This topic introduces the Tooltips widget of the igGrid™ and its main features.
This topic contains the following sections:
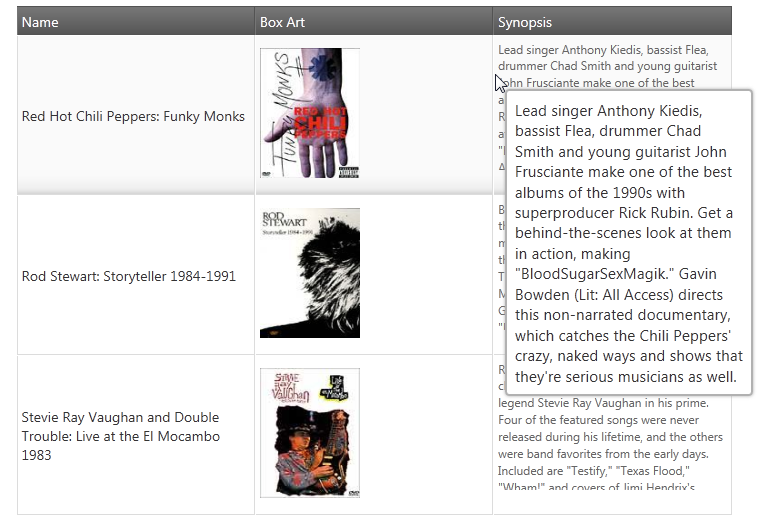
In the igGrid, the main purpose of tooltips is to make the entire cell content visible and also to enable the user to select and copy the text that is inside the tooltip container (very useful when the text is too long to fit in a grid cell, see the picture below). Tooltips are displayed when the user hovers the mouse pointer over igGrid cells.

The tooltip functionality of the igGrid is provided through the Tooltips widget. Its features are listed in the Main Features block below.
The table below briefly explains the main features of the Tooltips widget and the properties that manage them.
| Feature | Description | jQuery Property | MVC Property |
|---|---|---|---|
| Visibility management | Operational mode of the Tooltips widget (i.e. whether the tooltips show or not). |
visibility style |
Visibility Style |
| Configurable columns | Enables configuring the visibility of the tooltips on per-column basis (i.e. whether the cells of a column should display tooltips or not). | columnSettings | ColumnSettings |
| Animation timing management | Configurable show and delay times (in milliseconds) for the tooltips and duration of the animation that displays and hides them. |
showDelay hideDelay fadeTimespan |
ShowDelay HideDelay FadeTimespan |
| Custom positioning | Configurable tooltip position specified as an offset from the mouse pointer. |
cursorLeftOffset cursorTopOffset |
CursorLeftOffset CursorTopOffset |
| Client events |
Special events that can be handled during the lifecycle of the Tooltips widget.
There are events for every state of the tooltip: showing shown hiding hidden |
tooltipShowing tooltipShown tooltipHiding tooltipHidden |
|
| Appearance |
Configures how the tooltips are styled and positioned. There are two modes: "tooltip" and "popover".
The "tooltip" style will position the tooltip according to the mouse cursor (it will display next to the mouse cursor). The tooltip content will be rendered as plain text. The "popover" style initializes an instance of the igPopover control. It will position the tooltip according to the target TD element with an arrow pointing to it. The tooltip content will be rendered as HTML. Appearance can be customized additionally by changing the jQuery UI CSS Framework classes. |
style | Style |
For the descriptions of the Tooltip widget’s properties, refer to the jQuery and MVC API documentations.
Following are some other topics you may find useful.
View on GitHub