This topic provides conceptual overview of the igGrid™ Column Fixing feature including the supported user interactions and the main configuration options.
The following topics are prerequisites to understanding this topic:
igGrid Overview: This topic provides a conceptual overview of the igGrid control and its features explains, with code examples, how to add it to an HTML page.
igGrid/igDataSource Architecture Overview: This topic explains the inner workings of the igGrid control and its interaction with the data source component (igDataSource™).
Feature Chooser: This topic explains the igGrid Feature Chooser menu and its sections.
igGrid Features: This is a group of topics explaining the features of the igGrid control. Understanding of the other features is required because of their integration with the Column Fixing feature
This topic contains the following sections:
Column Fixing is a feature of the igGrid that enables fixing a column on the left or on the right of the grid, so that it cannot get out of user view when scrolling horizontally. This can be performed either by the user from the grid interface or programmatically through the API of the Column Fixing feature. When Column Fixing is activated, the fixed/fixable columns are indicated with a pin button in their headers.
The user can fix columns by clicking on the pin icon in the column header or through feature chooser dialog when there are multiple features enabled. Column fixing works on touch-enabled devices as well.
When column fixing is applied, it defines the grid into two areas:
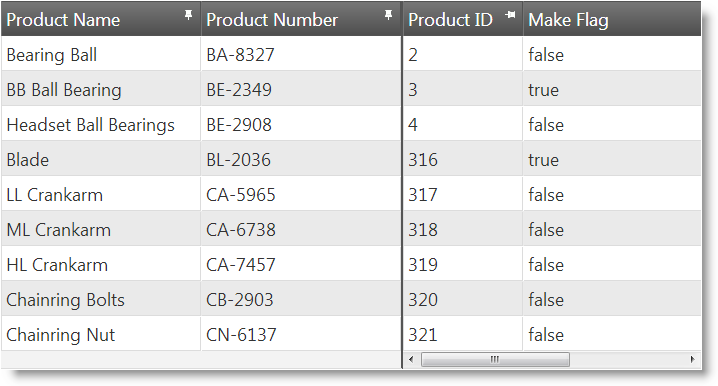
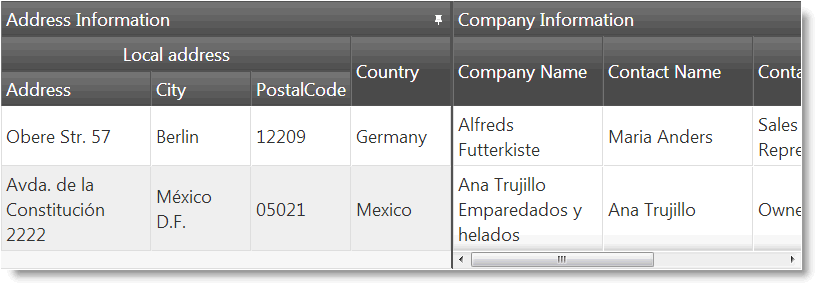
The Fixed Columns area can be either on the left (default) or the right. The following picture demonstrates a two-column Fixed Columns area position on the left.

Column Fixing feature requires the columns to have their width defined in pixels units (either explicitly or using the defaultColumnWidth option).
Note: Only widths in pixel units is supported for the columns. The grid width can be set in either pixel or percentage units (cannot be omitted).
Fixed and Non-Fixed Columns areas in the igGrid™ control are implemented as a two separate table DOM elements. This requires all grid DOM manipulation methods to be duplicated for the Fixed Columns area. Usually, the Fixed Column area APIs are prefixed with the word fixed.
Users can fix and unfix columns using:
The following table lists the actions with which the user can fix columns on either a standard computer or a touch-enabled device. The user can fix/unfix column:
| Using… | Details | Configurable? |
|---|---|---|
| The pin button on the column header | The user can fix or unfix a column by clicking the pin button on the column header. |  |
| The Feature Chooser menu | The user can fix or unfix a column by selecting the Fix column / Unfix column option from the Feature Chooser’s drop-down menu. |  |
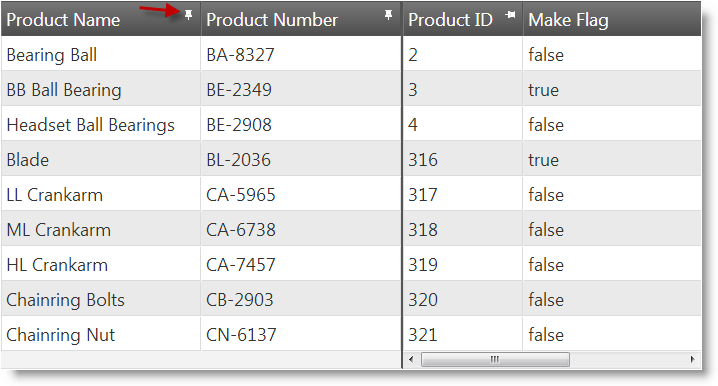
The pin button in the column header is available only when the Column Fixing feature is enabled for that column. The pin buttons’ icon indicates state of the column:
Column is fixed:

Column is not fixed:

Clicking on the pin button fixes/unfixes the column. Columns which are disabled from fixing do not have a pin button or feature chooser menu item.
Fixing a column queues it at the last (utmost-right) position of the Fixed Columns area. Unfixing a column inserts it at the first (utmost-left) position of the Non-Fixed Columns area.

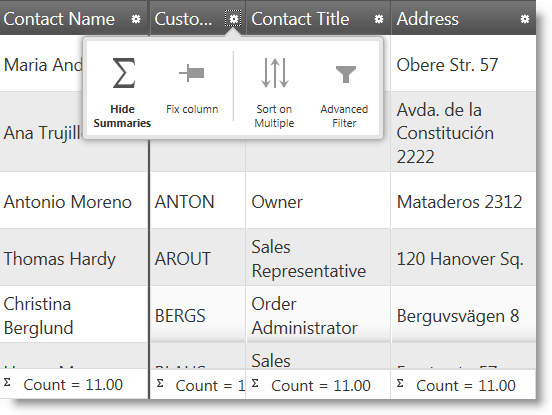
If Column Fixing is enabled in the Feature Chooser, it will display as a menu item in the Feature Chooser menu.
When Column Fixing is enabled, the Fix/Unfix Column option is listed as an item in the Feature Chooser menu.

On touch-enabled devices, both the pin button and the Feature Chooser drop-down menu are operational.
The following table lists the configurable aspects of igGrid Column Fixing.
| Configurable aspect | Details | Properties |
|---|---|---|
| Enabling/Disabling | By default, columns can be fixed by users. You can enable/disable column from fixing. | |
| Fixed columns placement | By default, the fixed columns are placed on the left and the unfixed columns – on the right. You can swap the positions of the fixed and unfixed columns (i.e. fixed columns are placed on the right and the unfixed columns – on the left). | fixingDirection |
| Initial fix state | By default, the initial fix state of a column is unfixed. You can configure the initial fix state to be fixed. | |
| Minimum Non-Fixed Columns area width | You configure the minimum width of the Non-Fixed Columns area. The minimum width ensures that the scrollbar will always be kept operational for the user. The default width of the Non-Fixed Columns area is 30 px. | minimalVisibleAreaWidth |
| Initial fix state of data-skip columns |
Some features like Row Selectors use data-skip columns to render additional content to the grid. These columns are not bindable to data and serve functional purposes (e.g. the Row Selector column) so their initial fix state is managed separately from the data-bound columns. This is done with a special property, fixNondataColumns.
Note: This property works only when fixed columns are positioned on the left (i.e. the
|
fixNondataColumns |
By default, columns are indicated with a pin button in their headers and the fixed columns are placed on the left.
The following table lists the default settings for the Fixed Column feature and explains their meaning.
| Property | Type | Default Value | Description |
|---|---|---|---|
| fixingDirection | string | “left” | Fixed columns are placed on the left. |
| showFixButtons | bool | true | The pin buttons for Column Fixing are shown in the header cells. |
| syncRowHeights | bool | true | The heights of the rows in the Fixed Columns area are synchronized with heights of the rows in the Non- Fixed Columns area. |
| scrollDelta | number | 40 | The delta space when scrolling with the mouse wheel or keyboard in the Fixed Columns area is set to 40px. |
| minimalVisibleAreaWidth | number | 30 | The minimal visible width of the Non-Fixed Columns area is set to30px. |
| fixNondataColumns | bool | true | The initial fix state of the data-skip columns is fixed. |
The igGrid Column Fixing feature is integrated with the following igGrid features:
The column fixing functionality is not supported with the following igGrid features:
When an unsupported feature is enabled with Column Fixing, an exception is thrown.
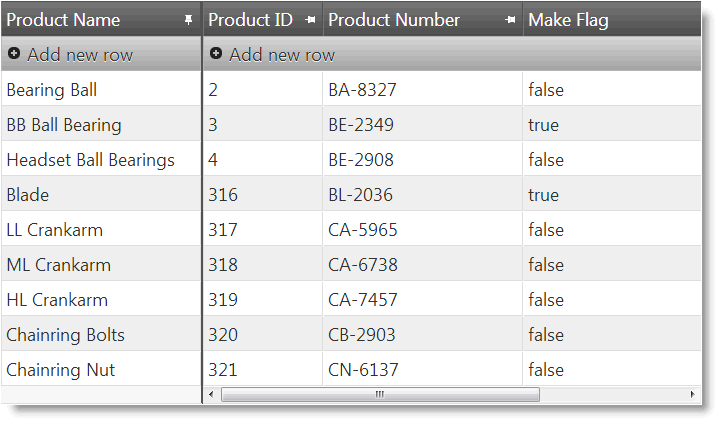
When Updating is enabled in combination with Column Fixing, there are two separate Add new row buttons, one for the Fixed Columns area and one for the Non-Fixed Columns area, respectively.

When the Multi-Column Headers feature is enabled, Column Fixing works only for the topmost level of the multi-column header. Inner level groups or individual columns cannot be fixed.

Column Fixing’s fixNondataColumns option affects the row selectors’ column behavior. When fixNondataColumns is set to true, the row selectors column is initially fixed. When fixNondataColumns is set to false, the row selectors column retains the normal behavior to be always positioned on the left and not being fixed in Fixed Columns area. By default, fixNondataColumns is set to true.
The fixNondataColumns option is ignored when the Fixed Columns and Non-Fixed Columns areas are swapped, i.e. when the fixingDirection option is set to ‘right’.

The igGrid feature Column Fixing is integrated with the igGrid Virtualization feature (both Fixed Virtualization as well as Continues Virtualization). When the Virtualization is enabled it will be applied on all of the columns – the fixed and the non-fixed ones and the scroll position between the two areas of the Grid will synchronize.
Note: Pay attention that column virtualization is not supported.
The following keyboard interactions are available.
When focus is on the grid:
When focus is on the fix/unfix icon of a column header:
The following topics provide additional information related to this topic.
Enabling Column Fixing (igGrid): This topic explains, with code examples, how to enable the Column Fixing feature of the igGrid in both JavaScript and ASP.NET MVC.
Configuring Column Fixing (igGrid): This topic explains, with code examples how to configure Column Fixing feature of the igGrid control including the position of the Fixed Columns area, the initial column fix state, and the minimum Non-Fixed Columns area width.
Method Reference (Column Fixing, igGrid): This topic provides reference information about the methods related to the Column Fixing feature of the igGrid control.
The following samples provide additional information related to this topic.
igGrid’s Column Fixing feature – setting columns fixed by default and preventing columns from being fixed by the user.View on GitHub