This topic provides an overview of the visual elements of the igRadialMenu™ control.
The following topic is a prerequisite to understanding this topic:
This topic contains the following sections:
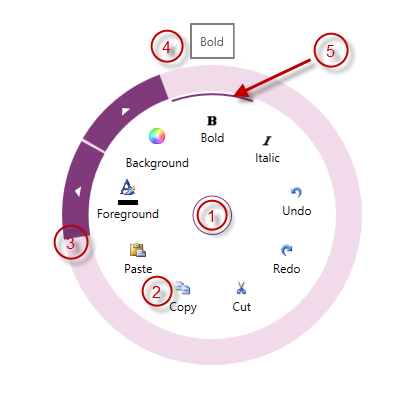
The following screenshot depicts the visual elements of the igRadialMenu control. Configurable elements are listed after the image.

Configurable Visual Elements:
igRadialMenu, or allows access to menu items on the previous level.igRadialMenu, may contain arrows for accessing sub-itemsThe following table maps the visual elements of the igRadialMenu control and the properties that configure them.
| Visual element | Main configurable aspects |
|---|---|
| Center button |
|
| Items area |
|
| Outer ring |
|
| Tooltips |
|
| Selection arc |
|
The following topic provides additional information related to this topic.
View on GitHub