This topic contains an overview of the jsRender integration, an explanation of its configuration and a code example for creating a custom column template using jsRender syntax.
The following table lists the concepts, topics, and articles required as a prerequisite to understanding this topic.
This topic contains the following sections:
JsRender is a JavaScript library that allows you to define a boilerplate structure once and reuse it to generate HTML dynamically. JsRender brings a new templating library to HTML5 development that has a codeless tag syntax and high performance, has no dependency on jQuery nor on the Document Object Model (DOM), supports creating custom functions and uses pure string-based rendering.
Since v13.2 igGrid supports jsRender templating. It is controlled by the option templatingEngine. The default value of the option is “infragistics” and in this case the igGrid is using the Infragistics templating engine for rendering the templates in the control. You need to set the property to “jsRender” in order to use it as templating engine.
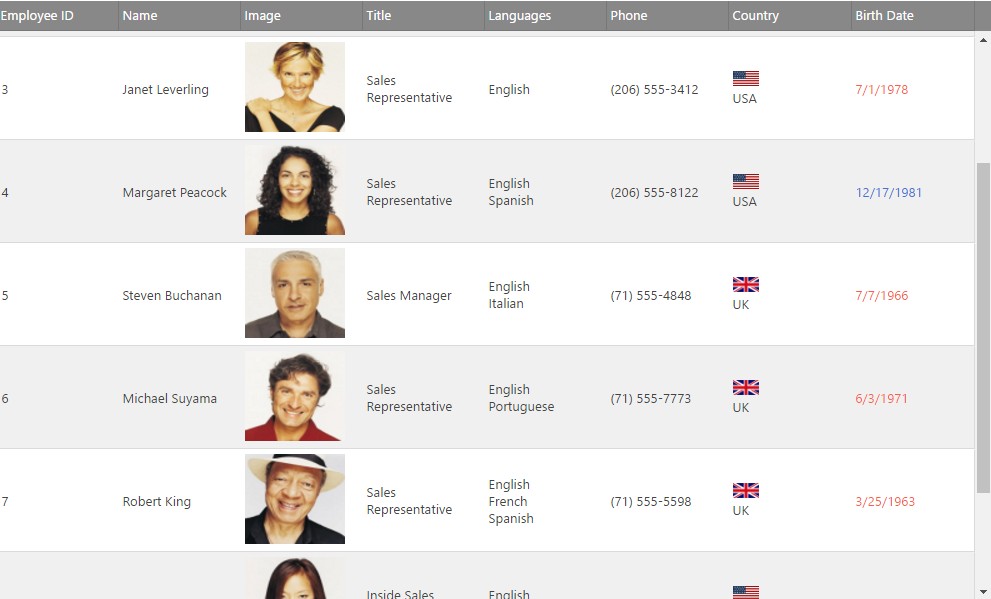
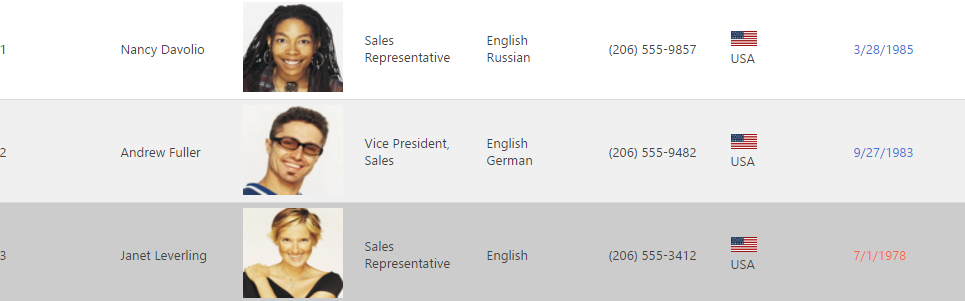
The screenshot below is of a grid rendered with jsRender .

By default, the igGrid control uses the Infragistics template engine. Consequently, in order to use jsRender you need to configure it explicitly using the templatingEngine option. This is done differently in JavaScript and ASP.NET MVC.
The following table briefly explains how to configure jsRender templating for the igGrid control. For details, refer to the code example following the table.
| To use jsRender as templating engine in… | Do this… |
|---|---|
| JavaScript | In the configuration of the igGrid set the templatingEngine option value to “jsRender”. |
| ASP.NET MVC | In the configuration of the Grid set the parameter’s value of the TemplatingEngine method to be GridTemplatingEngine.JsRender. |
This procedure explains how to create a custom column template in igGrid using the jsRender syntax, helper functions.
The following screenshot previews of the result. In this example the rows the cells with Birth Date before 1950 use a blue colored font; otherwise, the font color is red. The country cell is templated with an image.

To complete the procedure, you need the following:
In JavaScript:
<script type="text/javascript" src="http://cdn.jsdelivr.net/jsrender/1.0pre35/jsrender.js"></script>
Following is a conceptual overview of the process:
igGrid to use jsRender templating engineFollowing are the general conceptual steps for Binding igGrid to DataTable with manually created columns and enabled updating feature.
Configure the igGrid to use the jsRender templating engine
Set the value of the templatingEngine option to be “jsRender”
Defines the columns as an array for other functions for creating the column template.
In JavaScript:
$("#grid12").igGrid({
width: "100%",
height: "600px",
autoGenerateColumns: false,
autoCommit:true,
columns: [
{ headerText: "Employee ID", key: "ID", dataType: "number" },
{ headerText: "Name", key: "Name", dataType: "string" },
{ headerText: "Image", key: "ImageUrl", dataType: "object" },
{ headerText: "Title", key: "Title", dataType: "string" },
{ headerText: "Languages", key: "Languages", dataType: "object" },
{ headerText: "Phone", key: "Phone", dataType: "string" },
{ headerText: "Country", key: "Country", dataType: "string" },
{ headerText: "Birth Date", key: "BirthDate", dataType: "date" }
],
dataSource: northwindEmployees,
primaryKey: "ID",
templatingEngine: "jsrender"
});
Declare a helper function specific to the template
Define a helper function for converting the string data to Date.
Use this function for comparing dates stored as strings in the data source in the column template .
In JavaScript:
$.views.helpers(
{
toDate: function (val) {
return new Date(val);
}
});
$.views.helpers(
{
toFullName: function (val) {
var name = val.split(',').reverse().join(" ");
return name;
}
});
Create string column templates
Define a jsRender template for two columns
For the template of the column “BirthDate” is used the helper function “toDate” directly in the string context. The template of column Country is using an image.
In JavaScript:
<img width='100' height='90' src={{>ImageUrl}}></img>
<img width='20' height='15' src='{Images folder root}/ {{>Country}}.gif'></img>{{>Country}}
<span style='color:{{if #view.hlp('toDate')(BirthDate) > #view.hlp('toDate')('1950-01-01T00:00:00.000')}} blue {{else}} red {{/if}};'>{{>BirthDate}}</span>
Set the column template values
Defining the column template option to use the custom jsRender template
In JavaScript:
$("#grid12").igGrid({
width: "100%",
height: "600px",
autoGenerateColumns: false,
autoCommit:true,
columns: [
{ headerText: "Employee ID", key: "ID", dataType: "number" },
{ headerText: "Name", key: "Name", dataType: "string", template: "{{>#view.hlp('toFullName')(Name)}}" },
{
headerText: "Image", key: "ImageUrl", dataType: "object",
template: "<img width='100' height='90' src={{>ImageUrl}}></img>"
},
{ headerText: "Title", key: "Title", dataType: "string" },
{
headerText: "Languages", key: "Languages", dataType: "object",
template: "{{for Languages}}<div>{{:name}}</div>{{/for}}"
},
{ headerText: "Phone", key: "Phone", dataType: "string" },
{
headerText: "Country", key: "Country", dataType: "string",
template: "<img width='26' height='15' src='http://www.igniteui.com/images/samples/nw/countries/{{>Country}}.gif'></img> <span style='display: table-cell;vertical-align: middle;'>{{>Country}}</span>"
},
{
headerText: "Birth Date", key: "BirthDate", dataType: "date",
template: "<span style='color:{{if #view.hlp('toDate')(BirthDate) > #view.hlp('toDate')('1980-01-01T00:00:00.000')}}#4573D6{{else}}#F75F4F{{/if}};'>{{>BirthDate}}</span>"
}
],
dataSource: northwindEmployees,
primaryKey: "ID",
templatingEngine: "jsrender"
});
By default, the Row Edit Template and Advanced filter dialog use the Infragistics templating engine. Setting the templatingEngine property to “jsRender”, render both of them using it as a templating engine.
The templates using the Infragistics templating engine are not compatible with the jsRender templating engine. In order to use the jsRender you should rewrite all the column templates, responsive configuration templates and your custom row edit templates in its syntax.
The following topics provide additional information related to this topic.
Creating a Basic Column Template: This topic demonstrates how to create basic column template for the igGrid.
Configuring Column Templates (igGrid, RWD Mode): This topic explains, with code examples, how to define column templates for the individual Responsive Web Design (RWD) mode configurations of the igGrid™ control and how to configure automatic change of template when switching the active RWD mode configuration.
View on GitHub