This topic demonstrates how to initialize the igHierarchicalGrid™ in both jQuery and MVC.
This topic contains the following sections:
Bellow following are the main igHierarchicalGrid properties that are typically used with initialization. They are same as the properties of the flat igGrid.
key – the ID of a column layoutdataSource – the data source that the igHierarchicalGrid takes the data frominitialDataBindDepth – The level of hierarchy, at which the igHierarchicalGrid will initially bind the data sourceresponseDataKey – the object that holds the collection of the row elements.primaryKey – the primary key of a child layoutforeignKey – the foreign key of a child layoutThese properties are used in the example procedure that follows.
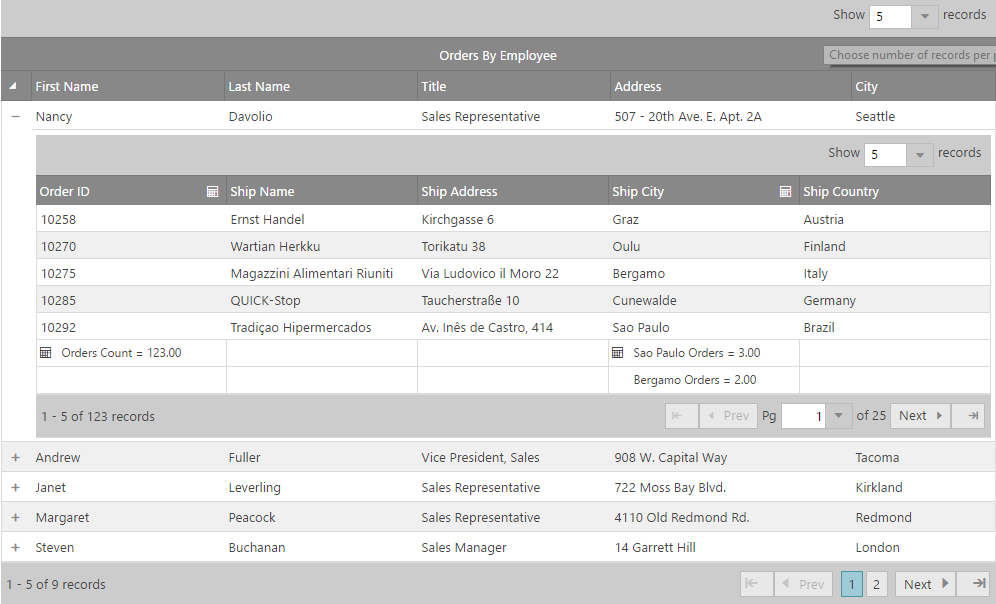
Following is a preview of the final result.

jQuery-specific requirements
In HTML:
<table id="hierarchicalGrid">
</table>
MVC-specific requirements
The required scripts for the jQuery and MVC samples are the same because Ignite UI for MVC renders jQuery widgets.
The following scripts are required to run the grid and its grouping functionality:
The following code sample demonstrates the scripts as added to the header code of the HTML file.
In HTML:
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery-ui.min.js"></script>
<script type="text/javascript" src="infragistics.core.js"></script><script type="text/javascript" src="infragistics.lob.js"></script>
For the purpose of this example only:
jQuery – Northwind database
MVC – Adventure Works database.
The sample below demonstrates how to bind igHierarchicalGrid to JSON data source.

Create an MVC Controller method.
Create MVC Controller method that will get data from the Model and will call the View
In MVC:
public ActionResult Default()
{
var ctx = new AdventureWorksDataContext("ConnString");
var ds = ctx.Products;
return View("Events", ds);
}
Define the igHierarchicalGrid.
In ASPX:
<%= Html.Infragistics()
.Grid(Model)
.ID("grid1")
.LoadOnDemand(false)
.AutoGenerateColumns(true)
.PrimaryKey("ProductID")
.AutoGenerateLayouts(false)
.ColumnLayouts(layouts => {
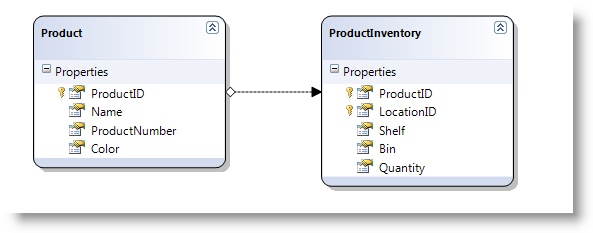
layouts.For(x => x.ProductInventories)
.PrimaryKey("LocationID")
.ForeignKey("ProductID")
.AutoGenerateColumns(false)
.Columns(childcols1 =>
{
childcols1.For(x => x.ProductID);
childcols1.For(x => x.LocationID);
childcols1.For(x => x.Shelf);
childcols1.For(x => x.Bin);
childcols1.For(x => x.Quantity);
});
})
.Width("750px")
.DataBind()
.Render()%>
To verify the result, run your application. You should see the igHierarchicalGrid (as shown in the Preview above).
Following are some other topics you may find useful.
View on GitHub