This topic demonstrates how to add the Tooltip widget to an igGrid™ for both jQuery and MVC. This will enable tooltips to appear over the grid cells upon mouse hover.
This topic contains the following sections:
To enable tooltips, you set the name of the Tooltip widget. You can configure the tooltips individually for every column using the columnSettings property. In the example that follows, all the columns are configured to display tooltips except one of the columns because contains pictures. Had the individual tooltip for the second column been omitted, the tooltip would have been displayed, because by default tooltips are always visible (that is, visibility: "always" if the visibility property has not been set explicitly, this would be equivalent to visibility: "always").
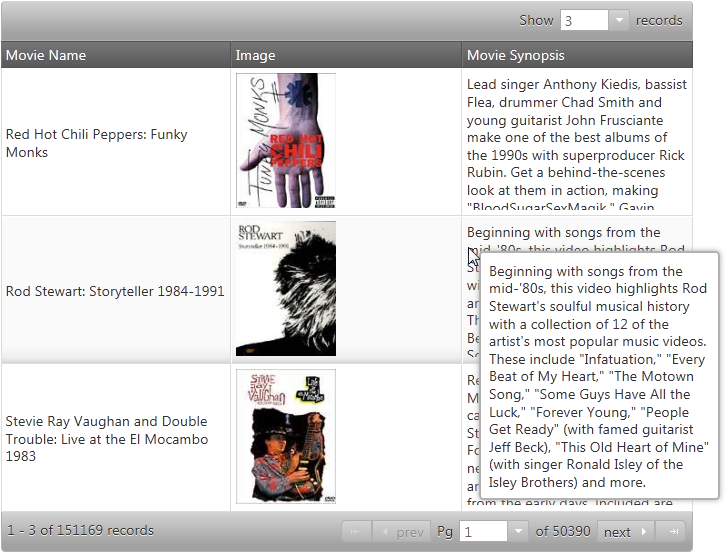
Following is a preview of the final result of the example procedure. The end result is the same in both the jQuery and MVC.

igGrid connected to a data source.The required scripts for both Ignite UI for jQuery and Ignite UI for MVC samples are the same because the Ignite UI for MVC render jQuery widgets. The following scripts are required to run the grid and its grouping functionality:
The following code sample demonstrates the scripts added to the header section of a HTML file.
In HTML:
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery-ui.min.js"></script>
<script type="text/javascript" src="infragistics.core.js"></script>
<script type="text/javascript" src="infragistics.lob.js"></script>
Inside the $(document).ready() event handler you can create an igGrid and configure the tooltips. In the sample below, tooltips are enabled for the Movie Name and Movie Synopsis columns (columnKeys Name and Synopsis) and disabled for the Image column (columnKey BoxArt).
In Javascript:
$("#grid1").igGrid({
features: [
{
name: "Tooltips",
columnSettings: [
{ columnKey: "Name", allowTooltips: true },
{ columnKey: "BoxArt", allowTooltips: false },
{ columnKey: "Synopsis", allowTooltips: true }
],
visibility: "always",
showDelay: 1000,
hideDelay: 500
}
]
});
To verify the result, open the HTML file in your browser. A tooltip should appear every time you hover with the mouse over a cell of the first and third columns of the grid as shown in the Preview above.
Define the igGrid itself along with the Tooltip feature and all his configurations:
In C#:
<%= Html.Infragistics().Grid(Model)
.ID("grid1")
.Features(features => {
features.Tooltips()
.Visibility(TooltipsVisibility.Always)
.ColumnSettings(settings =>
{
settings.ColumnSetting().ColumnKey("Name").AllowTooltips(true);
settings.ColumnSetting().ColumnKey("BoxArt").AllowTooltips(false);
settings.ColumnSetting().ColumnKey("Synopsis").AllowTooltips(true);
})
.ShowDelay(100);
})
.DataBind()
.Render()%>
To verify the result, run your application. A tooltip should appear every time you hover with the mouse over a cell of the first and third columns of the grid as shown in the Preview above.
Following are some other topics you may find useful.
View on GitHub