This topic provides an overview of the new features of Ignite UI for jQuery® 2013 Volume 1 release.
The following table summarizes the new features for the Ignite UI for jQuery® 2013 Volume 1 release. Additional details are available after the summary table.
| Control | Feature | Description |
|---|---|---|
| igCombo™ | Knockout Support |
The support for the Knockout library in the igCombo control is intended to provide easy means for developers to use the Knockout library and its declarative syntax to instantiate and configure combo controls.
|
| igDataChart™ | New Series |
The igDataChart now supports over 40 chart types and has added 17 new chart types this release including point, various spline charts, area charts, and stacked charts.
|
| igEditors™ | Knockout Support | The support for the Knockout library in Ignite UI for jQuery editor controls is intended to provide easy means for developers to use the Knockout library and its declarative syntax to instantiate and configure Ignite UI for jQuery editors. |
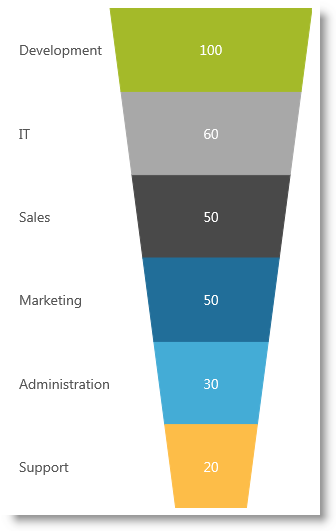
| igFunnelChart™ | New Control |
The igFunnelChart™ is a new funnel chart control that displays data in a funnel shape. It displays sections in a top-down composition each representing the data of slices ranging from largest value to the
smallest value.
|
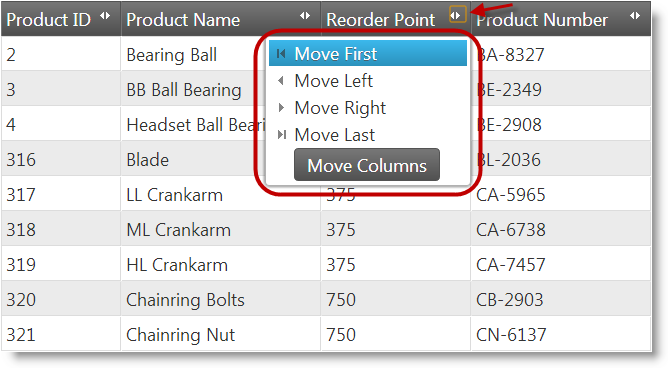
| igGrid™ | Column Moving feature is RTM |
Column Moving feature for igGrid/igHierarchicalGrid is now RTM.
|
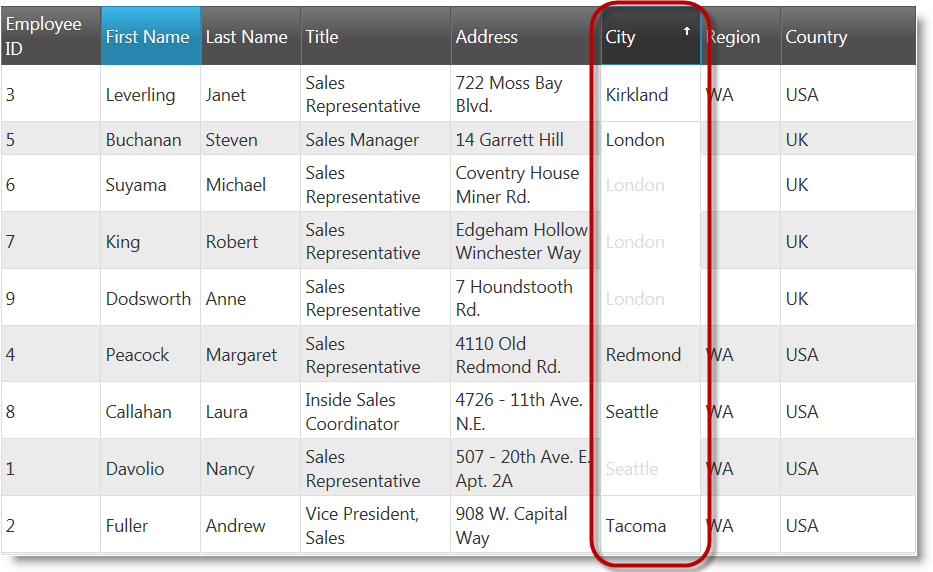
| Cell Merging is RTM |
Cell Merging feature for igGrid/igHierarchicalGrid is now RTM.
|
|
| Responsive Web Design Mode |
igGrid Responsive Web Design (RWD) Mode feature helps you in configuring igGrid in Responsive Web Design web sites.
|
|
| Column Fixing (CTP) |
The igGrid Column Fixing feature allows you to pin the columns on the left or the right of the grid so that they are always visible.
|
|
| Knockout Support is RTM |
The support for the Knockout library in Ignite UI for jQuery igGrid controls is intended to provide easy means for developers to use the Knockout library and its declarative syntax to instantiate and configure Ignite UI for jQuery grids.
|
|
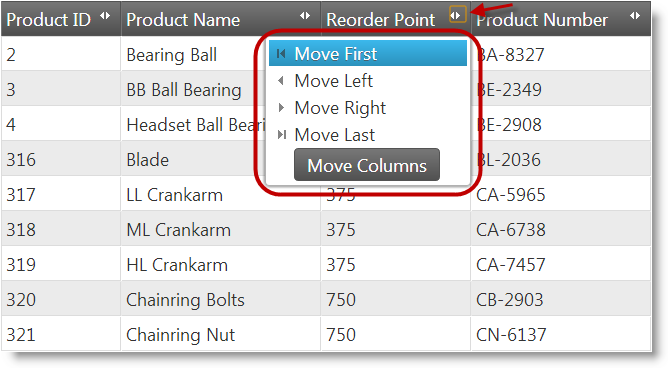
| igHierarchicalGrid™ | Column Moving feature is RTM |
Column Moving feature for igHierarchicalGrid™ is now RTM.
|
| Cell Merging is RTM |
Cell Merging feature for igHierarchicalGrid™ is now RTM.
|
|
| Knockout Support is RTM |
The support for the Knockout library in Ignite UI for jQuery igHierarchicalGrid™ controls is intended to provide easy means for developers to use the Knockout library and its declarative syntax to instantiate and configure
Ignite UI for jQuery grids.
|
|
| igListView™ | Collapsible Grouping |
The igListView™ mobile list control now supports collapsible groups.
|
| igOlapFlatDataSource™ | New Component | An OLAP data source component enabling OLAP-like data analysis on flat data collections. |
| igOlapXmlaDataSource™ | New Component | An OLAP data source component facilitating communication with an MS SSAS OLAP server. |
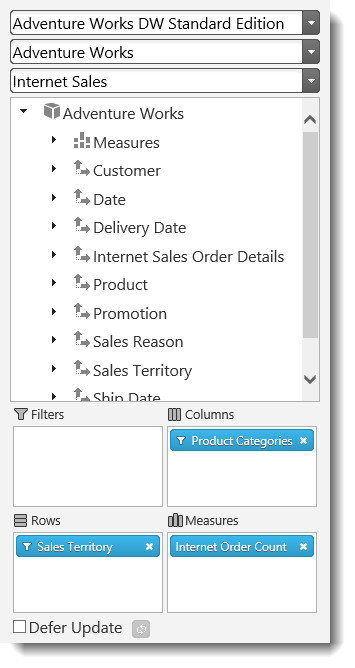
| igPivotDataSelector™ | New Control |
igPivotDataSelector is an interactive UI control (a jQuery UI widget) that enables users to select data slices, typically, when data is being visualized in an igPivotGrid™.
|
| igPivotGrid™ | New Control |
The igPivotGrid control is a data presentation control for displaying data in a pivot table. It enables users to perform complex analysis on the supplied data.
|
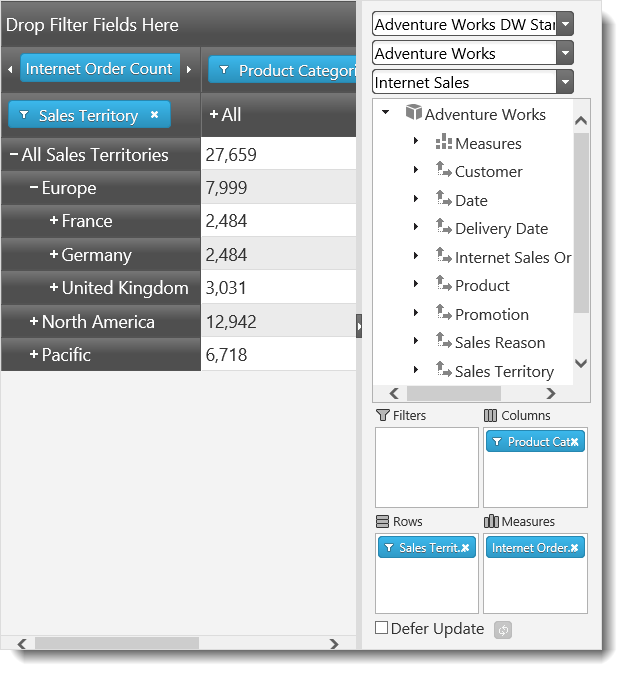
| igPivotView™ | New Control |
igPivotView is a control that provides all needed tools for manipulating multidimensional (OLAP data) in a pivot grid in one place.
|
| igSparkline™ | New Control |
The igSparkline™ is a new jQuery UI Sparkline control that has several visual elements and corresponding features through which these elements can be configured and customized.
|
| igSplitter™ | New Control |
The igSplitter™ is a container control for managing layouts in HTML5 Web applications and sites by dividing the layout into two separate panels.
|
| igTree™ | Knockout Support | The support for the Knockout library in Ignite UI for jQuery editor controls is intended to provide easy means for developers to use the Knockout library and its declarative syntax to instantiate and configure Ignite UI for jQuery editors. |
| igUpload™ | General Improvements |
In HTML 5 enabled browsers igUpload™ uses XMLHttpRequest Level 2 to get the status of the uploading.
|
| Saving Files as MemoryStream | igUpload™ allows you to process files as MemoryStream object. | |
| Selecting multiple files at once for upload |
igUpload™ allows to select multiple files at once either from the browser’s open file dialog or by drag and drop. This feature works for HTML 5 enabled browsers.
|
|
| Ignite UI for MVC | Support for Adding Events |
You can now add client events to the Ignite UI for MVC controls’ by using the AddClientEvent helper method. Provide an event name and function name to the helper and it renders the required
JavaScript on the client to handle the event.
|
| TypeScript Definition File | New Feature (CTP) |
TypeScript is a language for adding a typed layer to JavaScript aiding in the development of JavaScript applications. Ignite UI for jQuery now includes a TypeScript definition file, igniteui.d.ts, providing type definitions for all controls.
|
| igDoughnutChart™ | New Control (CTP) |
The igDoughnutChart™ control is similar to the igPieChart –proportionally illustrating the occurrences of a variable. The igDoughnutChart can display multiple variables in concentric rings, and provides built-in support for visualizing hierarchical data.
|
| igLayoutManager™ | New Control (CTP) |
The igLayoutManager™ is a layout control for managing general layout in HTML Web applications. The control supports grid, column, flow, border and vertical layouts.
|
| igTileManager™ | New Control (CTP) |
The igTileManager™ is a layout control for rendering and managing data into tiles. The tiles are displayed in a responsive grid layout.
|
| igRadialGauge™ | New Control (CTP) |
The igRadialGauge™ control represents a range of values arranged in a circular fashion. The igRadialGauge control usually contains one or more scales that represent a specific range of values. The needles then move along the scale to indicate values.
|
The support for the Knockout library in the igCombo control is intended to provide easy means for developers to use the Knockout library and its declarative syntax to instantiate and configure combo controls.
The Knockout support is implemented as a Knockout extension which is invoked initially when Knockout bindings are applied to a page and during the page life (when external updates to the View-Model take place).
Configuring Knockout Support (igCombo)
The igDataChart control now supports over 40 chart types. The following new chart types have been added to the igDataChart™ control:
The support for the Knockout library in Ignite UI for jQuery editor controls is intended to provide easy means for developers to use the Knockout library and its declarative syntax to instantiate and configure Ignite UI editors.
The Knockout support is implemented as a Knockout extension which is invoked initially when Knockout bindings are applied to a page and during the page life when external updates to the View-Model occur the Knockout support is implemented as a Knockout extension which is. You can specify any of the editor control options that have relevance for your business case in the data-bind attribute.
The igFunnelChart is a data-bound control which displays data in sorted amounts to show the relationship between sizes of category data. The chart supports tooltips, Bezier curves, selection, a chart legend, and a full range of visual customization.

Column Moving is a feature of the igGrid/igHierarchicalGrid that enables changing the position of a column in the grid and, in effect, reordering of the grid’s columns. This can be performed either by the user from the grid interface or programmatically through the API of the Column Moving feature. The user can move columns by either dragging them or through selecting the desire column position from a special column moving interface (invoked with a button in the column header). Dragging is not supported on touch-enabled devices.

Column Moving Overview (igGrid)
Cell Merging is a feature of igGrid/igHierarchicalGrid which allows users to merge the cells in the column visually when they have the same value (display text).

Cell Merging Overview (igGrid)
The Responsive Web Design (RWD) Mode feature of the igGrid control adopts the concepts of Responsive Web Design in order to improve the user experience on different devices. Responsive Web Design mode allows you to support multiple screen sizes and form factors with a single code base and design.
In RWD mode, the grid’s adaptation to the devices’ screen can be configured to be either:
This is configured through the RWD mode feature’s column hiding functionality.
To this end, the RWD Mode feature supports a set of pre-defined grid templates which replace the igGrid template once the RWD mode feature is enabled. Using templates allows for a wide scope of adaptations, including row hiding, using different fonts and font sizes, merging several rows/columns in one row/column, and many others.
Responsive Web Design (RWD) Mode Overview (igGrid)
The support for the Knockout library in Ignite UI for jQuery igGrid controls is
intended to provide easy means for developers to use the Knockout
library and its declarative syntax to instantiate and configure Ignite
UI grids.
The Knockout support is implemented as a Knockout extension which is invoked initially when Knockout bindings are applied to a page and during the page life when external updates to the View-Model happen. You can specify any of the editor control options that have relevance for your business case in the data-bind attribute.
The igGrid™ Column Fixing feature allows you to pin the columns on the left or the right of the grid so that they are always visible.

Column Moving is a feature of the igHierarchicalGrid that enables changing the position of a column in the grid and, in effect, reordering of the grid’s columns. This can be performed either by the user from the grid interface or programmatically through the API of the Column Moving feature. The user can move columns by either dragging them or through selecting the desire column position from a special column moving interface (invoked with a button in the column header). Dragging is not supported on touch-enabled devices.

Column Moving Overview (igGrid)
Cell Merging is a feature of igHierarchicalGrid which allows users to merge the cells in the column visually when they have the same value (display text).

Cell Merging Overview (igGrid)
The igGrid™ Column Fixing feature allows you to pin the columns on the
left or the right of the grid so that they are always visible.

The support for the Knockout library in Ignite UI for jQuery igHierarchicalGrid controls is intended to provide easy means for developers to use the Knockout library and its declarative syntax to instantiate and configure Ignite UI for jQuery grids.
The Knockout support is implemented as a Knockout extension which is invoked initially when Knockout bindings are applied to a page and during the page life when external updates to the View-Model happen. You can specify any of the editor control options that have relevance for your business case in the data-bind attribute.
Hierarchical Grid Knockoutjs Integration
The igListView adds collapsible grouping to the default grouping functionality in this release. Users now can expand and collapse groups to view the sections of the data that are important to them.

The igOlapFlatDataSource component enables multi-dimensional (OLAP-like) analysis to be performed on flat data collections. Given a data collection or an igDataSource™ instance and based on the user configuration, igOlapFlatDataSource extracts the necessary metadata in order to create dimensions of hierarchies and measures.
The igOlapXmlaDataSource component handles the communication between a JavaScript client application and a Microsoft® SQL Server Analysis Services (SSAS) server configured with the msmdpump.dll HTTP data provider. It exposes a user-friendly way for obtaining data from Microsoft SQL Server Analysis Services (MS SASS)
igPivotDataSelector is an interactive UI control (a jQuery UI widget) that enables users to select data slices, typically, when data is being visualized in an igPivotGrid™.

The igPivotGrid control is a data presentation control for displaying data in a pivot table. It enables users to perform complex analysis on the supplied data. The igPivotGrid uses the Online Analytical Processing (OLAP) approach to present the results of multi-dimensional queries in an easy to comprehend manner. The igPivotGrid control uses an instance of either igOlapFlatDataSource™ or igOlapXmlaDataSource™ component as data source.

igPivotView is a two-panel control that combines a pivot grid and a data selector separated with a splitter. It is a construction of three individual components – igPivotGrid™, igPivotDataSelector™, and igSplitter™ – assembled together to provide in one place all needed tools for manipulating multidimensional (OLAP data) in a pivot grid.

The igSparkline is a new data-bound control used to embed data visualizations in line with text or tabular data. The control supports several different chart types, tooltips, normal range visualizations, markers, trend lines, and a full range of visual customization.

The igSplitter is a container control for managing layouts in HTML5 Web applications and sites by dividing the layout into two separate panels. The panels can be resized, collapsed or expanded.

The support for the Knockout library in Ignite UI for jQuery editor controls is intended to provide easy means for developers to use the Knockout library and its declarative syntax to instantiate and configure Ignite UI editors.
The Knockout support is implemented as a Knockout extension which is invoked initially when Knockout bindings are applied to a page and during the page life when external updates to the View-Model happen. You can specify any of the editor control options that have relevance for your business case in the data-bind attribute.
Configuring Knockout Support (igTree)
igUpload uses XMLHttpRequest Level 2 to get the status of the uploading file on browsers which implement this specification. HTTP Handler is not used in this case.
A new application wide option FileSaveType is added for the igUpload MVC Wrapper. This option accepts 2 values: filestream and memorystream. By default, the option is set to filestream. This mode enables the functionality available so far in the igUpload MVC Wrapper.
The new memorystream option enables saving a file as memory stream functionality. In this mode, you can process the uploaded files as MemoryStream objects by handling the FileUploading event.
Saving Files as Stream (igUpload)
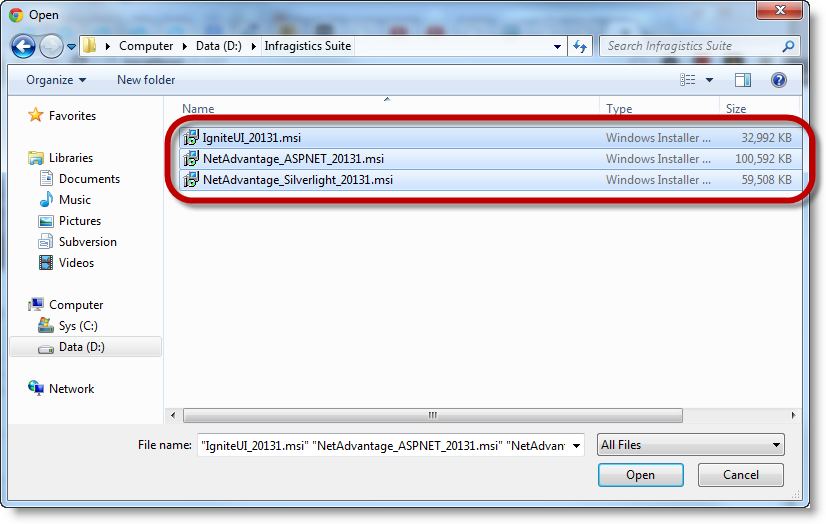
You can configure whether users, when selecting the files to upload, will be able to select multiple files or only one file at a time. This functionality is managed by the file selection mode of igUpload. The file selection mode can be either Single File (users can select only one file at one pass) or Multiple Files (users can select multiple files at one pass).
Multiple files selection leverages the HTML 5 multiple attribute of the input element.
User can add multiple files to igUpload in two ways:
igUpload controlThe functionality is available only in the browsers which support multiple attribute of the input element.

You can now add events to Ignite UI for jQuery controls by adding them to the ASP.NET MVC helper. Use the AddClientEvent method to supply the event name and a handler function name. The helper will render to the appropriate instantiation JavaScript on the client to fire the event.
In ASPX:
<%= Html.Infragistics().Combo()
.DataSource(Model)
.TextKey("DisplayText")
.ValueKey("Value")
.AddClientEvent("selectionChanged", "comboSelectionChanged")
.Render()
%>
Note: igUpload, igGrid/igHierarchicalGrid and their features will get this functionality in the first service release for 13.1.
TypeScript is a language for adding a typed layer to JavaScript aiding
in the development of JavaScript applications. Ignite UI for jQuery now includes a
TypeScript definition file, igniteui.d.ts, providing type definitions
for all controls.
You can find the definition file in the Ignite UI for jQuery installation directory under {Installation Directory}typingsigniteui.t.ds. Refer to the following articles for additional information.
Released as CTP in this version, the igDoughnutChart displays data similar to a pie chart and can display multiple sets of data around a common center.

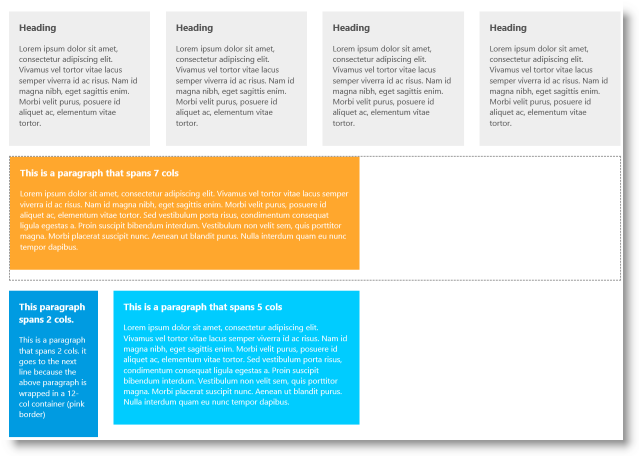
The igLayoutManager is a layout control for managing general layout in HTML Web applications. The control supports grid, column, flow, border and vertical layouts. The control will position containers in the corresponding application according to the desired layout.

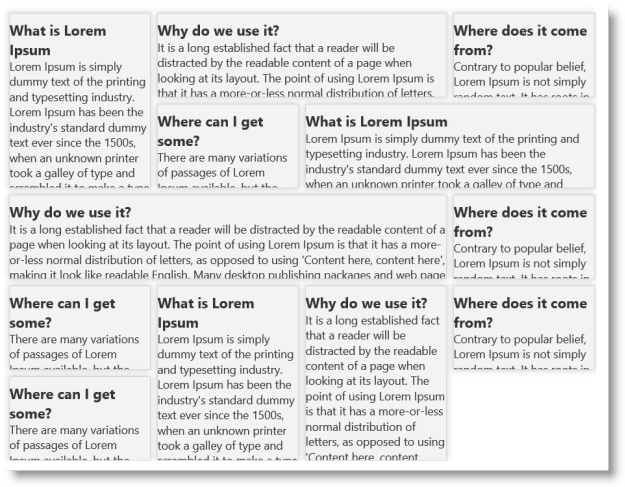
The igTileManager is a layout control for rendering and managing data into tiles. The tiles are displayed in a responsive grid layout, and the control provides corresponding layout configurations for each tile in terms to position (row and column spans) and dimensions (row and column position).

The igRadialGauge, released as CTP, is a gauge control to show numerical values along a scale. It has a wide range of visual customization and supports a motion framework to dynamically change the control’s rendering with fluid animations.

The following topics provide additional information related to this topic.
Configuring Knockout Support (igCombo): This topic explains how to configure the igCombo™ control to bind it to View-Model objects managed by the Knockout library.
Configuring Knockout Support (igEditors): This topic explains how to configure Ignite UI for jQuery® editor controls to bind to View-Model objects using the Knockout library.
igFunnelChart Overview: This topic provides conceptual information about the igFunnelChart™ control including its main features, minimum requirements, and user functionality.
Column Moving Overview (igGrid): This topic explains conceptually the Column Moving feature of the igGrid™ and the functionalities this feature provides.
Cell Merging Overview (igGrid): This topic explains the igGrid™ control’s Cells Merging feature and its functionality. It contains code examples demonstrating how to enable and configure cell merging in the igGrid.
Responsive Web Design (RWD) Mode Overview (igGrid): This topic explains conceptually the Responsive Web Design (RWD) Mode feature of the igGrid™ control and the functionalities this feature provides.
igOlapFlatDataSource Overview: This topic provides an overview of the igFlatDataSource™ component and its main features.
igOlapXmlaDataSource Overview: This topic provides an overview of the igXmlaDataSource™ component and its main features.
igPivotDataSelector Overview: This topic provides conceptual information about the igPivotDataSelector™ control including its main features, minimum requirements, and user functionality.
igPivotGrid Overview: This topic provides conceptual information about the igPivotGrid™ control including its main features, minimum requirements, and user functionality.
igPivotView Overview: This topic provides conceptual information about the igPivotView™ control including its main features, minimum requirements, and user functionality.
igSparkline Overview: This topic provides an overview of the igSparkline™ control, its benefits, and the supported chart types.
igSplitter Overview: This topic provides conceptual information about the igSplitter™ control including its features and user functionality.
Configuring Knockout Support (igTree): This topic explains how to configure the igTree™ control to bind to View-Model objects managed by the Knockout library.
Saving Files as Stream (igUpload): This topic explains how to process and save upload files as either file or memory streams. A detailed procedure is provided on saving files as memory stream by individual processing of each uploaded file chunk.
Configuring igUpload: This topic explains, with code examples, how to configure the igUpload™ control.
View on GitHub