This topic provides conceptual information about the igTileManager™ control including its main features, minimum requirements, and user functionality.
The following topics are prerequisites to understanding this topic:
igLayoutManager Overview, Grid Layout section: This section provides a conceptual overview of the Grid layout of the the igLayoutManager™ control.
igSplitter Overview: This topic provides conceptual information about the igSplitter™ control including its features and user functionality.
This topic contains the following sections:

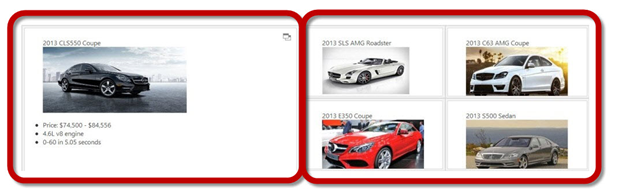
The grid layout of the igTileManager is based on igLayoutManager‘s Grid Layout and the control provides corresponding layout configurations for each tile in terms to position (row and column spans) and dimensions (row and column position). Each tile can be configured to display content according to its state – minimized or maximized. The igTileManager is integrated with the igSplitter control; as a result, tiles are organized (by default) into two panels – Maximized Tile panel and Minimized Tiles panel. The Maximized Tile panel displays one tile at a time (the maximized one) and the Minimized Tiles panel displays the minimized tiles. The Minimized Tiles panel has a scrollbar enabled by default that allows scrolling the minimized tiles.

Users interact with the control by selecting the tile to maximize and scrolling the Minimized Tiles panel. They can also resize the panels relatively to each other with the splitter bar. (For details, refer to User Interactions and Usability.)
Any Ignite UI for jQuery® control can be placed inside those tiles thus enabling moving and resizing of tiles, and changing the state of the tiles at run-time.
igTileManager tiles have two states – minimized and maximized. The tiles are fed with different content for each state.
The mode specifies how maximized tiles are displayed. Initially, the igTileManager renders all tiles as minimized and placed in a single container. When the user selects a tile, it maximizes differently depending on the operational mode set for the control. The following operational modes are supported:

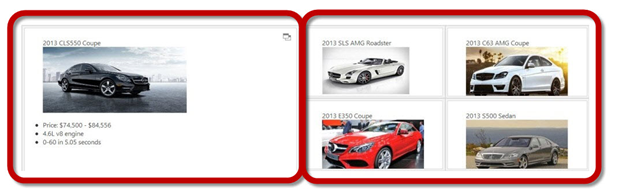
The operational mode is managed with the maximizedTileIndex property. The valid settings for this property are the existing position indexes of the tiles. When the maximizedTileIndex property is not set, igTileManager will maximize tiles in Dual Panel mode. When the maximizedTileIndex property is set, igTileManager will maximize tiles in Single Panel mode using the tile at the specified index position as the location for displaying the maximized tile.
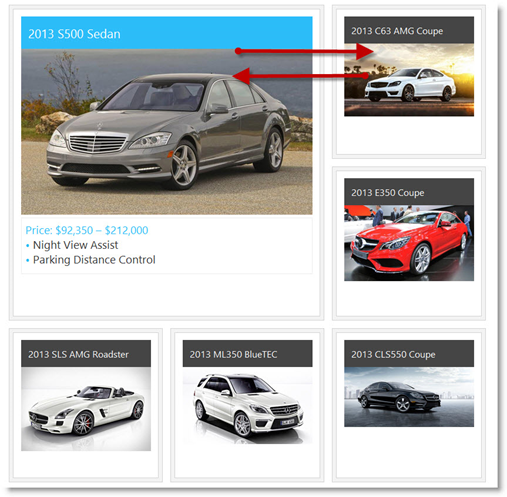
The user clicks/taps a minimized tile to maximize it and display its whole content. The maximized tile is sent to the Maximized Tile panel. The previously selected tile is minimized and sent to the Minimized Tiles panel. Users can resize the panels relatively to each other with the splitter bar to enlarge the maximized tile or to show more of the minimized tiles. They can also navigate through the minimized tiles using the scrollbar.
The following table summarizes the user interaction capabilities of the igTileManager control.
| The user can… | Using… | Details | Configurable? |
|---|---|---|---|
| Maximize a tile | A mouse click on a minimized tile | Maximizing can be enabled (default) or disabled with the preventMaximizingSelector property. |  |
| Minimize a maximized tile | The Minimize button ( ) ) |
The minimize button is rendered in the upper right corner of the maximized tile. |  |
| Resize the panels | The splitter bar | The splitter can be disabled and hidden from view by setting the showSplitter option to false. |  |
| Scroll the Minimized Tiles panel | The scroll bar | The scroll bar can be prevented from appearing by setting the showRightPanelScroll option to false. |  |
The features of the igTileManager control are a sum of the features of the controls that comprise it: igLayoutManager‘s Grid Layout, and igSplitter specific features plus a few features that are specific to igTileManager only. So igTileManager’s main features can be grouped into the following categories (Follow the links for details.):
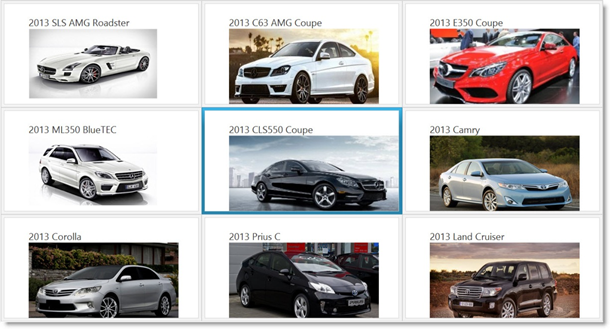
igTileManager is built on top of igLayoutManager grid algorithm – complex absolutely positioned tiles – which allows for merging rows and columns. The picture below demonstrates igTileManager instantiated on the existing markup in a container.

When the igTileManager control in its Dual Panel operational mode, a certain number of columns must be explicitly reserved to accommodate the Maximized Tile panel. For details, see Configurable number of rows and columns in the Minimized Tiles panel.
The two-panel layout exposed by igTileManager in its Dual Panel operational mode and the features related to that layout are based entirely on the igSplitter control. The following table summarizes the igSplitter features that are specific to the igTileManager control. Further details about the base control are available in the igSplitter group of topics.
| Feature | Description |
|---|---|
| Two-panel layout | The igSplitter control provides two-panel layout for igTileManager – one for the maximized (selected) tile and one for the minimized ones.  |
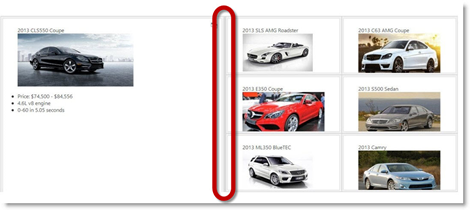
| Resizable panels | The panels are resizable relative to each other by moving the splitter bar within the splitter control. When the splitter bar is shifted in the direction of one of the panels, this sizes the panel down accordingly and the other panel sizes up accordingly. By default, the panels are resizable. When the panels are resized, the minimized tiles in the Minimized Tiles panel are re-arranged to fill the panel. The maximized tile in the Maximized Tile panel is enlarged or shrunk, depending on the resizing. Panels resizing can be disabled by setting the showSplitter option to false.  |
| Drag support for panel resizing | By default, the igSplitter control supports mouse dragging for resizing panels. Users can resize the panels by dragging the splitter bar. Releasing the mouse button after the drag movement resizes the panels according to the new position of the splitter bar. |
The following table summarizes the main features of the igTileManager control.
When connected to a data source, the igTileManager automatically displays it in a series of tiles.

A tile displays different content depending on whether it is minimized and maximized. That is why each of these two states is configured individually using the minimizedState and maximizedState properties respectively. These properties take selectors as their value and the tile displays the content of the corresponding elements when in the respective state.
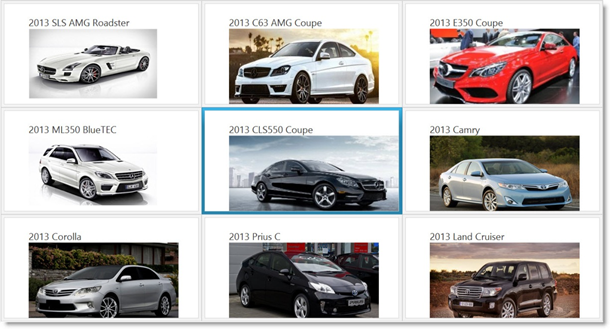
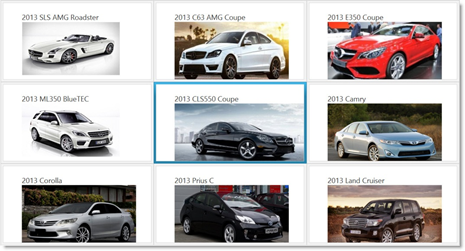
Minimized state viewport (All tiles are in minimized state.)

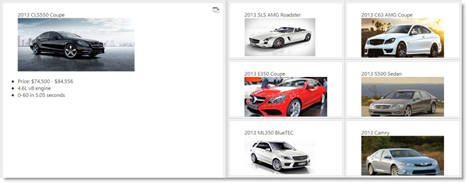
Maximized state viewport (One of the tiles is maximized and all the others are in minimized state.)

The igTileManager control exposes fluid design when column width of the grid is defined in percentages. In this case, the tiles resize to fit the available space dictated by the user's screen resolution. Thus the tiles retain their positions no matter what the size of the container is.
The igTileManager control exposes fluid design when column width of the grid is defined in pixels. In this case, the tiles re-arrange when their container is resized to fit best in the space. Such rearranging occurs every time a tile is maximized or when the panels are resized with the splitter bar or the orientation of the device changes.
The transition of a tile from one state to another is animated with a swap effect: when a tile is maximized and the user clicks any of the minimized tiles, the clicked tile and the maximized one are seemingly swapping their places.
Animation can be disabled by setting the animationDuration option to 0. In this case, the clicked minimized tile will just appear in the Maximized Tile panel as maximized.
Related topic:
Scrollable Minimized Tiles panel
The scroll bar of the Minimized Tiles panel allows users to navigate to the minimized tiles that are not visible. Such scrolling can be disabled by setting the showRightPanelScroll option to false. If the scrollbar is disabled, users will only see only as much minimized tiles as the current size of the Minimized Tiles panel can accommodate. The only way to show more minimized tiles in this case would be to enlarge the Minimized Tiles panel using the splitter.
The internal grid that contains the tiles can be configured to have a certain number of rows and columns using the cols and rows options. This way the size and the positions of the tiles will be automatically calculated for placement in the desired number of rows and columns.
Related topic:
Configurable initially maximized tile
It is possible to specify which tile to be initially maximized when the igTileManager control is rendered. This is done by providing the index number of the tile to be maximized as the value of the maximizedTileIndex option.
Note: If you set an initially maximized tile, no Minimized Tiles panel will be rendered to host the minimized tiles and the control will operate in Single Panel mode.
The rows and columns of the internal grid in the Minimized Tiles panel can be pre-defined using the rightPanelCols option. This option has effect only in Dual Panel mode.
Related topic:
The margins of the minimized tiles define the space around each tile in the grid. The top and the left margin of the minimized tiles are configurable thus forming an outset between the tiles. Tiles’ margins are configured with the marginTop and marginLeft options.
For touch-enabled devices, special classes are added to the tile manager and touch events are handled. On touch-enabled devices, the splitter bar is a bit wider (16 pixels of width) than it is on standard devices (6 pixels) to allow for easier user interaction with the splitter bar in the touch environment. For details, refer to Touch Support for Ignite UI for jQuery Controls.
With its default settings, the igTileManager control renders tiles with items from markup and without left and top margin. All tiles fit in the container in equal number of columns and rows depending on the number of the tiles. The default configuration does not include any margins.

The igTileManager control is a jQuery UI widget and, therefore, depends on the jQuery and jQuery UI libraries. The Modernizr library is also needed because the igSplitter depends on it. References to these resources are needed nevertheless, in spite of the use of pure jQuery or Ignite UI for MVC. The Infragistics.Web.Mvc assembly is required when the control is used in the context of ASP.NET MVC.
The CSS files for the igTileManager, igLayoutManager, igSplitter and should be referenced in your page for the correct rendering of the control.
Width and height should be defined for the <div> element that will contain the control.
For the igTileManager to display data, you should provide some data to the control or bind it to a data source.
For the full requirements listing, refer to the Adding igTileManager topic.
The main configurable aspects of the igTileManager control are the:
Each of these aspects is explained in Configuring igTileManager.
The following table lists the configurable aspects of the igTileManager control. Further details about most of the aspects are available in the sections following this summary table.
| Configurable aspect | Details | JavaScript properties | ASP.NET MVC properties | |
|---|---|---|---|---|
| Number of rows and columns | Number of rows | The number of rows and columns to be rendered in the tile grid is configurable. | ||
| Number of columns | ||||
| Individual columns | Column height | The width and height of each individual column in the tile grid are configurable. | ||
| Column width | ||||
| Tile left margin | The top and left margins for each tile in the tile grid are configurable. | |||
| Tile top margin | ||||
| Operational mode | Number of panels and placement of the maximized tile | You can specify whether to display the maximized tile in a separate panel or in the same panel together with the minimized tiles. In the latter case, the position of the maximized tile inside the panel is configurable. | ||
| Item position and span | Item position | The position of an item in the tile grid can be configured be specifying the row and indexes of the desired position. | ||
| Item size | Items can be configured to span over several rows and columns to accommodate larger items. | |||
| Tile states | Minimized state | Tile state is configured individually for each state. | ||
| Maximized state | ||||
| Tiles’ margins | Top margin | The top and the left margin of the minimized tiles are configurable thus forming an outset between the tiles. | ||
| Left margin | ||||
| Minimized Tiles panel | Number of columns | The number of columns to be rendered in the Minimized Tiles panel is configurable. | ||
| Minimized tiles’ width | The width of the tiles in the Minimized Tiles panel is configurable. | |||
| Minimized tiles’ height | The height of the tiles in the Minimized Tiles panel is configurable. | |||
| Scrollbar | You can specify whether the Minimized Tiles panel should expose a scrollbar if the tiles are overflowing. When the scrollbar is disabled, the user might need to move the splitter to display the tiles that are out of sight. | |||
| Splitter bar visibility | You can specify whether the splitter to be shown or not. By default, the splitter bar is visible. | |||
| Animated transitions’ duration | Transition duration upon container re-size | The duration of the animated transitions, upon both container re-sizing and changing the tile state (minimizing/maximizing) is configured with the animationDuration option and, consequently, always have same durations. | ||
| Transition duration upon tile minimizing/maximizing | ||||
| User interaction | Maximization trigger |
You can specify elements of a minimized tile that will not trigger maximizing. By default, clicking on <a> and <input> tags does not trigger maximizing.
|
||
The following topics provide additional information related to this topic.
Adding igTileManager: This topic demonstrates, with code examples, how to add the igTileManager control to an HTML page in either JavaScript or ASP.NET MVC. This topic covers initializing igTileManager on the HTML markup.
Binding igTileManager to Data: This topic explains how to bind the igTileManager control to a JavaScript array, XML data, strongly typed MVC View, and to a JSON response from a remote service.
Configuring igTileManager: This topic explains how to configure the features and behavior of the igTileManager control.
Handling Events (igTileManager): This topic explains, with code examples, how to attach event handlers to the igTileManager control.
Accessibility Compliance (igTileManager): This topic explains the accessibility features of the igTileManager control and provides information on how to achieve accessibility compliance for pages containing this control.
Known Issues and Limitations (igTileManager): This topic provides information about the known issues and limitations of the igTileManager control and the available workarounds for them.
jQuery and MVC API Links (igTileManager): This topic lists the links to the API reference documentation for jQuery and its ASP.NET MVC helper class for the igTileManager control.
The following samples provide additional information related to this topic.
ASP.NET MVC Basic Usage: This sample demonstrates using the ASP.NET MVC helper for the igTileManager control.
Tile Manager Binding to JSON: This sample demonstrates binding the igTileManager control to JSON data source.
Tile Manager Item Configurations: This sample demonstrates configuring the tiles inside the igTileManager in terms of position and size.
Tile Manager Leading Tile Configuration: This sample demonstrates instantiating the igTileManager on existing markup in a container with a configuration that defines a leading tile. The leading tile swaps with the rest of the tiles upon expanding.
View on GitHub