ui.igShapeChart

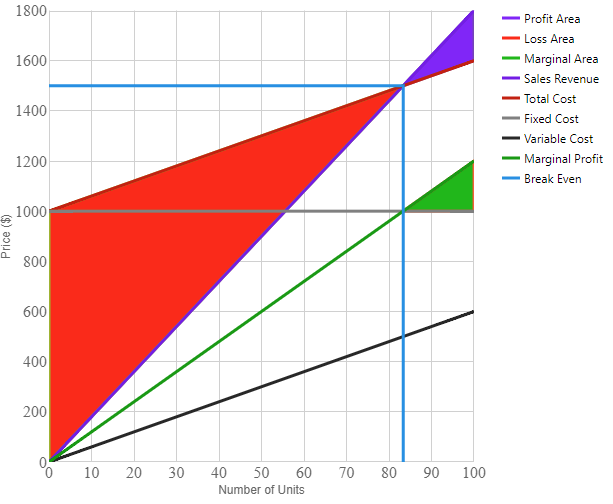
The igShapeChart is a lightweight, highly performant chart. This chart can be easily configured to display numeric or shapefile data using an extremely simple and intuitive API. All you need to do is bind your data (a collection or a collection of collections) and the chart takes care of everything else.
The following code snippet demonstrates how to initialize the igShapeChart control.
For details on how to reference the required scripts and themes for the igShapeChart control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.
Code Sample
<!DOCTYPE html>
<html>
<head>
<title>Ignite UI igShapeChart</title>
<script src="https://igniteui.com/js/modernizr.min.js"></script>
<script src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="https://code.jquery.com/ui/1.10.3/jquery-ui.min.js"></script>
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" />
<link href="css/structure/modules/infragistics.ui.shared.css" rel="stylesheet" />
<link href="css/structure/modules/infragistics.ui.chart.css" rel="stylesheet" />
<link href="css/structure/modules/infragistics.ui.shapechart.css" rel="stylesheet" />
<script src="js/infragistics.core.js"></script>
<script src="js/infragistics.dv.js"></script>
</head>
<body>
<style>
div
{
display: inline-block;
vertical-align: top
}
</style>
<div id="shapeChart"></div>
<div id="legend"></div>
<script>
var data = [
{
"Units": 100, "Revenue": 1800, "VariableCost": 600, "FixedCost": 1000,
}];
$(function () {
$("#shapeChart").igShapeChart({
dataSource: data,
thickness: 3,
width: "500px",
height: "500px",
yAxisTitle: "Price ($)",
xAxisTitle: "Number of Units",
brushes: ["#7F2AFA", "#FF3100", "#02B602", "#7222E7", "#C62600", "#808080", "#282828", "#029802", "#078FE4"],
legend: $("#legend")
});
$("#legend").igChartLegend({});
});
</script>
</body>
</html>
Related Samples
Related Topics
Dependencies
Inherits
-
alignsGridLinesToPixels
- Type:
- bool
- Default:
- true
Gets or sets a value indicating whether grid and tick lines are aligned to device pixels.
-
animateSeriesWhenAxisRangeChanges
- Type:
- bool
- Default:
- false
Gets or sets whether the series animations should be allowed when a range change has been detected on an axis.
-
bottomMargin
- Type:
- number
- Default:
- NaN
Gets or sets the bottom margin around the chart content.
Code Sample
// Initialize $(".selector").igShapeChart({ bottomMargin: 20 }); // Get var margin = $(".selector").igShapeChart("option", "bottomMargin"); // Set $(".selector").igShapeChart("option", "bottomMargin", 20); -
brushes
- Type:
- object
- Default:
- null
Gets or sets the palette of brushes to use for coloring the chart series.
The value provided should be an array of CSS color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection.Code Sample
// Initialize $(".selector").igShapeChart({ brushes: [ "#ff0000", "#ffff00", "#00ffff" ] }); // Get var brushes = $(".selector").igShapeChart("option", "brushes"); // Set $(".selector").igShapeChart("option", "brushes", [ "#ff0000", "#ffff00", "#00ffff" ]); -
calloutsContentMemberPath
- Type:
- string
- Default:
- null
Gets or sets the member path of the content data for the callouts.
-
calloutsItemsSource
- Type:
- object
- Default:
- null
Gets or sets the collection of callout data to be annotated.
-
calloutsLabelMemberPath
- Type:
- string
- Default:
- null
Gets or sets the member path of the label data for the callouts.
-
calloutStyleUpdatingEventEnabled
- Type:
- bool
- Default:
- false
Gets or sets if event annotations should be displayed.
-
calloutsVisible
- Type:
- bool
- Default:
- false
Gets or sets if callouts should be displayed.
-
calloutsXMemberPath
- Type:
- string
- Default:
- null
Gets or sets the member path of the X data for the callouts.
-
calloutsYMemberPath
- Type:
- string
- Default:
- null
Gets or sets the member path of the Y data for the callouts.
-
chartType
- Type:
- enumeration
- Default:
- null
Gets or sets the type of chart series to generate from the data.
Members
- auto
- Type:string
- Specifies automatic selection of chart type based on suggestion from internal Data Adapter.
- point
- Type:string
- Specifies point chart with small markers at X/Y data.
- line
- Type:string
- Specifies line chart with small markers at X/Y data and connected with lines.
- spline
- Type:string
- Specifies spline chart with small markers at X/Y data and connected with splines.
- bubble
- Type:string
- Specifies bubble chart with proportional markers at X/Y data.
- highDensity
- Type:string
- Specifies high density chart with colored bitmap pixels at X/Y data based on density of nearby points.
- area
- Type:string
- Specifies area chart with colored surface based on a triangulation of X/Y data with numeric values assigned to each point.
- contour
- Type:string
- Specifies area chart with colored lines based on a triangulation of X/Y data with numeric values assigned to each point.
- polygon
- Type:string
- Specifies polygon chart with polygons defined by X/Y data.
- polyline
- Type:string
- Specifies polyline chart with polylines defined by X/Y data.
Code Sample
// Initialize $(".selector").igShapeChart({ chartType: "area" }); // Get var chartType = $(".selector").igShapeChart("option", "chartType"); // Set $(".selector").igShapeChart("option", "chartType", "area"); -
createWrappedTooltip
- Type:
- object
- Default:
- null
Gets or sets a function for creating wrapped tooltip.
-
crosshairsAnnotationEnabled
- Type:
- bool
- Default:
- false
Gets or sets whether annotations are shown along the axis for crosshair values.
-
crosshairsDisplayMode
- Type:
- enumeration
- Default:
- null
Gets or sets the crosshairs to be displayed.
Members
- default
- Type:string
- Display default number of crosshair lines in the chart.
- none
- Type:string
- Display no crosshair lines in the chart.
- horizontal
- Type:string
- Display horizontal line of crosshairs in the chart.
- vertical
- Type:string
- Display vertical line of crosshairs in the chart.
- both
- Type:string
- Display both horizontal and vertical lines of crosshairs in the chart.
-
crosshairsSnapToData
- Type:
- bool
- Default:
- false
Gets or sets whether crosshairs will snap to the nearest data point.
-
databaseSource
- Type:
- string
- Default:
- null
String The database source URI.
-
dataSource
Inherited- Type:
- object
- Default:
- null
Gets sets a valid data source.
That can be instance of array or primitives, array of objects, instance of $.ig.DataSource, or any other data accepted by $.ig.DataSource.
Note: if it is set to string and "dataSourceType" option is not set, then $.ig.JSONPDataSource is used.Code Sample
// Given the following data... var data = [ { "X": 30, "Y": 30, "R": 10, "Value": 10 }, { "X": 30, "Y": 70, "R": 40, "Value": 10 }, { "X": 70, "Y": 70, "R": 40, "Value": 90 }, { "X": 70, "Y": 30, "R": 10, "Value": 90 }] // Initialize $(".selector").igShapeChart({ dataSource: data }); // Get var dataSource = $(".selector").igShapeChart("option", "dataSource"); // Set $(".selector").igShapeChart("option", "dataSource", data); -
dataSourceType
Inherited- Type:
- string
- Default:
- null
Gets sets data source type (such as "json", "xml", etc). Please refer to the documentation of $.ig.DataSource and its type property.
Code Sample
// Initialize $(".selector").igShapeChart({ dataSourceType: "array" }); // Get var dataSourceType = $(".selector").igShapeChart("option", "dataSourceType"); // Set $(".selector").igShapeChart("option", "dataSourceType", "array"); -
dataSourceUrl
Inherited- Type:
- string
- Default:
- null
Gets sets url which is used for sending JSON on request for remote data.
Code Sample
// Initialize $(".selector").igShapeChart({ dataSourceUrl: "http://www.example.com" }); // Get var dataUrl = $(".selector").igShapeChart("option", "dataSourceUrl"); // Set $(".selector").igShapeChart("option", "dataSourceUrl", "http://www.example.com"); -
excludedProperties
- Type:
- object
- Default:
- null
Gets or sets a set of property paths that should be excluded from consideration by the category chart.
Code Sample
// Given the following data bound to the chart... var data1 = [ { "ID": 1, "Cost": 12.5, "Discount": 0.5, "ProductName": "Shirts" }, { "ID": 2, "Cost": 18.56, "Discount": 0.25, "ProductName": "Hats" }, { "ID": 3, "Cost": 22.18, "Discount": 0.1, "ProductName": "Shoes" }]; // Initialize $(".selector").igShapeChart({ excludedProperties: [ "ID", "Discount" ] }); // Get var excludedProps = $(".selector").igShapeChart("option", "excludedProperties"); // Set $(".selector").igShapeChart("option", "excludedProperties", [ "ID", "Discount" ]); -
finalValueAnnotationsVisible
- Type:
- bool
- Default:
- false
Gets or sets whether annotations for the final value of each series is displayed on the axis.
-
height
Inherited- Type:
- number
- Default:
- null
The height of the chart.
Code Sample
// Initialize $(".selector").igShapeChart({ height: 250 }); // Get var height = $(".selector").igShapeChart("option", "height"); // Set $(".selector").igShapeChart("option", "height", 250); -
includedProperties
- Type:
- object
- Default:
- null
Gets or sets a set of property paths that should be included for consideration by the category chart, leaving the remainder excluded. If null, all properties will be considered.
Code Sample
// Given the following data bound to the chart... var data1 = [ { "ID": 1, "Cost": 12.5, "Discount": 0.5, "ProductName": "Shirts" }, { "ID": 2, "Cost": 18.56, "Discount": 0.25, "ProductName": "Hats" }, { "ID": 3, "Cost": 22.18, "Discount": 0.1, "ProductName": "Shoes" }]; // Initialize $(".selector").igShapeChart({ includedProperties: [ "ProductName", "Cost" ] }); // Get var includedProps = $(".selector").igShapeChart("option", "includedProperties"); // Set $(".selector").igShapeChart("option", "includedProperties", [ "ProductName", "Cost" ]); -
isHorizontalZoomEnabled
- Type:
- bool
- Default:
- true
Gets or sets whether the chart can be horizontally zoomed through user interactions.
Code Sample
// Initialize $(".selector").igShapeChart({ isHorizontalZoomEnabled: true }); // Get var zoomEnabled = $(".selector").igShapeChart("option", "isHorizontalZoomEnabled"); // Set $(".selector").igShapeChart("option", "isHorizontalZoomEnabled", true); -
isSeriesHighlightingEnabled
- Type:
- bool
- Default:
- false
Gets or sets whether the chart can highlight series through user interactions.
This property applies to Category Chart and Financial Chart controls. -
isVerticalZoomEnabled
- Type:
- bool
- Default:
- true
Gets or sets whether the chart can be vertically zoomed through user interactions.
Code Sample
// Initialize $(".selector").igShapeChart({ isVerticalZoomEnabled: true }); // Get var zoomEnabled = $(".selector").igShapeChart("option", "isVerticalZoomEnabled"); // Set $(".selector").igShapeChart("option", "isVerticalZoomEnabled", true); -
itemsSource
- Type:
- object
- Default:
- null
Gets or sets a collection of data items used to generate the chart.
The ItemsSource of this chart can be a list of objects containing one or more numeric properties.
Additionally, if the objects in the list implement the IEnumerable interface,
the Chart will attempt to delve into the sub-collections when reading through the data source.
Databinding can be further configured by attributing the data item classes
with the DataSeriesMemberIntentAttribute.Code Sample
// Given the following data... var data1 = [ { "ID": 1, "Cost": 12.5 }, { "ID": 2, "Cost": 18.56 }, { "ID": 3, "Cost": 22.18 }]; // Initialize $(".selector").igShapeChart({ itemsSource: data1 }); // Get var itemsSource = $(".selector").igShapeChart("option", "itemsSource"); // Set $(".selector").igShapeChart("option", "itemsSource", data1); -
leftMargin
- Type:
- number
- Default:
- NaN
Gets or sets the left margin of the chart content.
Code Sample
// Initialize $(".selector").igShapeChart({ leftMargin: 20 }); // Get var margin = $(".selector").igShapeChart("option", "leftMargin"); // Set $(".selector").igShapeChart("option", "leftMargin", 20); -
legend
- Type:
- object
- Default:
- null
Gets or sets the legend to connect this chart to.
When the legend property is set, the chart will use it to display information about its series. Legends can be shared by multiple chart controls.Code Sample
// Initialize $(".selector").igShapeChart({ legend: { element: 'legend', type: 'legend' } }); // Get var legend = $(".selector").igShapeChart("option", "legend"); // Set $(".selector").igShapeChart("option", "legend", { element: 'legend', type: 'legend' }); -
markerBrushes
- Type:
- object
- Default:
- null
Gets or sets the palette of brushes used for rendering fill area of data point markers.
This property applies only to these chart types: point, line, spline, bubble, and polygon
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection.Code Sample
// Initialize $(".selector").igShapeChart({ markerBrushes: [ "#ff0000", "#ffff00", "#00ffff" ] }); // Get var brushes = $(".selector").igShapeChart("option", "markerBrushes"); // Set $(".selector").igShapeChart("option", "markerBrushes", [ "#ff0000", "#ffff00", "#00ffff" ]); -
markerCollision
- Type:
- enumeration
- Default:
- null
Gets or sets collision avoidance between markers on series that support this behaviour.
Members
- none
- Type:string
- Collision avoidance is disabled.
- omit
- Type:string
- Items colliding with other items will be hidden from view.
- fade
- Type:string
- Items colliding with other items will be partially hidden from view by reducing their opacity.
- omitAndShift
- Type:string
- Items colliding with other items will be either hidden from view or moved to new positions.
- fadeAndShift
- Type:string
- Items colliding with other items will be either partially hidden from view by reducing their opacity, or moved to new positions, or a combination of both.
Code Sample
// Initialize $(".selector").igShapeChart({ markerCollision: "omit" }); // Get var collisionAvoidance = $(".selector").igShapeChart("option", "markerCollision"); // Set $(".selector").igShapeChart("option", "markerCollision", "omit"); -
markerMaxCount
- Type:
- number
- Default:
- 400
Gets or sets the maximum number of markers displyed in the plot area of the chart.
-
markerOutlines
- Type:
- object
- Default:
- null
Gets or sets the palette of brushes used for rendering outlines of data point markers.
This property applies only to these chart types: point, line, spline, bubble, and polygon
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection.Code Sample
// Initialize $(".selector").igShapeChart({ markerOutlines: [ "#ff0000", "#ffff00", "#00ffff" ] }); // Get var outlines = $(".selector").igShapeChart("option", "markerOutlines"); // Set $(".selector").igShapeChart("option", "markerOutlines", [ "#ff0000", "#ffff00", "#00ffff" ]); -
markerTypes
- Type:
- object
- Default:
- null
Gets or sets the marker shapes used for indicating location of data points in this chart.
This property applies only to these chart types: point, line, spline, bubble, and polygon.Code Sample
// Initialize $(".selector").igShapeChart({ markerTypes: [ "triangle", "pentagon", "diamond" ] }); // Get var markerTypes = $(".selector").igShapeChart("option", "markerTypes"); // Set $(".selector").igShapeChart("option", "markerTypes", [ "triangle", "pentagon", "diamond" ]); -
maxRecCount
Inherited- Type:
- number
- Default:
- 0
Gets sets maximum number of displayed records in chart.
Code Sample
// Initialize $(".selector").igShapeChart({ maxRecCount: 1000 }); // Get var maxRecCount = $(".selector").igShapeChart("option", "maxRecCount"); // Set $(".selector").igShapeChart("option", "maxRecCount", 1000); -
outlines
- Type:
- object
- Default:
- null
Gets or sets the palette of brushes to use for outlines on the chart series.
The value provided should be an array of CSS color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection.Code Sample
> // Initialize $(".selector").igShapeChart({ outlines: [ "#ff0000", "#ffff00", "#00ffff" ] }); // Get var outlines = $(".selector").igShapeChart("option", "outlines"); // Set $(".selector").igShapeChart("option", "outlines", [ "#ff0000", "#ffff00", "#00ffff" ]); -
pixelScalingRatio
- Type:
- number
- Default:
- NaN
Gets or sets the scaling value used to affect the pixel density of the control.
A higher scaling ratio will produce crisper visuals at the expense of memory. Lower values will cause the control
to appear blurry. -
resolution
- Type:
- number
- Default:
- 1
Gets or sets the rendering resolution for all series in this chart.
Where n = Resolution, for every n horizontal pixels, combine all items into a single datapoint. When Resolution = 0, all datapoints will be rendered as graphical objects. Charts with a higher resolution will have faster performance.Code Sample
// Initialize $(".selector").igShapeChart({ resolution: 2 }); // Get var resolution = $(".selector").igShapeChart("option", "resolution"); // Set $(".selector").igShapeChart("option", "resolution", 2); -
responseDataKey
Inherited- Type:
- string
- Default:
- null
See $.ig.DataSource. This is basically the property in the responses where data records are held, if the response is wrapped.
Code Sample
// Initialize $(".selector").igShapeChart({ responseDataKey: "Records" }); // Get var responseDataKey = $(".selector").igShapeChart("option", "responseDataKey"); // Set $(".selector").igShapeChart("option", "responseDataKey", "Records"); -
responseTotalRecCountKey
Inherited- Type:
- string
- Default:
- null
See $.ig.DataSource. property in the response specifying the total number of records on the server.
Code Sample
// Initialize $(".selector").igShapeChart({ responseTotalRecCountKey: "RecordCount" }); // Get var responseTotalRecCountKey = $(".selector").igShapeChart("option", "responseTotalRecCountKey"); // Set $(".selector").igShapeChart("option", "responseTotalRecCountKey", "RecordCount"); -
rightMargin
- Type:
- number
- Default:
- NaN
Gets or sets the right margin of the chart content.
Code Sample
// Initialize $(".selector").igShapeChart({ rightMargin: 20 }); // Get var margin = $(".selector").igShapeChart("option", "rightMargin"); // Set $(".selector").igShapeChart("option", "rightMargin", 20); -
shapeDataSource
- Type:
- string
- Default:
- null
The triangulated file source URI or an instance of $.ig.ShapeDataSource.
-
subtitle
- Type:
- string
- Default:
- null
Gets or sets text to display below the Title, above the plot area.
Code Sample
// Initialize $(".selector").igShapeChart({ subtitle: "This is a subtitle" }); // Get var subtitle = $(".selector").igShapeChart("option", "subtitle"); // Set $(".selector").igShapeChart("option", "subtitle", "This is a subtitle"); -
subtitleAlignment
- Type:
- enumeration
- Default:
- center
Gets or sets horizontal alignment which determines the subtitle position, relative to the left and right edges of the control.
Members
- left
- Type:string
- Align the item to the left.
- center
- Type:string
- Center the item.
- right
- Type:string
- Align the item to the right.
- stretch
- Type:string
- Stretch the item to the full width.
Code Sample
// Initialize $(".selector").igShapeChart({ subtitleAlignment: "center" }); // Get var alignment = $(".selector").igShapeChart("option", "subtitleAlignment"); // Set $(".selector").igShapeChart("option", "subtitleAlignment", "center"); -
subtitleBottomMargin
- Type:
- number
- Default:
- 0
Gets or sets the bottom margin of chart subtitle.
Code Sample
// Initialize $(".selector").igShapeChart({ subtitleBottomMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "subtitleBottomMargin"); // Set $(".selector").igShapeChart("option", "subtitleBottomMargin", 10); -
subtitleLeftMargin
- Type:
- number
- Default:
- 0
Gets or sets the left margin of chart subtitle.
Code Sample
// Initialize $(".selector").igShapeChart({ subtitleLeftMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "subtitleLeftMargin"); // Set $(".selector").igShapeChart("option", "subtitleLeftMargin", 10); -
subtitleRightMargin
- Type:
- number
- Default:
- 0
Gets or sets the right margin of chart subtitle.
Code Sample
// Initialize $(".selector").igShapeChart({ subtitleRightMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "subtitleRightMargin"); // Set $(".selector").igShapeChart("option", "subtitleRightMargin", 10); -
subtitleTextColor
- Type:
- string
- Default:
- null
Gets or sets color of chart subtitle.
Code Sample
// Initialize $(".selector").igShapeChart({ subtitleTextColor: "blue" }); // Get var color = $(".selector").igShapeChart("option", "subtitleTextColor"); // Set $(".selector").igShapeChart("option", "subtitleTextColor", "blue"); -
subtitleTextStyle
- Type:
- string
- Default:
- null
Gets or sets CSS font property for the chart subtitle.
Code Sample
// Initialize $(".selector").igShapeChart({ subtitleTextStyle: "16pt Verdona" }); // Get var textStyle = $(".selector").igShapeChart("option", "subtitleTextStyle"); // Set $(".selector").igShapeChart("option", "subtitleTextStyle", "16pt Verdona"); -
subtitleTopMargin
- Type:
- number
- Default:
- 0
Gets or sets the top margin of chart subtitle.
Code Sample
// Initialize $(".selector").igShapeChart({ subtitleTopMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "subtitleTopMargin"); // Set $(".selector").igShapeChart("option", "subtitleTopMargin", 10); -
thickness
- Type:
- number
- Default:
- 1
Gets or sets the thickness for all series in this chart. Depending on the ChartType, this can be the main brush used, or just the outline.
Code Sample
// Initialize $(".selector").igShapeChart({ thickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "thickness"); // Set $(".selector").igShapeChart("option", "thickness", 5); -
title
- Type:
- string
- Default:
- null
Gets or sets text to display above the plot area.
Code Sample
// Initialize $(".selector").igShapeChart({ title: "This is a title" }); // Get var title = $(".selector").igShapeChart("option", "title"); // Set $(".selector").igShapeChart("option", "title", "This is a title"); -
titleAlignment
- Type:
- enumeration
- Default:
- center
Gets or sets horizontal alignment which determines the title position, relative to the left and right edges of the control.
Members
- left
- Type:string
- Align the item to the left.
- center
- Type:string
- Center the item.
- right
- Type:string
- Align the item to the right.
- stretch
- Type:string
- Stretch the item to the full width.
Code Sample
// Initialize $(".selector").igShapeChart({ titleAlignment: "center" }); // Get var alignment = $(".selector").igShapeChart("option", "titleAlignment"); // Set $(".selector").igShapeChart("option", "titleAlignment", "center"); -
titleBottomMargin
- Type:
- number
- Default:
- 0
Gets or sets the bottom margin of chart title.
Code Sample
// Initialize $(".selector").igShapeChart({ titleBottomMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "titleBottomMargin"); // Set $(".selector").igShapeChart("option", "titleBottomMargin", 10); -
titleLeftMargin
- Type:
- number
- Default:
- 0
Gets or sets the left margin of chart title.
Code Sample
// Initialize $(".selector").igShapeChart({ titleLeftMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "titleLeftMargin"); // Set $(".selector").igShapeChart("option", "titleLeftMargin", 10); -
titleRightMargin
- Type:
- number
- Default:
- 0
Gets or sets the right margin of chart title.
Code Sample
// Initialize $(".selector").igShapeChart({ titleRightMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "titleRightMargin"); // Set $(".selector").igShapeChart("option", "titleRightMargin", 10); -
titleTextColor
- Type:
- string
- Default:
- null
Gets or sets color of chart title.
Code Sample
// Initialize $(".selector").igShapeChart({ titleTextColor: "red" }); // Get var color = $(".selector").igShapeChart("option", "titleTextColor"); // Set $(".selector").igShapeChart("option", "titleTextColor", "red"); -
titleTextStyle
- Type:
- string
- Default:
- null
Gets or sets CSS font property for the chart title.
Code Sample
// Initialize $(".selector").igShapeChart({ titleTextStyle: "24pt Verdona" }); // Get var textStyle = $(".selector").igShapeChart("option", "titleTextStyle"); // Set $(".selector").igShapeChart("option", "titleTextStyle", "24pt Verdona"); -
titleTopMargin
- Type:
- number
- Default:
- 0
Gets or sets the top margin of chart title.
Code Sample
// Initialize $(".selector").igShapeChart({ titleTopMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "titleTopMargin"); // Set $(".selector").igShapeChart("option", "titleTopMargin", 10); -
tooltipTemplate
- Type:
- object
- Default:
- null
Gets or sets the id of a template element to use for tooltips, or markup representing the tooltip template.
Code Sample
// Given the following data... var data1 = [ { "ID": 1, "Cost": 12.5 }, { "ID": 2, "Cost": 18.56 }, { "ID": 3, "Cost": 22.18 }]; // And the following template... <script id="chartTooltip" type="text/x-jquery-tmpl"> <div> This is custom tooltip content.<br /> <span>${item.ID}</span><br /> <span>${item.Cost}</span><br /> </div> </script> // Initialize $(".selector").igShapeChart({ tooltipTemplate: chartTooltip }); // Get var template = $(".selector").igShapeChart("option", "tooltipTemplate"); // Set $(".selector").igShapeChart("option", "tooltipTemplate", chartTooltip); -
tooltipTemplates
- Type:
- object
- Default:
- null
Gets or sets the names of tooltip templates.
-
toolTipType
- Type:
- enumeration
- Default:
- null
Gets or sets the style of tooltip to be displayed.
Members
- default
- Type:string
- Display default tooltip for each series in the chart.
- item
- Type:string
- Display individual tooltips for all series in the chart.
- category
- Type:string
- Display combined tooltip for all series in the chart.
- none
- Type:string
- Display no tooltips in the chart.
-
topMargin
- Type:
- number
- Default:
- NaN
Gets or sets the top margin of the chart content.
Code Sample
// Initialize $(".selector").igShapeChart({ topMargin: 20 }); // Get var margin = $(".selector").igShapeChart("option", "topMargin"); // Set $(".selector").igShapeChart("option", "topMargin", 20); -
transitionDuration
- Type:
- number
- Default:
- 0
Gets or sets the duration used for animating series plots when the data is changing.
Code Sample
// Initialize $(".selector").igShapeChart({ transitionDuration: 500 }); // Get var duration = $(".selector").igShapeChart("option", "transitionDuration"); // Set $(".selector").igShapeChart("option", "transitionDuration", 500); -
transitionEasingFunction
- Type:
- object
- Default:
- null
Gets or sets the easing function used for animating series plots when the data is changing.
This can be set to one of the known values "linear" or "cubic," or it can be set to an easing function which takes a single numeric parameter and returns a number.Code Sample
// Initialize $(".selector").igShapeChart({ transitionEasingFunction: "cubic" }); // Get var easingFunc = $(".selector").igShapeChart("option", "transitionEasingFunction"); // Set $(".selector").igShapeChart("option", "transitionEasingFunction", "cubic"); -
trendLineBrushes
- Type:
- object
- Default:
- null
Gets or sets the palette of brushes to used for coloring trend lines in this chart.
The value provided should be an array of CSS color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection
The value provided should be an array of css color strings or JavaScript objects defining gradients. Optionally the first element can be a string reading "RGB" or "HSV" to specify the interpolation mode of the collection.Code Sample
// Initialize $(".selector").igShapeChart({ trendLineBrushes: [ "#ff0000", "#ffff00", "#00ffff" ] }); // Get var brushes = $(".selector").igShapeChart("option", "trendLineBrushes"); // Set $(".selector").igShapeChart("option", "trendLineBrushes", [ "#ff0000", "#ffff00", "#00ffff" ]); -
trendLinePeriod
- Type:
- number
- Default:
- 7
-
trendLineThickness
- Type:
- number
- Default:
- 1.5
Gets or sets the thickness of the trend lines in this chart.
This property applies only to these chart types: point, line, spline, and bubble.Code Sample
// Initialize $(".selector").igShapeChart({ trendLineThickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "trendLineThickness"); // Set $(".selector").igShapeChart("option", "trendLineThickness", 5); -
trendLineType
- Type:
- enumeration
- Default:
- null
Gets or sets the formula used for calculating trend lines in this chart. This property applies only to these chart types: point, line, spline, and bubble.
Members
- none
- Type:string
- No trend line will be displayed.
- linearFit
- Type:string
- Linear fit.
- quadraticFit
- Type:string
- Quadratic polynomial fit.
- cubicFit
- Type:string
- Cubic polynomial fit.
- quarticFit
- Type:string
- Quartic polynomial fit.
- quinticFit
- Type:string
- Quintic polynomial fit.
- logarithmicFit
- Type:string
- Logarithmic fit.
- exponentialFit
- Type:string
- Exponential fit.
- powerLawFit
- Type:string
- Powerlaw fit.
- simpleAverage
- Type:string
- Simple moving average.
- exponentialAverage
- Type:string
- Exponential moving average.
- modifiedAverage
- Type:string
- Modified moving average.
- cumulativeAverage
- Type:string
- Cumulative moving average.
- weightedAverage
- Type:string
- Weighted moving average.
Code Sample
// Initialize $(".selector").igShapeChart({ trendLineType: "simpleAverage" }); // Get var trendLineType = $(".selector").igShapeChart("option", "trendLineType"); // Set $(".selector").igShapeChart("option", "trendLineType", "simpleAverage"); -
triangulationDataSource
- Type:
- string
- Default:
- null
The triangulated file source URI or an instance of $.ig.TriangulationDataSource.
-
unknownValuePlotting
- Type:
- enumeration
- Default:
- null
Gets or sets the behavior that determines how unknown values will be plotted on the chart. Null and Double.NaN are two examples of unknown values.
Members
- linearInterpolate
- Type:string
- Plot the unknown value as the midpoint between surrounding known values using linear interpolation.
- dontPlot
- Type:string
- Do not plot the unknown value on the chart.
Code Sample
// Initialize $(".selector").igShapeChart({ unknownValuePlotting: "linearInterpolate" }); // Get var unknownValuePlotting = $(".selector").igShapeChart("option", "unknownValuePlotting"); // Set $(".selector").igShapeChart("option", "unknownValuePlotting", "linearInterpolate"); -
widget
- Type:
- object
- Default:
- null
Gets or sets the widget of this control.
-
width
Inherited- Type:
- number
- Default:
- null
The width of the chart.
Code Sample
// Initialize $(".selector").igShapeChart({ width: 250 }); // Get var width = $(".selector").igShapeChart("option", "width"); // Set $(".selector").igShapeChart("option", "width", 250); -
windowRect
- Type:
- object
- Default:
- null
Gets or sets the rectangle representing the current scroll and zoom state of the chart.
WindowRect is expressed as a Rectangle with coordinates and sizes between 0 and 1.
The provided object should have numeric properties called left, top, width and height.Code Sample
// Initialize $(".selector").igShapeChart({ windowRect: { left: 0, top: 0, width: 0.5, height: 0.5 } }); // Get var windowRect = $(".selector").igShapeChart("option", "windowRect"); // Set $(".selector").igShapeChart("option", "windowRect", { left: 0, top: 0, width: 0.5, height: 0.5 }); -
xAxisAbbreviateLargeNumbers
- Type:
- bool
- Default:
- true
Gets or sets whether the large numbers on the X-axis labels are abbreviated.
-
xAxisExtent
- Type:
- number
- Default:
- NaN
Gets or sets the distance between the X-axis and the bottom of the chart.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisExtent: 10 }); // Get var extent = $(".selector").igShapeChart("option", "xAxisExtent"); // Set $(".selector").igShapeChart("option", "xAxisExtent", 10); -
xAxisFormatLabel
- Type:
- object
- Default:
- null
Gets or sets function which takes an context object and returns a formatted label for the X-axis.
Code Sample
// Given the following data where ID is the X axis... var data1 = [ { "ID": 1, "Cost": 12.5 }, { "ID": 2, "Cost": 18.56 }, { "ID": 3, "Cost": 22.18 }]; // Initialize $(".selector").igShapeChart({ xAxisFormatLabel: function (item) { return "ID " + item; // results: "ID 1", "ID 2" & "ID 3" labels } }); -
xAxisInterval
- Type:
- number
- Default:
- 0
Gets or sets the frequency of displayed labels along the X-axis.
Gets or sets the set value is a factor that determines which labels will be hidden. For example, an interval of 2 will display every other label.Code Sample
// Initialize $(".selector").igShapeChart({ xAxisInterval: 2 }); // Get var interval = $(".selector").igShapeChart("option", "xAxisInterval"); // Set $(".selector").igShapeChart("option", "xAxisInterval", 2); -
xAxisInverted
- Type:
- bool
- Default:
- false
Gets or sets whether to invert the direction of the X-axis by placing the first data items on the right side of the chart.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisInverted: true }); // Get var isInverted = $(".selector").igShapeChart("option", "xAxisInverted"); // Set $(".selector").igShapeChart("option", "xAxisInverted", true); -
xAxisIsLogarithmic
- Type:
- bool
- Default:
- false
Gets or sets whether the X-axis will use a logarithmic scale, instead of a linear one.
Since log(-1) is imaginary and log(0) is undefined, it is recommended to enable this property only when the X-axis minimum is greater than zero. -
xAxisLabel
- Type:
- object
- Default:
- null
Gets or sets the format for labels along the X-axis.
Code Sample
// Given the following data bound to the chart... var data1 = [ { "ID": 1, "Cost": 12.5, "Discount": 0.5, "ProductName": "Shirts" }, { "ID": 2, "Cost": 18.56, "Discount": 0.25, "ProductName": "Hats" }, { "ID": 3, "Cost": 22.18, "Discount": 0.1, "ProductName": "Shoes" }]; // Initialize $(".selector").igShapeChart({ xAxisLabel: "ProductName" }); // Get var label = $(".selector").igShapeChart("option", "xAxisLabel"); // Set $(".selector").igShapeChart("option", "xAxisLabel", "ProductName"); -
xAxisLabelAngle
- Type:
- number
- Default:
- 0
Gets or sets the angle of rotation for labels along the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisLabelAngle: 30 }); // Get var angle = $(".selector").igShapeChart("option", "xAxisLabelAngle"); // Set $(".selector").igShapeChart("option", "xAxisLabelAngle", 30); -
xAxisLabelBottomMargin
- Type:
- number
- Default:
- 5
Gets or sets the bottom margin of labels on the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisLabelBottomMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "xAxisLabelBottomMargin"); // Set $(".selector").igShapeChart("option", "xAxisLabelBottomMargin", 10); -
xAxisLabelFormat
- Type:
- string
- Default:
- null
Gets or sets the format string for the X axis label.
-
xAxisLabelFormatSpecifiers
- Type:
- object
- Default:
- null
Gets or sets the format specifiers to use with the XAxisLabelFormat string.
-
xAxisLabelHorizontalAlignment
- Type:
- enumeration
- Default:
- center
Gets or sets Horizontal alignment of X-axis labels.
Members
- left
- Type:string
- Align the item to the left.
- center
- Type:string
- Center the item.
- right
- Type:string
- Align the item to the right.
- stretch
- Type:string
- Stretch the item to the full width.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisLabelHorizontalAlignment: "center" }); // Get var alignment = $(".selector").igShapeChart("option", "xAxisLabelHorizontalAlignment"); // Set $(".selector").igShapeChart("option", "xAxisLabelHorizontalAlignment", "center"); -
xAxisLabelLeftMargin
- Type:
- number
- Default:
- 0
Gets or sets the left margin of labels on the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisLabelLeftMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "xAxisLabelLeftMargin"); // Set $(".selector").igShapeChart("option", "xAxisLabelLeftMargin", 10); -
xAxisLabelRightMargin
- Type:
- number
- Default:
- 0
Gets or sets the right margin of labels on the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisLabelRightMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "xAxisLabelRightMargin"); // Set $(".selector").igShapeChart("option", "xAxisLabelRightMargin", 10); -
xAxisLabelTextColor
- Type:
- string
- Default:
- null
Gets or sets color of labels on the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisLabelTextColor: "blue" }); // Get var textColor = $(".selector").igShapeChart("option", "xAxisLabelTextColor"); // Set $(".selector").igShapeChart("option", "xAxisLabelTextColor", "blue"); -
xAxisLabelTextStyle
- Type:
- string
- Default:
- null
Gets or sets CSS font property for labels on X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisLabelTextStyle: "16pt Verdona" }); // Get var textStyle = $(".selector").igShapeChart("option", "xAxisLabelTextStyle"); // Set $(".selector").igShapeChart("option", "xAxisLabelTextStyle", "16pt Verdona"); -
xAxisLabelTopMargin
- Type:
- number
- Default:
- 5
Gets or sets the top margin of labels on the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisLabelTopMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "xAxisLabelTopMargin"); // Set $(".selector").igShapeChart("option", "xAxisLabelTopMargin", 10); -
xAxisLabelVerticalAlignment
- Type:
- enumeration
- Default:
- top
Gets or sets Vertical alignment of X-axis labels.
Members
- top
- Type:string
- Align the item to the top.
- center
- Type:string
- Center the item.
- bottom
- Type:string
- Align the item to the bottom.
- stretch
- Type:string
- Stretch the item to the full height.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisLabelVerticalAlignment: "center" }); // Get var alignment = $(".selector").igShapeChart("option", "xAxisLabelVerticalAlignment"); // Set $(".selector").igShapeChart("option", "xAxisLabelVerticalAlignment", "center"); -
xAxisLabelVisibility
- Type:
- enumeration
- Default:
- null
Gets or sets Visibility of X-axis labels.
Members
- visible
- Type:string
- Display the element.
- collapsed
- Type:string
- Do not display the element.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisLabelVisibility: "visible" }); // Get var visibility = $(".selector").igShapeChart("option", "xAxisLabelVisibility"); // Set $(".selector").igShapeChart("option", "xAxisLabelVisibility", "visible"); -
xAxisLogarithmBase
- Type:
- number
- Default:
- 10
Gets or sets the base value to use in the log function when mapping the position of data items along the X-axis.
This property is effective only when y-axis is logarithmic. -
xAxisMajorStroke
- Type:
- string
- Default:
- null
Gets or sets the color to apply to major gridlines along the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisMajorStroke: "blue" }); // Get var stroke = $(".selector").igShapeChart("option", "xAxisMajorStroke"); // Set $(".selector").igShapeChart("option", "xAxisMajorStroke", "blue"); -
xAxisMajorStrokeThickness
- Type:
- number
- Default:
- 1
Gets or sets the thickness to apply to major gridlines along the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisMajorStrokeThickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "xAxisMajorStrokeThickness"); // Set $(".selector").igShapeChart("option", "xAxisMajorStrokeThickness", 5); -
xAxisMaximumValue
- Type:
- number
- Default:
- NaN
Gets or sets the data value corresponding to the maximum value on the X-axis.
-
xAxisMinimumValue
- Type:
- number
- Default:
- NaN
Gets or sets the data value corresponding to the minimum value on the X-axis.
-
xAxisMinorInterval
- Type:
- number
- Default:
- 0
Gets or sets the frequency of displayed minor lines along the X-axis.
Gets or sets the set value is a factor that determines how the minor lines will be displayed.Code Sample
// Initialize $(".selector").igShapeChart({ xAxisMinorInterval: 1 }); // Get var interval = $(".selector").igShapeChart("option", "xAxisMinorInterval"); // Set $(".selector").igShapeChart("option", "xAxisMinorInterval", 1); -
xAxisMinorStroke
- Type:
- string
- Default:
- null
Gets or sets the color to apply to minor gridlines along the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisMinorStroke: "grey" }); // Get var stroke = $(".selector").igShapeChart("option", "xAxisMinorStroke"); // Set $(".selector").igShapeChart("option", "xAxisMinorStroke", "grey"); -
xAxisMinorStrokeThickness
- Type:
- number
- Default:
- 1
Gets or sets the thickness to apply to minor gridlines along the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisMinorStrokeThickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "xAxisMinorStrokeThickness"); // Set $(".selector").igShapeChart("option", "xAxisMinorStrokeThickness", 5); -
xAxisStrip
- Type:
- string
- Default:
- null
Gets or sets the color to apply to stripes along the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisStrip: "grey" }); // Get var strip = $(".selector").igShapeChart("option", "xAxisStrip"); // Set $(".selector").igShapeChart("option", "xAxisStrip", "grey"); -
xAxisStroke
- Type:
- string
- Default:
- null
Gets or sets the color to apply to the X-axis line.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisStroke: "blue" }); // Get var stroke = $(".selector").igShapeChart("option", "xAxisStroke"); // Set $(".selector").igShapeChart("option", "xAxisStroke", "blue"); -
xAxisStrokeThickness
- Type:
- number
- Default:
- 1
Gets or sets the thickness to apply to the X-axis line.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisStrokeThickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "xAxisStrokeThickness"); // Set $(".selector").igShapeChart("option", "xAxisStrokeThickness", 5); -
xAxisTickLength
- Type:
- number
- Default:
- 5
Gets or sets the length of tickmarks along the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisTickLength: 5 }); // Get var tickLength = $(".selector").igShapeChart("option", "xAxisTickLength"); // Set $(".selector").igShapeChart("option", "xAxisTickLength", 5); -
xAxisTickStroke
- Type:
- string
- Default:
- null
Gets or sets the color to apply to tickmarks along the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisTickStroke: "blue" }); // Get var stroke = $(".selector").igShapeChart("option", "xAxisTickStroke"); // Set $(".selector").igShapeChart("option", "xAxisTickStroke", "blue"); -
xAxisTickStrokeThickness
- Type:
- number
- Default:
- 2
Gets or sets the thickness to apply to tickmarks along the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisTickStrokeThickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "xAxisTickStrokeThickness"); // Set $(".selector").igShapeChart("option", "xAxisTickStrokeThickness", 5); -
xAxisTitle
- Type:
- string
- Default:
- null
Gets or sets the Text to display below the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisTitle: "This is an axis title" }); // Get var title = $(".selector").igShapeChart("option", "xAxisTitle"); // Set $(".selector").igShapeChart("option", "xAxisTitle", "This is an axis title"); -
xAxisTitleAlignment
- Type:
- enumeration
- Default:
- center
Gets or sets Horizontal alignment of the X-axis title.
Members
- left
- Type:string
- Align the item to the left.
- center
- Type:string
- Center the item.
- right
- Type:string
- Align the item to the right.
- stretch
- Type:string
- Stretch the item to the full width.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisTitleAlignment: "center" }); // Get var alignment = $(".selector").igShapeChart("option", "xAxisTitleAlignment"); // Set $(".selector").igShapeChart("option", "xAxisTitleAlignment", "center"); -
xAxisTitleAngle
- Type:
- number
- Default:
- 0
Gets or sets the angle of rotation for the X-axis title.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisTitleAngle: 30 }); // Get var angle = $(".selector").igShapeChart("option", "xAxisTitleAngle"); // Set $(".selector").igShapeChart("option", "xAxisTitleAngle", 30); -
xAxisTitleBottomMargin
- Type:
- number
- Default:
- NaN
Gets or sets the bottom margin of a title on the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisTitleBottomMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "xAxisTitleBottomMargin"); // Set $(".selector").igShapeChart("option", "xAxisTitleBottomMargin", 10); -
xAxisTitleLeftMargin
- Type:
- number
- Default:
- NaN
Gets or sets the left margin of a title on the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisTitleLeftMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "xAxisTitleLeftMargin"); // Set $(".selector").igShapeChart("option", "xAxisTitleLeftMargin", 10); -
xAxisTitleMargin
- Type:
- number
- Default:
- 0
Gets or sets the margin around a title on the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisTitleMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "xAxisTitleMargin"); // Set $(".selector").igShapeChart("option", "xAxisTitleMargin", 10); -
xAxisTitleRightMargin
- Type:
- number
- Default:
- NaN
Gets or sets the right margin of a title on the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisTitleRightMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "xAxisTitleRightMargin"); // Set $(".selector").igShapeChart("option", "xAxisTitleRightMargin", 10); -
xAxisTitleTextColor
- Type:
- string
- Default:
- null
Gets or sets color of title on the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisTitleTextColor: "blue" }); // Get var color = $(".selector").igShapeChart("option", "xAxisTitleTextColor"); // Set $(".selector").igShapeChart("option", "xAxisTitleTextColor", "blue"); -
xAxisTitleTextStyle
- Type:
- string
- Default:
- null
Gets or sets CSS font property for title on X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisTitleTextStyle: "26pt Times New Roman|Georgia|Serif" }); // Get var textStyle = $(".selector").igShapeChart("option", "xAxisTitleTextStyle"); // Set $(".selector").igShapeChart("option", "xAxisTitleTextStyle", "26pt Times New Roman|Georgia|Serif"); -
xAxisTitleTopMargin
- Type:
- number
- Default:
- NaN
Gets or sets the top margin of a title on the X-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ xAxisTitleTopMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "xAxisTitleTopMargin"); // Set $(".selector").igShapeChart("option", "xAxisTitleTopMargin", 10); -
yAxisAbbreviateLargeNumbers
- Type:
- bool
- Default:
- true
Gets or sets whether the large numbers on the Y-axis labels are abbreviated.
-
yAxisExtent
- Type:
- number
- Default:
- NaN
Gets or sets the distance between the Y-axis and the left edge of the chart.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisExtent: 10 }); // Get var extent = $(".selector").igShapeChart("option", "yAxisExtent"); // Set $(".selector").igShapeChart("option", "yAxisExtent", 10); -
yAxisFormatLabel
- Type:
- object
- Default:
- null
Gets or sets function which takes a context object and returns a formatted label for the Y-axis.
Code Sample
// Given the following data where Cost is the Y axis... var data1 = [ { "ID": 1, "Cost": 12.5 }, { "ID": 2, "Cost": 18.56 }, { "ID": 3, "Cost": 22.18 }]; // Initialize $(".selector").igShapeChart({ yAxisFormatLabel: function (item) { return item.toFixed(2).replace(/(\d)(?=(\d{3})+\.)/g, "$1,"); } }); -
yAxisInterval
- Type:
- number
- Default:
- 0
Gets or sets the distance between each label and grid line along the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisInterval: 2 }); // Get var interval = $(".selector").igShapeChart("option", "yAxisInterval"); // Set $(".selector").igShapeChart("option", "yAxisInterval", 2); -
yAxisInverted
- Type:
- bool
- Default:
- false
Gets or sets whether to invert the direction of the Y-axis by placing the minimum numeric value at the top of the chart.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisInverted: true }); // Get var isInverted = $(".selector").igShapeChart("option", "yAxisInverted"); // Set $(".selector").igShapeChart("option", "yAxisInverted", true); -
yAxisIsLogarithmic
- Type:
- bool
- Default:
- false
Gets or sets whether the Y-axis should use a logarithmic scale instead of a linear one.
Since log(-1) is imaginary and log(0) is undefined, it is recommended to enable this property only when the Y-axis minimum is greater than zero.Code Sample
// Initialize $(".selector").igShapeChart({ yAxisIsLogarithmic: true }); // Get var isInverted = $(".selector").igShapeChart("option", "yAxisIsLogarithmic"); // Set $(".selector").igShapeChart("option", "yAxisIsLogarithmic", true); -
yAxisLabel
- Type:
- object
- Default:
- null
Gets or sets the property or string from which the labels are derived.
Code Sample
// Get var label = $(".selector").igShapeChart("option", "yAxisLabel"); -
yAxisLabelAngle
- Type:
- number
- Default:
- 0
Gets or sets the angle of rotation for labels along the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisLabelAngle: 30 }); // Get var angle = $(".selector").igShapeChart("option", "yAxisLabelAngle"); // Set $(".selector").igShapeChart("option", "yAxisLabelAngle", 30); -
yAxisLabelBottomMargin
- Type:
- number
- Default:
- 0
Gets or sets the bottom margin of labels on the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisLabelBottomMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "yAxisLabelBottomMargin"); // Set $(".selector").igShapeChart("option", "yAxisLabelBottomMargin", 10); -
yAxisLabelFormat
- Type:
- string
- Default:
- null
Gets or sets the format string for the Y axis label.
-
yAxisLabelFormatSpecifiers
- Type:
- object
- Default:
- null
Gets or sets the format specifiers to use with the YAxisLabelFormat string.
-
yAxisLabelHorizontalAlignment
- Type:
- enumeration
- Default:
- right
Gets or sets Horizontal alignment of Y-axis labels.
Members
- left
- Type:string
- Align the item to the left.
- center
- Type:string
- Center the item.
- right
- Type:string
- Align the item to the right.
- stretch
- Type:string
- Stretch the item to the full width.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisLabelHorizontalAlignment: "center" }); // Get var alignment = $(".selector").igShapeChart("option", "yAxisLabelHorizontalAlignment"); // Set $(".selector").igShapeChart("option", "yAxisLabelHorizontalAlignment", "center"); -
yAxisLabelLeftMargin
- Type:
- number
- Default:
- 5
Gets or sets the left margin of labels on the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisLabelLeftMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "yAxisLabelLeftMargin"); // Set $(".selector").igShapeChart("option", "yAxisLabelLeftMargin", 10); -
yAxisLabelLocation
- Type:
- enumeration
- Default:
- outsideLeft
The location of Y-axis labels, relative to the plot area.
Members
- outsideTop
- Type:string
- Places the axis labels at the top, outside of the plotting area.
- outsideBottom
- Type:string
- Places the axis labels at the bottom, outside of the plotting area.
- outsideLeft
- Type:string
- Places the axis labels to the left, outside of the plotting area.
- outsideRight
- Type:string
- Places the axis labels to the right, outside of the plotting area.
- insideTop
- Type:string
- Places the axis labels inside the plotting area above the axis line.
- insideBottom
- Type:string
- Places the axis labels inside the plotting area below the axis line.
- insideLeft
- Type:string
- Places the axis labels inside the plotting area and to the left of the axis line.
- insideRight
- Type:string
- Places the axis labels inside the plotting area and to the right of the axis line.
-
yAxisLabelRightMargin
- Type:
- number
- Default:
- 5
Gets or sets the right margin of labels on the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisLabelRightMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "yAxisLabelRightMargin"); // Set $(".selector").igShapeChart("option", "yAxisLabelRightMargin", 10); -
yAxisLabelTextColor
- Type:
- string
- Default:
- null
Gets or sets color of labels on the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisLabelTextColor: "blue" }); // Get var textColor = $(".selector").igShapeChart("option", "yAxisLabelTextColor"); // Set $(".selector").igShapeChart("option", "yAxisLabelTextColor", "blue"); -
yAxisLabelTextStyle
- Type:
- string
- Default:
- null
Gets or sets CSS font property for labels on Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisLabelTextStyle: "16pt Verdona" }); // Get var textStyle = $(".selector").igShapeChart("option", "yAxisLabelTextStyle"); // Set $(".selector").igShapeChart("option", "yAxisLabelTextStyle", "16pt Verdona"); -
yAxisLabelTopMargin
- Type:
- number
- Default:
- 0
Gets or sets the top margin of labels on the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisLabelTopMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "yAxisLabelTopMargin"); // Set $(".selector").igShapeChart("option", "yAxisLabelTopMargin", 10); -
yAxisLabelVerticalAlignment
- Type:
- enumeration
- Default:
- center
Gets or sets Vertical alignment of Y-axis labels.
Members
- top
- Type:string
- Align the item to the top.
- center
- Type:string
- Center the item.
- bottom
- Type:string
- Align the item to the bottom.
- stretch
- Type:string
- Stretch the item to the full height.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisLabelVerticalAlignment: "center" }); // Get var alignment = $(".selector").igShapeChart("option", "yAxisLabelVerticalAlignment"); // Set $(".selector").igShapeChart("option", "yAxisLabelVerticalAlignment", "center"); -
yAxisLabelVisibility
- Type:
- enumeration
- Default:
- null
Gets or sets Visibility of Y-axis labels.
Members
- visible
- Type:string
- Display the element.
- collapsed
- Type:string
- Do not display the element.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisLabelVisibility: "visible" }); // Get var visibility = $(".selector").igShapeChart("option", "yAxisLabelVisibility"); // Set $(".selector").igShapeChart("option", "yAxisLabelVisibility", "visible"); -
yAxisLogarithmBase
- Type:
- number
- Default:
- 10
Gets or sets the base value to use in the log function when mapping the position of data items along the Y-axis.
This property is effective only when YAxisIsLogarithmic is true.Code Sample
// Initialize $(".selector").igShapeChart({ yAxisLogarithmBase: 10 }); // Get var logBase = $(".selector").igShapeChart("option", "yAxisLogarithmBase"); // Set $(".selector").igShapeChart("option", "yAxisLogarithmBase", 10); -
yAxisMajorStroke
- Type:
- string
- Default:
- null
Gets or sets the color to apply to major gridlines along the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisMajorStroke: "blue" }); // Get var stroke = $(".selector").igShapeChart("option", "yAxisMajorStroke"); // Set $(".selector").igShapeChart("option", "yAxisMajorStroke", "blue"); -
yAxisMajorStrokeThickness
- Type:
- number
- Default:
- 1
Gets or sets the thickness to apply to major gridlines along the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisMajorStrokeThickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "yAxisMajorStrokeThickness"); // Set $(".selector").igShapeChart("option", "yAxisMajorStrokeThickness", 5); -
yAxisMaximumValue
- Type:
- number
- Default:
- NaN
Gets or sets the data value corresponding to the maximum value of the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisMaximumValue: 100 }); // Get var maxValue = $(".selector").igShapeChart("option", "yAxisMaximumValue"); // Set $(".selector").igShapeChart("option", "yAxisMaximumValue", 100); -
yAxisMinimumValue
- Type:
- number
- Default:
- NaN
Gets or sets the data value corresponding to the minimum value of the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisMinimumValue: 0 }); // Get var minValue = $(".selector").igShapeChart("option", "yAxisMinimumValue"); // Set $(".selector").igShapeChart("option", "yAxisMinimumValue", 0); -
yAxisMinorInterval
- Type:
- number
- Default:
- 0
Gets or sets the frequency of displayed minor lines along the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisMinorInterval: 1 }); // Get var interval = $(".selector").igShapeChart("option", "yAxisMinorInterval"); // Set $(".selector").igShapeChart("option", "yAxisMinorInterval", 1); -
yAxisMinorStroke
- Type:
- string
- Default:
- null
Gets or sets the color to apply to minor gridlines along the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisMinorStroke: "grey" }); // Get var stroke = $(".selector").igShapeChart("option", "yAxisMinorStroke"); // Set $(".selector").igShapeChart("option", "yAxisMinorStroke", "grey"); -
yAxisMinorStrokeThickness
- Type:
- number
- Default:
- 0
Gets or sets the thickness to apply to minor gridlines along the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisMinorStrokeThickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "yAxisMinorStrokeThickness"); // Set $(".selector").igShapeChart("option", "yAxisMinorStrokeThickness", 5); -
yAxisStrip
- Type:
- string
- Default:
- null
Gets or sets the color to apply to stripes along the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisStrip: "grey" }); // Get var strip = $(".selector").igShapeChart("option", "yAxisStrip"); // Set $(".selector").igShapeChart("option", "yAxisStrip", "grey"); -
yAxisStroke
- Type:
- string
- Default:
- null
Gets or sets the color to apply to the Y-axis line.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisStroke: "blue" }); // Get var stroke = $(".selector").igShapeChart("option", "yAxisStroke"); // Set $(".selector").igShapeChart("option", "yAxisStroke", "blue"); -
yAxisStrokeThickness
- Type:
- number
- Default:
- 1
Gets or sets the thickness to apply to the Y-axis line.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisStrokeThickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "yAxisStrokeThickness"); // Set $(".selector").igShapeChart("option", "yAxisStrokeThickness", 5); -
yAxisTickLength
- Type:
- number
- Default:
- 0
Gets or sets the length of tickmarks along the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisTickLength: 5 }); // Get var tickLength = $(".selector").igShapeChart("option", "yAxisTickLength"); // Set $(".selector").igShapeChart("option", "yAxisTickLength", 5); -
yAxisTickStroke
- Type:
- string
- Default:
- null
Gets or sets the color to apply to tickmarks along the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisTickStroke: "blue" }); // Get var stroke = $(".selector").igShapeChart("option", "yAxisTickStroke"); // Set $(".selector").igShapeChart("option", "yAxisTickStroke", "blue"); -
yAxisTickStrokeThickness
- Type:
- number
- Default:
- 2
Gets or sets the thickness to apply to tickmarks along the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisTickStrokeThickness: 5 }); // Get var thickness = $(".selector").igShapeChart("option", "yAxisTickStrokeThickness"); // Set $(".selector").igShapeChart("option", "yAxisTickStrokeThickness", 5); -
yAxisTitle
- Type:
- string
- Default:
- null
Gets or sets the Text to display to the left of the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisTitle: "This is an axis title" }); // Get var title = $(".selector").igShapeChart("option", "yAxisTitle"); // Set $(".selector").igShapeChart("option", "yAxisTitle", "This is an axis title"); -
yAxisTitleAlignment
- Type:
- enumeration
- Default:
- center
Gets or sets Vertical alignment of the Y-axis title.
Members
- top
- Type:string
- Align the item to the top.
- center
- Type:string
- Center the item.
- bottom
- Type:string
- Align the item to the bottom.
- stretch
- Type:string
- Stretch the item to the full height.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisTitleAlignment: "center" }); // Get var alignment = $(".selector").igShapeChart("option", "yAxisTitleAlignment"); // Set $(".selector").igShapeChart("option", "yAxisTitleAlignment", "center"); -
yAxisTitleAngle
- Type:
- number
- Default:
- -90
Gets or sets the angle of rotation for the Y-axis title.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisTitleAngle: 30 }); // Get var angle = $(".selector").igShapeChart("option", "yAxisTitleAngle"); // Set $(".selector").igShapeChart("option", "yAxisTitleAngle", 30); -
yAxisTitleBottomMargin
- Type:
- number
- Default:
- NaN
Gets or sets the bottom margin of a title on the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisTitleBottomMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "yAxisTitleBottomMargin"); // Set $(".selector").igShapeChart("option", "yAxisTitleBottomMargin", 10); -
yAxisTitleLeftMargin
- Type:
- number
- Default:
- NaN
Gets or sets the left margin of a title on the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisTitleLeftMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "yAxisTitleLeftMargin"); // Set $(".selector").igShapeChart("option", "yAxisTitleLeftMargin", 10); -
yAxisTitleMargin
- Type:
- number
- Default:
- 0
Gets or sets the margin around a title on the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisTitleMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "yAxisTitleMargin"); // Set $(".selector").igShapeChart("option", "yAxisTitleMargin", 10); -
yAxisTitleRightMargin
- Type:
- number
- Default:
- NaN
Gets or sets the right margin of a title on the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisTitleRightMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "yAxisTitleRightMargin"); // Set $(".selector").igShapeChart("option", "yAxisTitleRightMargin", 10); -
yAxisTitleTextColor
- Type:
- string
- Default:
- null
Gets or sets color of title on the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisTitleTextColor: "blue" }); // Get var color = $(".selector").igShapeChart("option", "yAxisTitleTextColor"); // Set $(".selector").igShapeChart("option", "yAxisTitleTextColor", "blue"); -
yAxisTitleTextStyle
- Type:
- string
- Default:
- null
Gets or sets CSS font property for title on Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisTitleTextStyle: "26pt Times New Roman|Georgia|Serif" }); // Get var textStyle = $(".selector").igShapeChart("option", "yAxisTitleTextStyle"); // Set $(".selector").igShapeChart("option", "yAxisTitleTextStyle", "26pt Times New Roman|Georgia|Serif"); -
yAxisTitleTopMargin
- Type:
- number
- Default:
- NaN
Gets or sets the top margin of a title on the Y-axis.
Code Sample
// Initialize $(".selector").igShapeChart({ yAxisTitleTopMargin: 10 }); // Get var margin = $(".selector").igShapeChart("option", "yAxisTitleTopMargin"); // Set $(".selector").igShapeChart("option", "yAxisTitleTopMargin", 10);
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
calloutStyleUpdating
- Cancellable:
- false
Occurs when the style of a callout is updated.
-
dataBinding
Inherited- Cancellable:
- true
Event which is raised before data binding.
Return false in order to cancel data binding.
Function takes first argument null and second argument ui.
Use ui.owner to obtain reference to chart widget.
Use ui.dataSource to obtain reference to instance of $.ig.DataSource.Code Sample
// Delegate $(document).delegate(".selector", "igshapechartdatabinding", function (evt, ui) { // Get reference to igShapeChart. ui.owner; // Get reference to instance of $.ig.DataSource. ui.dataSource; }); // Initialize $(".selector").igShapeChart({ dataBinding: function(evt, ui) {...} }); -
dataBound
Inherited- Cancellable:
- false
Event which is raised after data binding.
Function takes first argument null and second argument ui.
Use ui.owner to obtain reference to chart widget.
Use ui.data to obtain reference to array actual data which is displayed by chart.
Use ui.dataSource to obtain reference to instance of $.ig.DataSource.Code Sample
// Delegate $(document).delegate(".selector", "igshapechartdatabound", function (evt, ui) { // Get reference to igShapeChart. ui.owner; // Get reference to igShapeChart's array data. ui.data; // Get reference to instance of $.ig.DataSource. ui.dataSource; }); // Initialize $(".selector").igShapeChart({ dataBound: function(evt, ui) {...} }); -
hideTooltip
Inherited- Cancellable:
- true
Event which is raised before tooltip is hidden.
Return false in order to cancel hiding and keep tooltip visible.
Function takes first argument null and second argument ui.
Use ui.owner to obtain reference to chart widget.
Use ui.item to obtain reference to item.
Use ui.element to obtain reference to jquery object which represents tooltip or value of ui.element from last updateTooltip event. Value of that member can be replaced by custom element.Code Sample
// Delegate $(document).delegate(".selector", "igshapecharthidetooltip", function (evt, ui) { // Get reference to igShapeChart. ui.owner; // Get reference to the data object. ui.item; // Get or set the jQuery object representing the tooltip. ui.element; }); // Initialize $(".selector").igShapeChart({ hideTooltip: function(evt, ui) {...} }); -
propertyChanged
- Cancellable:
- false
Event raised when a property value is changed on this chart.
Code Sample
// Delegate $(document).delegate(".selector", "igshapechartpropertychanged", function (evt, ui) { // Gets the name of the property that changed. ui.propertyName; }); // Initialize $(".selector").igShapeChart({ propertyChanged: function (evt, ui) {...} }); -
seriesAdded
- Cancellable:
- false
Event raised when a series is initialized and added to this chart.
-
seriesPointerDown
- Cancellable:
- false
Occurs when the pointer is pressed down over a Series.
-
seriesPointerEnter
- Cancellable:
- false
Occurs when the pointer enters a Series.
-
seriesPointerLeave
- Cancellable:
- false
Occurs when the pointer leaves a Series.
-
seriesPointerMove
- Cancellable:
- false
Occurs when the pointer moves over a Series.
-
seriesPointerUp
- Cancellable:
- false
Occurs when the pointer is released over a Series.
-
seriesRemoved
- Cancellable:
- false
Event raised when a series is removed from this chart.
-
updateTooltip
Inherited- Cancellable:
- true
Event which is raised before tooltip is updated.
Return false in order to cancel updating and hide tooltip.
Function takes first argument null and second argument ui.
Use ui.owner to obtain reference to chart widget.
Use ui.text to obtain html of tooltip. Value of that member can be modified. If modified value is null or empty string, then current content of tooltip keeps old value.
Use ui.item to obtain reference to item. Value of that member can be modified or replaced by custom item.
Use ui.x to obtain left position of tooltip in pixels relative to widget. Value of that member can be modified.
Use ui.y to obtain top position of tooltip in pixels relative to widget. Value of that member can be modified.
Use ui.element to obtain reference to jquery object which represents tooltip. Value of that member can be replaced by custom element.Code Sample
// Delegate $(document).delegate(".selector", "igshapechartupdatetooltip", function (evt, ui) { // Get reference to igShapeChart. ui.owner; // Get or set the tooltip HTML. ui.text; // Get reference to the data object. ui.item; // Get or set the tooltip's left position relative to the widget in pixels. ui.x; // Get or set the tooltip's top position relative to the widget in pixels. ui.y; // Get or set the jQuery object representing the tooltip. ui.element; }); // Initialize $(".selector").igShapeChart({ updateTooltip: function(evt, ui) {...} });
-
addItem
Inherited- .igShapeChart( "addItem", item:object );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Adds a new item to the data source and notifies the chart.
- item
- Type:object
- The item that we want to add to the data source.
Code Sample
$(".selector").igShapeChart("addItem", dataItem); -
chart
Inherited- .igShapeChart( "chart" );
- Return Type:
- object
- Return Type Description:
- Returns reference to chart.
Get reference to chart object.
Code Sample
// Not intended for use with derived widget var chart = $(".selector").igShapeChart("chart"); -
dataBind
Inherited- .igShapeChart( "dataBind" );
Binds data to the chart.
Code Sample
$(".selector").igShapeChart("dataBind"); -
destroy
- .igShapeChart( "destroy" );
Code Sample
$(".selector").igShapeChart("destroy"); -
exportVisualData
- .igShapeChart( "exportVisualData" );
Code Sample
var visualData = $(".selector").igShapeChart("exportVisualData"); -
findIndexOfItem
Inherited- .igShapeChart( "findIndexOfItem", item:object );
- Return Type:
- number
- Return Type Description:
- Returns -1 or index of item.
Find index of item within actual data used by chart.
- item
- Type:object
- The reference to item.
Code Sample
var index = $(".selector").igShapeChart("findIndexOfItem", item); -
flush
Inherited- .igShapeChart( "flush" );
Forces any pending deferred work to render on the chart before continuing.
-
getData
Inherited- .igShapeChart( "getData" );
- Return Type:
- array
- Return Type Description:
- Returns null or reference to data.
Get reference of actual data used by chart.
Code Sample
var data = $(".selector").igShapeChart("getData"); -
getDataItem
Inherited- .igShapeChart( "getDataItem", index:object );
- Return Type:
- object
- Return Type Description:
- Returns null or reference to data item.
Get item within actual data used by chart. That is similar to this.getData()[ index ].
- index
- Type:object
- Index of data item.
Code Sample
var item = $(".selector").igShapeChart("getDataItem", 0); -
id
- .igShapeChart( "id" );
Code Sample
var id = $(".selector").igShapeChart("id"); -
insertItem
Inherited- .igShapeChart( "insertItem", item:object, index:number );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Inserts a new item to the data source and notifies the chart.
- item
- Type:object
- the new item that we want to insert in the data source.
- index
- Type:number
- The index in the data source where the new item will be inserted.
Code Sample
var chart = $(".selector").igShapeChart("insertItem", item, 9); -
notifyClearItems
Inherited- .igShapeChart( "notifyClearItems", dataSource:object );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Notifies the chart that the items have been cleared from an associated data source.
It's not necessary to notify more than one target of a change if they share the same items source.- dataSource
- Type:object
- The data source in which the change happened.
Code Sample
var chart = $(".selector").igShapeChart("notifyClearItems", dataSource); -
notifyInsertItem
Inherited- .igShapeChart( "notifyInsertItem", dataSource:object, index:number, newItem:object );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Notifies the target axis or series that an item has been inserted at the specified index in its data source.
It's not necessary to notify more than one target of a change if they share the same items source.- dataSource
- Type:object
- The data source in which the change happened.
- index
- Type:number
- The index in the items source where the new item has been inserted.
- newItem
- Type:object
- the new item that has been set in the collection.
Code Sample
var chart = $(".selector").igShapeChart("notifyInsertItem", dataSource, 9, newItem); -
notifyRemoveItem
Inherited- .igShapeChart( "notifyRemoveItem", dataSource:object, index:number, oldItem:object );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Notifies the target axis or series that an item has been removed from the specified index in its data source.
It's not necessary to notify more than one target of a change if they share the same items source.- dataSource
- Type:object
- The data source in which the change happened.
- index
- Type:number
- The index in the items source from where the old item has been removed.
- oldItem
- Type:object
- the old item that has been removed from the collection.
Code Sample
var chart = $(".selector").igBaseChart("notifyRemoveItem", dataSource, 0, oldItem); -
notifySetItem
Inherited- .igShapeChart( "notifySetItem", dataSource:object, index:number, newItem:object, oldItem:object );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Notifies the chart that an item has been set in an associated data source.
- dataSource
- Type:object
- The data source in which the change happened.
- index
- Type:number
- The index in the items source that has been changed.
- newItem
- Type:object
- the new item that has been set in the collection.
- oldItem
- Type:object
- the old item that has been overwritten in the collection.
Code Sample
$(".selector").igShapeChart("notifySetItem", dataSource, 1, {"Item1": "Value1", "Item2": 1000, "Item3": 1019.75}, {"Item1": "Value2", "Item2": 500, "Item3": 156.22}); -
removeItem
Inherited- .igShapeChart( "removeItem", index:number );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Deletes an item from the data source and notifies the chart.
- index
- Type:number
- The index in the data source from where the item will be been removed.
Code Sample
$(".selector").igShapeChart("removeItem", 0); -
setItem
Inherited- .igShapeChart( "setItem", index:number, item:object );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Updates an item in the data source and notifies the chart.
- index
- Type:number
- The index of the item in the data source that we want to change.
- item
- Type:object
- The new item object that will be set in the data source.
Code Sample
$(".selector").igShapeChart("setItem", 0, item);
-
ui-category ui-corner-all ui-widget-content ui-shapechart-container
- Get the class applied to main element: ui-category ui-corner-all ui-widget-content.
-
ui-category-tooltip ui-widget-content ui-corner-all
- Get the class applied to the tooltip element: ui-category-tooltip ui-widget-content ui-corner-all.
-
ui-html5-non-html5-supported-message ui-helper-clearfix ui-html5-non-html5
- Get the class applied to main element, shown when the chart is opened in a non HTML5 compatible browser.
