This topic demonstrates, with code examples, how to add the igTileManager™ control to an HTML page in either JavaScript or ASP.NET MVC. This topic covers initializing igTileManager on the HTML markup. For instantiating the control from the data source, refer to the Binding igTileManager to Data topic.
The following topic is a prerequisite to understanding this topic:
igTileManager control including its main features, minimum requirements, and user functionality.This topic contains the following sections:
The igTileManager is a control that initialize on DIV element. The igTileManager can be created either upon added markup in that DIV or from the data source (See Binding igTileManager to Data). This topic demonstrates initialization on markup.
It uses the Infragistics Loader (igLoader) component to load all Ignite UI for jQuery resources needed by the igTileManager control. The markup, too, is defined in HTML page.
The following table summarizes the requirements for igTileManager control.
| Requirement / Required Resource | Description | What you need to do… | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| jQuery and jQuery UI JavaScript resources | Ignite UI for jQuery is built on top of these frameworks: | Add script references to both libraries in the section of your page. | ||||||||||||||
| JavaScript resources |
The igTileManager functionality of the Ignite UI for jQuery library is distributed across several files. You can load the required resources in one of the following ways:
|
Add one of the following:
|
||||||||||||||
| IG theme(Optional) |
This theme contains the visual styles for the Ignite UI for jQuery library. The theme file is:
{IG CSS root}/themes/Infragistics/infragistics.theme.css
|
Add style reference to the file in your page.
|
||||||||||||||
| Style references |
The following CSS files are needed for the correct rendering of the control:{IG CSS root}/structure/modules/infragistics.ui.layout.css``{IG CSS root}/structure/modules/infragistics.ui.splitter.css
|
Add style references to those files in your page.
|
||||||||||||||
igTileManager structure
|
The styles from the following CSS file are used for rendering various elements of the control:
{IG CSS root}/structure/modules/infragistics.ui.tilemanager.css
|
Add style reference to the file in your page.
|
Note:It is recommended to use the
igLoadercomponent to load JavaScript and CSS resources. For information on how to do this, refer to the Adding Required Resources Automatically with the Infragistics Loader topic. In addition to that, in the online Ignite UI for jQuery Samples Browser, you can find some specific examples on how to use theigLoaderwith theigTileManagercomponent.
Following are the general conceptual steps for adding igTileManager to an HTML page.
Adding the HTML element to host the igTileManager control
Instantiating igTileManager
This procedure guides you through the steps of adding an igTileManager control with basic functionality to an HTML page using a pure HTML/JavaScript implementation. It uses the Infragistics Loader component (igLoader) to load all Ignite UI for jQuery resources needed by the igTileManager control. The markup is defined in HTML page as well.
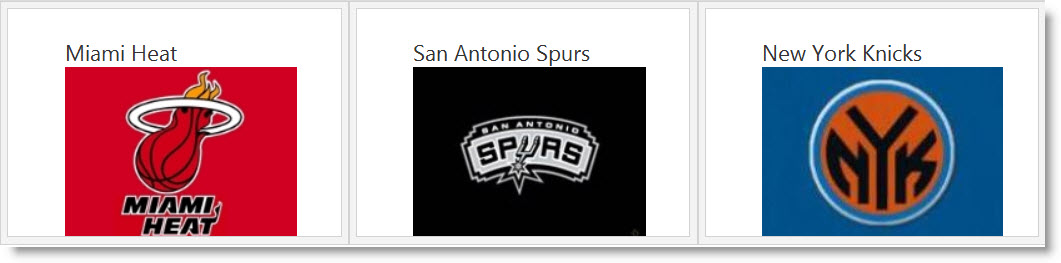
The following screenshot is a preview of the final result.

The required resources added and properly referenced. (For a conceptual overview of those resources, see Requirements.) These include:
The required files added to their appropriate locations:
The Ignite UI for jQuery JavaScript files added to a folder of your web site or application named Scripts/ig (For details, see the Using JavaScript Resources in Ignite UI for jQuery topics).
The required JavaScript resources referenced in the
section of the page.
In HTML:
<script type="text/javascript" src="Scripts/jquery.js"></script>
<script type="text/javascript" src="Scripts/jquery-ui.js"></script>
In HTML:
<script type="text/javascript" src="Scripts/ig/infragistics.loader.js"></script>
In HTML:
<script type="text/javascript">
The following steps demonstrate how to add a basic igTileManager control to a web page. For other scenarios, read at Configuring igTileManager.
Add a target element to host igTileManager.
On your web page, define a target HTML DIV element to serve as the base object for the igTileManager control and set its ID. Add three DIVs with heading representing three tiles on the HTML page.
In HTML:
<style type="text/css">
#dashboard {
position: relative;
width: 100%;
height: 800px;
}
</style>
<div id="dashboard">
<div>
<figure class=”minimized”>
<figcaption>Miami Heat</figcaption>
<img src="miami-logo.jpg" alt="error">
</figure>
<div class="maximized">
<img src="miami-maximized.jpg" alt="error">
<ul>
<li>Top scorer: LeBron James - 25,9 PPG</li>
<li>Most rebounds per game: LeBron James - 8.40 TOT</li>
<li>Highest three point percentage: James Jones - 0.750</li>
</ul>
</div>
</div>
<div>
<figure class=”minimized”>
<figcaption>San Antonio Spurs</figcaption>
<img src="San-Antonio-logo.jpg" alt="error">
</figure>
<div class="maximized">
<img src="San-Antonio-maximized.jpg" alt="error">
<ul>
<li>Top scorer: Tony Parker - 20,3 PPG</li>
<li>Most rebounds per game: Tim Duncan - 9.90 TOT</li>
<li>Highest three point percentage: Matt Bonner - 0.442</li>
</ul>
</div>
</div>
<div>
<figure class=”minimized”>
<figcaption>New York Knicks</figcaption>
<img src="NY-logo.jpg" alt="error">
</figure>
<div class="maximized">
<img src="ny-maximized.jpg" alt="error">
<ul>
<li>Top scorer: Carmelo Anthony - 28,7 PPG</li>
<li>Most rebounds per game: Tyson Chandler - 10.70 TOT</li>
<li>Highest three point percentage: Steve Novak - 0.425</li>
</ul>
</div>
</div>
Instantiate the igTileManager and specify its desired layout.
Add the initialization code to a script element in the HTML page. The initialization code creates igTileManager instance in the DIV element added earlier.
The following code creates an instance of the igTileManager control with square tiles that are 250 pixels along each side.
In JavaScript:
$.ig.loader(function () {
// Create a basic igTileManager control
$("#dashboard").igTileManager({
columnWidth: 250,
columnHeight: 250,
minimizedState: “.minimized”,
maximizedState: “.maximized”
});
});
This procedure guides you through the steps of adding an igTileManager, with basic functionality, to an ASP.NET MVC view. The example uses the ASP.NET MVC syntax together with the required Loader configuration.
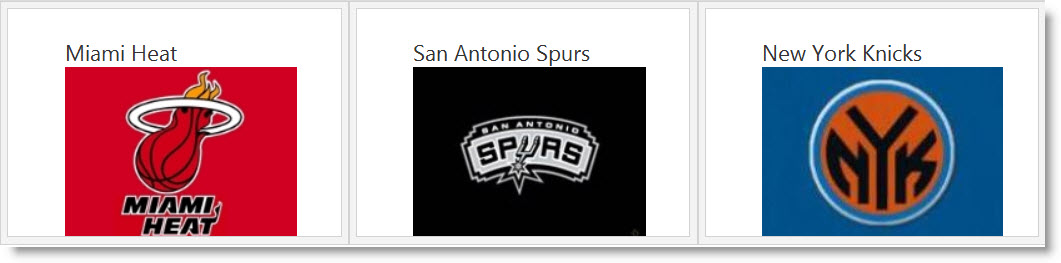
The following screenshot preview of the final result.

The required resources added and properly referenced. (For a conceptual overview of those resources, see Requirements.) These include:
The required JavaScript resources referenced in the
section of the page.
In HTML:
<script type="text/javascript" src="Scripts/jquery.js"></script>
<script type="text/javascript" src="Scripts/jquery-ui.js"></script>
The igLoader component referenced in the page.
In HTML:
<script type="text/javascript" src="Scripts/ig/infragistics.loader.js"></script>
The Ignite UI for MVC Loader configured for igTileManager:
In ASPX:
@(Html.Infragistics()
.Loader()
.ScriptPath("http://localhost/ig_ui/js/")
.CssPath("http://localhost/ig_ui/css/")
.Render()
)
The following steps demonstrate how to add a basic igTileManager control to an ASP.NET MVC application. For other scenarios, read at Configuring igTileManager.
Add a target element to host igTileManager.
On your web page, define a target HTML DIV element which serves as the base object for the igTileManager control and set its ID. Add three DIVs with heading that represent three tiles on the HTML page.
In HTML:
<style type="text/css">
#dashboard {
position: relative;
width: 100%;
height: 800px;
}
</style>
<div id="dashboard">
<div>
<figure class=”minimized”>
<figcaption>Miami Heat</figcaption>
<img src="miami-logo.jpg" alt="error">
</figure>
<div class="maximized">
<img src="miami-maximized.jpg" alt="error">
<ul>
<li>Top scorer: LeBron James - 25,9 PPG</li>
<li>Most rebounds per game: LeBron James - 8.40 TOT</li>
<li>Highest three point percentage: James Jones - 0.750</li>
</ul>
</div>
</div>
<div>
<figure class=”minimized”>
<figcaption>San Antonio Spurs</figcaption>
<img src="San-Antonio-logo.jpg" alt="error">
</figure>
<div class="maximized">
<img src="San-Antonio-maximized.jpg" alt="error">
<ul>
<li>Top scorer: Tony Parker - 20,3 PPG</li>
<li>Most rebounds per game: Tim Duncan - 9.90 TOT</li>
<li>Highest three point percentage: Matt Bonner - 0.442</li>
</ul>
</div>
</div>
<div>
<figure class=”minimized”>
<figcaption>New York Knicks</figcaption>
<img src="NY-logo.jpg" alt="error">
</figure>
<div class="maximized">
<img src="ny-maximized.jpg" alt="error">
<ul>
<li>Top scorer: Carmelo Anthony - 28,7 PPG</li>
<li>Most rebounds per game: Tyson Chandler - 10.70 TOT</li>
<li>Highest three point percentage: Steve Novak - 0.425</li>
</ul>
</div>
</div>
Instantiate igTileManager
The following code creates an instance of the igTileManager control with square tiles that are 250 pixels along each side.
In ASPX:
@(Html.
Infragistics().
ID("dashboard").
minimizedState(“.minimized”).
maximizedState(“.maximized”).
Render()
)
The following topics provide additional information related to this topic.
Binding igTileManager to Data: This topic explains how to bind the igTileManager control to a JavaScript array, XML data, strongly typed MVC View, and to a JSON response from a remote service.
Configuring igTileManager: This topic explains how to configure the features and behavior of the igTileManager control.
Handling Events (igTileManager): This topic explains, with code examples, how to attach event handlers to the igTileManager control.
Accessibility Compliance (igTileManager): This topic explains the accessibility features of the igTileManager control and provides information on how to achieve accessibility compliance for pages containing this control.
Known Issues and Limitations (igTileManager): This topic provides information about the known issues and limitations of the igTileManager control and the available workarounds for them.
jQuery and MVC API Links (igTileManager): This topic lists the links to the API reference documentation for the igTileManager control.
The following samples provide additional information related to this topic.
ASP.NET MVC Basic Usage: This sample demonstrates using the ASP.NET MVC helper for the igTileManager control.
Tile Manager Binding to JSON: This sample demonstrates binding the igTileManager control to JSON data source.
Tile Manager Item Configurations: This sample demonstrates configuring the tiles inside the igTileManager in terms of position and size.
Tile Manager Leading Tile Configuration: This sample demonstrates instantiating the igTileManager on existing markup in a container with a configuration that defines a leading tile. The leading tile swaps with the rest of the tiles upon expanding.
View on GitHub