ui.igFinancialChart

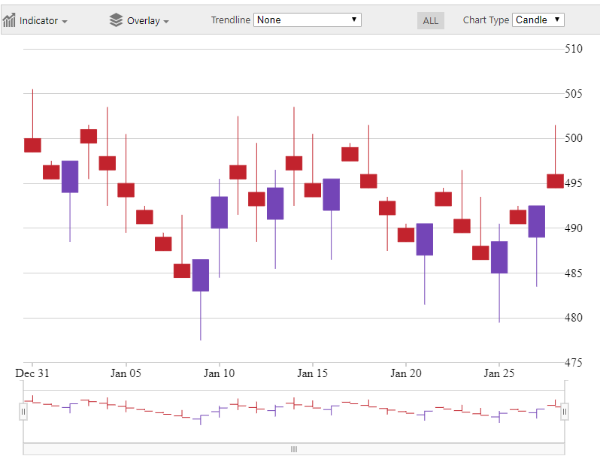
The igFinancialChart is a lightweight, high-performance chart. This chart can be easily configured to display financial data using an extremely simple and intuitive API. All you need to do is bind your data (a collection or a collection of collections) and the chart takes care of everything else.
The following code snippet demonstrates how to initialize the igFinancialChart control.
For details on how to reference the required scripts and themes for the igFinancialChart control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.
Code Sample
<!DOCTYPE html>
<html>
<head>
<title>Ignite UI igFinancialChart</title>
<link href="local/css/themes/infragistics/infragistics.theme.css" rel="stylesheet" />
<link href="local/css/structure/infragistics.css" rel="stylesheet" />
<link rel="stylesheet" href="local/css/structure/modules/infragistics.ui.chart.css" />
<link rel="stylesheet" href="local/css/structure/modules/infragistics.ui.financialchart.css" />
<script src="https://igniteui.com/js/modernizr.min.js"></script>
<script src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="https://code.jquery.com/ui/1.10.3/jquery-ui.min.js"></script>
<script src="local/js/infragistics.core.js"></script>
<script src="local/js/infragistics.dv.js"></script>
</head>
<body>
<div id="chart" style="width:800px;height:600px"></div>
<script>
$(function () {
var data = [];
var open = 500
var close = 0;
var high = 0;
var low = 0;
var mod = 0;
var volume = 10000;
var total = 30;
var range = 5;
var date = new Date(126240840000);
for(i=1; i<total; i++){
low = open - (getRandomBetween(0.1, 0.9) * range);
high = open + (getRandomBetween(0.1, 0.9) * range);
mod = getRandomBetween(0.1, 0.9) - 0.4;
close = open + (mod * range);
var item = {"Low": low, "High": high, "Volume": volume, "Date": date, "Open": open, "Close": close};
data.push(item);
open = open + (mod * range * 2);
volume = volume + (mod * range * 100);
date = new Date(126240840000 + (86400000 * i));
}
$("#chart").igFinancialChart({
dataSource: data
});
});
function getRandomBetween(min, max){
return Math.floor(Math.random() * (max - min + 1)) + min;
}
</script>
</body>
</html>
Related Samples
Related Topics
Dependencies
Inherits
-
actualOutlines
- Type:
- object
- Default:
- null
Gets the actual palette of brushes to use for outlines on the chart series.
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection. -
actualRangeSelectorOptions
- Type:
- object
- Default:
- null
A FinancialChartRangeSelectorOptionCollection containing the available range selector options on the toolbar.
This will be the intersection of the user-defined range selector options, if any, and the range selector options which are automatically determined based on the range of data. -
alignsGridLinesToPixels
- Type:
- bool
- Default:
- true
Gets or sets a value indicating whether grid and tick lines are aligned to device pixels.
-
animateSeriesWhenAxisRangeChanges
- Type:
- bool
- Default:
- false
Gets or sets whether the series animations should be allowed when a range change has been detected on an axis.
-
areaFillOpacity
- Type:
- number
- Default:
- NaN
Gets or sets the fill opacity for all series that have area visuals in this chart.
For example, Area, SplineArea, Column chart types. -
autoCalloutsVisible
- Type:
- bool
- Default:
- false
Gets or sets if the auto value callouts should be displayed.
-
bottomMargin
- Type:
- number
- Default:
- NaN
Gets or sets the bottom margin around the chart content.
-
brushes
- Type:
- object
- Default:
- null
Gets or sets the palette of brushes to use for coloring the chart series.
The value provided should be an array of CSS color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection. -
calloutCollisionMode
- Type:
- enumeration
- Default:
- null
Gets or sets if event annotations should be displayed.
Members
- auto
- Type:string
- Automatically decide the collision strategy.
- simulatedAnnealing
- Type:string
- Use a simulated annealing based collision strategy. This is higher quality, but takes longer, and is performed time-sliced in the background until an acceptable quality is reached.
- greedy
- Type:string
- Use a greedy algorithm to avoid collisions. This is cheap and predictable, but of comparatively low quality.
- greedyCenterOfMass
- Type:string
- Use a greedy algorithm with localized center of mass hints to avoid collisions. This is relatively cheap to perform, compared to the simulated annealing approach, but is of comparatively lower quality.
- radialBestFit
- Type:string
- If slice anchors are present, either fit the labels inside the slices or outside, depending on collisions.
- radialInsideEnd
- Type:string
- If slice anchors are present, either fit the labels inside the slices or outside, depending on collisions.
- radialOutsideEnd
- Type:string
- If slice anchors are present, either fit the labels inside the slices or outside, depending on collisions.
- radialCenter
- Type:string
- If slice anchors are present, fit the labels inside the slices.
-
calloutsAllowedPositions
- Type:
- object
- Default:
- null
Gets or sets the allowed positions that the callout layer is allowed to use.
-
calloutsAutoLabelPrecision
- Type:
- number
- Default:
- 0
Gets or sets the amount of precision to apply to the auto callout labels.
-
calloutsBackground
- Type:
- string
- Default:
- null
Gets or sets if the thickness that should be used for the callout outlines.
-
calloutsContentMemberPath
- Type:
- string
- Default:
- null
Gets or sets the member path of the content data for the callouts.
-
calloutsItemsSource
- Type:
- object
- Default:
- null
Gets or sets the collection of callout data to be annotated.
-
calloutsLabelMemberPath
- Type:
- string
- Default:
- null
Gets or sets the member path of the label data for the callouts.
-
calloutsStrokeThickness
- Type:
- number
- Default:
- 0
Gets or sets if the thickness that should be used for the callout outlines.
-
calloutStyleUpdatingEventEnabled
- Type:
- bool
- Default:
- false
Gets or sets if event annotations should be displayed.
-
calloutsUseAutoContrastingLabelColors
- Type:
- bool
- Default:
- false
Gets or sets whether to the label color is automatically decided between a light and dark option for contrast.
-
calloutsUseItemColorForFill
- Type:
- bool
- Default:
- false
Gets or sets if the series item color should be used for the callout fills.
-
calloutsUseItemColorForOutline
- Type:
- bool
- Default:
- false
Gets or sets if the series item color should be used for the callout outlines.
-
calloutsVisible
- Type:
- bool
- Default:
- false
Gets or sets if callouts should be displayed.
-
calloutsXMemberPath
- Type:
- string
- Default:
- null
Gets or sets the member path of the X data for the callouts.
-
calloutsYMemberPath
- Type:
- string
- Default:
- null
Gets or sets the member path of the Y data for the callouts.
-
chartType
- Type:
- enumeration
- Default:
- null
The type of price series to display in the main chart.
Members
- auto
- Type:string
- Automatically determine the price series type to display in the main chart.
- bar
- Type:string
- Display financial bar series in the main chart.
- candle
- Type:string
- Display candlestick series in the main chart.
- column
- Type:string
- Display column series in the main chart.
- line
- Type:string
- Display line series in the main chart.
-
chartTypePickerTemplate
- Type:
- object
- Default:
- null
-
commandCompleted
- Type:
- object
- Default:
- null
Executed when the toolbar target has completed a command.
-
computedPlotAreaMarginMode
- Type:
- enumeration
- Default:
- auto
Gets or sets mode to use for automatically calculating the plot area margin.
Members
- auto
- Type:string
- Computed plot area margin mode is determined by the component.
- series
- Type:string
- The series in the chart are queried for their requested auto margins, including value maximum margins, if applicable, to incorporate into the plot area margin.
- none
- Type:string
- There is no automatic determination of the plot area margin.
-
createWrappedTooltip
- Type:
- object
- Default:
- null
Gets or sets a function for creating wrapped tooltip.
-
crosshairsAnnotationEnabled
- Type:
- bool
- Default:
- true
Gets or sets whether annotations are shown along the axis for crosshair values.
-
crosshairsAnnotationXAxisBackground
- Type:
- string
- Default:
- null
Gets or sets the background of crosshair annotation on x-axis.
-
crosshairsAnnotationXAxisPrecision
- Type:
- number
- Default:
- -1
Gets or sets precision on interpolated values of crosshairs on x-axis.
-
crosshairsAnnotationXAxisTextColor
- Type:
- string
- Default:
- null
Gets or sets the text color of crosshair annotation on x-axis.
-
crosshairsAnnotationYAxisBackground
- Type:
- string
- Default:
- null
Gets or sets the background of crosshair annotation on y-axis.
-
crosshairsAnnotationYAxisPrecision
- Type:
- number
- Default:
- -1
Gets or sets precision on interpolated values of crosshairs on y-axis.
-
crosshairsAnnotationYAxisTextColor
- Type:
- string
- Default:
- null
Gets or sets the text color of crosshair annotation on y-axis.
-
crosshairsDisplayMode
- Type:
- enumeration
- Default:
- auto
Gets or sets the crosshairs to be displayed.
Members
- auto
- Type:string
- Display crosshair lines depending on chart type, e.g. no vertical crosshair lines for column and waterfall charts.
- none
- Type:string
- Display no crosshair lines in the chart.
- horizontal
- Type:string
- Display horizontal line of crosshairs in the chart.
- vertical
- Type:string
- Display vertical line of crosshairs in the chart.
- both
- Type:string
- Display both horizontal and vertical lines of crosshairs in the chart.
-
crosshairsLineHorizontalStroke
- Type:
- string
- Default:
- null
Gets or sets the color to apply to horizontal crosshairs line.
-
crosshairsLineThickness
- Type:
- number
- Default:
- NaN
Gets or sets thickness of crosshairs lines.
-
crosshairsLineVerticalStroke
- Type:
- string
- Default:
- null
Gets or sets the color to apply to vertical crosshairs line.
-
crosshairsSnapToData
- Type:
- bool
- Default:
- false
Gets or sets whether crosshairs will snap to the nearest data point.
-
customIndicatorNames
- Type:
- object
- Default:
- null
The names of custom indicators to add to the chart.
When CustomIndicatorNames is set, the ApplyCustomIndicators event will be raised for each custom indicator name. -
dataSource
Inherited- Type:
- object
- Default:
- null
Gets sets a valid data source.
That can be instance of array or primitives, array of objects, instance of $.ig.DataSource, or any other data accepted by $.ig.DataSource.
Note: if it is set to string and "dataSourceType" option is not set, then $.ig.JSONPDataSource is used. -
dataSourceType
Inherited- Type:
- string
- Default:
- null
Gets sets data source type (such as "json", "xml", etc). Please refer to the documentation of $.ig.DataSource and its type property.
-
dataSourceUrl
Inherited- Type:
- string
- Default:
- null
Gets sets url which is used for sending JSON on request for remote data.
-
dataToolTipBadgeShape
- Type:
- enumeration
- Default:
- automatic
Gets or sets the BadgeShape for the data legend.
Members
- automatic
- Type:string
- Specifies automatic badge with best match of series type, e.g. Square badge for Area Series, Line badge for Line Series etc.
- circle
- Type:string
- Specifies a circle badge in a legend.
- line
- Type:string
- Specifies a thin line badge in a legend.
- square
- Type:string
- Specifies a square badge in a legend.
- marker
- Type:string
- Specifies a marker badge in a legend (if series supports markers otherwise a circle badge).
- bar
- Type:string
- Specifies a thick horizontal bar in a legend.
- column
- Type:string
- Specifies a thick vertical column in a legend.
- hidden
- Type:string
- Specifies hidden badge in a legend, next to the series title.
-
dataToolTipDefaultPositionOffsetX
- Type:
- number
- Default:
- 10
Gets or sets the offset of the tooltip layer on the X axis.
-
dataToolTipDefaultPositionOffsetY
- Type:
- number
- Default:
- 10
Gets or sets the offset of the tooltip layer on the Y axis.
-
dataToolTipExcludedColumns
- Type:
- object
- Default:
- null
Gets or sets names of data columns or their labels to exclude from displaying in the data legend, e.g. "High, Low" or "H, L"
The DataToolTipExcludedColumns property takes precedence over values of DataToolTipIncludedColumns property. -
dataToolTipExcludedSeries
- Type:
- object
- Default:
- null
Gets or sets indexes, titles, or names of series to exclude from displaying in the data tooltip, e.g. "0, 1" or "Series1 Title, Series2 Title"
The DataToolTipExcludedSeries property takes precedence over values of DataToolTipIncludedSeries property. -
dataToolTipGroupedPositionModeX
- Type:
- enumeration
- Default:
- auto
Gets or sets the tooltip position mode on the X axis for grouped series.
Members
- auto
- Type:string
- A position on the X axis is selected automatically.
- snapLeft
- Type:string
- Aligns the tooltip so that it appears to the left of the horizontal snap point of the current series if applicable.
- snapRight
- Type:string
- Aligns the tooltip so that it appears to the right of the horizontal snap point of the current series if applicable.
- snapMiddle
- Type:string
- Aligns the tooltip so that it appears at the middle of the horizontal snap point of the current series if applicable.
- leftEdgeSnapLeft
- Type:string
- Aligns the tooltip so that it appears to the left of the horizontal snap point of the current series if applicable.
- leftEdgeSnapRight
- Type:string
- Aligns the tooltip so that it appears to the right of the horizontal snap point of the current series if applicable.
- leftEdgeSnapMiddle
- Type:string
- Aligns the tooltip so that it appears at the middle of the horizontal snap point of the current series if applicable.
- rightEdgeSnapLeft
- Type:string
- Aligns the tooltip so that it appears to the left of the horizontal snap point of the current series if applicable.
- rightEdgeSnapRight
- Type:string
- Aligns the tooltip so that it appears to the right of the horizontal snap point of the current series if applicable.
- rightEdgeSnapMiddle
- Type:string
- Aligns the tooltip so that it appears at the middle of the horizontal snap point of the current series if applicable.
- trackLeft
- Type:string
- Aligns the tooltip so that it appears to the left of the cursor.
- trackRight
- Type:string
- Aligns the tooltip so that it appears to the right of the cursor.
- trackMiddle
- Type:string
- Aligns the tooltip so that the cursor appears in the center of the tooltip width.
- pinLeft
- Type:string
- Aligns the tooltip relative to the left plot area edge.
- pinRight
- Type:string
- Aligns the tooltip relative to the right plot area edge.
- pinMiddle
- Type:string
- Aligns the tooltip width center with the width center of the plot area.
-
dataToolTipGroupedPositionModeY
- Type:
- enumeration
- Default:
- auto
Gets or sets the tooltip position mode on the Y axis for grouped series.
Members
- auto
- Type:string
- A position on the Y axis is selected automatically.
- snapTop
- Type:string
- Aligns the tooltip so that it appears at the top of the vertical snap point of the current series if applicable.
- snapBottom
- Type:string
- Aligns the tooltip so that it appears at the bottom of the vertical snap point of the current series if applicable.
- snapMiddle
- Type:string
- Aligns the tooltip so that it appears at the middle of the vertical snap point of the current series if applicable.
- topEdgeSnapTop
- Type:string
- Aligns the tooltip so that it appears at the top of the vertical snap point of the current series if applicable.
- topEdgeSnapBottom
- Type:string
- Aligns the tooltip so that it appears at the bottom of the vertical snap point of the current series if applicable.
- topEdgeSnapMiddle
- Type:string
- Aligns the tooltip so that it appears at the middle of the vertical snap point of the current series if applicable.
- bottomEdgeSnapTop
- Type:string
- Aligns the tooltip so that it appears at the top of the vertical snap point of the current series if applicable.
- bottomEdgeSnapBottom
- Type:string
- Aligns the tooltip so that it appears at the bottom of the vertical snap point of the current series if applicable.
- bottomEdgeSnapMiddle
- Type:string
- Aligns the tooltip so that it appears at the middle of the vertical snap point of the current series if applicable.
- trackTop
- Type:string
- Aligns the tooltip so that it appears at the top of the cursor.
- trackBottom
- Type:string
- Aligns the tooltip so that it appears at the bottom of the cursor.
- trackMiddle
- Type:string
- Aligns the tooltip so that the cursor appears in the center of the tooltip height.
- pinTop
- Type:string
- Aligns the tooltip relative to the top chart edge.
- pinBottom
- Type:string
- Aligns the tooltip relative to the bottom chart edge.
- pinMiddle
- Type:string
- Aligns the tooltip height center with the height center of the chart.
-
dataToolTipGroupingMode
- Type:
- string
- Default:
- "auto"
-
dataToolTipGroupRowVisible
- Type:
- bool
- Default:
- false
Gets or sets whether to show Group row.
-
dataToolTipGroupTextColor
- Type:
- string
- Default:
- null
Gets or sets the Group text color.
-
dataToolTipGroupTextStyle
- Type:
- object
- Default:
- null
Gets or Sets the style to use for the Group text.
-
dataToolTipHeaderFormatCulture
- Type:
- string
- Default:
- null
Gets or sets globalization culture when displaying header as date time
This property is ignored when setting HeaderFormatSpecifiers or HeaderFormatString properties. -
dataToolTipHeaderFormatDate
- Type:
- enumeration
- Default:
- auto
Gets or sets date format for the header This property is ignored when setting HeaderFormatSpecifiers or HeaderFormatString properties.
Members
- auto
- Type:string
- Specifies automatic date format that defaults to short string.
- shortStyle
- Type:string
- Specifies date as short string in header row of data legend.
- longStyle
- Type:string
- Specifies date as long string in header row of data legend.
- mediumStyle
- Type:string
- Specifies date as medium string in header row of data legend.
- fullStyle
- Type:string
- Specifies date as full string in header row of data legend.
- none
- Type:string
- Specifies no date in header row of data legend.
-
dataToolTipHeaderFormatSpecifiers
- Type:
- object
- Default:
- null
Gets or sets the format specifiers to use with the HeaderFormatString string.
-
dataToolTipHeaderFormatString
- Type:
- string
- Default:
- null
Gets or sets the format string for header text displayed in the data legend.
-
dataToolTipHeaderFormatTime
- Type:
- enumeration
- Default:
- auto
Gets or sets time format for the header This property is ignored when setting HeaderFormatSpecifiers or HeaderFormatString properties.
Members
- auto
- Type:string
- Specifies automatic time format that defaults to no string.
- shortStyle
- Type:string
- Specifies time as short string in header row of data legend.
- longStyle
- Type:string
- Specifies time as long string in header row of data legend.
- mediumStyle
- Type:string
- Specifies time as medium string in header row of data legend.
- fullStyle
- Type:string
- Specifies time as full string in header row of data legend.
- none
- Type:string
- Specifies no time in header row of data legend.
-
dataToolTipHeaderRowVisible
- Type:
- bool
- Default:
- true
Gets or sets whether to show Header row.
-
dataToolTipHeaderText
- Type:
- string
- Default:
- null
Gets or sets the HeaderText for the data legend.
-
dataToolTipHeaderTextColor
- Type:
- string
- Default:
- null
Gets or sets the header text color.
-
dataToolTipHeaderTextStyle
- Type:
- object
- Default:
- null
Gets or Sets the style to use for the header text.
-
dataToolTipIncludedColumns
- Type:
- object
- Default:
- null
Gets or sets names of data columns or their labels to include in displaying in the data legend, e.g. "High, Low" or "H, L"
The DataToolTipExcludedColumns property takes precedence over values of DataToolTipIncludedColumns property. -
dataToolTipIncludedSeries
- Type:
- object
- Default:
- null
Gets or sets indexes, titles, or names of series to include in displaying in the data tooltip, e.g. "0, 1" or "Series1 Title, Series2 Title"
The DataToolTipExcludedSeries property takes precedence over values of DataToolTipIncludedSeries property. -
dataToolTipLabelDisplayMode
- Type:
- enumeration
- Default:
- auto
Gets or sets the mode for displaying labels before series values in the data legend, e.g. O: H: L: C: for financial series.
Members
- auto
- Type:string
- Specifies automatic labels based on series type, e.g. "O: H: L: C:" for Financial Series.
- visible
- Type:string
- Specifies always visible labels before series values.
- hidden
- Type:string
- Specifies hidden labels before series values.
-
dataToolTipLabelTextColor
- Type:
- string
- Default:
- null
Gets or sets the units text color.
-
dataToolTipLabelTextMarginBottom
- Type:
- number
- Default:
- 0
The bottom margin of label text column in the data legend. Gets or sets the labelTextMargin for the data legend.
-
dataToolTipLabelTextMarginLeft
- Type:
- number
- Default:
- 12
The left margin of label text column in the data legend. Gets or sets the labelTextMargin for the data legend.
-
dataToolTipLabelTextMarginRight
- Type:
- number
- Default:
- 0
The right margin of label text column in the data legend. Gets or sets the labelTextMargin for the data legend.
-
dataToolTipLabelTextMarginTop
- Type:
- number
- Default:
- 0
The top margin of label text column in the data legend. Gets or sets the labelTextMargin for the data legend.
-
dataToolTipLabelTextStyle
- Type:
- object
- Default:
- null
Gets or Sets the style to use for the units text.
-
dataToolTipPositionOffsetX
- Type:
- number
- Default:
- 0
Gets or sets the offset of the tooltip layer on the X axis.
-
dataToolTipPositionOffsetY
- Type:
- number
- Default:
- 0
Gets or sets the offset of the tooltip layer on the Y axis.
-
dataToolTipShouldUpdateWhenSeriesDataChanges
- Type:
- bool
- Default:
- true
Gets or sets whether the data legend should update when the series data is mutated.
-
dataToolTipSummaryLabelText
- Type:
- string
- Default:
- null
Gets or sets the units text for the data legend.
-
dataToolTipSummaryLabelTextColor
- Type:
- string
- Default:
- null
Gets or sets the units text color.
-
dataToolTipSummaryLabelTextStyle
- Type:
- object
- Default:
- null
Gets or Sets the style to use for the units text.
-
dataToolTipSummaryTitleText
- Type:
- string
- Default:
- null
Gets or sets the SummaryTitleText for the data legend.
-
dataToolTipSummaryTitleTextColor
- Type:
- string
- Default:
- null
Gets or sets the summary text color.
-
dataToolTipSummaryTitleTextStyle
- Type:
- object
- Default:
- null
Gets or Sets the style to use for the summary text.
-
dataToolTipSummaryType
- Type:
- enumeration
- Default:
- auto
Gets or sets the SummaryType for the data legend.
Members
- auto
- Type:string
- Specifies automatic summarization.
- total
- Type:string
- Specifies total of values in summary row.
- average
- Type:string
- Specifies average of values in summary row.
- min
- Type:string
- Specifies minimum of values in summary row.
- max
- Type:string
- Specifies maximum of values in summary row.
- none
- Type:string
- Specifies no summarization.
-
dataToolTipSummaryUnitsText
- Type:
- string
- Default:
- null
Gets or sets the units text for the data legend.
-
dataToolTipSummaryUnitsTextColor
- Type:
- string
- Default:
- null
Gets or sets the units text color.
-
dataToolTipSummaryUnitsTextStyle
- Type:
- object
- Default:
- null
Gets or Sets the style to use for the units text.
-
dataToolTipSummaryValueTextColor
- Type:
- string
- Default:
- null
Gets or sets the units text color.
-
dataToolTipSummaryValueTextStyle
- Type:
- object
- Default:
- null
Gets or Sets the style to use for the units text.
-
dataToolTipTitleTextColor
- Type:
- string
- Default:
- null
Gets or sets the display text color.
-
dataToolTipTitleTextMarginBottom
- Type:
- number
- Default:
- 0
The bottom margin of title text column in the data legend. Gets or sets the titleTextMargin for the data legend.
-
dataToolTipTitleTextMarginLeft
- Type:
- number
- Default:
- 0
The left margin of title text column in the data legend. Gets or sets the titleTextMargin for the data legend.
-
dataToolTipTitleTextMarginRight
- Type:
- number
- Default:
- 4
The right margin of title text column in the data legend. Gets or sets the titleTextMargin for the data legend.
-
dataToolTipTitleTextMarginTop
- Type:
- number
- Default:
- 0
The top margin of title text column in the data legend. Gets or sets the titleTextMargin for the data legend.
-
dataToolTipTitleTextStyle
- Type:
- object
- Default:
- null
Gets or Sets the style to use for the display text.
-
dataToolTipUnitsDisplayMode
- Type:
- enumeration
- Default:
- auto
Gets or sets the UnitsMode for the data legend.
Members
- auto
- Type:string
- Specifies automatic visibility of units based on series type.
- visible
- Type:string
- Specifies always visible units after series values.
- hidden
- Type:string
- Specifies hidden units after series values.
-
dataToolTipUnitsText
- Type:
- string
- Default:
- null
Gets or sets the units text for the data legend.
-
dataToolTipUnitsTextColor
- Type:
- string
- Default:
- null
Gets or sets the units text color.
-
dataToolTipUnitsTextMarginBottom
- Type:
- number
- Default:
- 0
The bottom margin of units text column in the data legend. Gets or sets the unitsTextMargin for the data legend.
-
dataToolTipUnitsTextMarginLeft
- Type:
- number
- Default:
- 0
The left margin of units text column in the data legend. Gets or sets the unitsTextMargin for the data legend.
-
dataToolTipUnitsTextMarginRight
- Type:
- number
- Default:
- 0
The right margin of units text column in the data legend. Gets or sets the unitsTextMargin for the data legend.
-
dataToolTipUnitsTextMarginTop
- Type:
- number
- Default:
- 0
The top margin of units text column in the data legend. Gets or sets the unitsTextMargin for the data legend.
-
dataToolTipUnitsTextStyle
- Type:
- object
- Default:
- null
Gets or Sets the style to use for the units text.
-
dataToolTipValueFormatAbbreviation
- Type:
- enumeration
- Default:
- auto
Gets or sets mode for abbreviating large numbers displayed in the legend This property is ignored when setting ValueFormatSpecifiers or ValueFormatString properties.
Members
- auto
- Type:string
- Specifies abbreviation that is automatically resolves to shared abbreviation between multiple numbers, 2.5K for 2,500 and 2500K for 2,500,000.
- independent
- Type:string
- Specifies independent abbreviation for multiple numbers, 2.5K for 2,500 and 2.5M for 2,500,000.
- shared
- Type:string
- Specifies shared abbreviation between multiple numbers, 2.5K for 2,500 and 2500K for 2,500,000.
- kilo
- Type:string
- Specifies number abbreviation to thousands, 2.5K for 2,500.
- million
- Type:string
- Specifies number abbreviation to millions, 2.5M for 2,500,000.
- billion
- Type:string
- Specifies number abbreviation to billion, 2.5B for 2,500,000,000.
- trillion
- Type:string
- Specifies number abbreviation to trillion, 2.5T for 2,500,000,000,000.
- quadrillion
- Type:string
- Specifies number abbreviation to quadrillion, 2.5Q for 2,500,000,000,000,000.
- unset
- Type:string
- Specifies default abbreviation.
- none
- Type:string
- Specifies no abbreviation of numbers.
-
dataToolTipValueFormatCulture
- Type:
- string
- Default:
- null
Gets or sets globalization culture when displaying values as currencies, e.g. use "en-GB" to display British pound symbol when the ValueFormatMode property is set to 'Currency' mode
This property is ignored when setting ValueFormatSpecifiers or ValueFormatString properties. -
dataToolTipValueFormatMaxFractions
- Type:
- number
- Default:
- -1
Gets or sets maximum digits for formatting numbers displayed in the legend
This property is ignored when setting ValueFormatSpecifiers or ValueFormatString properties. -
dataToolTipValueFormatMinFractions
- Type:
- number
- Default:
- -1
Gets or sets minimum digits for formatting numbers displayed in the legend
This property is ignored when setting ValueFormatSpecifiers or ValueFormatString properties. -
dataToolTipValueFormatMode
- Type:
- enumeration
- Default:
- auto
Gets or sets the mode for displaying values in the data legend, e.g. Currency ($500.25), Decimal (500.25), Integer (500).
Members
- auto
- Type:string
- Specifies automatic mode that resolves to best value display mode.
- decimal
- Type:string
- Specifies values as decimal number, e.g. 170.25 for 170.25.
- currency
- Type:string
- Specifies values with currency symbol, e.g. $170.25 for 170.25.
-
dataToolTipValueFormatSpecifiers
- Type:
- object
- Default:
- null
Gets or sets the format specifiers to use with the ValueFormatString string.
-
dataToolTipValueFormatString
- Type:
- string
- Default:
- null
Gets or sets the format string for values displayed in the data legend.
-
dataToolTipValueFormatUseGrouping
- Type:
- bool
- Default:
- true
Gets or sets whether or not use grouping separator, e.g, 15,000 for 15000
This property is ignored when setting ValueFormatSpecifiers or ValueFormatString properties. -
dataToolTipValueRowVisible
- Type:
- bool
- Default:
- true
Gets or sets whether to show series rows.
-
dataToolTipValueTextColor
- Type:
- string
- Default:
- null
Gets or sets the units text color.
-
dataToolTipValueTextMarginBottom
- Type:
- number
- Default:
- 0
The bottom margin of value text column in the data legend. Gets or sets the ValueTextMargin for the data legend.
-
dataToolTipValueTextMarginLeft
- Type:
- number
- Default:
- 2
The left margin of value text column in the data legend. Gets or sets the ValueTextMargin for the data legend.
-
dataToolTipValueTextMarginRight
- Type:
- number
- Default:
- 2
The right margin of value text column in the data legend. Gets or sets the ValueTextMargin for the data legend.
-
dataToolTipValueTextMarginTop
- Type:
- number
- Default:
- 0
The top margin of value text column in the data legend. Gets or sets the ValueTextMargin for the data legend.
-
dataToolTipValueTextStyle
- Type:
- object
- Default:
- null
Gets or Sets the style to use for the units text.
-
dataToolTipValueTextUseSeriesColors
- Type:
- bool
- Default:
- false
Gets or sets whether to use series colors when displaying values in the legend.
-
dataToolTipValueTextWhenMissingData
- Type:
- string
- Default:
- "N/A"
Gets or sets text displayed when data column is missing a value, e.g. "no data".
-
excludedProperties
- Type:
- object
- Default:
- null
Gets or sets a set of property paths that should be excluded from consideration by the category chart.
-
finalValueAnnotationsBackground
- Type:
- string
- Default:
- null
Gets or sets the background of final value annotation.
-
finalValueAnnotationsPrecision
- Type:
- number
- Default:
- -1
Gets or sets precision on final value annotation.
-
finalValueAnnotationsTextColor
- Type:
- string
- Default:
- null
Gets or sets the text color of final value annotation.
-
finalValueAnnotationsVisible
- Type:
- bool
- Default:
- false
Gets or sets whether annotations for the final value of each series is displayed on the axis.
-
financialChartLegend
- Type:
- object
- Default:
- null
Gets or sets a legend displayed between toolbar and chart's plot area.
-
focusBrush
- Type:
- string
- Default:
- null
Gets or sets the focus brush to use for the series.
-
focusMode
- Type:
- enumeration
- Default:
- auto
Gets or sets the focus mode to use for the series in the component, when supported.
Members
- auto
- Type:string
- Selection mode is determined by the component.
- none
- Type:string
- No Selection is defined at the chart level.
- brighten
- Type:string
- Items will brighten when selected.
- fadeOthers
- Type:string
- Items other than the selected items will fade.
- grayscaleOthers
- Type:string
- Items other than the selected items will shift to grayscale.
- focusColorThickOutline
- Type:string
- Items selected will have the focus color as their thick outline.
- focusColorOutline
- Type:string
- Items selected will have the focus color as their outline.
- selectionColorThickOutline
- Type:string
- Items selected will have the selection color as their thick outline.
- selectionColorOutline
- Type:string
- Items selected will have the selection color as their outline.
- focusColorFill
- Type:string
- Items selected will have the focus color as their fill.
- selectionColorFill
- Type:string
- Items selected will have the selection color as their fill.
- thickOutline
- Type:string
- Items selected will have a thicker outline than the rest.
-
focusTransitionDuration
- Type:
- number
- Default:
- 0
Gets or sets the duration used for animating Focus changes.
-
groupSorts
- Type:
- string
- Default:
- null
Gets or sets the sorts to apply after grouping has been applied.
-
height
Inherited- Type:
- number
- Default:
- null
The height of the chart.
-
highlightedItemsSource
- Type:
- object
- Default:
- null
Gets or sets a collection of data items used to generate the chart.
The HighlightedItemsSource of this chart can be a list of objects containing one or more numeric properties.
Additionally, if the objects in the list implement the IEnumerable interface,
the Chart will attempt to delve into the sub-collections when reading through the data source.
Data binding can be further configured by attributing the data item classes
with the DataSeriesMemberIntentAttribute. -
highlightedLegendItemVisibility
- Type:
- enumeration
- Default:
- visible
Gets or sets whether the chart can highlight series through user interactions. This property applies to Category Chart and Financial Chart controls.
Members
- visible
- Type:string
- Display the element.
- collapsed
- Type:string
- Do not display the element.
-
highlightedValuesDisplayMode
- Type:
- enumeration
- Default:
- hidden
Gets or sets whether and how to display highlighted values for the series. Note, this is distinct from the highlighting feature that indicates what is closest or under the mouse. This property applies to Category Chart and Financial Chart controls.
Members
- auto
- Type:string
- .
- hidden
- Type:string
- .
- overlay
- Type:string
-
highlightingBehavior
- Type:
- enumeration
- Default:
- auto
Gets or sets the highlighting Behavior to use for the series in the component, when supported. This takes precedence over the series level IsHighlightingEnabled.
Members
- auto
- Type:string
- Highlighting behavior is determined by the component.
- directlyOver
- Type:string
- Series are highlighted when the cursor is directly above them.
- nearestItems
- Type:string
- The nearest items to the cursor will be highlighted.
- nearestItemsRetainMainShapes
- Type:string
- The nearest items to the cursor will be highlighted, the main shapes of the series will not be de-emphasized.
- nearestItemsAndSeries
- Type:string
- The nearest items to the cursor will be highlighted, the main shapes of the series closest to the cursor will not be de-emphasized.
-
highlightingMode
- Type:
- enumeration
- Default:
- auto
Gets or sets the highlighting mode to use for the series in the component, when supported. This takes precedence over the series level IsHighlightingEnabled.
Members
- auto
- Type:string
- Highlighting mode is determined by the component.
- none
- Type:string
- No highlighting is defined at the chart level. Individual series may have local highlight settings.
- brightenSpecific
- Type:string
- Series will brighten when hovered, and, if applicable brighten indiviudal shapes or markers.
- brighten
- Type:string
- Series will brighten when hovered.
- fadeOthersSpecific
- Type:string
- Series will fade if they aren't the hovered series, and, if applicable other shapes in the hovered series will fade.
- fadeOthers
- Type:string
- Series will fade if they aren't the hovered series, and, if applicable other shapes in the hovered series will fade.
-
highlightingTransitionDuration
- Type:
- number
- Default:
- 0
Gets or sets the duration used for animating highlighting changes.
-
horizontalViewScrollbarCornerRadius
- Type:
- number
- Default:
- 0
Gets or sets the corner radius to use for the horizontal scrollbar in the component, when enabled.
-
horizontalViewScrollbarFill
- Type:
- string
- Default:
- null
Gets or sets the fill to use for the horizontal scrollbar in the component, when enabled.
-
horizontalViewScrollbarHeight
- Type:
- number
- Default:
- 0
Gets or sets the height to use for the horizontal scrollbar in the component, when enabled.
-
horizontalViewScrollbarInset
- Type:
- number
- Default:
- 0
Gets or sets the inset distance to use for the horizontal scrollbar in the component, when enabled.
-
horizontalViewScrollbarMaxOpacity
- Type:
- number
- Default:
- 0
Gets or sets the max opacity to use for the horizontal scrollbar in the component, when enabled.
-
horizontalViewScrollbarMode
- Type:
- enumeration
- Default:
- none
Gets or sets the horizontal scrollbar mode to use for the series viewer.
Members
- none
- Type:string
- No horizontal scrollbar will be visible.
- fading
- Type:string
- Fading scrollbar will be used that shows only when zoom/pan is changing or the cursor is near.
- fadeToLine
- Type:string
- A scrollbar that faides to a hairline will be used that shows only when zoom/pan is changing or the cursor is near.
- persistent
- Type:string
- Persistent scrollbar will be used that shows all the time.
-
horizontalViewScrollbarOutline
- Type:
- string
- Default:
- null
Gets or sets the outline to use for the horizontal scrollbar in the component, when enabled.
-
horizontalViewScrollbarPosition
- Type:
- enumeration
- Default:
- null
Gets or sets the position to use for the horizontal scrollbar in the component, when enabled.
Members
- auto
- Type:string
- Horizontal scrollbar position will be decided by the series viewer.
- insideBottom
- Type:string
- Horizontal scrollbar will be used in the plot area inside bottom position.
- insideTop
- Type:string
- Vertical scrollbar will be used in the plot area inside top position.
-
horizontalViewScrollbarShouldAddAutoTrackInsets
- Type:
- bool
- Default:
- false
Gets or sets whether to use automatic track insets for the horizontal scrollbar in the component, when enabled.
-
horizontalViewScrollbarStrokeThickness
- Type:
- number
- Default:
- 0
Gets or sets the stroke thickness to use for the horizontal scrollbar in the component, when enabled.
-
horizontalViewScrollbarTrackEndInset
- Type:
- number
- Default:
- 0
Gets or sets the track end inset to use for the horizontal scrollbar in the component, when enabled.
-
horizontalViewScrollbarTrackStartInset
- Type:
- number
- Default:
- 0
Gets or sets the track start inset to use for the horizontal scrollbar in the component, when enabled.
-
includedProperties
- Type:
- object
- Default:
- null
Gets or sets a set of property paths that should be included for consideration by the category chart, leaving the remainder excluded. If null, all properties will be considered.
-
indicatorBrushes
- Type:
- object
- Default:
- null
Brushes to use for financial indicators.
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection. -
indicatorDisplayTypes
- Type:
- object
- Default:
- null
The display types of financial indicators.
-
indicatorLongPeriod
- Type:
- number
- Default:
- 30
The long period of financial indicators, where applicable.
-
indicatorMenuTemplate
- Type:
- object
- Default:
- null
-
indicatorMultiplier
- Type:
- number
- Default:
- 2
The multiplier of financial indicators, e.g. BollingerBandWidth indicator.
-
indicatorNegativeBrushes
- Type:
- object
- Default:
- null
Brushes to use for negative elements in financial indicators.
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection. -
indicatorPeriod
- Type:
- number
- Default:
- -2147483648
The period of financial indicators, where applicable.
-
indicatorShortPeriod
- Type:
- number
- Default:
- 10
The short period of financial indicators, where applicable.
-
indicatorSignalPeriod
- Type:
- number
- Default:
- 9
The signal period of financial indicators, where applicable.
-
indicatorSmoothingPeriod
- Type:
- number
- Default:
- 3
The smoothing period of financial indicators, where applicable.
-
indicatorThickness
- Type:
- number
- Default:
- 1
The outline or stroke thickness of financial indicators.
-
indicatorTypes
- Type:
- object
- Default:
- null
A collection indicating what financial indicator types to display on the Financial Chart.
-
initialFilter
- Type:
- string
- Default:
- null
Gets or sets the filter to apply to the chart. This property will become ignored if the filter is changed outside of this property.
-
initialGroups
- Type:
- string
- Default:
- null
Gets or sets the groupings to apply to the chart. This property will become ignored if sorts are changed outside of this property.
-
initialHighlightFilter
- Type:
- string
- Default:
- null
Gets or sets the filter to apply to the chart. This property will become ignored if the filter is changed outside of this property.
-
initialSorts
- Type:
- string
- Default:
- null
Gets or sets the sorts to apply to the chart. This property will become ignored if sorts are changed outside of this property.
-
initialSummaries
- Type:
- string
- Default:
- null
Gets or sets the summaries to apply to the chart. This property will become ignored if sorts are changed outside of this property.
-
invalidateActions
- Type:
- object
- Default:
- null
Notify the toolbar that the current target actions are invalid and it needs
to obtain a new set of actions from the target. -
isHorizontalZoomEnabled
- Type:
- bool
- Default:
- true
Gets or sets whether the chart can be horizontally zoomed through user interactions.
-
isLegendVisible
- Type:
- bool
- Default:
- false
Gets or sets weather or not a legend is visible between toolbar and chart's plot area.
-
isSeriesHighlightingEnabled
- Type:
- bool
- Default:
- false
Gets or sets whether the chart can highlight series through user interactions.
This property applies to Category Chart and Financial Chart controls. -
isToolbarVisible
- Type:
- bool
- Default:
- true
A boolean property controlling the visibility of the toolbar.
-
isVerticalZoomEnabled
- Type:
- bool
- Default:
- false
Gets or sets whether the chart can be vertically zoomed through user interactions.
-
isWindowSyncedToVisibleRange
- Type:
- bool
- Default:
- false
A boolean indicating whether the chart should automatically zoom in vertically on the currently visible range of data.
When this property is set to true, panning and zooming along the X-axis will result in a corresponding zoom on the Y-axis, so that the visible range of data fills the zoom window as fully as possible. -
itemsSource
- Type:
- object
- Default:
- null
Gets or sets a collection of data items used to generate the chart.
The ItemsSource of this chart can be a list of objects containing one or more numeric properties.
Additionally, if the objects in the list implement the IEnumerable interface,
the Chart will attempt to delve into the sub-collections when reading through the data source.
Data binding can be further configured by attributing the data item classes
with the DataSeriesMemberIntentAttribute. -
leftMargin
- Type:
- number
- Default:
- 30
Gets or sets the left margin of the chart content.
-
legend
- Type:
- object
- Default:
- null
Gets or sets the legend to connect this chart to.
When the legend property is set, the chart will use it to display information about its series. Legends can be shared by multiple chart controls. -
legendHighlightingMode
- Type:
- enumeration
- Default:
- auto
Gets or sets the highlighting mode to use for the legend linked to the component, when supported.
Members
- auto
- Type:string
- Highlighting mode is determined by the component.
- none
- Type:string
- Legend will not attempt to highlight series when rolling over legend items.
- matchSeries
- Type:string
- On rollover of legend, series will highlight matching the highlight configuration of the series.
-
legendItemBadgeMode
- Type:
- enumeration
- Default:
- simplified
Gets or sets the mode of legend badges representing all series displayed in a legend linked to this component. This property will be ignored when the LegendItemTemplate or LegendItemBadgeTemplate property is set on a series.
Members
- simplified
- Type:string
- Specifies legend badges with simplified visuals of series, e.g. with fixed thickness, no overlaid markers.
- matchSeries
- Type:string
- Specifies legend badges that match all visuals of series such as thickness and markers (if supported by a series).
-
legendItemBadgeShape
- Type:
- enumeration
- Default:
- automatic
Gets or sets the type of legend badges representing all series displayed in a legend linked to this component This property will be ignored when the LegendItemTemplate or LegendItemBadgeTemplate property is set on a series.
Members
- automatic
- Type:string
- Specifies automatic badge with best match of series type, e.g. Square badge for Area Series, Line badge for Line Series etc.
- circle
- Type:string
- Specifies a circle badge in a legend.
- line
- Type:string
- Specifies a thin line badge in a legend.
- square
- Type:string
- Specifies a square badge in a legend.
- marker
- Type:string
- Specifies a marker badge in a legend (if series supports markers otherwise a circle badge).
- bar
- Type:string
- Specifies a thick horizontal bar in a legend.
- column
- Type:string
- Specifies a thick vertical column in a legend.
- hidden
- Type:string
- Specifies hidden badge in a legend, next to the series title.
-
markerAutomaticBehavior
- Type:
- enumeration
- Default:
- circle
Gets or sets the default marker type for all series plotted in this chart. This property is ignored when the MarkerTypes property is set.
Members
- circleSmart
- Type:string
- Sets a circle marker on most series and no marker on bar, column, waterfall, polygon, and step series.
- none
- Type:string
- Sets no visible marker on all series in the chart.
- smartIndexed
- Type:string
- Sets an marker on most series based on its index and no marker on bar, column, waterfall, polygon, and step series.
- indexed
- Type:string
- Sets marker for each series in the chart based on its index: circle, triangle, pyramid, etc.
- circle
- Type:string
- Sets circle marker on all series in the chart.
- triangle
- Type:string
- Sets flat-top triangle marker on all series in the chart.
- pyramid
- Type:string
- Sets flat-base triangle marker on all series in the chart.
- square
- Type:string
- Sets square marker shape on all series in the chart.
- diamond
- Type:string
- Sets diamond marker on all series in the chart.
- pentagon
- Type:string
- Sets pentagon marker on all series in the chart.
- hexagon
- Type:string
- Sets Hexagon marker on all series in the chart.
- tetragram
- Type:string
- Sets four-pointed star marker on all series in the chart.
- pentagram
- Type:string
- Sets five-pointed star marker on all series in the chart.
- hexagram
- Type:string
- Sets six-pointed star marker on all series in the chart.
-
markerBrushes
- Type:
- object
- Default:
- null
Gets or sets the palette of brushes used for rendering fill area of data point markers.
This property applies only to these chart types: point, line, spline, bubble, and polygon
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection. -
markerFillMode
- Type:
- enumeration
- Default:
- auto
Gets or sets the MarkerFillMode for all series that support markers in this chart.
Members
- auto
- Type:string
- Outline mode is managed by the series.
- normal
- Type:string
- This series base its marker brush on the marker outlines collection.
- matchMarkerOutline
- Type:string
- The series should match the marker fill to the marker outline.
-
markerFillOpacity
- Type:
- number
- Default:
- NaN
Gets or sets the Marker Fill Opacity for all series that support markers in this chart.
-
markerMaxCount
- Type:
- number
- Default:
- 400
Gets or sets the maximum number of markers displayed in the plot area of the chart.
-
markerOutlineMode
- Type:
- enumeration
- Default:
- auto
Gets or sets the MarkerOutlineMode for all series that support markers in this chart.
Members
- auto
- Type:string
- Outline mode is managed by the series.
- normal
- Type:string
- This series base its marker brush on the marker outlines collection.
- matchMarkerBrush
- Type:string
- The series should match the marker outline to the marker brush.
-
markerOutlines
- Type:
- object
- Default:
- null
Gets or sets the palette of brushes used for rendering outlines of data point markers.
This property applies only to these chart types: point, line, spline, bubble, and polygon
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection. -
markerThickness
- Type:
- number
- Default:
- NaN
Gets or sets the Marker Thickness for all series that support markers in this chart.
-
markerTypes
- Type:
- object
- Default:
- null
Gets or sets the marker shapes used for indicating location of data points in this chart.
This property applies only to these chart types: point, line, spline, bubble, and polygon. -
maxRecCount
Inherited- Type:
- number
- Default:
- 0
Gets sets maximum number of displayed records in chart.
-
negativeBrushes
- Type:
- object
- Default:
- null
Gets or sets the palette used for coloring negative items of Waterfall chart type.
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection. -
negativeOutlines
- Type:
- object
- Default:
- null
Brushes to use for drawing negative elements, when using a chart type with contextual coloring, such as Waterfall.
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection. -
outlineMode
- Type:
- enumeration
- Default:
- auto
Gets or sets the OutlineMode for all series in this chart.
Members
- auto
- Type:string
- Outline mode is managed by the series.
- visible
- Type:string
- This series should show the outline portion of the visual.
- collapsed
- Type:string
- The series should hide the outline portion of the visual.
-
outlines
- Type:
- object
- Default:
- null
Gets or sets the palette of brushes to use for outlines on the chart series.
The value provided should be an array of CSS color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection. -
overlayBrushes
- Type:
- object
- Default:
- null
Brushes to use for filling financial overlays.
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection. -
overlayMultiplier
- Type:
- number
- Default:
- 2
The multiplier of financial overlay, e.g. BollingerBands overlay.
-
overlayOutlines
- Type:
- object
- Default:
- null
Brushes to use for outlining financial overlays.
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection. -
overlayPickerTemplate
- Type:
- object
- Default:
- null
-
overlayThickness
- Type:
- number
- Default:
- 1
The outline thickness of financial overlays.
-
overlayTypes
- Type:
- object
- Default:
- null
A collection indicating what financial overlay types to display on the Financial Chart.
-
pixelScalingRatio
- Type:
- number
- Default:
- NaN
Gets or sets the scaling value used to affect the pixel density of the control.
A higher scaling ratio will produce crisper visuals at the expense of memory. Lower values will cause the control
to appear blurry. -
plotAreaMarginBottom
- Type:
- number
- Default:
- NaN
Margin applied below the plot area.
-
plotAreaMarginLeft
- Type:
- number
- Default:
- NaN
Margin applied to the Left of the plot area.
-
plotAreaMarginRight
- Type:
- number
- Default:
- NaN
Margin applied to the right of the plot area.
-
plotAreaMarginTop
- Type:
- number
- Default:
- NaN
Margin applied to the Top of the plot area.
-
rangeSelectorOptions
- Type:
- object
- Default:
- null
A FinancialChartRangeSelectorOptionCollection containing the available range selector options on the toolbar.
-
rangeSelectorTemplate
- Type:
- object
- Default:
- null
-
resolution
- Type:
- number
- Default:
- NaN
Gets or sets the rendering resolution for all series in this chart.
Where n = Resolution, for every n horizontal pixels, combine all items into a single data point. When Resolution = 0, all data points will be rendered as graphical objects. Charts with a higher resolution will have faster performance. -
responseDataKey
Inherited- Type:
- string
- Default:
- null
See $.ig.DataSource. This is basically the property in the responses where data records are held, if the response is wrapped.
-
responseTotalRecCountKey
Inherited- Type:
- string
- Default:
- null
See $.ig.DataSource. property in the response specifying the total number of records on the server.
-
rightMargin
- Type:
- number
- Default:
- NaN
Gets or sets the right margin of the chart content.
-
selectionBehavior
- Type:
- enumeration
- Default:
- auto
Gets or sets the selection behavior to use for the series in the component, when supported.
Members
- auto
- Type:string
- Selection behavior is determined by the component.
- perDataItemMultiSelect
- Type:string
- Selection is per data item, multiple data items can be selected.
- perDataItemSingleSelect
- Type:string
- Selection is per data item, only one data item can be selected at once.
- perSeriesAndDataItemMultiSelect
- Type:string
- Selection is per series and data item, multiple data items can be selected per series at once.
- perSeriesAndDataItemSingleSelect
- Type:string
- Selection is per series and data item, only one data item may be selected per series at once.
- perSeriesAndDataItemGlobalSingleSelect
- Type:string
- Selection is per series and data item, only one item may be selected globally at once.
- perSeriesMultiSelect
- Type:string
- Selection is per series, multiple entire series may be selected at once.
- perSeriesSingleSelect
- Type:string
- Selection is per series, only one series may be selected at once.
-
selectionBrush
- Type:
- string
- Default:
- null
Gets or sets the selection brush to use for the series.
-
selectionMode
- Type:
- enumeration
- Default:
- auto
Gets or sets the selection mode to use for the series in the component, when supported.
Members
- auto
- Type:string
- Selection mode is determined by the component.
- none
- Type:string
- No Selection is defined at the chart level.
- brighten
- Type:string
- Items will brighten when selected.
- fadeOthers
- Type:string
- Items other than the selected items will fade.
- grayscaleOthers
- Type:string
- Items other than the selected items will shift to grayscale.
- focusColorThickOutline
- Type:string
- Items selected will have the focus color as their thick outline.
- focusColorOutline
- Type:string
- Items selected will have the focus color as their outline.
- selectionColorThickOutline
- Type:string
- Items selected will have the selection color as their thick outline.
- selectionColorOutline
- Type:string
- Items selected will have the selection color as their outline.
- focusColorFill
- Type:string
- Items selected will have the focus color as their fill.
- selectionColorFill
- Type:string
- Items selected will have the selection color as their fill.
- thickOutline
- Type:string
- Items selected will have a thicker outline than the rest.
-
selectionTransitionDuration
- Type:
- number
- Default:
- 0
Gets or sets the duration used for animating Selection changes.
-
seriesPlotAreaMarginHorizontalMode
- Type:
- enumeration
- Default:
- auto
Gets or sets horizontal mode to use for automatically calculating the plot area margin based ont the series.
Members
- auto
- Type:string
- Series horizontal plot area margin mode is determined by the component.
- leftMarginRightMargin
- Type:string
- The left of the horizontal axis will have a plot area margin, if applicable, and the right of the horizontal axis will have a plot area margin, if applicable.
- leftBufferRightBuffer
- Type:string
- The left of the horizontal axis will have a range buffer, if applicable, and the right of the horizontal axis will have a range buffer, if applicable.
- leftMarginRightBuffer
- Type:string
- The left of the horizontal axis will have a plot area margin, if applicable, and the right of the horizontal axis will have a range buffer, if applicable.
- leftBufferRightMargin
- Type:string
- The left of the horizontal axis will have a range buffer, if applicable, and the right of the horizontal axis will have a plot area margin, if applicable.
- none
- Type:string
- No horizontal contributions to plot area margins will be made.
-
seriesPlotAreaMarginVerticalMode
- Type:
- enumeration
- Default:
- auto
Gets or sets vertical mode to use for automatically calculating the plot area margin based ont the series.
Members
- auto
- Type:string
- Series horizontal plot area margin mode is determined by the component.
- bottomMarginTopMargin
- Type:string
- The bottom of the horizontal axis will have a plot area margin, if applicable, and the top of the horizontal axis will have a plot area margin, if applicable.
- bottomBufferTopBuffer
- Type:string
- The bottom of the horizontal axis will have a range buffer, if applicable, and the top of the horizontal axis will have a range buffer, if applicable.
- bottomMarginTopBuffer
- Type:string
- The bottom of the horizontal axis will have a plot area margin, if applicable, and the top of the horizontal axis will have a range buffer, if applicable.
- bottomBufferTopMargin
- Type:string
- The bottom of the horizontal axis will have a range buffer, if applicable, and the top of the horizontal axis will have a plot area margin, if applicable.
- none
- Type:string
- No horizontal contributions to plot area margins will be made.
-
shouldAvoidAxisAnnotationCollisions
- Type:
- bool
- Default:
- false
Gets or sets whether annotations for the final value of each series is displayed on the axis.
-
shouldDisplayMockData
- Type:
- bool
- Default:
- false
Gets or sets whether the chart should display mock data when the data source has not been provided, if supported for this type of chart.
-
shouldPanOnMaximumZoom
- Type:
- bool
- Default:
- true
Gets or sets a whether the chart should pan its content when zoo,ing in passed max zoom level.
-
shouldUseSkeletonStyleForMockData
- Type:
- bool
- Default:
- false
Gets or sets whether the chart should use a faded skeleton style for mock data.
-
subtitle
- Type:
- string
- Default:
- null
Gets or sets text to display below the Title, above the plot area.
-
subtitleAlignment
- Type:
- enumeration
- Default:
- center
Gets or sets horizontal alignment which determines the subtitle position, relative to the left and right edges of the control.
Members
- left
- Type:string
- Align the item to the left.
- center
- Type:string
- Center the item.
- right
- Type:string
- Align the item to the right.
- stretch
- Type:string
- Stretch the item to the full width.
-
subtitleBottomMargin
- Type:
- number
- Default:
- 0
Gets or sets the bottom margin of chart subtitle.
-
subtitleLeftMargin
- Type:
- number
- Default:
- 0
Gets or sets the left margin of chart subtitle.
-
subtitleRightMargin
- Type:
- number
- Default:
- 0
Gets or sets the right margin of chart subtitle.
-
subtitleTextColor
- Type:
- string
- Default:
- null
Gets or sets color of chart subtitle.
-
subtitleTextStyle
- Type:
- string
- Default:
- null
Gets or sets CSS font property for the chart subtitle.
-
subtitleTopMargin
- Type:
- number
- Default:
- 0
Gets or sets the top margin of chart subtitle.
-
thickness
- Type:
- number
- Default:
- NaN
Gets or sets the thickness for all series in this chart. Depending on the ChartType, this can be the main brush used, or just the outline.
-
title
- Type:
- string
- Default:
- null
Gets or sets text to display above the plot area.
-
titleAlignment
- Type:
- enumeration
- Default:
- center
Gets or sets horizontal alignment which determines the title position, relative to the left and right edges of the control.
Members
- left
- Type:string
- Align the item to the left.
- center
- Type:string
- Center the item.
- right
- Type:string
- Align the item to the right.
- stretch
- Type:string
- Stretch the item to the full width.
-
titleBottomMargin
- Type:
- number
- Default:
- 0
Gets or sets the bottom margin of chart title.
-
titleLeftMargin
- Type:
- number
- Default:
- 0
Gets or sets the left margin of chart title.
-
titleRightMargin
- Type:
- number
- Default:
- 0
Gets or sets the right margin of chart title.
-
titleTextColor
- Type:
- string
- Default:
- null
Gets or sets color of chart title.
-
titleTextStyle
- Type:
- string
- Default:
- null
Gets or sets CSS font property for the chart title.
-
titleTopMargin
- Type:
- number
- Default:
- 0
Gets or sets the top margin of chart title.
-
toolbarHeight
- Type:
- number
- Default:
- 40
-
toolbarTemplate
- Type:
- object
- Default:
- null
-
tooltipTemplate
- Type:
- object
- Default:
- null
Gets or sets the id of a template element to use for tooltips, or markup representing the tooltip template.
-
tooltipTemplates
- Type:
- object
- Default:
- null
Gets or sets the names of tooltip templates.
-
toolTipType
- Type:
- enumeration
- Default:
- data
Gets or sets the style of tooltip to be displayed.
Members
- default
- Type:string
- Display default tooltip for each series in the chart.
- item
- Type:string
- Display individual tooltips for all series in the chart.
- category
- Type:string
- Display combined tooltip for all series in the chart.
- none
- Type:string
- Display no tooltips in the chart.
- data
- Type:string
- Display the data tooltips for all series in the chart.
-
topMargin
- Type:
- number
- Default:
- NaN
Gets or sets the top margin of the chart content.
-
transitionDuration
- Type:
- number
- Default:
- 0
Gets or sets the duration used for animating series plots when the data is changing.
-
transitionEasingFunction
- Type:
- object
- Default:
- null
Gets or sets the easing function used for animating series plots when the data is changing.
This can be set to one of the known values "linear" or "cubic," or it can be set to an easing function which takes a single numeric parameter and returns a number. -
trendLineBrushes
- Type:
- object
- Default:
- null
Gets or sets the palette of brushes to used for coloring trend lines in this chart.
The value provided should be an array of CSS color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection. -
trendLinePeriod
- Type:
- number
- Default:
- 7
-
trendLineThickness
- Type:
- number
- Default:
- 1.5
Gets or sets the thickness of the trend lines in this chart.
This property applies only to these chart types: point, line, spline, and bubble. -
trendLineType
- Type:
- enumeration
- Default:
- none
Gets or sets the formula used for calculating trend lines in this chart. This property applies only to these chart types: point, line, spline, and bubble.
Members
- none
- Type:string
- No trend line will be displayed.
- linearFit
- Type:string
- Linear fit.
- quadraticFit
- Type:string
- Quadratic polynomial fit.
- cubicFit
- Type:string
- Cubic polynomial fit.
- quarticFit
- Type:string
- Quartic polynomial fit.
- quinticFit
- Type:string
- Quintic polynomial fit.
- logarithmicFit
- Type:string
- Logarithmic fit.
- exponentialFit
- Type:string
- Exponential fit.
- powerLawFit
- Type:string
- Powerlaw fit.
- simpleAverage
- Type:string
- Simple moving average.
- exponentialAverage
- Type:string
- Exponential moving average.
- modifiedAverage
- Type:string
- Modified moving average.
- cumulativeAverage
- Type:string
- Cumulative moving average.
- weightedAverage
- Type:string
- Weighted moving average.
-
trendLineTypePickerTemplate
- Type:
- object
- Default:
- null
-
unknownValuePlotting
- Type:
- enumeration
- Default:
- linearInterpolate
Gets or sets the behavior that determines how unknown values will be plotted on the chart. Null and Double.NaN are two examples of unknown values.
Members
- linearInterpolate
- Type:string
- Plot the unknown value as the midpoint between surrounding known values using linear interpolation.
- dontPlot
- Type:string
- Do not plot the unknown value on the chart.
-
useValueForAutoCalloutLabels
- Type:
- bool
- Default:
- false
Gets or sets if event annotations should be displayed.
-
valueLines
- Type:
- object
- Default:
- null
Gets or sets what value lines to use in the chart.
-
valueLinesBrushes
- Type:
- object
- Default:
- null
Gets or sets the palette of brushes to use for coloring the value lines present in the ValueLines property.
The value provided should be an array of CSS color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection. -
valueLinesThickness
- Type:
- number
- Default:
- NaN
Gets or sets thickness of value lines.
-
verticalViewScrollbarCornerRadius
- Type:
- number
- Default:
- 0
Gets or sets the corner radius to use for the vertical scrollbar in the component, when enabled.
-
verticalViewScrollbarFill
- Type:
- string
- Default:
- null
Gets or sets the fill to use for the vertical scrollbar in the component, when enabled.
-
verticalViewScrollbarInset
- Type:
- number
- Default:
- 0
Gets or sets the inset distance to use for the vertical scrollbar in the component, when enabled.
-
verticalViewScrollbarMaxOpacity
- Type:
- number
- Default:
- 0
Gets or sets the max opacity to use for the vertical scrollbar in the component, when enabled.
-
verticalViewScrollbarMode
- Type:
- enumeration
- Default:
- none
Gets or sets the vertical scrollbar mode to use for the series viewer.
Members
- none
- Type:string
- No horizontal scrollbar will be visible.
- fading
- Type:string
- Fading scrollbar will be used that shows only when zoom/pan is changing or the cursor is near.
- fadeToLine
- Type:string
- A scrollbar that faides to a hairline will be used that shows only when zoom/pan is changing or the cursor is near.
- persistent
- Type:string
- Persistent scrollbar will be used that shows all the time.
-
verticalViewScrollbarOutline
- Type:
- string
- Default:
- null
Gets or sets the outline to use for the vertical scrollbar in the component, when enabled.
-
verticalViewScrollbarPosition
- Type:
- enumeration
- Default:
- null
Gets or sets the position to use for the vertical scrollbar in the component, when enabled.
Members
- auto
- Type:string
- Vertical scrollbar position will be decided by the series viewer.
- insideLeft
- Type:string
- Vertical scrollbar will be used in the plot area inside left position.
- insideRight
- Type:string
- Vertical scrollbar will be used in the plot area inside right position.
-
verticalViewScrollbarShouldAddAutoTrackInsets
- Type:
- bool
- Default:
- false
Gets or sets whether to use automatic track insets for the vertical scrollbar in the component, when enabled.
-
verticalViewScrollbarStrokeThickness
- Type:
- number
- Default:
- 0
Gets or sets the stroke thickness to use for the vertical scrollbar in the component, when enabled.
-
verticalViewScrollbarTrackEndInset
- Type:
- number
- Default:
- 0
Gets or sets the track end inset to use for the vertical scrollbar in the component, when enabled.
-
verticalViewScrollbarTrackStartInset
- Type:
- number
- Default:
- 0
Gets or sets the track start inset to use for the vertical scrollbar in the component, when enabled.
-
verticalViewScrollbarWidth
- Type:
- number
- Default:
- 0
Gets or sets the width to use for the vertical scrollbar in the component, when enabled.
-
volumeBrushes
- Type:
- object
- Default:
- null
Brushes to use for filling volume series in the volume pane.
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection. -
volumeOutlines
- Type:
- object
- Default:
- null
Brushes to use for outlining volume series in the volume pane.
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection. -
volumeThickness
- Type:
- number
- Default:
- 1
The outline thickness of volume series in the volume pane.
-
volumeType
- Type:
- enumeration
- Default:
- null
The type of series to display in the volume pane.
Members
- none
- Type:string
- Do not display the volume pane.
- column
- Type:string
- Display column series in the volume pane.
- line
- Type:string
- Display line series in the volume pane.
- area
- Type:string
- Display area series in the volume pane.
-
volumeTypePickerTemplate
- Type:
- object
- Default:
- null
-
widget
- Type:
- object
- Default:
- null
Gets or sets the widget of this control.
-
width
Inherited- Type:
- number
- Default:
- null
The width of the chart.
-
windowRect
- Type:
- object
- Default:
- null
Gets or sets the rectangle representing the current scroll and zoom state of the chart.
WindowRect is expressed as a Rectangle with coordinates and sizes between 0 and 1.
The provided object should have numeric properties called left, top, width and height. -
windowRectMinHeight
- Type:
- number
- Default:
- 0
Sets or gets the minimum height that the window rect is allowed to reach before being clamped.
Decrease this value if you want to allow for further zooming into the viewer.
If this value is lowered too much it can cause graphical corruption due to floating point arithmetic inaccuracy.
This property accepts values between 0.0 (max zooming) and 1.0 (no zooming). -
windowRectMinWidth
- Type:
- number
- Default:
- 0
Sets or gets the minimum width that the window rect is allowed to reach before being clamped.
Decrease this value if you want to allow for further zooming into the viewer.
If this value is lowered too much it can cause graphical corruption due to floating point arithmetic inaccuracy.
This property accepts values between 0.0 (max zooming) and 1.0 (no zooming). -
windowSizeMinHeight
- Type:
- number
- Default:
- 0
Sets or gets minimum pixel height that the window is allowed to reach before being clamped.
Decrease this value if you want to allow for further zooming into the viewer.
If this value is lowered too much it can cause graphical corruption due to floating point arithmetic inaccuracy.
This property is overridden by the WindowRectMinHeight property. -
windowSizeMinWidth
- Type:
- number
- Default:
- 0
Sets or gets minimum pixel width that the window is allowed to reach before being clamped.
Decrease this value if you want to allow for further zooming into the viewer.
If this value is lowered too much it can cause graphical corruption due to floating point arithmetic inaccuracy.
This property is overridden by the WindowRectMinWidth property. -
xAxisEnhancedIntervalPreferMoreCategoryLabels
- Type:
- bool
- Default:
- false
Gets or sets whether the x axis enhanced interval management should prefer to show all the labels if possible without collisions for supported types of category axes. This is for use with EnhancedIntervalMinimumCharacters = -1 and axes that have an integral interval.
-
xAxisExtent
- Type:
- number
- Default:
- NaN
Gets or sets the distance between the X-axis and the bottom of the chart.
-
xAxisFormatLabel
- Type:
- object
- Default:
- null
Gets or sets function which takes an context object and returns a formatted label for the X-axis.
-
xAxisInverted
- Type:
- bool
- Default:
- false
Gets or sets whether to invert the direction of the X-axis by placing the first data items on the right side of the chart.
-
xAxisLabel
- Type:
- object
- Default:
- null
Gets or sets the format for labels along the X-axis.
-
xAxisLabelAngle
- Type:
- number
- Default:
- 0
Gets or sets the angle of rotation for labels along the X-axis.
-
xAxisLabelBottomMargin
- Type:
- number
- Default:
- 5
Gets or sets the bottom margin of labels on the X-axis.
-
xAxisLabelFormat
- Type:
- string
- Default:
- null
Gets or sets the format string for the X axis label.
-
xAxisLabelFormatSpecifiers
- Type:
- object
- Default:
- null
Gets or sets the format specifiers to use with the XAxisLabelFormat string.
-
xAxisLabelHorizontalAlignment
- Type:
- enumeration
- Default:
- center
Gets or sets Horizontal alignment of X-axis labels.
Members
- left
- Type:string
- Align the item to the left.
- center
- Type:string
- Center the item.
- right
- Type:string
- Align the item to the right.
- stretch
- Type:string
- Stretch the item to the full width.
-
xAxisLabelLeftMargin
- Type:
- number
- Default:
- 0
Gets or sets the left margin of labels on the X-axis.
-
xAxisLabelLocation
- Type:
- enumeration
- Default:
- auto
Gets or sets location of X-axis labels, relative to the plot area.
Members
- outsideTop
- Type:string
- Places the x-axis labels at the top, outside of the plotting area.
- outsideBottom
- Type:string
- Places the x-axis labels at the bottom, outside of the plotting area.
- insideTop
- Type:string
- Places the x-axis labels inside the plotting area above the axis line.
- insideBottom
- Type:string
- Places the x-axis labels inside the plotting area below the axis line.
- auto
- Type:string
- Places the x-axis labels based on the type of chart component.
-
xAxisLabelRightMargin
- Type:
- number
- Default:
- 0
Gets or sets the right margin of labels on the X-axis.
-
xAxisLabelTextColor
- Type:
- string
- Default:
- null
Gets or sets color of labels on the X-axis.
-
xAxisLabelTextStyle
- Type:
- string
- Default:
- null
Gets or sets CSS font property for labels on X-axis.
-
xAxisLabelTopMargin
- Type:
- number
- Default:
- 5
Gets or sets the top margin of labels on the X-axis.
-
xAxisLabelVerticalAlignment
- Type:
- enumeration
- Default:
- top
Gets or sets Vertical alignment of X-axis labels.
Members
- top
- Type:string
- Align the item to the top.
- center
- Type:string
- Center the item.
- bottom
- Type:string
- Align the item to the bottom.
- stretch
- Type:string
- Stretch the item to the full height.
-
xAxisLabelVisibility
- Type:
- enumeration
- Default:
- null
Gets or sets Visibility of X-axis labels.
Members
- visible
- Type:string
- Display the element.
- collapsed
- Type:string
- Do not display the element.
-
xAxisMajorStroke
- Type:
- string
- Default:
- null
Gets or sets the color to apply to major gridlines along the X-axis.
-
xAxisMajorStrokeThickness
- Type:
- number
- Default:
- 1
Gets or sets the thickness to apply to major gridlines along the X-axis.
-
xAxisMaximumValue
- Type:
- object
- Default:
- null
Gets or sets maximum value on x-axis.
-
xAxisMinimumValue
- Type:
- object
- Default:
- null
Gets or sets minimum value on x-axis.
-
xAxisMinorStroke
- Type:
- string
- Default:
- null
Gets or sets the color to apply to minor gridlines along the X-axis.
-
xAxisMinorStrokeThickness
- Type:
- number
- Default:
- 1
Gets or sets the thickness to apply to minor gridlines along the X-axis.
-
xAxisMode
- Type:
- enumeration
- Default:
- null
The scaling mode of the X-axis.
Members
- ordinal
- Type:string
- An ordinal scale with time labels.
- time
- Type:string
- A time scale.
-
xAxisStrip
- Type:
- string
- Default:
- null
Gets or sets the color to apply to stripes along the X-axis.
-
xAxisStroke
- Type:
- string
- Default:
- null
Gets or sets the color to apply to the X-axis line.
-
xAxisStrokeThickness
- Type:
- number
- Default:
- 1
Gets or sets the thickness to apply to the X-axis line.
-
xAxisTickLength
- Type:
- number
- Default:
- 8
Gets or sets the length of tickmarks along the X-axis.
-
xAxisTickStroke
- Type:
- string
- Default:
- null
Gets or sets the color to apply to tickmarks along the X-axis.
-
xAxisTickStrokeThickness
- Type:
- number
- Default:
- 1
Gets or sets the thickness to apply to tickmarks along the X-axis.
-
xAxisTitle
- Type:
- string
- Default:
- null
Gets or sets the Text to display below the X-axis.
-
xAxisTitleAlignment
- Type:
- enumeration
- Default:
- center
Gets or sets Horizontal alignment of the X-axis title.
Members
- left
- Type:string
- Align the item to the left.
- center
- Type:string
- Center the item.
- right
- Type:string
- Align the item to the right.
- stretch
- Type:string
- Stretch the item to the full width.
-
xAxisTitleAngle
- Type:
- number
- Default:
- 0
Gets or sets the angle of rotation for the X-axis title.
-
xAxisTitleBottomMargin
- Type:
- number
- Default:
- NaN
Gets or sets the bottom margin of a title on the X-axis.
-
xAxisTitleLeftMargin
- Type:
- number
- Default:
- NaN
Gets or sets the left margin of a title on the X-axis.
-
xAxisTitleMargin
- Type:
- number
- Default:
- 0
Gets or sets the margin around a title on the X-axis.
-
xAxisTitleRightMargin
- Type:
- number
- Default:
- NaN
Gets or sets the right margin of a title on the X-axis.
-
xAxisTitleTextColor
- Type:
- string
- Default:
- null
Gets or sets color of title on the X-axis.
-
xAxisTitleTextStyle
- Type:
- string
- Default:
- null
Gets or sets CSS font property for title on X-axis.
-
xAxisTitleTopMargin
- Type:
- number
- Default:
- NaN
Gets or sets the top margin of a title on the X-axis.
-
xAxisZoomMaximumCategoryRange
- Type:
- number
- Default:
- 3
Gets or sets number of visible categories at maximum zooming level
This property works only with ordinal XAxisMode and it is overridden by chart's WindowRectMinWidth property. -
xAxisZoomMaximumItemSpan
- Type:
- number
- Default:
- NaN
Gets or sets maximum pixel span of series item that will be visible at maximum zooming level
This property ensures that series item does not get stretch above specified value.
This property works only with ordinal XAxisMode and it is overridden by chart's WindowRectMinWidth property. -
xAxisZoomToCategoryRange
- Type:
- number
- Default:
- NaN
Gets or sets number of categories that the chart will zoom in and fill plot area
This property is overridden by chart's WindowRect or WindowScaleHorizontal properties. -
xAxisZoomToCategoryStart
- Type:
- number
- Default:
- NaN
Gets or sets starting category that chart will move its zoom window. Acceptable value is between 0 and number of data items
This property works only with ordinal XAxisMode and it is overridden by chart's WindowRect or WindowScaleHorizontal properties. -
xAxisZoomToItemSpan
- Type:
- number
- Default:
- NaN
Gets or sets pixel span of series item that will be used to zoom chart such that the item has desired span
Chart will automatically zoom in until series item has specified pixel span.
This property works only with ordinal XAxisMode and it is overridden by chart's WindowRect or WindowScaleHorizontal properties. -
yAxisAbbreviateLargeNumbers
- Type:
- bool
- Default:
- true
Gets or sets whether the large numbers on the Y-axis labels are abbreviated.
-
yAxisEnhancedIntervalPreferMoreCategoryLabels
- Type:
- bool
- Default:
- false
Gets or sets whether the y axis enhanced interval management should prefer to show all the labels if possible without collisions for supported types of category axes. This is for use with EnhancedIntervalMinimumCharacters = -1 and axes that have an integral interval.
-
yAxisExtent
- Type:
- number
- Default:
- NaN
Gets or sets the distance between the Y-axis and the left edge of the chart.
-
yAxisFormatLabel
- Type:
- object
- Default:
- null
Gets or sets function which takes a context object and returns a formatted label for the Y-axis.
-
yAxisInterval
- Type:
- number
- Default:
- NaN
Gets or sets the distance between each label and grid line along the Y-axis.
-
yAxisInverted
- Type:
- bool
- Default:
- false
Gets or sets whether to invert the direction of the Y-axis by placing the minimum numeric value at the top of the chart.
-
yAxisIsLogarithmic
- Type:
- bool
- Default:
- false
Gets or sets whether the Y-axis should use a logarithmic scale instead of a linear one.
Since log(-1) is imaginary and log(0) is undefined, it is recommended to enable this property only when the Y-axis minimum is greater than zero. -
yAxisLabel
- Type:
- object
- Default:
- null
Gets or sets the property or string from which the labels are derived.
-
yAxisLabelAngle
- Type:
- number
- Default:
- 0
Gets or sets the angle of rotation for labels along the Y-axis.
-
yAxisLabelBottomMargin
- Type:
- number
- Default:
- 0
Gets or sets the bottom margin of labels on the Y-axis.
-
yAxisLabelFormat
- Type:
- string
- Default:
- null
Gets or sets the format string for the Y axis label.
-
yAxisLabelFormatSpecifiers
- Type:
- object
- Default:
- null
Gets or sets the format specifiers to use with the YAxisLabelFormat string.
-
yAxisLabelHorizontalAlignment
- Type:
- enumeration
- Default:
- left
Gets or sets Horizontal alignment of Y-axis labels.
Members
- left
- Type:string
- Align the item to the left.
- center
- Type:string
- Center the item.
- right
- Type:string
- Align the item to the right.
- stretch
- Type:string
- Stretch the item to the full width.
-
yAxisLabelLeftMargin
- Type:
- number
- Default:
- 5
Gets or sets the left margin of labels on the Y-axis.
-
yAxisLabelLocation
- Type:
- enumeration
- Default:
- auto
Gets or sets location of Y-axis labels, relative to the plot area.
Members
- outsideLeft
- Type:string
- Places the y-axis labels to the left, outside of the plotting area.
- outsideRight
- Type:string
- Places the y-axis labels to the right, outside of the plotting area.
- insideLeft
- Type:string
- Places the y-axis labels inside the plotting area and to the left of the axis line.
- insideRight
- Type:string
- Places the y-axis labels inside the plotting area and to the right of the axis line.
- auto
- Type:string
- Places the y-axis labels based on the type of chart component.
-
yAxisLabelRightMargin
- Type:
- number
- Default:
- 5
Gets or sets the right margin of labels on the Y-axis.
-
yAxisLabelTextColor
- Type:
- string
- Default:
- null
Gets or sets color of labels on the Y-axis.
-
yAxisLabelTextStyle
- Type:
- string
- Default:
- null
Gets or sets CSS font property for labels on Y-axis.
-
yAxisLabelTopMargin
- Type:
- number
- Default:
- 0
Gets or sets the top margin of labels on the Y-axis.
-
yAxisLabelVerticalAlignment
- Type:
- enumeration
- Default:
- center
Gets or sets Vertical alignment of Y-axis labels.
Members
- top
- Type:string
- Align the item to the top.
- center
- Type:string
- Center the item.
- bottom
- Type:string
- Align the item to the bottom.
- stretch
- Type:string
- Stretch the item to the full height.
-
yAxisLabelVisibility
- Type:
- enumeration
- Default:
- null
Gets or sets Visibility of Y-axis labels.
Members
- visible
- Type:string
- Display the element.
- collapsed
- Type:string
- Do not display the element.
-
yAxisLogarithmBase
- Type:
- number
- Default:
- 10
Gets or sets the base value to use in the log function when mapping the position of data items along the Y-axis.
This property is effective only when YAxisIsLogarithmic is true. -
yAxisMajorStroke
- Type:
- string
- Default:
- null
Gets or sets the color to apply to major gridlines along the Y-axis.
-
yAxisMajorStrokeThickness
- Type:
- number
- Default:
- 1
Gets or sets the thickness to apply to major gridlines along the Y-axis.
-
yAxisMaximumValue
- Type:
- number
- Default:
- NaN
Gets or sets the data value corresponding to the maximum value of the Y-axis.
-
yAxisMinimumValue
- Type:
- number
- Default:
- NaN
Gets or sets the data value corresponding to the minimum value of the Y-axis.
-
yAxisMinorInterval
- Type:
- number
- Default:
- 0
Gets or sets the frequency of displayed minor lines along the Y-axis.
-
yAxisMinorStroke
- Type:
- string
- Default:
- null
Gets or sets the color to apply to minor gridlines along the Y-axis.
-
yAxisMinorStrokeThickness
- Type:
- number
- Default:
- 1
Gets or sets the thickness to apply to minor gridlines along the Y-axis.
-
yAxisMode
- Type:
- enumeration
- Default:
- null
The scaling mode of the Y-axis.
Members
- numeric
- Type:string
- A linear or logarithmic numeric scale.
- percentChange
- Type:string
- A numeric scale where all values are scaled proportionally to a reference value.
-
yAxisStrip
- Type:
- string
- Default:
- null
Gets or sets the color to apply to stripes along the Y-axis.
-
yAxisStroke
- Type:
- string
- Default:
- null
Gets or sets the color to apply to the Y-axis line.
-
yAxisStrokeThickness
- Type:
- number
- Default:
- 1
Gets or sets the thickness to apply to the Y-axis line.
-
yAxisTickLength
- Type:
- number
- Default:
- 0
Gets or sets the length of tickmarks along the Y-axis.
-
yAxisTickStroke
- Type:
- string
- Default:
- null
Gets or sets the color to apply to tickmarks along the Y-axis.
-
yAxisTickStrokeThickness
- Type:
- number
- Default:
- 1
Gets or sets the thickness to apply to tickmarks along the Y-axis.
-
yAxisTitle
- Type:
- string
- Default:
- null
Gets or sets the Text to display to the left of the Y-axis.
-
yAxisTitleAlignment
- Type:
- enumeration
- Default:
- center
Gets or sets Vertical alignment of the Y-axis title.
Members
- top
- Type:string
- Align the item to the top.
- center
- Type:string
- Center the item.
- bottom
- Type:string
- Align the item to the bottom.
- stretch
- Type:string
- Stretch the item to the full height.
-
yAxisTitleAngle
- Type:
- number
- Default:
- -90
Gets or sets the angle of rotation for the Y-axis title.
-
yAxisTitleBottomMargin
- Type:
- number
- Default:
- NaN
Gets or sets the bottom margin of a title on the Y-axis.
-
yAxisTitleLeftMargin
- Type:
- number
- Default:
- NaN
Gets or sets the left margin of a title on the Y-axis.
-
yAxisTitleMargin
- Type:
- number
- Default:
- 0
Gets or sets the margin around a title on the Y-axis.
-
yAxisTitleRightMargin
- Type:
- number
- Default:
- NaN
Gets or sets the right margin of a title on the Y-axis.
-
yAxisTitleTextColor
- Type:
- string
- Default:
- null
Gets or sets color of title on the Y-axis.
-
yAxisTitleTextStyle
- Type:
- string
- Default:
- null
Gets or sets CSS font property for title on Y-axis.
-
yAxisTitleTopMargin
- Type:
- number
- Default:
- NaN
Gets or sets the top margin of a title on the Y-axis.
-
zoomSliderType
- Type:
- enumeration
- Default:
- auto
Gets or sets type of series to display in the zoom slider pane.
Members
- none
- Type:string
- Do not display the zoom slider pane.
- auto
- Type:string
- In the zoom slider pane, match the series type in the price pane.
- bar
- Type:string
- Display financial bar series in the zoom slider pane.
- candle
- Type:string
- Display candle series in the zoom slider pane.
- column
- Type:string
- Display column series in the zoom slider pane.
- line
- Type:string
- Display line series in the zoom slider pane.
- area
- Type:string
- Display an area series in the zoom slider pane.
-
zoomSliderXAxisMajorStroke
- Type:
- string
- Default:
- null
Gets or sets stroke brush of major gridlines on x-axis of the zoom slider pane.
-
zoomSliderXAxisMajorStrokeThickness
- Type:
- number
- Default:
- 1
Gets or sets thickness of major gridlines on x-axis of the zoom slider pane.
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
applyCustomIndicators
- Cancellable:
- false
Event raised by the chart when custom indicator data is needed from the application.
During series rendering, event will be raised once for each value in the CustomIndicatorNames collection. -
calloutRenderStyleUpdating
- Cancellable:
- false
Occurs when the style of a callout is updated.
-
calloutStyleUpdating
- Cancellable:
- false
Occurs when the style of a callout is updated.
-
dataBinding
Inherited- Cancellable:
- true
Event which is raised before data binding.
Return false in order to cancel data binding.
Function takes first argument null and second argument ui.
Use ui.owner to obtain reference to chart widget.
Use ui.dataSource to obtain reference to instance of $.ig.DataSource. -
dataBound
Inherited- Cancellable:
- false
Event which is raised after data binding.
Function takes first argument null and second argument ui.
Use ui.owner to obtain reference to chart widget.
Use ui.data to obtain reference to array actual data which is displayed by chart.
Use ui.dataSource to obtain reference to instance of $.ig.DataSource. -
filterStringErrorsParsing
- Cancellable:
- true
-
focusedSeriesItemsChanged
- Cancellable:
- false
-
hideTooltip
Inherited- Cancellable:
- true
Event which is raised before tooltip is hidden.
Return false in order to cancel hiding and keep tooltip visible.
Function takes first argument null and second argument ui.
Use ui.owner to obtain reference to chart widget.
Use ui.item to obtain reference to item.
Use ui.element to obtain reference to jquery object which represents tooltip or value of ui.element from last updateTooltip event. Value of that member can be replaced by custom element. -
propertyChanged
- Cancellable:
- false
Event raised when a property value is changed on this chart.
-
selectedSeriesItemsChanged
- Cancellable:
- false
-
seriesAdded
- Cancellable:
- false
Event raised when a series is initialized and added to this chart.
-
seriesPointerDown
- Cancellable:
- false
Occurs when the pointer is pressed down over a Series.
-
seriesPointerEnter
- Cancellable:
- false
Occurs when the pointer enters a Series.
-
seriesPointerLeave
- Cancellable:
- false
Occurs when the pointer leaves a Series.
-
seriesPointerMove
- Cancellable:
- false
Occurs when the pointer moves over a Series.
-
seriesPointerUp
- Cancellable:
- false
Occurs when the pointer is released over a Series.
-
seriesRemoved
- Cancellable:
- false
Event raised when a series is removed from this chart.
-
updateTooltip
Inherited- Cancellable:
- true
Event which is raised before tooltip is updated.
Return false in order to cancel updating and hide tooltip.
Function takes first argument null and second argument ui.
Use ui.owner to obtain reference to chart widget.
Use ui.text to obtain html of tooltip. Value of that member can be modified. If modified value is null or empty string, then current content of tooltip keeps old value.
Use ui.item to obtain reference to item. Value of that member can be modified or replaced by custom item.
Use ui.x to obtain left position of tooltip in pixels relative to widget. Value of that member can be modified.
Use ui.y to obtain top position of tooltip in pixels relative to widget. Value of that member can be modified.
Use ui.element to obtain reference to jquery object which represents tooltip. Value of that member can be replaced by custom element.
-
addItem
Inherited- .igFinancialChart( "addItem", item:object );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Adds a new item to the data source and notifies the chart.
- item
- Type:object
- The item that we want to add to the data source.
-
chart
Inherited- .igFinancialChart( "chart" );
- Return Type:
- object
- Return Type Description:
- Returns reference to chart.
Get reference to chart object.
-
dataBind
Inherited- .igFinancialChart( "dataBind" );
Binds data to the chart.
-
destroy
- .igFinancialChart( "destroy" );
-
exportVisualData
- .igFinancialChart( "exportVisualData" );
-
findIndexOfItem
Inherited- .igFinancialChart( "findIndexOfItem", item:object );
- Return Type:
- number
- Return Type Description:
- Returns -1 or index of item.
Find index of item within actual data used by chart.
- item
- Type:object
- The reference to item.
-
flush
Inherited- .igFinancialChart( "flush" );
Forces any pending deferred work to render on the chart before continuing.
-
getData
Inherited- .igFinancialChart( "getData" );
- Return Type:
- array
- Return Type Description:
- Returns null or reference to data.
Get reference of actual data used by chart.
-
getDataItem
Inherited- .igFinancialChart( "getDataItem", index:object );
- Return Type:
- object
- Return Type Description:
- Returns null or reference to data item.
Get item within actual data used by chart. That is similar to this.getData()[ index ].
- index
- Type:object
- Index of data item.
-
id
- .igFinancialChart( "id" );
-
insertItem
Inherited- .igFinancialChart( "insertItem", item:object, index:number );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Inserts a new item to the data source and notifies the chart.
- item
- Type:object
- The new item that we want to insert in the data source.
- index
- Type:number
- The index in the data source where the new item will be inserted.
-
notifyClearItems
Inherited- .igFinancialChart( "notifyClearItems", dataSource:object );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Notifies the chart that the items have been cleared from an associated data source.
It's not necessary to notify more than one target of a change if they share the same items source.- dataSource
- Type:object
- The data source in which the change happened.
-
notifyInsertItem
Inherited- .igFinancialChart( "notifyInsertItem", dataSource:object, index:number, newItem:object );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Notifies the target axis or series that an item has been inserted at the specified index in its data source.
It's not necessary to notify more than one target of a change if they share the same items source.- dataSource
- Type:object
- The data source in which the change happened.
- index
- Type:number
- The index in the items source where the new item has been inserted.
- newItem
- Type:object
- The new item that has been set in the collection.
-
notifyRemoveItem
Inherited- .igFinancialChart( "notifyRemoveItem", dataSource:object, index:number, oldItem:object );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Notifies the target axis or series that an item has been removed from the specified index in its data source.
It's not necessary to notify more than one target of a change if they share the same items source.- dataSource
- Type:object
- The data source in which the change happened.
- index
- Type:number
- The index in the items source from where the old item has been removed.
- oldItem
- Type:object
- The old item that has been removed from the collection.
-
notifySetItem
Inherited- .igFinancialChart( "notifySetItem", dataSource:object, index:number, newItem:object, oldItem:object );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Notifies the chart that an item has been set in an associated data source.
- dataSource
- Type:object
- The data source in which the change happened.
- index
- Type:number
- The index in the items source that has been changed.
- newItem
- Type:object
- The new item that has been set in the collection.
- oldItem
- Type:object
- The old item that has been overwritten in the collection.
-
removeItem
Inherited- .igFinancialChart( "removeItem", index:number );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Deletes an item from the data source and notifies the chart.
- index
- Type:number
- The index in the data source from where the item will be been removed.
-
setItem
Inherited- .igFinancialChart( "setItem", index:number, item:object );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Updates an item in the data source and notifies the chart.
- index
- Type:number
- The index of the item in the data source that we want to change.
- item
- Type:object
- The new item object that will be set in the data source.
-
ui-category ui-corner-all ui-widget-content ui-financialchart-container
- Get the class applied to main element: ui-category ui-corner-all ui-widget-content.
-
ui-category-tooltip ui-widget-content ui-corner-all
- Get the class applied to the tooltip element: ui-category-tooltip ui-widget-content ui-corner-all.
-
ui-html5-non-html5-supported-message ui-helper-clearfix ui-html5-non-html5
- Get the class applied to main element, shown when the chart is opened in a non HTML5 compatible browser.
