts values between 0.0 (max zooming) and 1.0 (no zooming). -
windowRectMinWidth
- Type:
- number
- Default:
- 0
Sets or gets the minimum width that the window rect is allowed to reach before being clamped.
Decrease this value if you want to allow for further zooming into the viewer.
If this value is lowered too much it can cause graphical corruption due to floating point arithmetic inaccuracy.
This property accepts values between 0.0 (max zooming) and 1.0 (no zooming). -
windowSizeMinHeight
- Type:
- number
- Default:
- 0
Sets or gets minimum pixel height that the window is allowed to reach before being clamped.
Decrease this value if you want to allow for further zooming into the viewer.
If this value is lowered too much it can cause graphical corruption due to floating point arithmetic inaccuracy.
This property is overridden by the WindowRectMinHeight property. -
windowSizeMinWidth
- Type:
- number
- Default:
- 0
Sets or gets minimum pixel width that the window is allowed to reach before being clamped.
Decrease this value if you want to allow for further zooming into the viewer.
If this value is lowered too much it can cause graphical corruption due to floating point arithmetic inaccuracy.
This property is overridden by the WindowRectMinWidth property. -
xAxisAbbreviateLargeNumbers
- Type:
- bool
- Default:
- true
Gets or sets whether the large numbers on the X-axis labels are abbreviated.
-
xAxisAutoRangeBufferMode
- Type:
- enumeration
- Default:
- auto
Gets or sets how the numeric axis will adjust its range buffer to less closely fix the data from the series.
Members
- auto
- Type:string
- The range buffer mode of the axis is decided automatically.
- series
- Type:string
- The range buffer of the axis is defined by the additional requirements of the series to avoid truncating visuals, including visible range margins.
- seriesMinimum
- Type:string
- The range minimum buffer of the axis is defined by the additional requirements of the series to avoid truncating visuals, including visible range margins.
- seriesMaximum
- Type:string
- The range maxium buffer of the axis is defined by the additional requirements of the series to avoid truncating visuals, including visible range margins.
- none
- Type:string
- No extra range buffer should be added.
-
xAxisExtent
- Type:
- number
- Default:
- NaN
Gets or sets the distance between the X-axis and the bottom of the chart.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisExtent: 10 }); // Get var extent = $(".selector").igShapeChart("option", "xAxisExtent"); // Set $(".selector").igShapeChart("option", "xAxisExtent", 10); -
xAxisFavorLabellingScaleEnd
- Type:
- bool
- Default:
- true
Gets or sets whether the axis should favor emitting a label at the end of the scale.
-
xAxisFormatLabel
- Type:
- object
- Default:
- null
Gets or sets function which takes an context object and returns a formatted label for the X-axis.
Code Sample
// Given the following data where ID is the X axis... var data1 = [ { "ID": 1, "Cost": 12.5 }, { "ID": 2, "Cost": 18.56 }, { "ID": 3, "Cost": 22.18 }]; // Initialize $(".selector").igShapeChart({ xAxisFormatLabel: function (item) { return "ID " + item; // results: "ID 1", "ID 2" & "ID 3" labels } }); -
xAxisInterval
- Type:
- number
- Default:
- 0
Gets or sets the frequency of displayed labels along the X-axis.
Gets or sets the set value is a factor that determines which labels will be hidden. For example, an interval of 2 will display every other label.Code Sample
// Initialize $(".selector").igShapeChart({ xAxisInterval: 2 }); // Get var interval = $(".selector").igShapeChart("option", "xAxisInterval"); // Set $(".selector").igShapeChart("option", "xAxisInterval", 2); -
xAxisInverted
- Type:
- bool
- Default:
- false
Gets or sets whether to invert the direction of the X-axis by placing the first data items on the right side of the chart.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisInverted: true }); // Get var isInverted = $(".selector").igShapeChart("option", "xAxisInverted"); // Set $(".selector").igShapeChart("option", "xAxisInverted", true); -
xAxisIsLogarithmic
- Type:
- bool
- Default:
- false
Gets or sets whether the X-axis will use a logarithmic scale, instead of a linear one.
Since log(-1) is imaginary and log(0) is undefined, it is recommended to enable this property only when the X-axis minimum is greater than zero. -
xAxisLabel
- Type:
- object
- Default:
- null
Gets or sets the format for labels along the X-axis.
Code Sample
// Given the following data bound to the chart... var data1 = [ { "ID": 1, "Cost": 12.5, "Discount": 0.5, "ProductName": "Shirts" }, { "ID": 2, "Cost": 18.56, "Discount": 0.25, "ProductName": "Hats" }, { "ID": 3, "Cost": 22.18, "Discount": 0.1, "ProductName": "Shoes" }]; // Initialize $(".selector").igShapeChart({ xAxisLabel: "ProductName" }); // Get var label = $(".selector").igShapeChart("option", "xAxisLabel"); // Set $(".selector").igShapeChart("option", "xAxisLabel", "ProductName"); -
xAxisLabelAngle
- Type:
- number
- Default:
- 0
Gets or sets the angle of rotation for labels along the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisLabelAngle: 30 }); // Get var angle = $(".selector").igShapeChart("option", "xAxisLabelAngle"); // Set $(".selector").igShapeChart("option", "xAxisLabelAngle", 30); -
xAxisLabelBottomMargin
- Type:
- number
- Default:
- 5
Gets or sets the bottom margin of labels on the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisLabelBottomMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "xAxisLabelBottomMargin"); // Set $(".selector").igShapeChart("option", "xAxisLabelBottomMargin", 10); -
xAxisLabelFormat
- Type:
- string
- Default:
- null
Gets or sets the format string for the X axis label.
-
xAxisLabelFormatSpecifiers
- Type:
- object
- Default:
- null
Gets or sets the format specifiers to use with the XAxisLabelFormat string.
-
xAxisLabelHorizontalAlignment
- Type:
- enumeration
- Default:
- center
Gets or sets Horizontal alignment of X-axis labels.
Members
- left
- Type:string
- Align the item to the left.
- center
- Type:string
- Center the item.
- right
- Type:string
- Align the item to the right.
- stretch
- Type:string
- Stretch the item to the full width.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisLabelHorizontalAlignment: "center" }); // Get var alignment = $(".selector").igShapeChart("option", "xAxisLabelHorizontalAlignment"); // Set $(".selector").igShapeChart("option", "xAxisLabelHorizontalAlignment", "center"); -
xAxisLabelLeftMargin
- Type:
- number
- Default:
- 0
Gets or sets the left margin of labels on the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisLabelLeftMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "xAxisLabelLeftMargin"); // Set $(".selector").igShapeChart("option", "xAxisLabelLeftMargin", 10); -
xAxisLabelLocation
- Type:
- enumeration
- Default:
- auto
Gets or sets location of X-axis labels, relative to the plot area.
Members
- outsideTop
- Type:string
- Places the x-axis labels at the top, outside of the plotting area.
- outsideBottom
- Type:string
- Places the x-axis labels at the bottom, outside of the plotting area.
- insideTop
- Type:string
- Places the x-axis labels inside the plotting area above the axis line.
- insideBottom
- Type:string
- Places the x-axis labels inside the plotting area below the axis line.
- auto
- Type:string
- Places the x-axis labels based on the type of chart component.
-
xAxisLabelRightMargin
- Type:
- number
- Default:
- 0
Gets or sets the right margin of labels on the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisLabelRightMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "xAxisLabelRightMargin"); // Set $(".selector").igShapeChart("option", "xAxisLabelRightMargin", 10); -
xAxisLabelTextColor
- Type:
- string
- Default:
- null
Gets or sets color of labels on the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisLabelTextColor: "blue" }); // Get var textColor = $(".selector").igShapeChart("option", "xAxisLabelTextColor"); // Set $(".selector").igShapeChart("option", "xAxisLabelTextColor", "blue"); -
xAxisLabelTextStyle
- Type:
- string
- Default:
- null
Gets or sets CSS font property for labels on X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisLabelTextStyle: "16pt Verdona" }); // Get var textStyle = $(".selector").igShapeChart("option", "xAxisLabelTextStyle"); // Set $(".selector").igShapeChart("option", "xAxisLabelTextStyle", "16pt Verdona"); -
xAxisLabelTopMargin
- Type:
- number
- Default:
- 5
Gets or sets the top margin of labels on the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisLabelTopMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "xAxisLabelTopMargin"); // Set $(".selector").igShapeChart("option", "xAxisLabelTopMargin", 10); -
xAxisLabelVerticalAlignment
- Type:
- enumeration
- Default:
- top
Gets or sets Vertical alignment of X-axis labels.
Members
- top
- Type:string
- Align the item to the top.
- center
- Type:string
- Center the item.
- bottom
- Type:string
- Align the item to the bottom.
- stretch
- Type:string
- Stretch the item to the full height.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisLabelVerticalAlignment: "center" }); // Get var alignment = $(".selector").igShapeChart("option", "xAxisLabelVerticalAlignment"); // Set $(".selector").igShapeChart("option", "xAxisLabelVerticalAlignment", "center"); -
xAxisLabelVisibility
- Type:
- enumeration
- Default:
- null
Gets or sets Visibility of X-axis labels.
Members
- visible
- Type:string
- Display the element.
- collapsed
- Type:string
- Do not display the element.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisLabelVisibility: "visible" }); // Get var visibility = $(".selector").igShapeChart("option", "xAxisLabelVisibility"); // Set $(".selector").igShapeChart("option", "xAxisLabelVisibility", "visible"); -
xAxisLogarithmBase
- Type:
- number
- Default:
- 10
Gets or sets the base value to use in the log function when mapping the position of data items along the X-axis.
This property is effective only when y-axis is logarithmic. -
xAxisMajorStroke
- Type:
- string
- Default:
- null
Gets or sets the color to apply to major gridlines along the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisMajorStroke: "blue" }); // Get var stroke = $(".selector").igShapeChart("option", "xAxisMajorStroke"); // Set $(".selector").igShapeChart("option", "xAxisMajorStroke", "blue"); -
xAxisMajorStrokeThickness
- Type:
- number
- Default:
- 1
Gets or sets the thickness to apply to major gridlines along the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisMajorStrokeThickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "xAxisMajorStrokeThickness"); // Set $(".selector").igShapeChart("option", "xAxisMajorStrokeThickness", 5); -
xAxisMaximumValue
- Type:
- number
- Default:
- NaN
Gets or sets the data value corresponding to the maximum value on the X-axis.
-
xAxisMinimumValue
- Type:
- number
- Default:
- NaN
Gets or sets the data value corresponding to the minimum value on the X-axis.
-
xAxisMinorInterval
- Type:
- number
- Default:
- 0
Gets or sets the frequency of displayed minor lines along the X-axis.
Gets or sets the set value is a factor that determines how the minor lines will be displayed.Code Sample
// Initialize $(".selector").igShapeChart({ xAxisMinorInterval: 1 }); // Get var interval = $(".selector").igShapeChart("option", "xAxisMinorInterval"); // Set $(".selector").igShapeChart("option", "xAxisMinorInterval", 1); -
xAxisMinorStroke
- Type:
- string
- Default:
- null
Gets or sets the color to apply to minor gridlines along the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisMinorStroke: "grey" }); // Get var stroke = $(".selector").igShapeChart("option", "xAxisMinorStroke"); // Set $(".selector").igShapeChart("option", "xAxisMinorStroke", "grey"); -
xAxisMinorStrokeThickness
- Type:
- number
- Default:
- 1
Gets or sets the thickness to apply to minor gridlines along the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisMinorStrokeThickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "xAxisMinorStrokeThickness"); // Set $(".selector").igShapeChart("option", "xAxisMinorStrokeThickness", 5); -
xAxisStrip
- Type:
- string
- Default:
- null
Gets or sets the color to apply to stripes along the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisStrip: "grey" }); // Get var strip = $(".selector").igShapeChart("option", "xAxisStrip"); // Set $(".selector").igShapeChart("option", "xAxisStrip", "grey"); -
xAxisStroke
- Type:
- string
- Default:
- null
Gets or sets the color to apply to the X-axis line.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisStroke: "blue" }); // Get var stroke = $(".selector").igShapeChart("option", "xAxisStroke"); // Set $(".selector").igShapeChart("option", "xAxisStroke", "blue"); -
xAxisStrokeThickness
- Type:
- number
- Default:
- 1
Gets or sets the thickness to apply to the X-axis line.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisStrokeThickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "xAxisStrokeThickness"); // Set $(".selector").igShapeChart("option", "xAxisStrokeThickness", 5); -
xAxisTickLength
- Type:
- number
- Default:
- 8
Gets or sets the length of tickmarks along the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisTickLength: 5 }); // Get var tickLength = $(".selector").igShapeChart("option", "xAxisTickLength"); // Set $(".selector").igShapeChart("option", "xAxisTickLength", 5); -
xAxisTickStroke
- Type:
- string
- Default:
- null
Gets or sets the color to apply to tickmarks along the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisTickStroke: "blue" }); // Get var stroke = $(".selector").igShapeChart("option", "xAxisTickStroke"); // Set $(".selector").igShapeChart("option", "xAxisTickStroke", "blue"); -
xAxisTickStrokeThickness
- Type:
- number
- Default:
- 1
Gets or sets the thickness to apply to tickmarks along the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisTickStrokeThickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "xAxisTickStrokeThickness"); // Set $(".selector").igShapeChart("option", "xAxisTickStrokeThickness", 5); -
xAxisTitle
- Type:
- string
- Default:
- null
Gets or sets the Text to display below the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisTitle: "This is an axis title" }); // Get var title = $(".selector").igShapeChart("option", "xAxisTitle"); // Set $(".selector").igShapeChart("option", "xAxisTitle", "This is an axis title"); -
xAxisTitleAlignment
- Type:
- enumeration
- Default:
- center
Gets or sets Horizontal alignment of the X-axis title.
Members
- left
- Type:string
- Align the item to the left.
- center
- Type:string
- Center the item.
- right
- Type:string
- Align the item to the right.
- stretch
- Type:string
- Stretch the item to the full width.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisTitleAlignment: "center" }); // Get var alignment = $(".selector").igShapeChart("option", "xAxisTitleAlignment"); // Set $(".selector").igShapeChart("option", "xAxisTitleAlignment", "center"); -
xAxisTitleAngle
- Type:
- number
- Default:
- 0
Gets or sets the angle of rotation for the X-axis title.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisTitleAngle: 30 }); // Get var angle = $(".selector").igShapeChart("option", "xAxisTitleAngle"); // Set $(".selector").igShapeChart("option", "xAxisTitleAngle", 30); -
xAxisTitleBottomMargin
- Type:
- number
- Default:
- NaN
Gets or sets the bottom margin of a title on the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisTitleBottomMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "xAxisTitleBottomMargin"); // Set $(".selector").igShapeChart("option", "xAxisTitleBottomMargin", 10); -
xAxisTitleLeftMargin
- Type:
- number
- Default:
- NaN
Gets or sets the left margin of a title on the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisTitleLeftMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "xAxisTitleLeftMargin"); // Set $(".selector").igShapeChart("option", "xAxisTitleLeftMargin", 10); -
xAxisTitleMargin
- Type:
- number
- Default:
- 0
Gets or sets the margin around a title on the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisTitleMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "xAxisTitleMargin"); // Set $(".selector").igShapeChart("option", "xAxisTitleMargin", 10); -
xAxisTitleRightMargin
- Type:
- number
- Default:
- NaN
Gets or sets the right margin of a title on the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisTitleRightMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "xAxisTitleRightMargin"); // Set $(".selector").igShapeChart("option", "xAxisTitleRightMargin", 10); -
xAxisTitleTextColor
- Type:
- string
- Default:
- null
Gets or sets color of title on the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisTitleTextColor: "blue" }); // Get var color = $(".selector").igShapeChart("option", "xAxisTitleTextColor"); // Set $(".selector").igShapeChart("option", "xAxisTitleTextColor", "blue"); -
xAxisTitleTextStyle
- Type:
- string
- Default:
- null
Gets or sets CSS font property for title on X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisTitleTextStyle: "26pt Times New Roman|Georgia|Serif" }); // Get var textStyle = $(".selector").igShapeChart("option", "xAxisTitleTextStyle"); // Set $(".selector").igShapeChart("option", "xAxisTitleTextStyle", "26pt Times New Roman|Georgia|Serif"); -
xAxisTitleTopMargin
- Type:
- number
- Default:
- NaN
Gets or sets the top margin of a title on the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisTitleTopMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "xAxisTitleTopMargin"); // Set $(".selector").igShapeChart("option", "xAxisTitleTopMargin", 10); -
yAxisAbbreviateLargeNumbers
- Type:
- bool
- Default:
- true
Gets or sets whether the large numbers on the Y-axis labels are abbreviated.
-
yAxisAutoRangeBufferMode
- Type:
- enumeration
- Default:
- auto
Gets or sets how the numeric axis will adjust its range buffer to less closely fix the data from the series.
Members
- auto
- Type:string
- The range buffer mode of the axis is decided automatically.
- series
- Type:string
- The range buffer of the axis is defined by the additional requirements of the series to avoid truncating visuals, including visible range margins.
- seriesMinimum
- Type:string
- The range minimum buffer of the axis is defined by the additional requirements of the series to avoid truncating visuals, including visible range margins.
- seriesMaximum
- Type:string
- The range maxium buffer of the axis is defined by the additional requirements of the series to avoid truncating visuals, including visible range margins.
- none
- Type:string
- No extra range buffer should be added.
-
yAxisExtent
- Type:
- number
- Default:
- NaN
Gets or sets the distance between the Y-axis and the left edge of the chart.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisExtent: 10 }); // Get var extent = $(".selector").igShapeChart("option", "yAxisExtent"); // Set $(".selector").igShapeChart("option", "yAxisExtent", 10); -
yAxisFavorLabellingScaleEnd
- Type:
- bool
- Default:
- true
Gets or sets whether the axis should favor emitting a label at the end of the scale.
-
yAxisFormatLabel
- Type:
- object
- Default:
- null
Gets or sets function which takes a context object and returns a formatted label for the Y-axis.
Code Sample
// Given the following data where Cost is the Y axis... var data1 = [ { "ID": 1, "Cost": 12.5 }, { "ID": 2, "Cost": 18.56 }, { "ID": 3, "Cost": 22.18 }]; // Initialize $(".selector").igShapeChart({ yAxisFormatLabel: function (item) { return item.toFixed(2).replace(/(\d)(?=(\d{3})+\.)/g, "$1,"); } }); -
yAxisInterval
- Type:
- number
- Default:
- 0
Gets or sets the distance between each label and grid line along the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisInterval: 2 }); // Get var interval = $(".selector").igShapeChart("option", "yAxisInterval"); // Set $(".selector").igShapeChart("option", "yAxisInterval", 2); -
yAxisInverted
- Type:
- bool
- Default:
- false
Gets or sets whether to invert the direction of the Y-axis by placing the minimum numeric value at the top of the chart.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisInverted: true }); // Get var isInverted = $(".selector").igShapeChart("option", "yAxisInverted"); // Set $(".selector").igShapeChart("option", "yAxisInverted", true); -
yAxisIsLogarithmic
- Type:
- bool
- Default:
- false
Gets or sets whether the Y-axis should use a logarithmic scale instead of a linear one.
Since log(-1) is imaginary and log(0) is undefined, it is recommended to enable this property only when the Y-axis minimum is greater than zero.Code Sample
// Initialize $(".selector").igShapeChart({ yAxisIsLogarithmic: true }); // Get var isInverted = $(".selector").igShapeChart("option", "yAxisIsLogarithmic"); // Set $(".selector").igShapeChart("option", "yAxisIsLogarithmic", true); -
yAxisLabel
- Type:
- object
- Default:
- null
Gets or sets the property or string from which the labels are derived.
Code Sample
// Get var label = $(".selector").igShapeChart("option", "yAxisLabel"); -
yAxisLabelAngle
- Type:
- number
- Default:
- 0
Gets or sets the angle of rotation for labels along the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisLabelAngle: 30 }); // Get var angle = $(".selector").igShapeChart("option", "yAxisLabelAngle"); // Set $(".selector").igShapeChart("option", "yAxisLabelAngle", 30); -
yAxisLabelBottomMargin
- Type:
- number
- Default:
- 0
Gets or sets the bottom margin of labels on the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisLabelBottomMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "yAxisLabelBottomMargin"); // Set $(".selector").igShapeChart("option", "yAxisLabelBottomMargin", 10); -
yAxisLabelFormat
- Type:
- string
- Default:
- null
Gets or sets the format string for the Y axis label.
-
yAxisLabelFormatSpecifiers
- Type:
- object
- Default:
- null
Gets or sets the format specifiers to use with the YAxisLabelFormat string.
-
yAxisLabelHorizontalAlignment
- Type:
- enumeration
- Default:
- right
Gets or sets Horizontal alignment of Y-axis labels.
Members
- left
- Type:string
- Align the item to the left.
- center
- Type:string
- Center the item.
- right
- Type:string
- Align the item to the right.
- stretch
- Type:string
- Stretch the item to the full width.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisLabelHorizontalAlignment: "center" }); // Get var alignment = $(".selector").igShapeChart("option", "yAxisLabelHorizontalAlignment"); // Set $(".selector").igShapeChart("option", "yAxisLabelHorizontalAlignment", "center"); -
yAxisLabelLeftMargin
- Type:
- number
- Default:
- 5
Gets or sets the left margin of labels on the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisLabelLeftMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "yAxisLabelLeftMargin"); // Set $(".selector").igShapeChart("option", "yAxisLabelLeftMargin", 10); -
yAxisLabelLocation
- Type:
- enumeration
- Default:
- auto
Gets or sets location of Y-axis labels, relative to the plot area.
Members
- outsideLeft
- Type:string
- Places the y-axis labels to the left, outside of the plotting area.
- outsideRight
- Type:string
- Places the y-axis labels to the right, outside of the plotting area.
- insideLeft
- Type:string
- Places the y-axis labels inside the plotting area and to the left of the axis line.
- insideRight
- Type:string
- Places the y-axis labels inside the plotting area and to the right of the axis line.
- auto
- Type:string
- Places the y-axis labels based on the type of chart component.
-
yAxisLabelRightMargin
- Type:
- number
- Default:
- 5
Gets or sets the right margin of labels on the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisLabelRightMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "yAxisLabelRightMargin"); // Set $(".selector").igShapeChart("option", "yAxisLabelRightMargin", 10); -
yAxisLabelTextColor
- Type:
- string
- Default:
- null
Gets or sets color of labels on the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisLabelTextColor: "blue" }); // Get var textColor = $(".selector").igShapeChart("option", "yAxisLabelTextColor"); // Set $(".selector").igShapeChart("option", "yAxisLabelTextColor", "blue"); -
yAxisLabelTextStyle
- Type:
- string
- Default:
- null
Gets or sets CSS font property for labels on Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisLabelTextStyle: "16pt Verdona" }); // Get var textStyle = $(".selector").igShapeChart("option", "yAxisLabelTextStyle"); // Set $(".selector").igShapeChart("option", "yAxisLabelTextStyle", "16pt Verdona"); -
yAxisLabelTopMargin
- Type:
- number
- Default:
- 0
Gets or sets the top margin of labels on the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisLabelTopMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "yAxisLabelTopMargin"); // Set $(".selector").igShapeChart("option", "yAxisLabelTopMargin", 10); -
yAxisLabelVerticalAlignment
- Type:
- enumeration
- Default:
- center
Gets or sets Vertical alignment of Y-axis labels.
Members
- top
- Type:string
- Align the item to the top.
- center
- Type:string
- Center the item.
- bottom
- Type:string
- Align the item to the bottom.
- stretch
- Type:string
- Stretch the item to the full height.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisLabelVerticalAlignment: "center" }); // Get var alignment = $(".selector").igShapeChart("option", "yAxisLabelVerticalAlignment"); // Set $(".selector").igShapeChart("option", "yAxisLabelVerticalAlignment", "center"); -
yAxisLabelVisibility
- Type:
- enumeration
- Default:
- null
Gets or sets Visibility of Y-axis labels.
Members
- visible
- Type:string
- Display the element.
- collapsed
- Type:string
- Do not display the element.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisLabelVisibility: "visible" }); // Get var visibility = $(".selector").igShapeChart("option", "yAxisLabelVisibility"); // Set $(".selector").igShapeChart("option", "yAxisLabelVisibility", "visible"); -
yAxisLogarithmBase
- Type:
- number
- Default:
- 10
Gets or sets the base value to use in the log function when mapping the position of data items along the Y-axis.
This property is effective only when YAxisIsLogarithmic is true.Code Sample
// Initialize $(".selector").igShapeChart({ yAxisLogarithmBase: 10 }); // Get var logBase = $(".selector").igShapeChart("option", "yAxisLogarithmBase"); // Set $(".selector").igShapeChart("option", "yAxisLogarithmBase", 10); -
yAxisMajorStroke
- Type:
- string
- Default:
- null
Gets or sets the color to apply to major gridlines along the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisMajorStroke: "blue" }); // Get var stroke = $(".selector").igShapeChart("option", "yAxisMajorStroke"); // Set $(".selector").igShapeChart("option", "yAxisMajorStroke", "blue"); -
yAxisMajorStrokeThickness
- Type:
- number
- Default:
- 1
Gets or sets the thickness to apply to major gridlines along the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisMajorStrokeThickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "yAxisMajorStrokeThickness"); // Set $(".selector").igShapeChart("option", "yAxisMajorStrokeThickness", 5); -
yAxisMaximumValue
- Type:
- number
- Default:
- NaN
Gets or sets the data value corresponding to the maximum value of the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisMaximumValue: 100 }); // Get var maxValue = $(".selector").igShapeChart("option", "yAxisMaximumValue"); // Set $(".selector").igShapeChart("option", "yAxisMaximumValue", 100); -
yAxisMinimumValue
- Type:
- number
- Default:
- NaN
Gets or sets the data value corresponding to the minimum value of the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisMinimumValue: 0 }); // Get var minValue = $(".selector").igShapeChart("option", "yAxisMinimumValue"); // Set $(".selector").igShapeChart("option", "yAxisMinimumValue", 0); -
yAxisMinorInterval
- Type:
- number
- Default:
- 0
Gets or sets the frequency of displayed minor lines along the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisMinorInterval: 1 }); // Get var interval = $(".selector").igShapeChart("option", "yAxisMinorInterval"); // Set $(".selector").igShapeChart("option", "yAxisMinorInterval", 1); -
yAxisMinorStroke
- Type:
- string
- Default:
- null
Gets or sets the color to apply to minor gridlines along the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisMinorStroke: "grey" }); // Get var stroke = $(".selector").igShapeChart("option", "yAxisMinorStroke"); // Set $(".selector").igShapeChart("option", "yAxisMinorStroke", "grey"); -
yAxisMinorStrokeThickness
- Type:
- number
- Default:
- 1
Gets or sets the thickness to apply to minor gridlines along the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisMinorStrokeThickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "yAxisMinorStrokeThickness"); // Set $(".selector").igShapeChart("option", "yAxisMinorStrokeThickness", 5); -
yAxisStrip
- Type:
- string
- Default:
- null
Gets or sets the color to apply to stripes along the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisStrip: "grey" }); // Get var strip = $(".selector").igShapeChart("option", "yAxisStrip"); // Set $(".selector").igShapeChart("option", "yAxisStrip", "grey"); -
yAxisStroke
- Type:
- string
- Default:
- null
Gets or sets the color to apply to the Y-axis line.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisStroke: "blue" }); // Get var stroke = $(".selector").igShapeChart("option", "yAxisStroke"); // Set $(".selector").igShapeChart("option", "yAxisStroke", "blue"); -
yAxisStrokeThickness
- Type:
- number
- Default:
- 1
Gets or sets the thickness to apply to the Y-axis line.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisStrokeThickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "yAxisStrokeThickness"); // Set $(".selector").igShapeChart("option", "yAxisStrokeThickness", 5); -
yAxisTickLength
- Type:
- number
- Default:
- 0
Gets or sets the length of tickmarks along the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisTickLength: 5 }); // Get var tickLength = $(".selector").igShapeChart("option", "yAxisTickLength"); // Set $(".selector").igShapeChart("option", "yAxisTickLength", 5); -
yAxisTickStroke
- Type:
- string
- Default:
- null
Gets or sets the color to apply to tickmarks along the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisTickStroke: "blue" }); // Get var stroke = $(".selector").igShapeChart("option", "yAxisTickStroke"); // Set $(".selector").igShapeChart("option", "yAxisTickStroke", "blue"); -
yAxisTickStrokeThickness
- Type:
- number
- Default:
- 1
Gets or sets the thickness to apply to tickmarks along the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisTickStrokeThickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "yAxisTickStrokeThickness"); // Set $(".selector").igShapeChart("option", "yAxisTickStrokeThickness", 5); -
yAxisTitle
- Type:
- string
- Default:
- null
Gets or sets the Text to display to the left of the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisTitle: "This is an axis title" }); // Get var title = $(".selector").igShapeChart("option", "yAxisTitle"); // Set $(".selector").igShapeChart("option", "yAxisTitle", "This is an axis title"); -
yAxisTitleAlignment
- Type:
- enumeration
- Default:
- center
Gets or sets Vertical alignment of the Y-axis title.
Members
- top
- Type:string
- Align the item to the top.
- center
- Type:string
- Center the item.
- bottom
- Type:string
- Align the item to the bottom.
- stretch
- Type:string
- Stretch the item to the full height.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisTitleAlignment: "center" }); // Get var alignment = $(".selector").igShapeChart("option", "yAxisTitleAlignment"); // Set $(".selector").igShapeChart("option", "yAxisTitleAlignment", "center"); -
yAxisTitleAngle
- Type:
- number
- Default:
- -90
Gets or sets the angle of rotation for the Y-axis title.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisTitleAngle: 30 }); // Get var angle = $(".selector").igShapeChart("option", "yAxisTitleAngle"); // Set $(".selector").igShapeChart("option", "yAxisTitleAngle", 30); -
yAxisTitleBottomMargin
- Type:
- number
- Default:
- NaN
Gets or sets the bottom margin of a title on the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisTitleBottomMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "yAxisTitleBottomMargin"); // Set $(".selector").igShapeChart("option", "yAxisTitleBottomMargin", 10); -
yAxisTitleLeftMargin
- Type:
- number
- Default:
- NaN
Gets or sets the left margin of a title on the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisTitleLeftMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "yAxisTitleLeftMargin"); // Set $(".selector").igShapeChart("option", "yAxisTitleLeftMargin", 10); -
yAxisTitleMargin
- Type:
- number
- Default:
- 0
Gets or sets the margin around a title on the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisTitleMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "yAxisTitleMargin"); // Set $(".selector").igShapeChart("option", "yAxisTitleMargin", 10); -
yAxisTitleRightMargin
- Type:
- number
- Default:
- NaN
Gets or sets the right margin of a title on the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisTitleRightMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "yAxisTitleRightMargin"); // Set $(".selector").igShapeChart("option", "yAxisTitleRightMargin", 10); -
yAxisTitleTextColor
- Type:
- string
- Default:
- null
Gets or sets color of title on the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisTitleTextColor: "blue" }); // Get var color = $(".selector").igShapeChart("option", "yAxisTitleTextColor"); // Set $(".selector").igShapeChart("option", "yAxisTitleTextColor", "blue"); -
yAxisTitleTextStyle
- Type:
- string
- Default:
- null
Gets or sets CSS font property for title on Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisTitleTextStyle: "26pt Times New Roman|Georgia|Serif" }); // Get var textStyle = $(".selector").igShapeChart("option", "yAxisTitleTextStyle"); // Set $(".selector").igShapeChart("option", "yAxisTitleTextStyle", "26pt Times New Roman|Georgia|Serif"); -
yAxisTitleTopMargin
- Type:
- number
- Default:
- NaN
Gets or sets the top margin of a title on the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisTitleTopMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "yAxisTitleTopMargin"); // Set $(".selector").igShapeChart("option", "yAxisTitleTopMargin", 10);
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
calloutRenderStyleUpdating
- Cancellable:
- false
Occurs when the style of a callout is updated.
-
calloutStyleUpdating
- Cancellable:
- false
Occurs when the style of a callout is updated.
-
dataBinding
Inherited- Cancellable:
- true
Event which is raised before data binding.
Return false in order to cancel data binding.
Function takes first argument null and second argument ui.
Use ui.owner to obtain reference to chart widget.
Use ui.dataSource to obtain reference to instance of $.ig.DataSource.Code Sample
// Delegate $(document).delegate(".selector", "igshapechartdatabinding", function (evt, ui) { // Get reference to igShapeChart. ui.owner; // Get reference to instance of $.ig.DataSource. ui.dataSource; }); // Initialize $(".selector").igShapeChart({ dataBinding: function(evt, ui) {...} }); -
dataBound
Inherited- Cancellable:
- false
Event which is raised after data binding.
Function takes first argument null and second argument ui.
Use ui.owner to obtain reference to chart widget.
Use ui.data to obtain reference to array actual data which is displayed by chart.
Use ui.dataSource to obtain reference to instance of $.ig.DataSource.Code Sample
// Delegate $(document).delegate(".selector", "igshapechartdatabound", function (evt, ui) { // Get reference to igShapeChart. ui.owner; // Get reference to igShapeChart's array data. ui.data; // Get reference to instance of $.ig.DataSource. ui.dataSource; }); // Initialize $(".selector").igShapeChart({ dataBound: function(evt, ui) {...} }); -
hideTooltip
Inherited- Cancellable:
- true
Event which is raised before tooltip is hidden.
Return false in order to cancel hiding and keep tooltip visible.
Function takes first argument null and second argument ui.
Use ui.owner to obtain reference to chart widget.
Use ui.item to obtain reference to item.
Use ui.element to obtain reference to jquery object which represents tooltip or value of ui.element from last updateTooltip event. Value of that member can be replaced by custom element.Code Sample
// Delegate $(document).delegate(".selector", "igshapecharthidetooltip", function (evt, ui) { // Get reference to igShapeChart. ui.owner; // Get reference to the data object. ui.item; // Get or set the jQuery object representing the tooltip. ui.element; }); // Initialize $(".selector").igShapeChart({ hideTooltip: function(evt, ui) {...} }); -
propertyChanged
- Cancellable:
- false
Event raised when a property value is changed on this chart.
Code Sample
// Delegate $(document).delegate(".selector", "igshapechartpropertychanged", function (evt, ui) { // Gets the name of the property that changed. ui.propertyName; }); // Initialize $(".selector").igShapeChart({ propertyChanged: function (evt, ui) {...} }); -
seriesAdded
- Cancellable:
- false
Event raised when a series is initialized and added to this chart.
-
seriesPointerDown
- Cancellable:
- false
Occurs when the pointer is pressed down over a Series.
-
seriesPointerEnter
- Cancellable:
- false
Occurs when the pointer enters a Series.
-
seriesPointerLeave
- Cancellable:
- false
Occurs when the pointer leaves a Series.
-
seriesPointerMove
- Cancellable:
- false
Occurs when the pointer moves over a Series.
-
seriesPointerUp
- Cancellable:
- false
Occurs when the pointer is released over a Series.
-
seriesRemoved
- Cancellable:
- false
Event raised when a series is removed from this chart.
-
updateTooltip
Inherited- Cancellable:
- true
Event which is raised before tooltip is updated.
Return false in order to cancel updating and hide tooltip.
Function takes first argument null and second argument ui.
Use ui.owner to obtain reference to chart widget.
Use ui.text to obtain html of tooltip. Value of that member can be modified. If modified value is null or empty string, then current content of tooltip keeps old value.
Use ui.item to obtain reference to item. Value of that member can be modified or replaced by custom item.
Use ui.x to obtain left position of tooltip in pixels relative to widget. Value of that member can be modified.
Use ui.y to obtain top position of tooltip in pixels relative to widget. Value of that member can be modified.
Use ui.element to obtain reference to jquery object which represents tooltip. Value of that member can be replaced by custom element.Code Sample
// Delegate $(document).delegate(".selector", "igshapechartupdatetooltip", function (evt, ui) { // Get reference to igShapeChart. ui.owner; // Get or set the tooltip HTML. ui.text; // Get reference to the data object. ui.item; // Get or set the tooltip's left position relative to the widget in pixels. ui.x; // Get or set the tooltip's top position relative to the widget in pixels. ui.y; // Get or set the jQuery object representing the tooltip. ui.element; }); // Initialize $(".selector").igShapeChart({ updateTooltip: function(evt, ui) {...} });
-
addItem
Inherited- .igShapeChart( "addItem", item:object );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Adds a new item to the data source and notifies the chart.
- item
- Type:object
- The item that we want to add to the data source.
Code Sample
$(".selector").igShapeChart("addItem", dataItem); -
chart
Inherited- .igShapeChart( "chart" );
- Return Type:
- object
- Return Type Description:
- Returns reference to chart.
Get reference to chart object.
Code Sample
// Not intended for use with derived widget var chart = $(".selector").igShapeChart("chart"); -
dataBind
Inherited- .igShapeChart( "dataBind" );
Binds data to the chart.
Code Sample
$(".selector").igShapeChart("dataBind"); -
destroy
- .igShapeChart( "destroy" );
Code Sample
$(".selector").igShapeChart("destroy"); -
exportVisualData
- .igShapeChart( "exportVisualData" );
Code Sample
var visualData = $(".selector").igShapeChart("exportVisualData"); -
findIndexOfItem
Inherited- .igShapeChart( "findIndexOfItem", item:object );
- Return Type:
- number
- Return Type Description:
- Returns -1 or index of item.
Find index of item within actual data used by chart.
- item
- Type:object
- The reference to item.
Code Sample
var index = $(".selector").igShapeChart("findIndexOfItem", item); -
flush
Inherited- .igShapeChart( "flush" );
Forces any pending deferred work to render on the chart before continuing.
-
getData
Inherited- .igShapeChart( "getData" );
- Return Type:
- array
- Return Type Description:
- Returns null or reference to data.
Get reference of actual data used by chart.
Code Sample
var data = $(".selector").igShapeChart("getData"); -
getDataItem
Inherited- .igShapeChart( "getDataItem", index:object );
- Return Type:
- object
- Return Type Description:
- Returns null or reference to data item.
Get item within actual data used by chart. That is similar to this.getData()[ index ].
- index
- Type:object
- Index of data item.
Code Sample
var item = $(".selector").igShapeChart("getDataItem", 0); -
id
- .igShapeChart( "id" );
Code Sample
var id = $(".selector").igShapeChart("id"); -
insertItem
Inherited- .igShapeChart( "insertItem", item:object, index:number );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Inserts a new item to the data source and notifies the chart.
- item
- Type:object
- The new item that we want to insert in the data source.
- index
- Type:number
- The index in the data source where the new item will be inserted.
Code Sample
var chart = $(".selector").igShapeChart("insertItem", item, 9); -
notifyClearItems
Inherited- .igShapeChart( "notifyClearItems", dataSource:object );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Notifies the chart that the items have been cleared from an associated data source.
It's not necessary to notify more than one target of a change if they share the same items source.- dataSource
- Type:object
- The data source in which the change happened.
Code Sample
var chart = $(".selector").igShapeChart("notifyClearItems", dataSource); -
notifyInsertItem
Inherited- .igShapeChart( "notifyInsertItem", dataSource:object, index:number, newItem:object );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Notifies the target axis or series that an item has been inserted at the specified index in its data source.
It's not necessary to notify more than one target of a change if they share the same items source.- dataSource
- Type:object
- The data source in which the change happened.
- index
- Type:number
- The index in the items source where the new item has been inserted.
- newItem
- Type:object
- The new item that has been set in the collection.
Code Sample
var chart = $(".selector").igShapeChart("notifyInsertItem", dataSource, 9, newItem); -
notifyRemoveItem
Inherited- .igShapeChart( "notifyRemoveItem", dataSource:object, index:number, oldItem:object );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Notifies the target axis or series that an item has been removed from the specified index in its data source.
It's not necessary to notify more than one target of a change if they share the same items source.- dataSource
- Type:object
- The data source in which the change happened.
- index
- Type:number
- The index in the items source from where the old item has been removed.
- oldItem
- Type:object
- The old item that has been removed from the collection.
Code Sample
var chart = $(".selector").igBaseChart("notifyRemoveItem", dataSource, 0, oldItem); -
notifySetItem
Inherited- .igShapeChart( "notifySetItem", dataSource:object, index:number, newItem:object, oldItem:object );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Notifies the chart that an item has been set in an associated data source.
- dataSource
- Type:object
- The data source in which the change happened.
- index
- Type:number
- The index in the items source that has been changed.
- newItem
- Type:object
- The new item that has been set in the collection.
- oldItem
- Type:object
- The old item that has been overwritten in the collection.
Code Sample
$(".selector").igShapeChart("notifySetItem", dataSource, 1, {"Item1": "Value1", "Item2": 1000, "Item3": 1019.75}, {"Item1": "Value2", "Item2": 500, "Item3": 156.22}); -
removeItem
Inherited- .igShapeChart( "removeItem", index:number );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Deletes an item from the data source and notifies the chart.
- index
- Type:number
- The index in the data source from where the item will be been removed.
Code Sample
$(".selector").igShapeChart("removeItem", 0); -
setItem
Inherited- .igShapeChart( "setItem", index:number, item:object );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Updates an item in the data source and notifies the chart.
- index
- Type:number
- The index of the item in the data source that we want to change.
- item
- Type:object
- The new item object that will be set in the data source.
Code Sample
$(".selector").igShapeChart("setItem", 0, item);
-
ui-category ui-corner-all ui-widget-content ui-shapechart-container
- Get the class applied to main element: ui-category ui-corner-all ui-widget-content.
-
ui-category-tooltip ui-widget-content ui-corner-all
- Get the class applied to the tooltip element: ui-category-tooltip ui-widget-content ui-corner-all.
-
ui-html5-non-html5-supported-message ui-helper-clearfix ui-html5-non-html5
- Get the class applied to main element, shown when the chart is opened in a non HTML5 compatible browser.
