ui.igSparkline

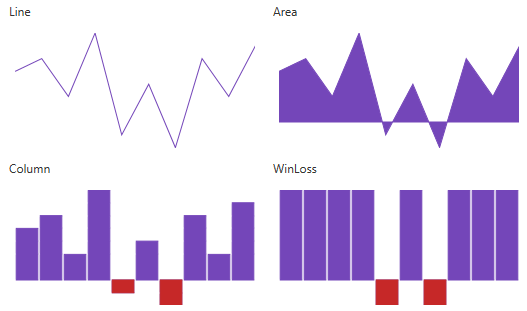
The Sparkline control is a data-intense, design-simple graphic that allows end users to spot trends, variations and patterns in data in a clear and compact representation. It supports the following chart types: line, column, area, and win-loss, and displays more details using markers, tooltips, normal ranges, and trend lines.
Further information regarding the classes, options, events, methods and themes of this API are available under the associated tabs above.
The following code snippet demonstrates how to initialize the igSparkline control.
For details on how to reference the required scripts and themes for the igSparkline control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.
Code Sample
<!DOCTYPE html>
<html>
<head>
<title></title>
<!-- Ignite UI Required Combined CSS Files -->
<link href="/infragistics/css/themes/infragistics/infragistics.theme.css" rel="stylesheet" />
<link href="/infragistics/css/structure/infragistics.css" rel="stylesheet" />
<script src="/js/modernizr.min.js"></script>
<script src="/js/jquery.min.js"></script>
<script src="/js/jquery-ui.min.js"></script>
<!-- Ignite UI Required Combined JavaScript Files -->
<script src="/infragistics/js/infragistics.core.js"></script>
<script src="/infragistics/js/infragistics.dv.js"></script>
</head>
<body>
<!-- Target element for the igSparkline -->
<div id="sparkline"></div>
<script>
$(function () {
var invoiceData = [
{ "OrderDate": "\/Date(836452800000)\/", "ExtendedPrice": 168.0000, "Freight": 32.3800 },
{ "OrderDate": "\/Date(836452800000)\/", "ExtendedPrice": 98.0000, "Freight": 32.3800 },
{ "OrderDate": "\/Date(836452800000)\/", "ExtendedPrice": 174.0000, "Freight": 32.3800 },
{ "OrderDate": "\/Date(836539200000)\/", "ExtendedPrice": 167.4000, "Freight": 11.6100 },
{ "OrderDate": "\/Date(836539200000)\/", "ExtendedPrice": 1696.0000, "Freight": 11.6100 },
{ "OrderDate": "\/Date(836798400000)\/", "ExtendedPrice": 77.0000, "Freight": 65.8300 },
{ "OrderDate": "\/Date(836798400000)\/", "ExtendedPrice": 1261.4000, "Freight": 65.8300 },
{ "OrderDate": "\/Date(836798400000)\/", "ExtendedPrice": 214.2000, "Freight": 65.8300 },
{ "OrderDate": "\/Date(836798400000)\/", "ExtendedPrice": 95.7600, "Freight": 41.3400 },
{ "OrderDate": "\/Date(836798400000)\/", "ExtendedPrice": 222.3000, "Freight": 41.3400 },
{ "OrderDate": "\/Date(836798400000)\/", "ExtendedPrice": 336.0000, "Freight": 41.3400 },
{ "OrderDate": "\/Date(836884800000)\/", "ExtendedPrice": 2462.4000, "Freight": 51.3000 },
{ "OrderDate": "\/Date(836884800000)\/", "ExtendedPrice": 47.5000, "Freight": 51.3000 },
{ "OrderDate": "\/Date(836884800000)\/", "ExtendedPrice": 1088.0000, "Freight": 51.3000 },
{ "OrderDate": "\/Date(836971200000)\/", "ExtendedPrice": 200.0000, "Freight": 58.1700 },
{ "OrderDate": "\/Date(836971200000)\/", "ExtendedPrice": 604.8000, "Freight": 58.1700 },
{ "OrderDate": "\/Date(836971200000)\/", "ExtendedPrice": 640.0000, "Freight": 58.1700 },
{ "OrderDate": "\/Date(837057600000)\/", "ExtendedPrice": 45.9000, "Freight": 22.9800 },
{ "OrderDate": "\/Date(837057600000)\/", "ExtendedPrice": 342.7200, "Freight": 22.9800 },
{ "OrderDate": "\/Date(837057600000)\/", "ExtendedPrice": 168.0000, "Freight": 22.9800 },
{ "OrderDate": "\/Date(837144000000)\/", "ExtendedPrice": 304.0000, "Freight": 148.3300 },
];
$("#sparkline").igSparkline({
dataSource: invoiceData,
height: "100px",
width: "300px",
valueMemberPath: 'ExtendedPrice',
labelMemberPath: 'OrderDate'
});
});
</script>
</body>
</html>
Related Samples
Related Topics
Dependencies
Inherits
-
brush
- Type:
- string
- Default:
- null
Gets or sets the sparkline brush.
Code Sample
// Initialize $(".selector").igSparkline({ brush : "#00FF00" }); // Get var brush = $(".selector").igSparkline("option", "brush"); // Set $(".selector").igSparkline("option", "brush", "#00FF00"); -
dataSource
Inherited- Type:
- object
- Default:
- null
Gets sets a valid data source.
That can be instance of array or primitives, array of objects, instance of $.ig.DataSource, or any other data accepted by $.ig.DataSource.
Note: if it is set to string and "dataSourceType" option is not set, then $.ig.JSONPDataSource is used.Code Sample
//Initialize $(".selector").igSparkline({ dataSource : data }); //Get var data = $(".selector").igSparkline("option", "dataSource"); //Set $(".selector").igSparkline("option", "dataSource", data); -
dataSourceType
Inherited- Type:
- string
- Default:
- null
Gets sets data source type (such as "json", "xml", etc). Please refer to the documentation of $.ig.DataSource and its type property.
Code Sample
//Initialize $(".selector").igSparkline({ dataSourceType : "json" }); //Get var type = $(".selector").igSparkline("option", "dataSourceType"); //Set $(".selector").igSparkline("option", "dataSourceType", "json"); -
dataSourceUrl
Inherited- Type:
- string
- Default:
- null
Gets sets url which is used for sending JSON on request for remote data.
Code Sample
//Initialize $(".selector").igSparkline({ dataSourceUrl : "http://myhost/data" }); //Get var url = $(".selector").igSparkline("option", "dataSourceUrl"); //Set $(".selector").igSparkline("option", "http://myhost/data"); -
displayNormalRangeInFront
- Type:
- bool
- Default:
- true
Gets or sets the position of the normal range on the sparkline.
Code Sample
// Initialize $(".selector").igSparkline({ displayNormalRangeInFront : true }); // Get var display = $(".selector").igSparkline("option", "displayNormalRangeInFront"); // Set $(".selector").igSparkline("option", "displayNormalRangeInFront", true); -
displayType
- Type:
- enumeration
- Default:
- line
Gets or sets the display type of the sparkline.
Members
- line
- Type:string
- Display the sparkline as a line.
- area
- Type:string
- Display the sparkline as a filled polygon.
- column
- Type:string
- Display the sparkline as a set of columns.
- winLoss
- Type:string
- Display the sparkline as a set of columns on a boolean scale.
Code Sample
// Initialize $(".selector").igSparkline({ displayType : "area" }); // Get var type = $(".selector").igSparkline("option", "displayType"); // Set $(".selector").igSparkline("option", "displayType", "area"); -
firstMarkerBrush
- Type:
- string
- Default:
- null
Gets or sets the first marker brush of the sparkline.
Code Sample
// Initialize $(".selector").igSparkline({ firstMarkerBrush : "#00FF00" }); // Get var brush = $(".selector").igSparkline("option", "firstMarkerBrush"); // Set $(".selector").igSparkline("option", "firstMarkerBrush", "#00FF00"); -
firstMarkerSize
- Type:
- number
- Default:
- -1
Gets or sets the first marker size of the sparkline.
Code Sample
// Initialize $(".selector").igSparkline({ firstMarkerSize : 1 }); // Get var size = $(".selector").igSparkline("option", "firstMarkerSize"); // Set $(".selector").igSparkline("option", "firstMarkerSize", 1); -
firstMarkerVisibility
- Type:
- enumeration
- Default:
- collapsed
Gets or sets the first marker visibility of the sparkline.
Members
- visible
- Type:string
- Display the element.
- collapsed
- Type:string
- Do not display the element.
Code Sample
// Initialize $(".selector").igSparkline({ firstMarkerVisibility : "visible" }); // Get var visibility = $(".selector").igSparkline("option", "firstMarkerVisibility"); // Set $(".selector").igSparkline("option", "firstMarkerVisibility", "visible"); -
formatLabel
- Type:
- object
- Default:
- null
Sets or gets a function which takes an object that produces a formatted label for displaying in the chart.
Code Sample
function formatFunction(val) { return "Label: " + val; }; // Initialize $(".selector").igSparkline({ formatLabel : formatFunction }); // Get var func = $(".selector").igSparkline("option", "formatLabel"); // Set $(".selector").igSparkline("option", "formatLabel", formatFunction); -
height
- Type:
- enumeration
- Default:
- null
The height of the sparkline. It can be set as a number in pixels, string (px) or percentage (%).
Members
- string
- The widget height can be set in pixels (px) and percentage (%).
- number
- The widget height can be set as a number.
Code Sample
// Initialize $(".selector").igSparkline({ height : "100px" }); // Get var height = $(".selector").igSparkline("option", "height"); // Set $(".selector").igSparkline("option", "height", "200px"); -
highMarkerBrush
- Type:
- string
- Default:
- null
Gets or sets the high marker brush of the sparkline.
Code Sample
// Initialize $(".selector").igSparkline({ highMarkerBrush : "#00FF00" }); // Get var brush = $(".selector").igSparkline("option", "highMarkerBrush"); // Set $(".selector").igSparkline("option", "highMarkerBrush", "#00FF00"); -
highMarkerSize
- Type:
- number
- Default:
- -1
Gets or sets the high marker size of the sparkline.
Code Sample
// Initialize $(".selector").igSparkline({ highMarkerSize : 1 }); // Get var size = $(".selector").igSparkline("option", "highMarkerSize"); // Set $(".selector").igSparkline("option", "highMarkerSize", 1); -
highMarkerVisibility
- Type:
- enumeration
- Default:
- collapsed
Gets or sets the high marker visibility of the sparkline.
Members
- visible
- Type:string
- Display the element.
- collapsed
- Type:string
- Do not display the element.
Code Sample
// Initialize $(".selector").igSparkline({ highMarkerVisibility : "visible" }); // Get var visibility = $(".selector").igSparkline("option", "highMarkerVisibility"); // Set $(".selector").igSparkline("option", "highMarkerVisibility", "visible"); -
horizontalAxisBrush
- Type:
- string
- Default:
- null
Gets or sets the horizontal axis line brush of the sparkline.
Code Sample
// Initialize $(".selector").igSparkline({ horizontalAxisBrush : "#00FF00" }); // Get var brush = $(".selector").igSparkline("option", "horizontalAxisBrush"); // Set $(".selector").igSparkline("option", "horizontalAxisBrush", "#00FF00"); -
horizontalAxisLabel
- Type:
- object
- Default:
- null
The value or content to display on the horizontal axis.
This can be set to a formatted string, such as "{0}", or it can be set to a DataTemplate.Code Sample
// Initialize $(".selector").igSparkline({ horizontalAxisLabel : "Label" }); // Get var label = $(".selector").igSparkline("option", "horizontalAxisLabel"); // Set $(".selector").igSparkline("option", "horizontalAxisLabel", "Label"); -
horizontalAxisVisibility
- Type:
- enumeration
- Default:
- collapsed
Gets or sets the display state of the horizontal axis.
Members
- visible
- Type:string
- Display the element.
- collapsed
- Type:string
- Do not display the element.
Code Sample
// Initialize $(".selector").igSparkline({ horizontalAxisVisibility : "visible" }); // Get var visibility = $(".selector").igSparkline("option", "horizontalAxisVisibility"); // Set $(".selector").igSparkline("option", "horizontalAxisVisibility", "visible"); -
horizontalLabelFormat
- Type:
- string
- Default:
- null
Gets or sets the label composite format used when creating label values.
-
horizontalLabelFormatSpecifiers
- Type:
- object
- Default:
- null
Gets or sets the format specifiers to use with the HorizontalLabelFormat string.
-
labelMemberPath
- Type:
- string
- Default:
- null
String identifier of a column or property name to get labels from on each item in the data source. These labels will be retrieved from the first and last item, and displayed by the horizontal axis.
Code Sample
// Initialize $(".selector").igSparkline({ labelMemberPath : "label" }); // Get var path = $(".selector").igSparkline("option", "labelMemberPath"); // Set $(".selector").igSparkline("option", "labelMemberPath", "label"); -
lastMarkerBrush
- Type:
- string
- Default:
- null
Gets or sets the last marker brush of the sparkline.
Code Sample
// Initialize $(".selector").igSparkline({ lastMarkerBrush : "#00FF00" }); // Get var brush = $(".selector").igSparkline("option", "lastMarkerBrush"); // Set $(".selector").igSparkline("option", "lastMarkerBrush", "#00FF00"); -
lastMarkerSize
- Type:
- number
- Default:
- -1
Gets or sets the last marker size of the sparkline.
Code Sample
// Initialize $(".selector").igSparkline({ lastMarkerSize : 1 }); // Get var size = $(".selector").igSparkline("option", "lastMarkerSize"); // Set $(".selector").igSparkline("option", "lastMarkerSize", 1); -
lastMarkerVisibility
- Type:
- enumeration
- Default:
- collapsed
Gets or sets the last marker visibility of the sparkline.
Members
- visible
- Type:string
- Display the element.
- collapsed
- Type:string
- Do not display the element.
Code Sample
// Initialize $(".selector").igSparkline({ lastMarkerVisibility : "visible" }); // Get var visibility = $(".selector").igSparkline("option", "lastMarkerVisibility"); // Set $(".selector").igSparkline("option", "lastMarkerVisibility", "visible"); -
lineThickness
- Type:
- number
- Default:
- -1
Gets or sets the line thickness of the sparkline.
Code Sample
// Initialize $(".selector").igSparkline({ lineThickness : 1 }); // Get var size = $(".selector").igSparkline("option", "lineThickness"); // Set $(".selector").igSparkline("option", "lineThickness", 1); -
lowMarkerBrush
- Type:
- string
- Default:
- null
Gets or sets the low marker brush of the sparkline.
Code Sample
// Initialize $(".selector").igSparkline({ lowMarkerBrush : "#00FF00" }); // Get var brush = $(".selector").igSparkline("option", "lowMarkerBrush"); // Set $(".selector").igSparkline("option", "lowMarkerBrush", "#00FF00"); -
lowMarkerSize
- Type:
- number
- Default:
- -1
Gets or sets the low marker size of the sparkline.
Code Sample
// Initialize $(".selector").igSparkline({ lowMarkerSize : 1 }); // Get var size = $(".selector").igSparkline("option", "lowMarkerSize"); // Set $(".selector").igSparkline("option", "lowMarkerSize", 1); -
lowMarkerVisibility
- Type:
- enumeration
- Default:
- collapsed
Gets or sets the low marker visibility of the sparkline.
Members
- visible
- Type:string
- Display the element.
- collapsed
- Type:string
- Do not display the element.
Code Sample
// Initialize $(".selector").igSparkline({ lowMarkerVisibility : "visible" }); // Get var visibility = $(".selector").igSparkline("option", "lowMarkerVisibility"); // Set $(".selector").igSparkline("option", "lowMarkerVisibility", "visible"); -
markerBrush
- Type:
- string
- Default:
- null
Gets or sets the marker brush of the sparkline.
Code Sample
// Initialize $(".selector").igSparkline({ markerBrush : "#00FF00" }); // Get var brush = $(".selector").igSparkline("option", "markerBrush"); // Set $(".selector").igSparkline("option", "markerBrush", "#00FF00"); -
markerSize
- Type:
- number
- Default:
- -1
Gets or sets the marker size of the sparkline.
Code Sample
// Initialize $(".selector").igSparkline({ markerSize : 1 }); // Get var size = $(".selector").igSparkline("option", "markerSize"); // Set $(".selector").igSparkline("option", "markerSize", 1); -
markerVisibility
- Type:
- enumeration
- Default:
- collapsed
Gets or sets the marker visibility of the sparkline.
Members
- visible
- Type:string
- Display the element.
- collapsed
- Type:string
- Do not display the element.
Code Sample
// Initialize $(".selector").igSparkline({ markerVisibility : "visible" }); // Get var visibility = $(".selector").igSparkline("option", "markerVisibility"); // Set $(".selector").igSparkline("option", "markerVisibility", "visible"); -
maxRecCount
Inherited- Type:
- number
- Default:
- 0
Gets sets maximum number of displayed records in chart.
Code Sample
//Initialize $(".selector").igSparkline({ maxRecCount : 100 }); //Get var count = $(".selector").igSparkline("option", "maxRecCount"); //Set $(".selector").igSparkline("option", "maxRecCount", 100); -
negativeBrush
- Type:
- string
- Default:
- null
Gets or sets the negative brush of the sparkline.
Code Sample
// Initialize $(".selector").igSparkline({ negativeBrush : "#00FF00" }); // Get var brush = $(".selector").igSparkline("option", "negativeBrush"); // Set $(".selector").igSparkline("option", "negativeBrush", "#00FF00"); -
negativeMarkerBrush
- Type:
- string
- Default:
- null
Gets or sets the negative marker brush of the sparkline.
Code Sample
// Initialize $(".selector").igSparkline({ negativeMarkerBrush : "#00FF00" }); // Get var brush = $(".selector").igSparkline("option", "negativeMarkerBrush"); // Set $(".selector").igSparkline("option", "negativeMarkerBrush", "#00FF00"); -
negativeMarkerSize
- Type:
- number
- Default:
- -1
Gets or sets the negative marker size of the sparkline.
Code Sample
// Initialize $(".selector").igSparkline({ negativeMarkerSize : 1 }); // Get var size = $(".selector").igSparkline("option", "negativeMarkerSize"); // Set $(".selector").igSparkline("option", "negativeMarkerSize", 1); -
negativeMarkerVisibility
- Type:
- enumeration
- Default:
- collapsed
Gets or sets the negative marker visibility of the sparkline.
Members
- visible
- Type:string
- Display the element.
- collapsed
- Type:string
- Do not display the element.
Code Sample
// Initialize $(".selector").igSparkline({ negativeMarkerVisibility : "visible" }); // Get var visibility = $(".selector").igSparkline("option", "negativeMarkerVisibility"); // Set $(".selector").igSparkline("option", "negativeMarkerVisibility", "visible"); -
normalRangeFill
- Type:
- string
- Default:
- null
Gets or sets the normal range brush of the sparkline.
Code Sample
// Initialize $(".selector").igSparkline({ normalRangeFill : "#00FF00" }); // Get var brush = $(".selector").igSparkline("option", "normalRangeFill"); // Set $(".selector").igSparkline("option", "normalRangeFill", "#00FF00"); -
normalRangeMaximum
- Type:
- number
- Default:
- 0
Gets or sets the maximum value of the normal range.
Code Sample
// Initialize $(".selector").igSparkline({ normalRangeMaximum : 100 }); // Get var max = $(".selector").igSparkline("option", "normalRangeMaximum"); // Set $(".selector").igSparkline("option", "normalRangeMaximum", 100); -
normalRangeMinimum
- Type:
- number
- Default:
- 0
Gets or sets the minimum value of the normal range.
Code Sample
// Initialize $(".selector").igSparkline({ normalRangeMinimum : 10 }); // Get var min = $(".selector").igSparkline("option", "normalRangeMinimum"); // Set $(".selector").igSparkline("option", "normalRangeMinimum", 10); -
normalRangeVisibility
- Type:
- enumeration
- Default:
- collapsed
Gets or sets the normal range visibility of the sparkline.
Members
- visible
- Type:string
- Display the element.
- collapsed
- Type:string
- Do not display the element.
Code Sample
// Initialize $(".selector").igSparkline({ normalRangeVisibility : "visible" }); // Get var visibility = $(".selector").igSparkline("option", "normalRangeVisibility"); // Set $(".selector").igSparkline("option", "normalRangeVisibility", "visible"); -
pixelScalingRatio
- Type:
- number
- Default:
- NaN
Gets or sets the scaling value used to affect the pixel density of the control.
A higher scaling ratio will produce crisper visuals at the expense of memory. Lower values will cause the control
to appear blurry.Code Sample
// Initialize $(".selector").igSparkline({ pixelScalingRatio: 2 }); // Get var pixelScalingRatio = $(".selector").igSparkline("option", "pixelScalingRatio"); // Set $(".selector").igSparkline("option", "pixelScalingRatio", 2); -
responseDataKey
Inherited- Type:
- string
- Default:
- null
See $.ig.DataSource. This is basically the property in the responses where data records are held, if the response is wrapped.
Code Sample
//Initialize $(".selector").igSparkline({ responseDataKey : "d.results" }); //Get var key = $(".selector").igSparkline("option", "responseDataKey"); //Set $(".selector").igSparkline("option", "responseDataKey", "d.results"); -
responseTotalRecCountKey
Inherited- Type:
- string
- Default:
- null
See $.ig.DataSource. property in the response specifying the total number of records on the server.
Code Sample
//Initialize $(".selector").igSparkline({ responseTotalRecCountKey : "total" }); //Get var key = $(".selector").igSparkline("option", "responseTotalRecCountKey"); //Set $(".selector").igSparkline("option", "responseTotalRecCountKey", "total"); -
tooltipTemplate
Inherited- Type:
- string
- Default:
- null
Gets sets template for tooltip associated with chart item.
Example: "Value: $(ValueMemberPathInDataSource)".Code Sample
//Initialize $(".selector").igSparkline({ tooltipTemplate : "High: ${High}" }); //Get var template = $(".selector").igSparkline("option", "tooltipTemplate"); //Set $(".selector").igSparkline("option", "tooltipTemplate", "High: ${High}"); -
trendLineBrush
- Type:
- string
- Default:
- null
Gets or sets the trendline brush of the sparkline.
Code Sample
// Initialize $(".selector").igSparkline({ trendLineBrush : "#00FF00" }); // Get var brush = $(".selector").igSparkline("option", "trendLineBrush"); // Set $(".selector").igSparkline("option", "trendLineBrush", "#00FF00"); -
trendLinePeriod
- Type:
- number
- Default:
- 7
Gets or sets the trendline period used by the sparkline.
Code Sample
// Initialize $(".selector").igSparkline({ trendLinePeriod : 10 }); // Get var period = $(".selector").igSparkline("option", "trendLinePeriod"); // Set $(".selector").igSparkline("option", "trendLinePeriod", 10); -
trendLineThickness
- Type:
- number
- Default:
- -1
Gets or sets the thickness of the sparkline's trendline.
Code Sample
// Initialize $(".selector").igSparkline({ trendLineThickness : 1 }); // Get var size = $(".selector").igSparkline("option", "trendLineThickness"); // Set $(".selector").igSparkline("option", "trendLineThickness", 1); -
trendLineType
- Type:
- enumeration
- Default:
- none
Gets or sets the type of trendline used by the sparkline.
Members
- none
- Type:string
- No trend line will be displayed.
- linearFit
- Type:string
- Linear fit.
- quadraticFit
- Type:string
- Quadratic polynomial fit.
- cubicFit
- Type:string
- Cubic polynomial fit.
- quarticFit
- Type:string
- Quartic polynomial fit.
- quinticFit
- Type:string
- Quintic polynomial fit.
- logarithmicFit
- Type:string
- Logarithmic fit.
- exponentialFit
- Type:string
- Exponential fit.
- powerLawFit
- Type:string
- Powerlaw fit.
- simpleAverage
- Type:string
- Simple moving average.
- exponentialAverage
- Type:string
- Exponential moving average.
- modifiedAverage
- Type:string
- Modified moving average.
- cumulativeAverage
- Type:string
- Cumulative moving average.
- weightedAverage
- Type:string
- Weighted moving average.
Code Sample
// Initialize $(".selector").igSparkline({ trendLineType : "linearFit" }); // Get var type = $(".selector").igSparkline("option", "trendLineType"); // Set $(".selector").igSparkline("option", "trendLineType", "linearFit"); -
unknownValuePlotting
- Type:
- enumeration
- Default:
- dontPlot
Gets or sets the way null values are interpreted.
Members
- linearInterpolate
- Type:string
- Plot the unknown value as the midpoint between surrounding known values using linear interpolation.
- dontPlot
- Type:string
- Do not plot the unknown value on the chart.
Code Sample
// Initialize $(".selector").igSparkline({ unknownValuePlotting : "linearInterpolate" }); // Get var type = $(".selector").igSparkline("option", "unknownValuePlotting"); // Set $(".selector").igSparkline("option", "unknownValuePlotting", "linearInterpolate"); -
valueMemberPath
- Type:
- string
- Default:
- null
Gets or sets the string path to the value column.
Code Sample
// Initialize $(".selector").igSparkline({ valueMemberPath : "value" }); // Get var path = $(".selector").igSparkline("option", "valueMemberPath"); // Set $(".selector").igSparkline("option", "valueMemberPath", "value"); -
verticalAxisBrush
- Type:
- string
- Default:
- null
Gets or sets the vertical axis line brush of the sparkline.
Code Sample
// Initialize $(".selector").igSparkline({ verticalAxisBrush : "#00FF00" }); // Get var brush = $(".selector").igSparkline("option", "verticalAxisBrush"); // Set $(".selector").igSparkline("option", "verticalAxisBrush", "#00FF00"); -
verticalAxisLabel
- Type:
- object
- Default:
- null
The value or content to display on the vertical axis.
This can be set to a formatted string, such as "{0:n}", or it can be set to a DataTemplate.Code Sample
// Initialize $(".selector").igSparkline({ verticalAxisLabel : "Label" }); // Get var label = $(".selector").igSparkline("option", "verticalAxisLabel"); // Set $(".selector").igSparkline("option", "verticalAxisLabel", "Label"); -
verticalAxisVisibility
- Type:
- enumeration
- Default:
- collapsed
Gets or sets the display state of the vertical axis.
Members
- visible
- Type:string
- Display the element.
- collapsed
- Type:string
- Do not display the element.
Code Sample
// Initialize $(".selector").igSparkline({ verticalAxisVisibility : "visible" }); // Get var visibility = $(".selector").igSparkline("option", "verticalAxisVisibility"); // Set $(".selector").igSparkline("option", "verticalAxisVisibility", "visible"); -
verticalLabelFormat
- Type:
- string
- Default:
- null
Gets or sets the label composite format used when creating label values.
-
verticalLabelFormatSpecifiers
- Type:
- object
- Default:
- null
Gets or sets the format specifiers to use with the VerticalLabelFormat string.
-
width
- Type:
- enumeration
- Default:
- null
The width of the sparkline. It can be set as a number in pixels, string (px) or percentage (%).
Members
- string
- The widget width can be set in pixels (px) and percentage (%).
- number
- The widget width can be set as a number.
Code Sample
// Initialize $(".selector").igSparkline({ width : "300px" }); // Get var width = $(".selector").igSparkline("option", "width"); // Set $(".selector").igSparkline("option", "width", "500px");
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
dataBinding
- Cancellable:
- true
Event which is raised before data binding.
Function takes first argument null and second argument ui.
Use ui.owner to obtain reference to igSparkline.
Use ui.dataSource to obtain reference to instance of $.ig.DataSource.Code Sample
//Delegate $(document).delegate(".selector", "igsparklinedatabinding", function (evt, ui) { // Get reference to igSparkline. ui.owner; // Get reference to instance of $.ig.DataSource. ui.dataSource; }); // Initialize $(".selector").igSparkline({ dataBinding: function(evt, ui) {...} }); -
dataBound
- Cancellable:
- false
Event which is raised after data binding.
Function takes first argument null and second argument ui.
Use ui.owner to obtain reference to igSparkline.
Use ui.data to obtain reference to array actual data which is displayed by chart.
Use ui.dataSource to obtain reference to instance of $.ig.DataSource.Code Sample
//Delegate $(document).delegate(".selector", "igsparklinedatabound", function (evt, ui) { // Get reference to igSparkline. ui.owner; // Get reference to igSparkline's array data. ui.data; // Get reference to instance of $.ig.DataSource. ui.dataSource; }); // Initialize $(".selector").igSparkline({ dataBound: function(evt, ui) {...} }); -
hideTooltip
Inherited- Cancellable:
- true
Event which is raised before tooltip is hidden.
Return false in order to cancel hiding and keep tooltip visible.
Function takes first argument null and second argument ui.
Use ui.owner to obtain reference to chart widget.
Use ui.item to obtain reference to item.
Use ui.element to obtain reference to jquery object which represents tooltip or value of ui.element from last updateTooltip event. Value of that member can be replaced by custom element.Code Sample
//Delegate $(document).delegate(".selector", "igsparklinehidetooltip", function (evt, ui) { // Get reference to igSparkline. ui.owner; // Get reference to the data object. ui.item; // Get or set the jQuery object representing the tooltip. ui.element; }); //Initialize $(".selector").igSparkline({ hideTooltip: function(evt, ui) {...} }); -
updateTooltip
Inherited- Cancellable:
- true
Event which is raised before tooltip is updated.
Return false in order to cancel updating and hide tooltip.
Function takes first argument null and second argument ui.
Use ui.owner to obtain reference to chart widget.
Use ui.text to obtain html of tooltip. Value of that member can be modified. If modified value is null or empty string, then current content of tooltip keeps old value.
Use ui.item to obtain reference to item. Value of that member can be modified or replaced by custom item.
Use ui.x to obtain left position of tooltip in pixels relative to widget. Value of that member can be modified.
Use ui.y to obtain top position of tooltip in pixels relative to widget. Value of that member can be modified.
Use ui.element to obtain reference to jquery object which represents tooltip. Value of that member can be replaced by custom element.Code Sample
//Delegate $(document).delegate(".selector", "igsparklineupdatetooltip", function (evt, ui) { // Get reference to igSparkline. ui.owner; // Get or set the tooltip HTML. ui.text; // Get reference to the data object. ui.item; // Get or set the tooltip's left position relative to the widget in pixels. ui.x; // Get or set the tooltip's top position relative to the widget in pixels. ui.y; // Get or set the jQuery object representing the tooltip. ui.element; }); //Initialize $(".selector").igSparkline({ updateTooltip: function(evt, ui) {...} });
-
addItem
Inherited- .igSparkline( "addItem", item:object );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Adds a new item to the data source and notifies the chart.
- item
- Type:object
- The item that we want to add to the data source.
Code Sample
$(".selector").igSparkline("addItem", dataItem); -
chart
Inherited- .igSparkline( "chart" );
- Return Type:
- object
- Return Type Description:
- Returns reference to chart.
Get reference to chart object.
Code Sample
// Not intended for use with derived widget var chart = $(".selector").igSparkline("chart"); -
dataBind
Inherited- .igSparkline( "dataBind" );
Binds data to the chart.
Code Sample
$(".selector").igSparkline("dataBind"); -
destroy
- .igSparkline( "destroy" );
Code Sample
$(".selector").igSparkline("destroy"); -
findIndexOfItem
Inherited- .igSparkline( "findIndexOfItem", item:object );
- Return Type:
- number
- Return Type Description:
- Returns -1 or index of item.
Find index of item within actual data used by chart.
- item
- Type:object
- The reference to item.
Code Sample
var index = $(".selector").igSparkline("findIndexOfItem", item); -
flush
Inherited- .igSparkline( "flush" );
Forces any pending deferred work to render on the chart before continuing.
-
getData
Inherited- .igSparkline( "getData" );
- Return Type:
- array
- Return Type Description:
- Returns null or reference to data.
Get reference of actual data used by chart.
Code Sample
var data = $(".selector").igSparkline("getData"); -
getDataItem
Inherited- .igSparkline( "getDataItem", index:object );
- Return Type:
- object
- Return Type Description:
- Returns null or reference to data item.
Get item within actual data used by chart. That is similar to this.getData()[ index ].
- index
- Type:object
- Index of data item.
Code Sample
var item = $(".selector").igSparkline("getDataItem", 0); -
insertItem
Inherited- .igSparkline( "insertItem", item:object, index:number );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Inserts a new item to the data source and notifies the chart.
- item
- Type:object
- the new item that we want to insert in the data source.
- index
- Type:number
- The index in the data source where the new item will be inserted.
Code Sample
var chart = $(".selector").igSparkline("insertItem", item, 9); -
notifyClearItems
Inherited- .igSparkline( "notifyClearItems", dataSource:object );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Notifies the chart that the items have been cleared from an associated data source.
It's not necessary to notify more than one target of a change if they share the same items source.- dataSource
- Type:object
- The data source in which the change happened.
Code Sample
var chart = $(".selector").igSparkline("notifyClearItems", dataSource); -
notifyInsertItem
Inherited- .igSparkline( "notifyInsertItem", dataSource:object, index:number, newItem:object );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Notifies the target axis or series that an item has been inserted at the specified index in its data source.
It's not necessary to notify more than one target of a change if they share the same items source.- dataSource
- Type:object
- The data source in which the change happened.
- index
- Type:number
- The index in the items source where the new item has been inserted.
- newItem
- Type:object
- the new item that has been set in the collection.
Code Sample
var chart = $(".selector").igSparkline("notifyInsertItem", dataSource, 9, newItem); -
notifyRemoveItem
Inherited- .igSparkline( "notifyRemoveItem", dataSource:object, index:number, oldItem:object );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Notifies the target axis or series that an item has been removed from the specified index in its data source.
It's not necessary to notify more than one target of a change if they share the same items source.- dataSource
- Type:object
- The data source in which the change happened.
- index
- Type:number
- The index in the items source from where the old item has been removed.
- oldItem
- Type:object
- the old item that has been removed from the collection.
Code Sample
var chart = $(".selector").igSparkline("notifyRemoveItem", dataSource, 0, oldItem); -
notifySetItem
Inherited- .igSparkline( "notifySetItem", dataSource:object, index:number, newItem:object, oldItem:object );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Notifies the chart that an item has been set in an associated data source.
- dataSource
- Type:object
- The data source in which the change happened.
- index
- Type:number
- The index in the items source that has been changed.
- newItem
- Type:object
- the new item that has been set in the collection.
- oldItem
- Type:object
- the old item that has been overwritten in the collection.
Code Sample
var chart = $(".selector").igSparkline("notifySetItem", dataSource, 0, newItem, oldItem); -
removeItem
Inherited- .igSparkline( "removeItem", index:number );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Deletes an item from the data source and notifies the chart.
- index
- Type:number
- The index in the data source from where the item will be been removed.
Code Sample
var chart = $(".selector").igSparkline("removeItem", 0); -
setItem
Inherited- .igSparkline( "setItem", index:number, item:object );
- Return Type:
- object
- Return Type Description:
- Returns a reference to this chart.
Updates an item in the data source and notifies the chart.
- index
- Type:number
- The index of the item in the data source that we want to change.
- item
- Type:object
- The new item object that will be set in the data source.
Code Sample
var chart = $(".selector").igSparkline("setItem", 0, item);
-
ui-sparkline ui-corner-all ui-widget-content
- Get the class applied to main element: ui-sparkline ui-corner-all ui-widget-content.
-
ui-sparkline-tooltip ui-widget-content ui-corner-all
- Get the class applied to the tooltip element: ui-sparkline-tooltip ui-widget-content ui-corner-all.
-
ui-html5-non-html5-supported-message ui-helper-clearfix ui-html5-non-html5
- Get the class applied to main element, shown when the chart is opened in a non HTML5 compatible browser.
