This topic explains how to configure the igBulletGraph™ control with vertical scale and/or inverted scale direction.
The following topics are prerequisites to understanding this topic:
igBulletGraph Overview: This topic provides conceptual information about the igBulletGraph control including its main features, minimum requirements, and user functionality.
Adding igBulletGraph: This is a group of topics explaining how to add the igBulletGraph control to an HTML page and an ASP.NET MVC application.
This topic contains the following sections:
The igBulletGraph control supports vertical and horizontal orientations of the scale. By default, the scale orientation is horizontal. In vertical orientation, the scale values increase in upward direction and the numbering labels are positioned on its left.

It is defined by the orientation property of the control.
The scale direction is the direction in which the performance bar extends and the values of the scale increase. It can be standard (left-to-right or at horizontal orientation and bottom-to-top at vertical orientation) or inverted (right-to-left or at horizontal orientation and top-to-bottom or at vertical orientation).
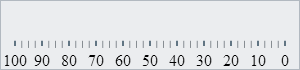
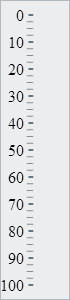
| Inverted direction at horizontal orientation | Inverted direction at vertical orientation |
|---|---|
 |
 |
Scale direction is defined by the isScaleInverted property of the control. The default orientation is standard.
The following table explains briefly the configurable aspects of the igBulletGraph’s control orientation and scale inversion and maps them to properties that configure them.
| Configurable aspect | Details | Properties |
|---|---|---|
| Scale orientation | Horizontal or vertical orientation of the bullet graph scale inside the control. | orientation |
| Scale direction | Direction of the bullet graph, standard or inverted. | isScaleInverted |
The orientation (horizontal or vertical) of the bullet graph is specified by the orientation property of the control.
The following table maps the desired configuration to its respective property settings.
| In order to: | Use this property: | And set it to: |
|---|---|---|
| Specify horizontal orientation | orientation |
horizontal |
| Specify vertical orientation | orientation |
vertical |
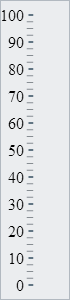
The screenshot below demonstrates how the igBulletGraph looks as a result of the following settings:
| Property | Value |
|---|---|
| orientation | “vertical” |

Following is the code that implements this example.
In JavaScript:
$('#igBulletGraph').igBulletGraph({
width: ”70”,
height: ”300”,
orientation: "vertical"
});
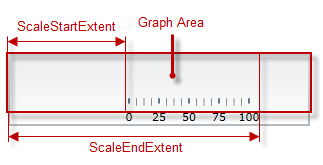
With horizontal orientation, the standard (default) direction of the scale is left-to-right, which means that the scale begins at the left edge of the Graph area and ends at its right edge (the scaleStartExtent indicates an outset from the left edge of the Graph area and the scaleEndExtent – the distance from the left edge of the Graph area to the end of the scale):

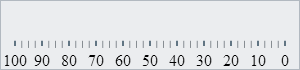
When the direction is inverted, the scale begins at the right edge of the Graph area and ends at its left edge (the scaleStartExtent indicates an outset from the right edge of the Graph area and the scaleEndExtent – the distance from the right edge of the Graph area to the end of the scale):

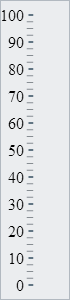
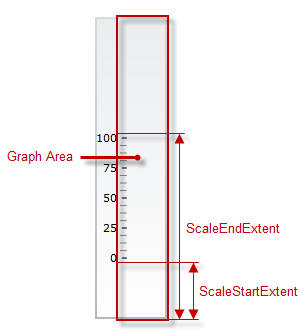
With vertical orientation, the standard (default) direction of the scale is bottom-to-top, which means that the scale begins at the bottom of the Graph area and ends at its top (the scaleStartExtent indicates an outset from the bottom edge of the Graph area and the scaleEndExtent – the distance from the bottom edge of the Graph area to the end of the scale):

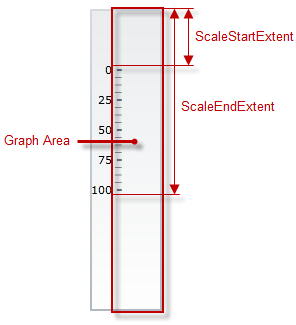
When the direction is inverted, the scale begins at the top edge of the Graph area and ends at its bottom edge (the scaleStartExtent indicates an outset from the top edge of the Graph area and the scaleEndExtent – the distance from the top edge of the Graph area to the end of the scale):

The following table maps the desired
The screenshot below demonstrates how the igBulletGraph looks as a result of the following settings: Following is the code that implements this example. In JavaScript: The screenshot below demonstrates how the Following is the code that implements this example. In JavaScript: The following samples provide additional information related to this topic.
In order to:
Use this property:
And set it to:
Configure standard direction
isScaleInverted“false”
Configure inverted direction
isScaleInverted“true”
Example – inverted direction at horizontal orientation
Property
Value
isScaleInverted“true”
orientation“horizontal”

$('#igBulletGraph').igBulletGraph({
width: “70”,
height: “300”,
isScaleInverted: "true"
});
Example – inverted direction at vertical orientation
igBulletGraph looks as a
result of the following settings:
Property
Value
isScaleInverted“true”
orientation“vertical”

$('#igBulletGraph').igBulletGraph({
width: '70',
height: '400',
orientation: "vertical",
isScaleInverted: "true"
});
Related Content
Topics
Samples
View on GitHub