This topic explains how to use the Updating feature of the igTreeGrid™ control.
This topic contains the following sections:
The following lists the concepts, topics, and articles required as a prerequisite to understanding this topic.
igGrid™ control.Similar to other features, Updating also extends the equivalent flat data control to add support for hierarchy within a single grid. This is made possible via the underlying instance of the igTreeHierarchicalDataSource. While most additions are under-the-hood support for available functionality such as inline editing experience or row edit dialog, one change is that since version 16.1 the "Add new row" user interface is already enabled and along with it TreeGrid Updating supports adding new records not only directly to the root level, but also adding a child records to a specified level as through the UI, as well through the API.
The Updating UI encompasses the built-in adding, updating, and deleting functionality of the igTreeGrid including the "Add new row" button, "Add child row" button, editors, and delete buttons.
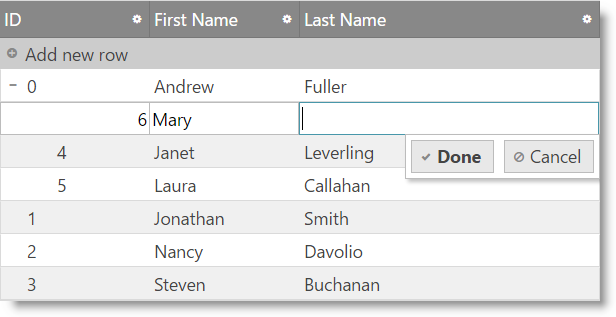
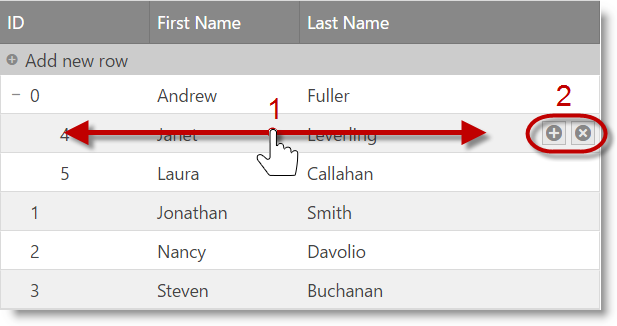
The Updating feature works in the same way as in igGrid. In addition, users can add rows as children of the currently hovered row. The user can add new root level node by using the "Add new row" button at the top of the grid records. The user can add a new child node by first hovering a row, then clicking on the "Add child row" button that appears next to the "Delete row" button. A new row (in edit mode) appears just below the target parent row. On cancel, the row is removed and no data changes are made. On done, the new row is appended as a last child of the target parent row.
Note: If there is Paging enabled and the target parent row's children span multiple pages then the autoCommit option should be considered. When autoCommit is false, then the new child row is added as last record on the current page. When autoCommit is true, the new child row is added as a last child and the grid is paged so the new row gets visible.

In touch environment hover interaction is not available which requires the user to swipe or tap over the respective row in order to show the "Add child row" button.

The easiest way to add a new igTreeGrid with Updating feature configured to your application is via the Ignite UI CLI.
To install the Ignite UI CLI:
npm install -g igniteui-cli
Once the Ignite UI CLI is installed the commands for generating an Ignite UI for jQuery project, adding a new igTreeGrid with Updating feature configured, building and serving the project are as following:
ig new <project name>
cd <project name>
ig add tree-grid-editing newTreeGridEditing
ig start
For more information and the list of all available commands read the Using Ignite UI CLI topic.
By enabling the Updating feature, you enable adding, removing and updating the data in the grid.
The snippet below demonstrates how to configure the igTreeGrid to support updating.
In Javascript:
$("#treegrid").igTreeGrid({
dataSource: data,
height: 400,
autoCommit: true,
primaryKey: "employeeId",
foreignKey: "supervisorId",
initialExpandDepth: -1,
autoGenerateColumns: false,
columns: [
{ headerText: "ID", key: "employeeId", dataType: "number" },
{ headerText: "First Name", key: "firstName", dataType: "string" },
{ headerText: "Last Name", key: "lastName", dataType: "string" },
],
features: [
{
name: "Updating"
}
]
});
Note: Updating requires primaryKey option to be set and also dataType property for the primary key column, otherwise underlying data source may not work as expected.
In ASPX (MVC):
@(Html.Infragistics().TreeGrid(Model)
.ID("treegrid")
.PrimaryKey("employeeId")
.ForeignKey("supervisorId")
.UpdateUrl(Url.Action("UpdatingSaveChanges"))
.Columns(column =>
{
column.For(x => x.employeeId).HeaderText("ID").Width("100px");
column.For(x => x.firstName).HeaderText("First Name").Width("200px");
column.For(x => x.lastName).HeaderText("Last Name").Width("200px");
})
.Features(features => {
features.Updating();
})
.Height("500")
.DataSourceUrl(Url.Action("UpdatingGetData"))
.DataBind()
.Render()
)
Along with the inherited options for configuring adding, updating and deleting rows several new options are available for configuring the 'add child' functionality:
| Option | Description |
|---|---|
| enableAddChild (true) | Specifies whether to enable or disable adding children to rows |
| addChildTooltip (null) | Specifies the add child tooltip text |
| addChildButtonLabel (null) | Specifies the label of the add child button in touch environment |
Along with the inherited methods from igGrid Updating several new methods are available related to the 'add child' functionality:
| Method | Description |
|---|---|
| addChild | Adds a new child to a specific row. It also creates a transaction and updates the UI |
| startAddChildFor | Starts editing for adding a new child for specific row |
| showAddChildButtonFor | Shows the "Add child row" button for specific row |
| hideAddChildButton | Hides the "Add child row" button |
To add a new row at the root level programmatically to the Tree Grid you can use the inherited from the igGrid addRow API method. You need to specify only pairs of values in the format: { column1Key: value1, column2Key: value2, ... } .
Using the Tree Grid configuration above adding a new row to the root level looks like so:
$("#treegrid").igTreeGridUpdating("addRow", {employeeId: 3, firstName: "John", lastName: "Miller"});
To add a child row at a specific level you can use either Tree Grid Updating UI or add it programmatically using addChild API method. The parameters for this method allow you to specify both parent key as well as the new record object that should be inserted.
Using the Tree Grid configuration above adding a child row to a specific level using the API looks like:
$("#treegrid").igTreeGridUpdating("addChild", {employeeId: 8, firstName: "John", lastName: "Miller"}, 5);
Note: The child row is appended as the last child of its parent
A row can be deleted using the deleteRow API method. The only argument it accepts is the primary key value.
Note: Deleting a parent row will delete all its children as well.
$("#treegrid").igTreeGridUpdating("deleteRow", 1)
A row can be updated using the updateRow API method.
$("#treegrid").igTreeGridUpdating("updateRow", 5, {lastName: "Fuller"});
Note: The current section describes the keyboard interactions with the default property settings. The related options that may change these behaviors are:
excelNavigationMode - Default: false
When a cell/row is selected (Selection feature is enabled):
When editMode is row and a row is in edit mode, the following key interactions are available:
When editMode is cell and a cell is in edit mode, the following key interactions are available:
When editMode is rowEditTemplate and a cell is in edit mode, the following key interactions are available: When the row edit template dialog is open:
When the adding row is in edit mode:
When a row is selected (the Selection feature is enabled and its mode is row):
igTreeGrid Load on Demand functionality and how it can be implemented.View on GitHub