This topic explains, with code examples, how to configure ranges in the igBulletGraph™ control. This includes the number of ranges and their positions, lengths, widths, and formatting.
The following topics are prerequisites to understanding this topic:
igBulletGraph Overview: This topic provides conceptual information about the igBulletGraph control including its main features, minimum requirements, and user functionality.
Adding igBulletGraph: This is a group of topics explaining how to add the igBulletGraph control to an HTML page and an ASP.NET MVC application.
This topic contains the following sections:
The igBulletGraph control supports multiple comparative ranges via instantiating its ranges object.

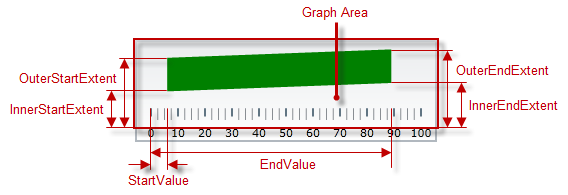
Each range can be configured individually by specifying its starting and ending value (in the measures of the scale), fill color, and border thickness and color. The size of a comparative range in the across-the-scale is configurable by adjusting its inner and outer margins.
The following table explains briefly the configurable aspects of igBulletGraph control’s comparative ranges and maps them to properties that configure them.
| Configurable aspects | Property | Default value | |
|---|---|---|---|
| Number (of ranges in the graph) | ranges | Not set | |
| Length, width, and position | startValue | Not set | |
| endValue | Not set | ||
| innerStartExtent | Not set | ||
| innerEndExtent | Not set | ||
| outerStartExtent | Not set | ||
| outerEndExtent | Not set | ||
| Look-and-feel | Fill color | brush | Defined in the default theme |
| Border color | outline | Defined in the default theme | |
| Border thickness | strokeThickness | 1.0 | |
| Tooltip | rangeToolTipTemplate | The start and end values of the range separated by a hyphen (-). | |
Note: If you do not explicitly provide values for the
brushandoutlineproperties for each range, the values are retrieved from the values of igBulletGraph’srangeBrushesandrangeOutlinesobjects. They can also be used to predefine a set of brushes to be used consecutively for setting each range’s color or outline fill.
The following table maps the desired behavior to its respective property settings.
| In order to configure: | Use this property: | And set it to: | ||
|---|---|---|---|---|
| Aspect | Details | |||
| Name | A name for the range. Used for displaying in the tooltip. | name | A string expressing the name of the range | |
| Position along the scale | Range start | Position on the scale at which the range begins | startValue | The desired value (in the measures of the scale) |
| Range end | Position on the scale at which the range ends | endValue | The desired value (in the measures of the scale) | |
| Breadth and position (across the scale) | Inner vertex of the starting edge of the range | The position of the inner vertex of the starting edge across the scale relative to the edge of the Reserved area. (Inner vertex is the point of the starting edge that is the closest to the edge of the Reserved area.) | innerStartExtent | The desired value as a relative part of the height/width of the Graph area depending on the orientation (horizontal / vertical) presented as a fraction of 1 (e.g. 0.2) |
| Inner vertex of the ending edge of the range | The position of the inner vertex of the ending edge across the scale relative to the edge of the Reserved area | innerEndExtent | The desired value as a relative part of the height/width of the Graph area depending on the orientation (horizontal / vertical) presented as a fraction of 1 (e.g. 0.3) | |
| Outer vertex of the starting edge of the range | The position of the outer vertex of the starting edge across the scale relative to the edge of the Reserved area. (Outer vertex is the point of the starting edge that is the closest to the edge of the Reserved area) | outerStartExtent | The desired value as a relative part of the height/width of the Graph area depending on the orientation (horizontal / vertical) presented as a fraction of 1 (e.g. 0.7) | |
| Outer vertex of the ending edge of the range | The position of the outer vertex of the ending edge across the scale relative to the edge of the Reserved area | outerEndExtent | The desired value as a relative part of the height/width of the Graph area depending on the orientation (horizontal / vertical) presented as a fraction of 1 (e.g. 0.8) | |
| Look-and-feel | Fill color | Fill color of the range | brush | The desired color |
| Border thickness | Thickness of the range’s border | strokeThickness | The desired value in pixels | |
| Border color | Color of the range’s border | outline | The desired color | |
| Tooltip | Content of the tooltip of the comparative range(s) | rangeToolTipTemplate | The desired template(See Configuring the Tooltips (igBulletGraph).) | |
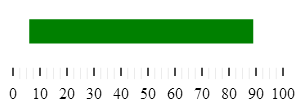
The screenshot below demonstrates how a comparative range added to the igBulletGraph looks as a result of the following settings:
| Property | Value |
|---|---|
| brush | “Green” |
| name | “range1” |
| startValue | “6” |
| endValue | “89” |
| innerStartExtent | “0.5” |
| innerEndExtent | “0.5” |
| outerStartExtent | “0.8” |
| outerEndExtent | “0.8” |
| outline | “Black” |

Following is the code that implements this example.
In JavaScript:
$(function () {
$("#bulletgraph").igBulletGraph({
width: "300",
height: "100",
ranges: [{
name: 'range1',
brush:'#008000',
startValue:"6",
endValue:"89",
innerStartExtent:"0.5",
innerEndExtent:"0.5",
outerStartExtent:"0.8",
outerEndExtent:"0.8"
}] });});
The following topics provide additional information related to this topic.
Configuring the Scale (igBulletGraph): This topic explains, with examples, how to configure the scale of the igBulletGraph control. This includes positioning the scale inside the control and configuring the scale tick marks and labels.
Configuring the Performance Bar (igBulletGraph): This topic explains, with examples, how to configure the performance bar of the igBulletGraph control. This includes the value indicated by the bar, its width, position, and formatting.
Configuring the Comparative Marker (igBulletGraph): This topic explains, with code examples, how to configure the comparative measure marker of the igBulletGraph control. This includes the marker’s value, width, and formatting.
Configuring the Background (igBulletGraph): This topic explains, with code examples, how to configure a background for the bullet graph. This includes setting the background’s size, position, color, and border.
Configuring the Tooltips (igBulletGraph): This topic explains, with code examples, how to enable the tooltips in the igBulletGraph control and configure the delay with which they are displayed.
The following samples provide additional information related to this topic.
igBulletGraph control.View on GitHub