This demonstrates how to enable the rowSelectors widget of the igGrid™ control.
The rowSelectors widget provides the user with the functionality to select cell(s), or entire row(s) by clicking the row selector column placed on the left of the first column of the grid. In addition to that, the widget provides row numbering functionality and checkboxes for row selection.
The row selecting functionality of the igGrid control is not enabled by default, so you need to enable it explicitly.
The example below configures a grid with the RowSelectors feature enabled.
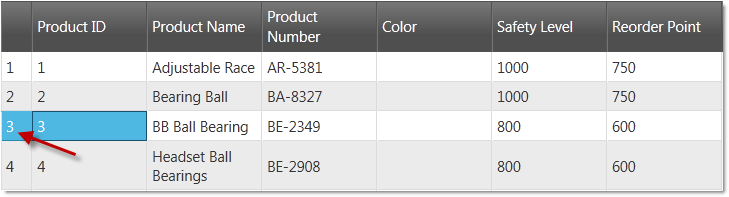
Following is a preview of the final result

In HTML:
<table id="grid">
</table>
The following scripts are required to run the grid and its grouping functionality:
The following code sample demonstrates the scripts added to the header section of a HTML file.
In HTML:
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery-ui.min.js"></script>
<script type="text/javascript" src="infragistics.core.js"></script>
<script type="text/javascript" src="infragistics.lob.js"></script>
For the purpose of this example only:
Set up the data source.
The data source used in the following code snipped is for the purpose of this example.
In HTML:
<script type="text/javascript">
source = [
{ "ProductID": 1, "Name": "Adjustable Race", "SafetyStockLevel": 1000, "ReorderPoint": 750, "StandardCost": 0.0000 },
{ "ProductID": 2, "Name": "Bearing Ball", "SafetyStockLevel": 1000, "ReorderPoint": 750, "StandardCost": 0.0000 },
{ "ProductID": 3, "Name": "BB Ball Bearing", "SafetyStockLevel": 800, "ReorderPoint": 600, "StandardCost": 0.0000 },
{ "ProductID": 4, "Name": "Headset Ball Bearings", "SafetyStockLevel": 800, "ReorderPoint": 600, "StandardCost": 0.0000 }]
</script>
Create an igGrid with RowSelectors feature.
Inside the $(document).ready() event handler, you create an igGrid with RowSelectors feature configuration. It’s recommended to also enable the Selection feature on the igGrid, when enabling the RowSelectors feature, in order to have selection.
Note Keep in mind that without selection enabled RowSelectors can be still used, i.e. for their row numbering feature. With this configuration, the
requiredSelectionoption should be set to false in order to prevent an exception from being thrown.
In Javascript:
$("#grid").igGrid({
autoGenerateColumns: true,
dataSource: source,
features: [
{
name: 'RowSelectors'
},
{
name: 'Selection'
}
]
});
Save the file.
(Optional) Verify the result.
To verify the result, open the file. The result should look as shown in the Preview above.
Create an MVC Controller method.
Create an MVC Controller method to get data from the Model and will call the View.
In C#:
public ActionResult Default()
{
var ds = this.DataRepository.GetDataContext().Products.Take(4);
return View(ds);
}
Instantiate the igGrid.
Instantiate the igGrid with the RowSelectors feature enabled.
Note Keep in mind that without selection enabled, RowSelectors can be still used, i.e. for their row numbering feature. Wth this configuration, the
requiredSelectionoption should be set to false in order to prevent an exception from being thrown
In ASPX:
<%= Html.Infragistics().Grid(Model)
.AutoGenerateColumns(true)
.Features(feature =>{
feature.Selection();
feature.RowSelectors();
}).DataBind()
.Render()
%>
In CSHTML:
@( Html.Infragistics().Grid(Model)
.AutoGenerateColumns(true)
.Features(feature =>{
feature.Selection();
feature.RowSelectors();
}).DataBind()
.Render()
)
Save the file.
(Optional) Verify the result.
To verify the result, run the MVC project and open the file. The result should look as shown in the Preview above.
Following are some other topics you may find useful.
View on GitHub