This topic explains, with code examples, how to define column templates for the individual Responsive Web Design (RWD) mode configurations of the igGrid™ control and how to configure automatic change of template when switching the active RWD mode configuration.
The following lists the concepts, topics, and articles required as a prerequisite to understanding this topic.
igGrid control and the functionalities this feature provides.igGrid control.This topic contains the following sections:
RWD mode templates are igGrid templates configured per profile. For example, using templates, in the Desktop profile, you may have City, Country, and Address as separate columns and, in the Tablet profile, you can merge them into a single column.
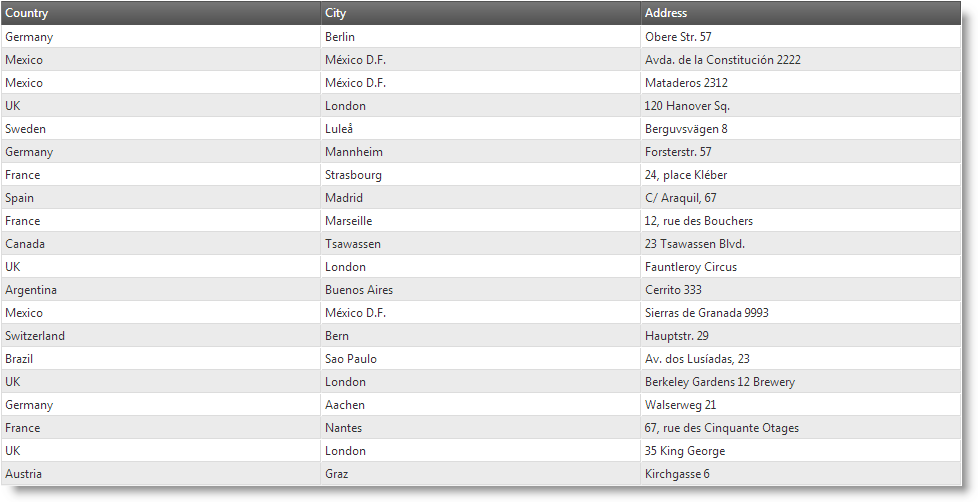
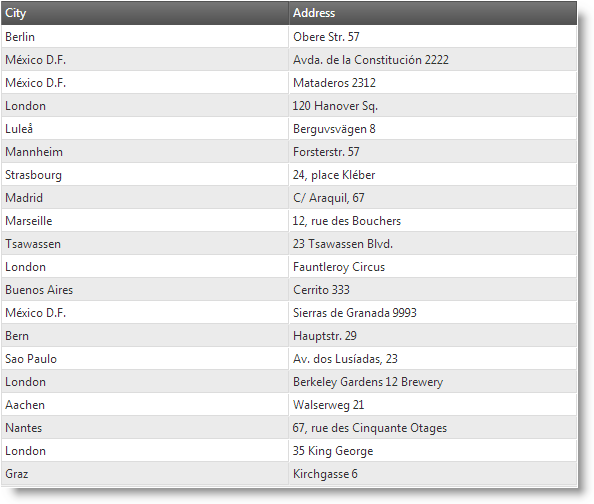
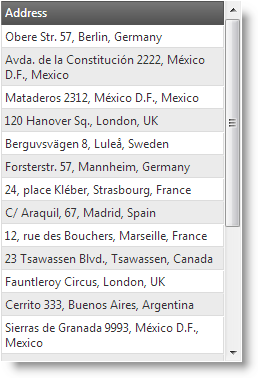
The following screenshots demonstrate how the igGrid looks in the different RWD configurations. In the Desktop configuration, the grid has 3 columns: Country, City, and Address. In the Tablet configuration, the Country column is hidden. In the Phone configuration, the Country and City columns are hidden, but their data is appended to the Address column.
Desktop Configuration (1280 x 1024 px)

| Tablet configuration (768 x 1024 px) | Phone configuration (320 x 480 px) |
|---|---|
 |
 |
When there RWD configuration templates configured, the templates switch automatically with profile activation.
The following table lists the configurable aspects of RWD Mode template switching. Additional details are available after the table.
| Configurable aspect | Details | Properties |
|---|---|---|
| Column template | Column templates are defined individually for each column. |
|
Column templates are defined on column level, i.e. individually for each column. Column template switching is configured in the RWD Mode columnSettings property of the RWD Mode feature.
The following table maps the desired configuration the property settings related to it.
| In order to: | Use this property: | And set it to: |
|---|---|---|
| Configure column template for the Desktop RWD profile | columnSettings.columnKey | the key of the column |
| columnSettings.configuration.desktop.template | a template string | |
| Configure column template for the Tablet RWD profile | columnSettings.columnKey | the key of the column |
| columnSettings.configuration.tablet.template | a template string | |
| Configure column template switching for the Phone RWD profile | columnSettings.columnKey | the key of the column |
| columnSettings.configuration.phone.template | a template string |
The following code demonstrates how to define a column template for the Name column for each of the RWD mode default profiles. The templates set the font size of the cell.
In JavaScript:
$("#grid1").igGrid({
height: "100%",
width: "100%",
columns: [
{ headerText: "Product ID", key: "ProductID", dataType: "number"},
{ headerText: "Product Name", key: "Name", dataType: "string" },
{ headerText: "Product Number", key: "ProductNumber", dataType: "string" }
],
autoGenerateColumns: false,
dataSource: adventureWorks,
responseDataKey: "Records",
features: [
{
name: "Responsive",
columnSettings: [
{
columnKey: "Name",
configuration: {
desktop: {
template: "<span style='font-weight: bold; font-size: 1.2em;'>${Name}</span>"
},
tablet: {
template: "<span style='font-size: 1.1em;'>${Name}</span>"
},
phone: {
template: "<span style='font-size: 0.8em;'>${Name}</span>"
}
}
}
]
}
]
});
In ASPX:
@using Infragistics.Web.Mvc
@model IQueryable<GridDataBinding.Models.Product>
@(Html.Infragistics()
.Grid(Model)
.ID("grid1")
.AutoGenerateColumns(false)
.Columns(col =>
{
col.For(c => c.ProductID).HeaderText("Product ID");
col.For(c => c.Name).HeaderText("Product Name");
col.For(c => c.ProductNumber).HeaderText("Product Number");
})
.Features(feature =>
{
feature.Responsive().ColumnSettings(cs =>
{
cs.ColumnSetting().ColumnKey("Name").Configuration(conf => {
conf.AddColumnModeConfiguration("desktop", c => c.Template("<span style='font-weight: bold; font-size: 1.2em;'>${Name}</span>"));
conf.AddColumnModeConfiguration("tablet", c => c.Template("<span style='font-size: 1.1em;'>${Name}</span>"));
conf.AddColumnModeConfiguration("phone", c => c.Template("<span style='font-size: 0.8em;'>${Name}</span>"));
});
});
})
.DataBind()
.Render())
The following topics provide additional information related to this topic.
Configuring Column Hiding (igGrid, RWD Mode): This topic explains, with code examples, how to configure column hiding for the igGrid control in Responsive Web Design (RWD) mode.
Creating Custom Responsive Web Design (RWD) Profiles (igGrid): This topic explains, with code examples, how to create custom Responsive Web Design (RWD) mode profiles for the igGrid control.
View on GitHub