This topic explains the features supported by the igRadialMenu™ control from developer perspective.
This topic contains the following sections:
The igRadialMenu™ control is essentially a context menu presenting its items in a circular arrangement around a center button. The circular arrangement of the items speeds up items selection, because each item is equally positioned in relation to the center. The igRadialMenu supports different item types for choosing numerical values, color values or performs actions. Sub-Items are also supported.
By default the only visible part of the igRadialMenu is the center button. When the user clicks on the center button, the igRadialMenu opens and shows the root level menu items. Clicking on the center button when the root level items are shown closes the igRadialMenu. To navigate Sub-Items the user should click the arrows in the outer ring and the corresponding sub-items group will be displayed. Clicking on the center button when a sub-items group is shown will display the items on the previous level.
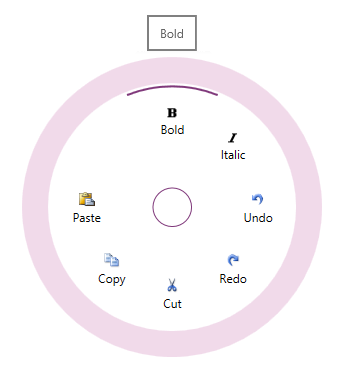
The screenshot below shows an opened igRadialMenu with 7 items while the mouse hovers above the “Bold” item:

The following table summarizes the main features of the igRadialMenu control. Additional details are available following the summary table.
| Feature | Description |
|---|---|
| Button items | Plain menu items used to invoke actions. |
| Color items | Color items allow the user to select colors. |
| Numeric items | Numeric items allow the user to select numeric values. |
| Sub-items | Menu items can be nested in more than one level. |
| Tooltips | Each item supports tooltips, which are shown when hovering over an item. |
| Menu items arrangement | Customize the menu items’ arrangement. |
Button items can be clicked to perform an action. In addition, button items can be configured to operate as checkbox items (in which case they will have a checked/unchecked state represented by an arc in the outer most part of the items area) or radio button items (in which case their checked state is mutually exclusive with respect to the other items in the radio button group).
There are two types of color items:
There are two types of numeric items:
Because the igRadialMenu shows its items in a circular way, their number is generally limited (typically 8 slices/wedges) are shown. To provide more options to be available for user selection you can organize items into groups.
All igRadialMenu’s items support tooltips shown when hovering above the items.
By default, the order in which all igRadialMenu items are displayed is specified in the code; however, you can explicitly order them differently.
The following topics provide additional information related to this topic.
igRadialMenu Visual Elements: This topic provides an overview of the visual elements of the control.
User Interaction and Usability: This topic explains what actions can be performed by the user.
View on GitHub