This topic demonstrates how to create nested blocks template using the templating engine
The following table lists the topics required as a prerequisite to understanding this topic.
Adding Templating Engine References: This topic gives information on what is the minimal set of necessary Java Script files to start using the templating engine
Templating Engine Overview: This topic contains information regarding the features supported by the templating Engine
This topic contains the following sections:
In this example a nested block template is created and the result is appended to an html table.
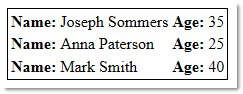
The following screenshot demonstrates how nested properties are combined into two groups – Name and Age, while in the data source they are three – firstName, lastName and age. The templating engine iterates through each item into teamMembers array. As a result of applying the nested blocks template implemented in this example.

To complete the procedure you need the following:
The following steps demonstrate how to create basic substitution template.
Add and apply the row template using templating engine
Add sample data and row template to the page:
In JavaScript:
<script type="text/javascript">
var team = [{
teamMembers: [
{ firstName: "Joseph", lastName: "Sommers", age: 35 },
{ firstName: "Anna ", lastName: "Paterson", age: 25},
{ firstName: "Mark", lastName: "Smith", age: 40} ]
}];
var template = '{{each ${teamMembers} }}' +
'<tr><td><b>Name: </b>${teamMembers.firstName} ${teamMembers.lastName}</td>' +'<td><b>Age: </b>${teamMembers.age}</td></tr>' +
'{{/each}}';
</script>
In HTML:
<body>
<table id="resultTable" style="border: 1px solid #000;"></table>
</body>
Apply the template and append the result to the html table
In JavaScript:
<script type="text/javascript">
$(document).ready(function () {
var result = $.ig.tmpl(template, team);
$('#resultTable').html(result);
});
</script>
(Optional) Verify the result
Save the file and double click to preview the result
The following topics provide additional information related to this topic.
Templating Engine Overview: This topic lists the topics with all the information related to the IG Template Engine
Creating Basic Substitution Template: This topic exposes a walkthrough how to create basic substitution template using IG Template engine
Creating Basic Conditional Template: This topic exposes a walkthrough how to create basic conditional template using IG Template engine
Creating Complex Property Substitution Template: This topic exposes a walkthrough how to create complex property substitution template using IG Template engine
Creating Conditional Template Containing a Default Statement: This topic exposes a walkthrough how to create conditional template with default statement using IG Template engine
Creating Multi-Conditional Template with Default Statement: This topic exposes a walkthrough how to create multi-conditional template with default statement using IG Template Engine
Creating Alternative Row Template: This topic exposes a walkthrough how to create alternative row template using IG Template engine
The following samples provide additional information related to this topic.
View on GitHub