This topic explains, with code examples, how to configure column hiding for the igGrid™ control in Responsive Web Design (RWD) mode.
The following lists the concepts, topics, and articles required as a prerequisite to understanding this topic.
igGrid control and the functionalities this feature provides.igGrid control.This topic contains the following sections:
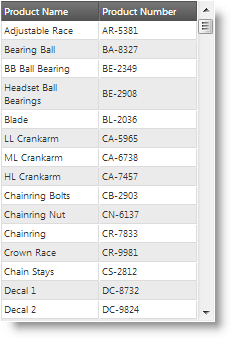
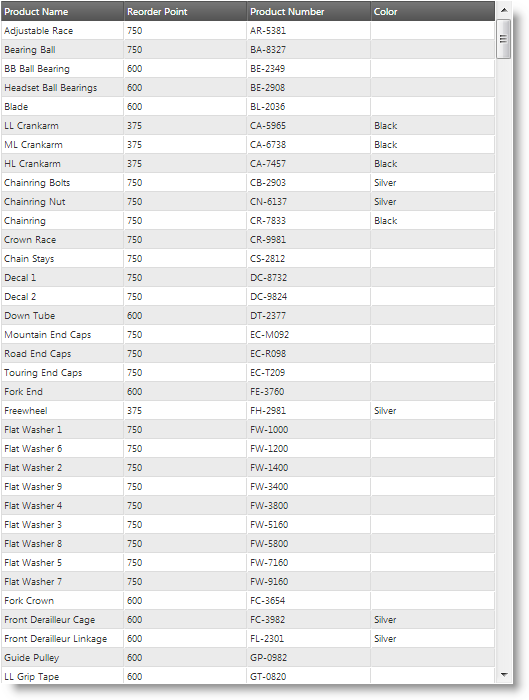
The RWD mode has the functionality to hide/show columns based on the RWD profile. The following screenshots compare column hiding in the Phone and Tablet RWD mode profiles of the same grid:
| Phone profile (320 x 480 px) | Tablet profile (768 x 1024 px) |
|---|---|
 |
 |
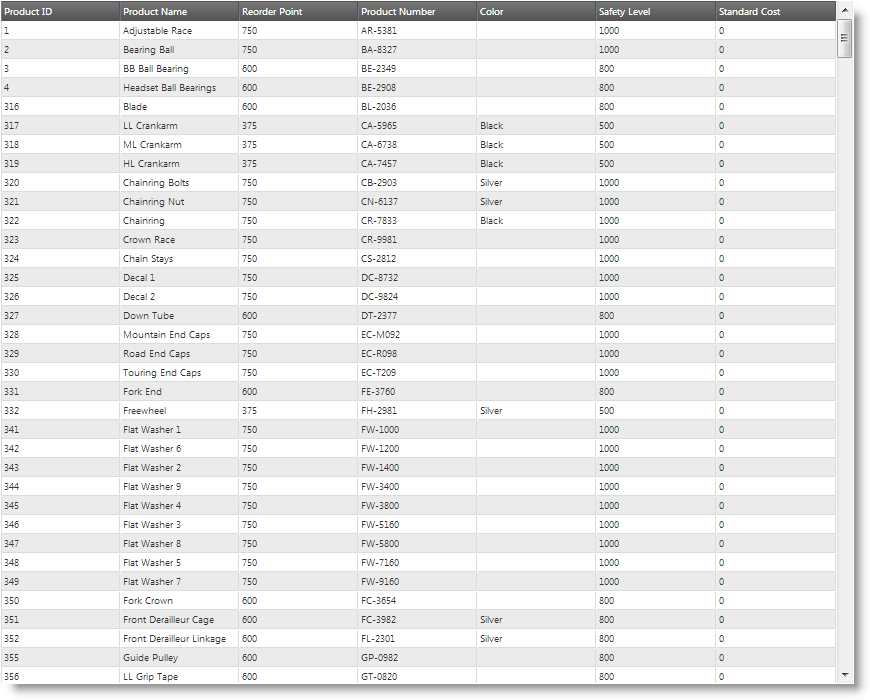
In the Desktop profile, more columns are visible. The following picture demonstrates the same grid visualized in Desktop profile.
Desktop profile (1280 x 1024 px)

Column hiding can be configured in the following alternative ways:
Configuration on a per-column basis is the only available way for configuring column hiding if you have defined inline custom RWD mode or if you have implemented a custom RWD mode configuration which do not depend on CSS media queries.
The following table briefly explains the available approaches for configuring RWD mode column hiding. Additional details are available after the table.
| Configuration task | Details | Properties |
|---|---|---|
| Configuring Column Hiding Using CSS Classes | Column hiding defined with CSS classes uses CSS 3 Media Queries. | |
| Configuring Column Hiding Using the Profile Objects |
Column hiding defined in the individual column configurations is done using the InfragisticsMode class.
|
|
Column hiding defined with CSS classes uses CSS 3 Media Queries. CSS classes are configured in the columnSettings property on a per column basis. The columnSettings.classes property follows the rules of setting the HTML element’s class attribute. You can set single class or multiple classes without the dot. When you set multiple classes, separate them with space.
The following table maps the desired configuration to property settings.
| In order to: | Use this property: | And set it to: |
|---|---|---|
| Hide a column using CSS classes for the Desktop RWD mode profile |
|
|
| Show a column using CSS classes for the Desktop RWD mode profile |
|
|
| Hide a column using CSS classes for the Tablet RWD mode profile |
|
|
| Show a column using CSS classes for the Tablet RWD mode profile |
|
|
| Hide a column using CSS classes for the Phone RWD mode profile |
|
|
| Show a column using CSS classes for the Phone RWD profile |
|
This example demonstrates how to set column hiding based on CSS classes.
The ProductID column is configured to use the ui-hidden-tablet and ui-hidden-phone classes at the same time (this is done by separating them with space), i.e. it will not be visible in the Tablet and Phone profiles.
The ProductNumber column is configured to use the ui-hidden-phone class, i.e. it will not be visible in the Phone profile.
In JavaScript:
$("#grid1").igGrid({
height: "100%",
width: "100%",
columns: [
{ headerText: "Product ID", key: "ProductID", dataType: "number"},
{ headerText: "Product Name", key: "Name", dataType: "string" },
{ headerText: "Product Number", key: "ProductNumber", dataType: "string" }
],
autoGenerateColumns: false,
dataSource: adventureWorks,
responseDataKey: "Records",
features: [
{
name: "Responsive",
columnSettings: [
{
columnKey: "ProductID",
classes: "ui-hidden-tablet ui-hidden-phone"
},
{
columnKey: "ProductNumber",
classes: "ui-hidden-phone"
}
]
}
]
});
In C#:
@using Infragistics.Web.Mvc
@model IQueryable<GridDataBinding.Models.Product>
@(Html.Infragistics()
.Grid(Model)
.ID("grid1")
.AutoGenerateColumns(false)
.Columns(col =>
{
col.For(c => c.ProductID).HeaderText("Product ID");
col.For(c => c.Name).HeaderText("Product Name");
col.For(c => c.ProductNumber).HeaderText("Product Number");
})
.Features(feature =>
{
feature.Responsive().ColumnSettings(cs =>
{
cs.ColumnSetting().ColumnKey("ProductID").Classes("ui-hidden-tablet ui-hidden-phone");
cs.ColumnSetting().ColumnKey("ProductNumber").Classes("ui-hidden-phone");
});
})
.DataBind()
.Render())
Column hiding defined in the individual column configurations is done with the InfragisticsMode class in the columnSettings.configuration property which is an object whose properties are the names of the RWD mode profiles and whose values are objects having the hidden Boolean property for configuring column visibility.
The following table maps the desired configuration to property settings.
| In order to: | Use this property: | And set it to: |
|---|---|---|
| Hide a column using column configuration for the Desktop RWD mode profile |
|
|
| Show a column using column configuration for the Desktop RWD profile |
|
|
| Hide a column using column configuration for the Tablet RWD mode profile |
|
|
| Show a column using column configuration for the Tablet RWD mode profile |
|
|
| Hide a column using column configuration for the Phone RWD mode profile |
|
|
| Show a column using column configuration for the Phone RWD mode profile |
|
This example demonstrates how to set column hiding based on column configuration.
The ProductID column is configured to be visible in the Desktop profile (which is the default) and hidden in Tablet and Phone profiles.
In JavaScript:
$("#grid1").igGrid({
height: "100%",
width: "100%",
columns: [
{ headerText: "Product ID", key: "ProductID", dataType: "number"},
{ headerText: "Product Name", key: "Name", dataType: "string" },
{ headerText: "Product Number", key: "ProductNumber", dataType: "string" }
],
autoGenerateColumns: false,
dataSource: adventureWorks,
responseDataKey: "Records",
features: [
{
name: "Responsive",
columnSettings: [
{
columnKey: "ProductID",
configuration: {
desktop: {
hidden: false
},
tablet: {
hidden: true
},
phone: {
hidden: true
}
}
}
]
}
]
});
In C#:
@using Infragistics.Web.Mvc
@model IQueryable<GridDataBinding.Models.Product>
@(Html.Infragistics()
.Grid(Model)
.ID("grid1")
.AutoGenerateColumns(false)
.Columns(col =>
{
col.For(c => c.ProductID).HeaderText("Product ID");
col.For(c => c.Name).HeaderText("Product Name");
col.For(c => c.ProductNumber).HeaderText("Product Number");
})
.Features(feature =>
{
feature.Responsive().ColumnSettings(cs =>
{
cs.ColumnSetting().ColumnKey("ProductID").Configuration(conf => {
conf.AddColumnModeConfiguration("desktop", c => c.Hidden(false));
conf.AddColumnModeConfiguration("tablet", c => c.Hidden(true));
conf.AddColumnModeConfiguration("phone", c => c.Hidden(true));
});
});
})
.DataBind()
.Render())
The following topics provide additional information related to this topic.
Configuring Row and Column Templates (igGrid, RWD Mode): This topic explains, with code examples, how to define row and column templates for the individual Responsive Web Design (RWD) mode profiles of the igGrid control and how to configure automatic change of template when switching the active RWD mode profile.
Creating Custom Responsive Web Design (RWD) Profiles (igGrid): This topic explains, with code examples, how to create custom Responsive Web Design (RWD) mode profiles for the igGrid control.
View on GitHub