This topic provides conceptual information about the igHierarchicalGrid™ including information regarding features, binding to data sources, requirements, templates, and interaction.
This topic contains the following sections:
The igHierarchicalGrid is a control for displaying hierarchical data with multiple levels and multiple layouts (relationships) on the same level. Because the igHierarchicalGrid uses internally the flat igGrid all its features are also available for the igHierarchicalGrid. This topic discusses the igHierarchicalGrid-specific features and will only provide links to the igGrid-specific features.
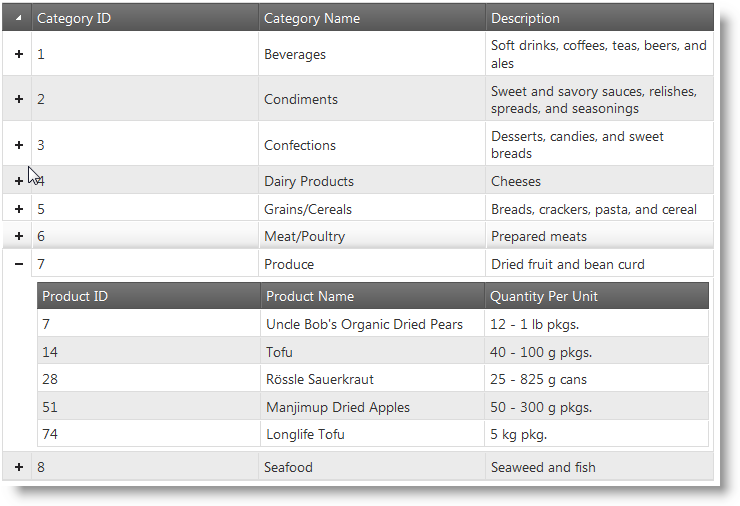
The picture below shows the igHierarchicalGrid with one of its rows expanded.

The table below briefly explains the main igHierarchicalGrid-specific features.
An addition to the the specific features, the igHierarchicalGrid uses all igGrid features:
Defining a column is the same like defining column in a flat grid. Inside the columns collection, you define the columns to display, together with the column-settings.
The property that is used to set the layout options that are not inherited from the parent is called columnLayouts. Inside this object you can define the child layout objects and their respective options.
If you want to load only the visible data, the igHierarchicalGrid allows you to do this by first loading the parent data only and after that loading every the column layout data.
If you want the same feature for the child layouts as they are configured on the parent, you can use inheritance – define the feature in the parent layout and then enable inheritance for the lower levels.
The igHierarchicalGrid uses internally all igGrid feature events. In addition to that, he has some specific events for expanding and collapsing rows and populating a child grid.
The igHierarchicalGrid has plenty of properties that allow you to change the animation behavior when expanding and collapsing child layouts. It also supports all classes of the jQuery UI CSS Framework. This enables you apply styling using third-party tools, like jQuery Theme Switcher.
The easiest way to add a new igHierarchicalGrid to your application is via the Ignite UI CLI.
To install the Ignite UI CLI:
npm install -g igniteui-cli
Once the Ignite UI CLI is installed the commands for generating an Ignite UI for jQuery project, adding a new igHierarchicalGrid component, building and serving the project are as following:
ig new <project name> --framework=jquery
cd <project name>
ig add hierarchical-grid newHierarchicalGrid
ig start
Additionally, you can add an igHierarchicalGrid with Updating feature configured using the following command:
ig add hierarchical-grid-editing newHierarchicalGridEditing
For more information and the list of all available commands read the Using Ignite UI CLI topic.
The easiest way to add a new igHierarachicalgrid with exporting configured is via the Ignite UI CLI. To install the Ignite UI CLI:
npm install -g igniteui-cli
Once the Ignite UI CLI is installed the commands for generating an Ignite UI for jQuery project, adding a new igHierarachicalGrid configured for Excel Exporting, building and serving the project are as following:
ig new <project name> --framework=jquery
cd <project name>
ig add hierarchical-grid-export newHierarchicalGridExport
ig start
For more information and the list of all available commands read the Using Ignite UI CLI topic.
You can use Ignite UI for MVC for managed code languages to configure the igHierarchicalGrid. The MVC wrapper for the igHierarchicalGrid uses the same code as the flat igGrid wrapper. That’s why, as it is in the flat igGrid, the features’ logic is automatically handled by the MVC wrapper and you don’t need to create implementation for features like paging, sorting, filtering, summaries, as the requests It from these features are handled internally.
The igHierarchicalGrid is a jQuery UI Widget and therefore has a requirement for the jQuery and jQuery UI JavaScript libraries. In addition, there are several Ignite UI for jQuery JavaScript resources that the igHierarchicalGrid uses for shared functionality and data binding. These JavaScript references are required whether the igHierarchicalGrid is used in JavaScript or in ASP.NET MVC. When using the igHierarchicalGrid in ASP.NET MVC, the Infragistics.Web.Mvc assembly is required to configure the igHierarchicalGrid with .NET languages.
Data structures can be any of the following:
View on GitHub